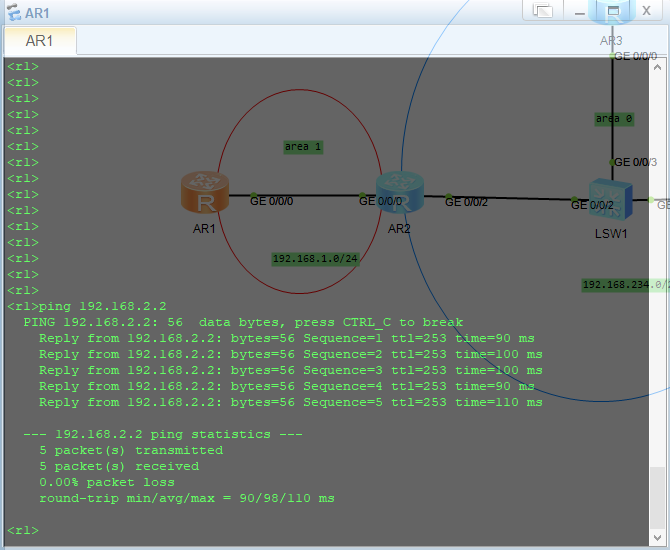
gif演示图:

代码:
进度条(配置对象版).html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>进度条(配置对象版)</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {background-color: #333;}.progressbar {position: fixed;z-index: 999;top: 0;left: 0;height: 14px;line-height: 14px;font-size: 12px;color: white;}.progressbar .out {float: right;height: 14px;background-color: #999;}.progressbar .specif {position: absolute;height: 14px;left: 46%;}.title,.percent {display: inline-block;}.title {padding-right: 10px;}.progressbar .in {width: 0;height: 14px;background-color: #159e37;}</style>
</head><body><div class="progressbar"></div><script>/*** 进度处理函数,默认配置对象参数说明:* progressBarElement-进度条容器元素,默认获取 .progressbar修饰的标签* titleText-进度条标题文字,默认‘处理进度’* finishText-进度条满时的说明文字,默认‘处理完毕’* start-进度条初始值,默认0.0* total-进度条总值,默认50.0* maxRandomSpeed-进度条最大随机增长速度,默认1* interval-定时器周期,默认1000ms*/function progress({progressBarElement=document.querySelector('.progressbar'), titleText='处理进度', finishText='处理完毕', start=0.0, total=50.0, maxRandomSpeed=1,interval=1000}) {if (progressBarElement != null) {progressBarElement.style.width = `${document.documentElement.clientWidth}px`// 创建进度条结构const outter = document.createElement('div')outter.classList.add('out')outter.style.width = progressBarElement.style.widthconst specif = document.createElement('div')specif.classList.add('specif')const title = document.createElement('span')title.classList.add('title')title.innerHTML = titleTextconst inner = document.createElement('div')inner.classList.add('in')const percent = document.createElement('div')percent.classList.add('percent')specif.appendChild(title)specif.appendChild(percent)outter.appendChild(inner)progressBarElement.appendChild(specif)progressBarElement.appendChild(outter)// 开启定时器模拟实时进度let timer = setInterval(() => {start += Math.random() * maxRandomSpeedlet percentage = start / total// 实时进度inner.style.width = `${percentage * (outter.style.width.split('px')[0])}px`// 实时百分比 x.xx%percent.innerHTML = `${(percentage * 100).toFixed(2)}%`if (start >= total) {clearInterval(timer)percent.innerHTML = finishText}}, interval)}}// 以【各种配置对象】为参数调用进度条处理函数// 1 、使用【完整自定义配置对象】进行调用progress({progressBarElement: document.querySelector('.progressbar'),titleText:'下载进度',finishText:'下载完毕',start:0.0,total:200.0,maxRandomSpeed:10,interval:500})// 2 、使用【部分自定义对象】进行调用// progress({// start:0.0,// total:100.0,// maxRandomSpeed:10// })// 3 、使用【默认配置对象】进行调用// progress({})</script>
</body></html>