
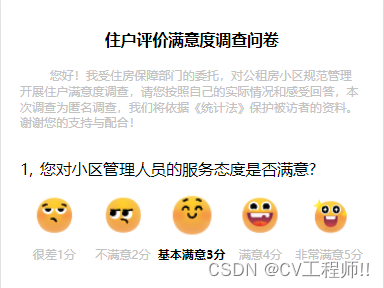
本来今天要实现这个功能 但是在网上查了一下 就csdn上有一个符合要求的 但是他竟然收费,痛心疾首啊 太伤白嫖党的心的 所以我手写了一个这个类似功能的代码 希望能帮到有这个需求的同学们
技术栈是VUE3 用其他技术栈的也可以看 因为逻辑很简单都一样的
// 问卷的虚拟数据
const dataInfoList = ref([{id:'0' ,label:'您对小区管理人员的服务态度是否满意?',count:''},{id:'1' ,label:'您对小区环境、绿化是否满意?',count:''},{id:'2' ,label:'您对小区内的清洁卫生及垃圾收集堆放是否满意?',count:''},{id:'3' ,label:'您对小区公共设施(健身器材、活动场所、电瓶车充电设施等)是否满意?',count:''},{id:'4' ,label:'您对小区开展社区文化娱乐活动是否满意?',count:''},{id:'5' ,label:'您对小区车辆管理及外来人员管理是否满意?',count:''},{id:'6' ,label:'您对小区物业维修及时、质量、回访是否满意?',count:''},]
)要是实现上面代码的话 数据格式应该都跟上面格式类似 不一样的大家酌情更改
<!-- 问题列表 --><div class="questionnaires"><div class="questionnaires_box" v-for="(item,index) in dataInfoList" :key="index"><!-- 序号 以及 每一项标题 --><p class="title"><span>{{ index+1 }},</span><span>{{ item.label }}</span></p><div class="grade">//图片<div class="grade_top"><div @click="updateCount(item.id, 1)" :class="{ selected: item.count == 1 }"><img src="../../assets/icons/garid1.png" alt=""><span>很差1分</span></div><div @click="updateCount(item.id, 2)" :class="{ selected: item.count == 2 }"><img src="../../assets/icons/garid2.png" alt=""><span>不满意2分</span></div><div @click="updateCount(item.id, 3)" :class="{ selected: item.count == 3 }"><img src="../../assets/icons/garid3.png" alt=""><span>基本满意3分</span></div><div @click="updateCount(item.id, 4)" :class="{ selected: item.count == 4 }"><img src="../../assets/icons/garid4.png" alt=""><span>满意4分</span></div><div @click="updateCount(item.id, 5)" :class="{ selected: item.count == 5 }"><img src="../../assets/icons/garid5.png" alt=""><span>非常满意5分</span></div></div></div></div></div>updateCount(item.id, 2) 传入id 以及每一项对应的分值 用来修改每一项选中后的数据的分值进行对应的修改
:class="{ selected: item.count == 1 }" 动态类名 如果本项数据的分值等于 XX 的话设置动态样式 (就是设置选中样式)
// 修改选中值的数据
const updateCount = (id,num) => { let idx = dataInfoList.value.findIndex((value, index, array) => {return value.id === id;});if (idx !== -1) {dataInfoList.value[idx].count = num;}
}样式(可以添加一个动画效果)
// 动画效果@keyframes zoom {from {transform: scale(1)}to {transform: scale(1.1)}}.selected{animation-name: zoom;animation-duration: 0.6s;//设置选中的图片样式img{width: 45px;height: 45px;transform: scale(1.1);max-width: 45px;max-height: 45px;}//设置选中文字样式span{color: black;font-size: 13px;font-weight: 600;} }到这一步效果就可以实现了 表情包图片我放在文章上面的附带资源上了 可以再进阶一下 用俩种不同图片来显示选中的样式 看大家需求吧