WebSocket 协议在10年前就已经标准化了(在2011年,你能相信吗?)所以我相信你不需要介绍。但是如果你不熟悉它,WebSocket 是 HTTP 协议的一个扩展,它在客户端和服务器之间提供了一个永久的、双向的通信通道,在这里双方可以实时地发送和接收数据,而不受 HTTP 的请求/响应周期的限制。
如果您正在使用 Flask 2,那么您现在有了一个名为 Flask-Sock 的新扩展,它为您的应用程序提供了现代 WebSocket 支持。在本文中,我将向您展示如何使用这个扩展。
先安装依赖:
pip install flask-sock扩展通过创建 Sock ()实例添加到 Flask 应用程序中。如果您有一个全局应用程序对象,您可以使用直接初始化方法:
sock = Sock(app)如果在工厂函数中创建应用程序实例,那么两步初始化方法也可以工作:
sock = Sock()def create_app():app = Flask(__name__)sock.init_app(app)Sock 实例有一个路由修饰器,它的工作方式与 Flask 的非常相似,但是它添加了 WebSocket 协议握手,这样路由就可以使用 WebSocket 而不是 HTTP。下面是一个简单的服务器,它向客户机发送任何内容都会回显到该服务器:
@sock.route('/echo')
def echo(ws):while True:data = ws.receive()ws.send(data)一个完整的例子
让我们来看一个完整的例子,下面是 Flask 应用程序的代码:
from flask import Flask, render_template
from flask_sock import Sockapp = Flask(__name__)
sock = Sock(app)@app.route('/')
def index():return "你好,世界"@app.route('/ws')
def websocket():return """<!doctype html><html><head><title>Flask-Sock Demo</title></head><body><h1>Flask-Sock Demo</h1><div id="log"></div><br><form id="form"><label for="text">Input: </label><input type="text" id="text" autofocus></form><script>const log = (text, color) => {document.getElementById('log').innerHTML += `<span style="color: ${color}">${text}</span><br>`;};const socket = new WebSocket('ws://' + location.host + '/echo');socket.addEventListener('message', ev => {log('<<< ' + ev.data, 