1. Transition定义
Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和动画:
<Transition>会在一个元素或组件进入和离开 DOM 时应用动画。
<TransitionGroup>会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画。
简单地说,就是当元素发生变化,比如消失、显示时,添加动画让它更自然过渡。它是vue内置组件,不需要引入注册就可以直接使用。
在什么情况会出现过渡?
1.v-if切换
2. v-show切换
3. 动态组件component切换
4. 改变特殊的key属性
前几个比较好理解,最后一个用到了key值变化导致元素强制更新。下面例子的key值变化,vue会认为这里产生了一个新元素,之前的会被删除,从而导致过渡。
<script setup>
import { ref } from 'vue'const keyValue = ref(1)
</script><template><button @click="() =>keyValue = Math.random()">Toggle</button><Transition ><p :key="keyValue">hello</p></Transition>
</template><style>
.v-enter-active,
.v-leave-active {transition: opacity 0.5s ease;
}.v-enter-from,
.v-leave-to {opacity: 0;
}
</style>
2. 添加过渡效果
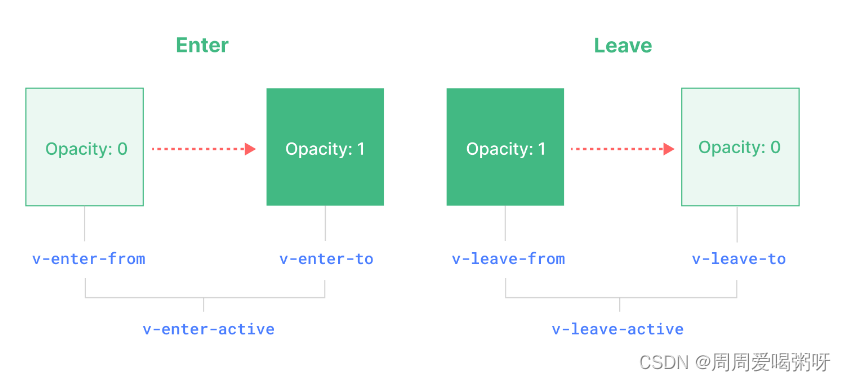
如果不给命名的话,添加动画效果的默认类名前缀是v-

v-enter-active :进入动画的生效状态
v-leave-active:离开动画的生效状态
v-enter-from :刚进入动画的开始状态
v-leave-to:离开动画时的结束状态
v-enter-to :刚进入动画的结束状态
v-leave-from :离开动画的结开始态
一般前4种用得比较多,两个生效状态,加上进入动画的开始状态和离开动画时的结束状态。
3. 自定义过渡类名
通过name可以自定义<Transition>的过渡类名。
<Transition name="a">...
</Transition>
.a-enter-active,
.a-leave-active {transition: opacity 0.5s ease;
}.a-enter-from,
.a-leave-to {opacity: 0;
}
注意:里面只能有一个根组件,但使用v-if、v-else、v-else-if切换显示是可以的。
如果想对列表中的元素设置过渡,可以使用<TransitionGroup >
4. 深层元素的过渡
可以给深层级的元素设置过渡效果。
<Transition name="fade"><div v-if="show" class="outer"><div class="inner">Hello</div></div>
</Transition>
/* 应用于嵌套元素的规则 */
.fade-enter-active .inner,
.fade-leave-active .inner {transition: all 0.3s ease-in-out;
}.fade-enter-from .inner,
.fade-leave-to .inner {transform: translateX(30px);opacity: 0;
}
duration属性设置过渡持续的时间,单位是毫秒。
<Transition :duration="550">...</Transition>
5. 过渡的钩子函数
<Transition@before-enter="onBeforeEnter"@enter="onEnter"@after-enter="onAfterEnter"@enter-cancelled="onEnterCancelled"@before-leave="onBeforeLeave"@leave="onLeave"@after-leave="onAfterLeave"@leave-cancelled="onLeaveCancelled"
>
...
<<Transition>
6. 封装过渡效果
<!-- MyTransition.vue -->
<script>
// JavaScript 钩子逻辑...
</script><template><!-- 包装内置的 Transition 组件 --><Transitionname="my-transition"@enter="onEnter"@leave="onLeave"><slot></slot> <!-- 向内传递插槽内容 --></Transition>
</template><style>
</style>
注意:该组件样式不要添加scoped , 不然插槽内没有过渡效果。
<MyTransition><div v-if="show">Hello</div>
</MyTransition>
7. 过渡模式
可以设置属性mode为out-in或in-out
in-out表示当前元素先进行过渡,完成之后新元素过渡进入。
通常我们更多的会使用out-in,让当前元素先离开,然后再进行新元素的进入 。