'blue');});document.getElementById('form').onsubmit = ev => {ev.preventDefault();const textField = document.getElementById('text');log('>>> ' + textField.value, 'red');socket.send(textField.value);textField.value = '';};</script></body></html>"""@sock.route('/echo')
def echo(self):while True:data = self.receive()self.send(data)if __name__ == '__main__':app.run(host="0.0.0.0", port=8989)
这基于上面显示的 echo 服务器代码。应用程序有一个url:http://192.168.110.196:8989/ws,它返回客户端页面,还有一个/echo 路由,它实现了 WebSocket 回显端点。
下面是html 页面内容:
<!doctype html>
<html><head><title>Flask-Sock Demo</title></head><body><h1>Flask-Sock Demo</h1><div id="log"></div><br><form id="form"><label for="text">Input: </label><input type="text" id="text" autofocus></form><script>const log = (text, color) => {document.getElementById('log').innerHTML += `<span style="color: ${color}">${text}</span><br>`;};const socket = new WebSocket('ws://' + location.host + '/echo');socket.addEventListener('message', ev => {log('<<< ' + ev.data, 'blue');});document.getElementById('form').onsubmit = ev => {ev.preventDefault();const textField = document.getElementById('text');log('>>> ' + textField.value, 'red');socket.send(textField.value);textField.value = '';};</script></body>
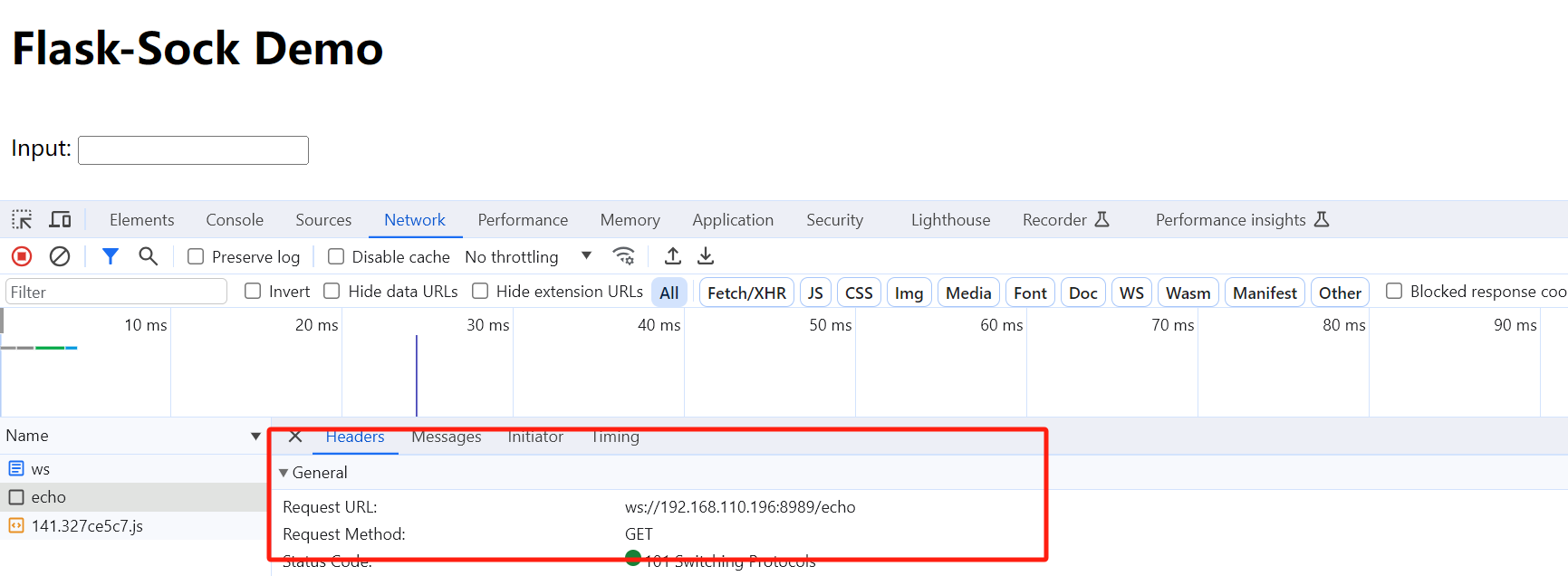
</html>当你访问:http://192.168.110.196:8989/ws
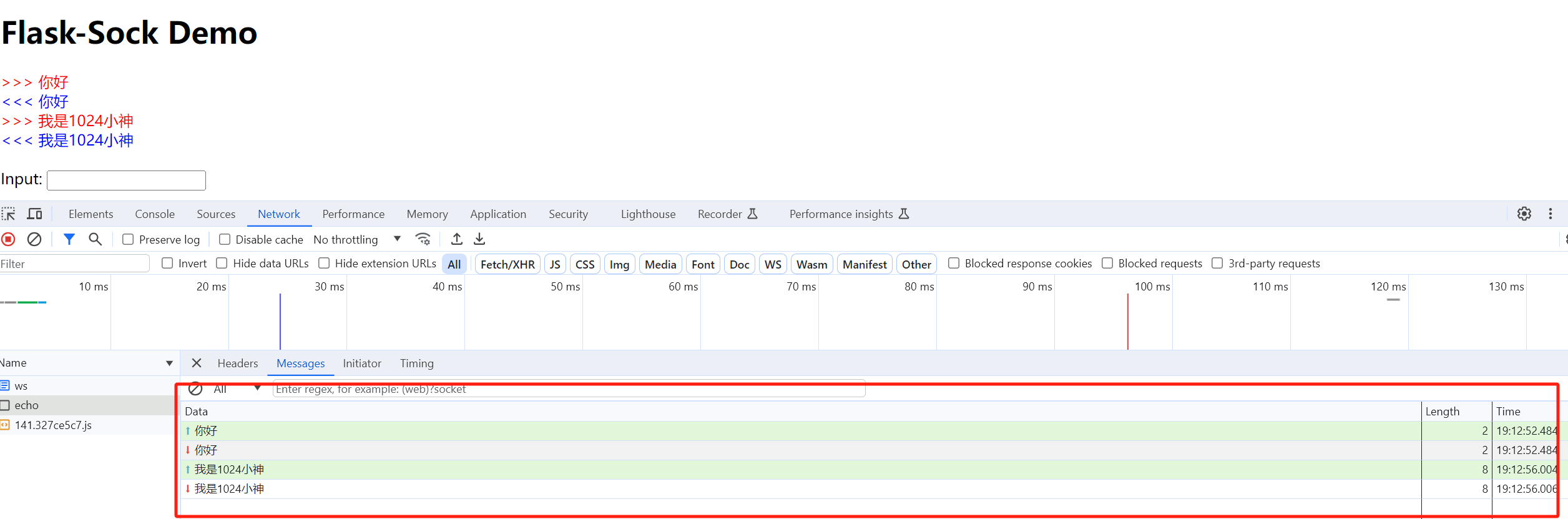
你就能看到一个这样的页面: 并且会默认创建一个websocket链接
让你输入消息并发送的时候,就能看到效果了: