CSS回顾
选择器
标签选择器
标签{}
ID选择器
标签中定义ID属性。
#ID值{}
类选择器
标签中使用class属性
.类名{}
关于DIV/span
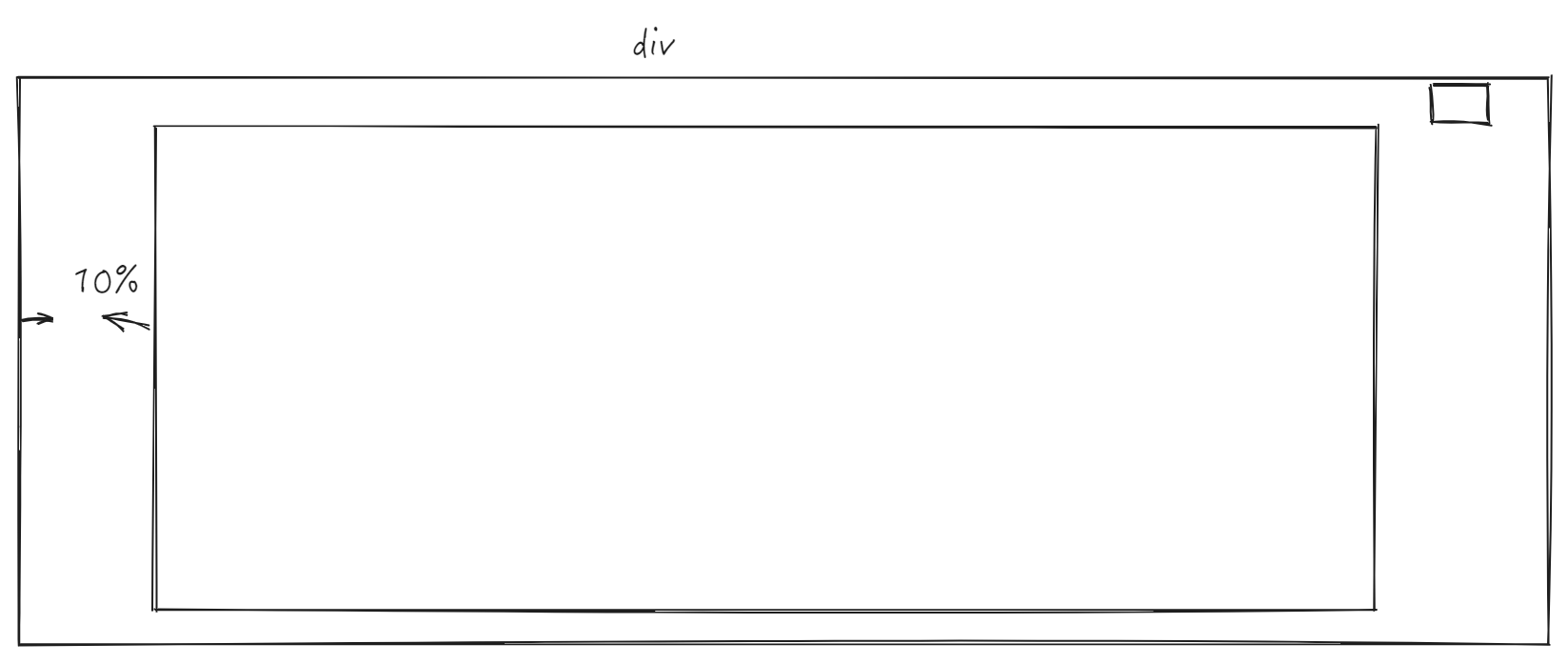
div任意的大小的长方形,大小css: width, height控制。—换行
span-- 一行内
CSS常用属性
width/height
宽度/高度
定义: xxxpx(固定好的) , xx%(与容器大小比例有关)

font-
字体样式
font-size
- 54px
- 2em; --倍数
font-family
宋体/华文行楷
font-weight
字体加粗—bold
color
字体颜色
- 英文单词
- #十六进制
- rgb(red, green ,blue) 0~255
background-
背景
-color
颜色
-image
背景图片
-repeat
背景图片是否重复
- x-repeat
- y-repeat
- no-repeat
-size
背景图片大小
- cover
- 100% 100%
-position
背景图片位置
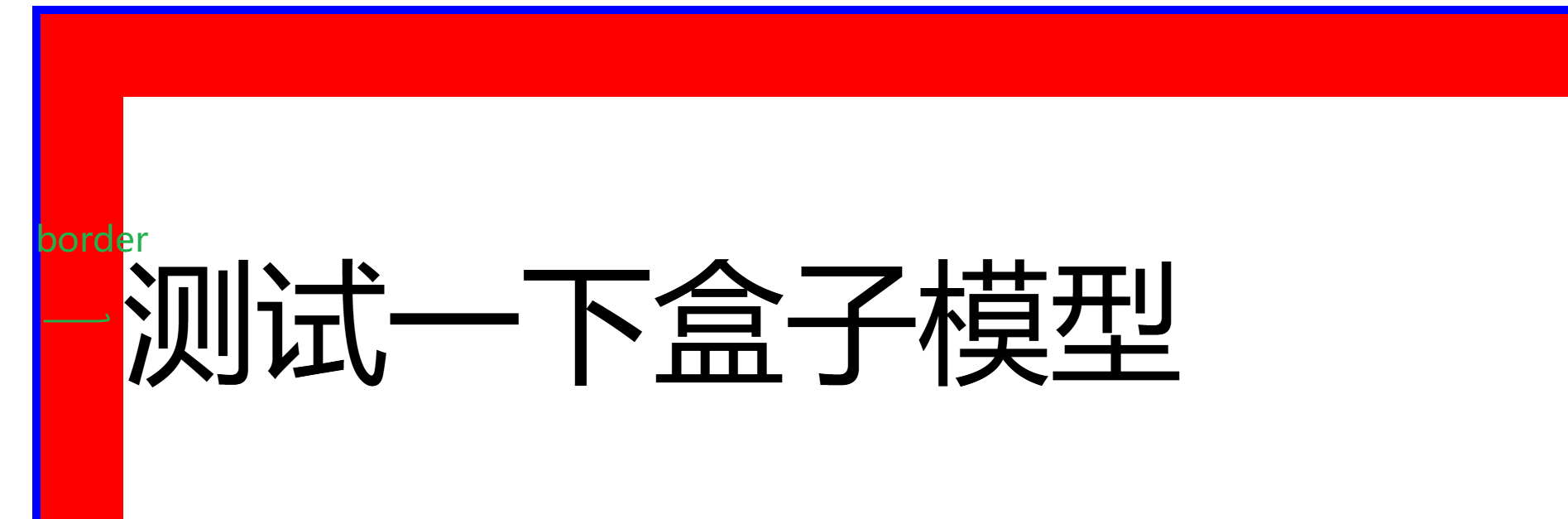
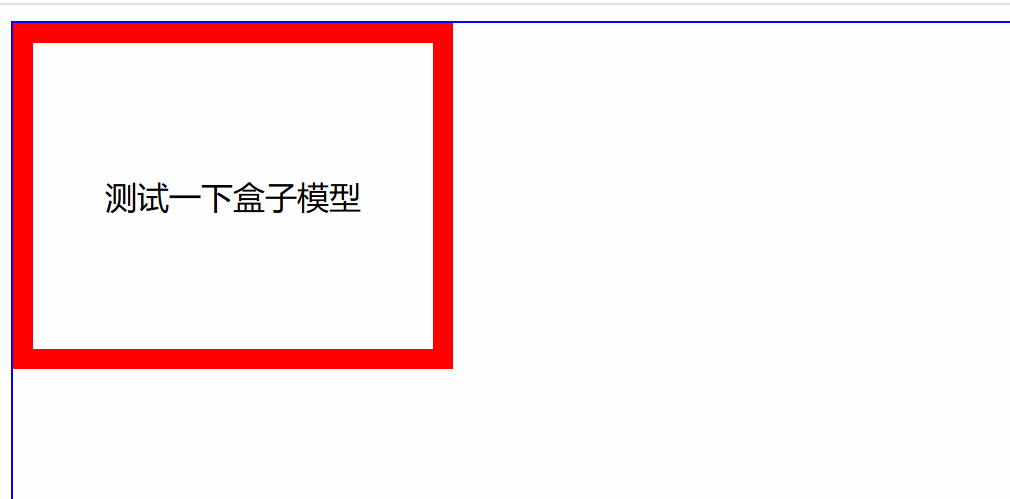
border-
边框
-top
-right
-bottom
-left
-width
-color
-style
solid/dash
简写
border : 4px red solid;
border-colapse
边框是否合并,表格–默认分离
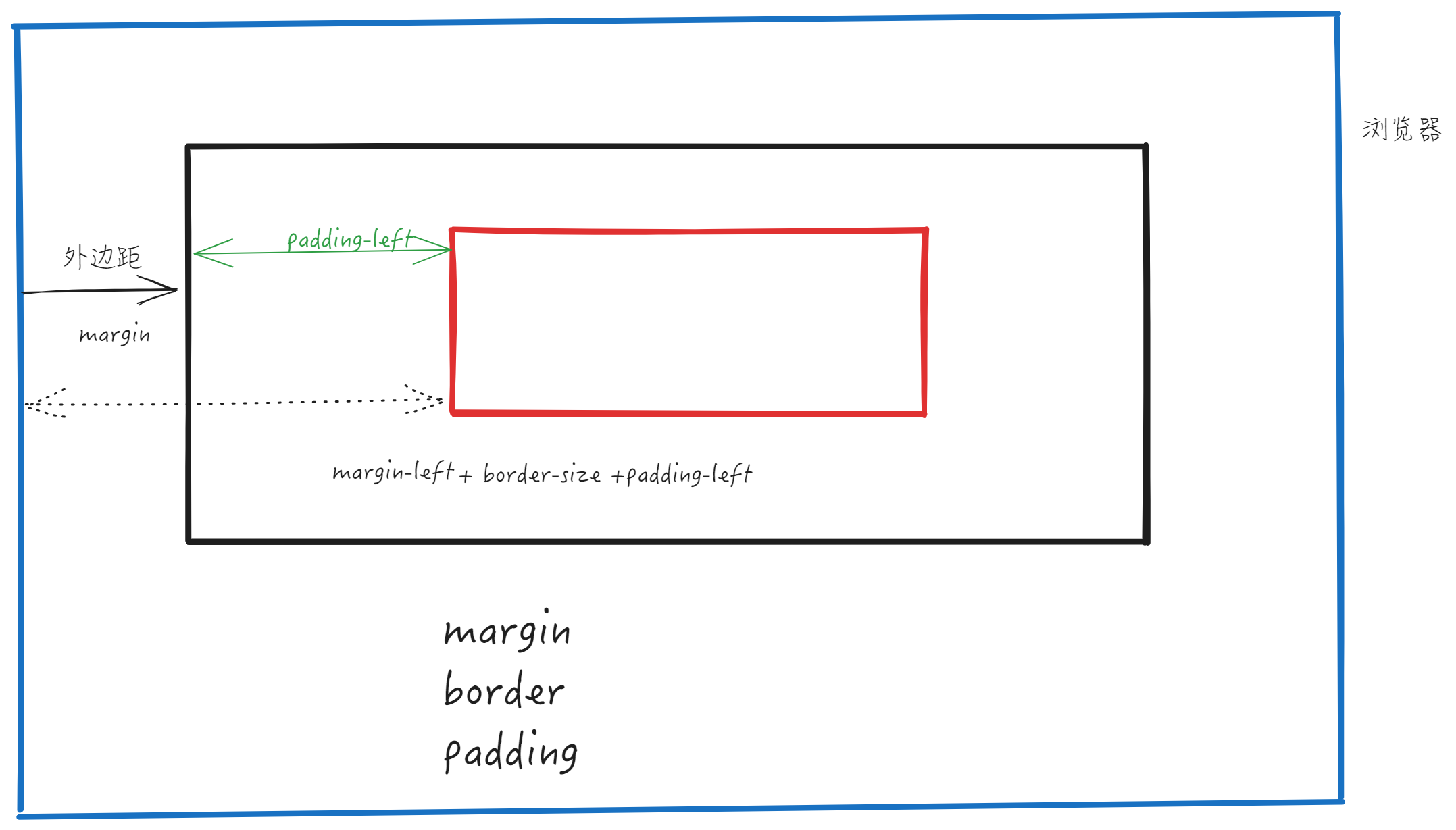
margin-
与边(浏览器)的距离
-top
-right
-bottom
-left
居中
margin-left: auto;
margin-right: auto;margin: 0 auto 0 auto;
text-
文本处理
text-decoration
text-decoration: none;
text-align
- left
- right
- center
CSS的引入方式
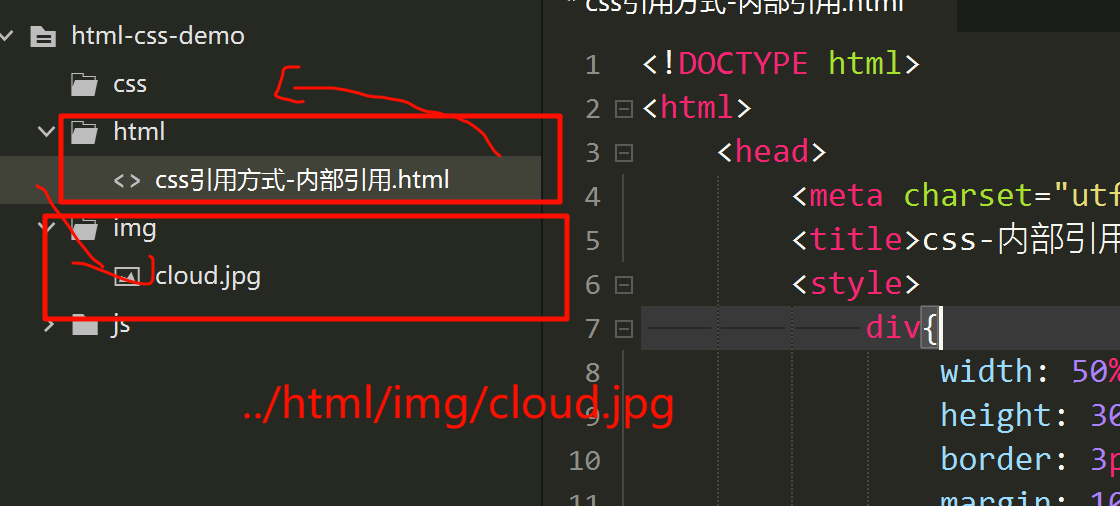
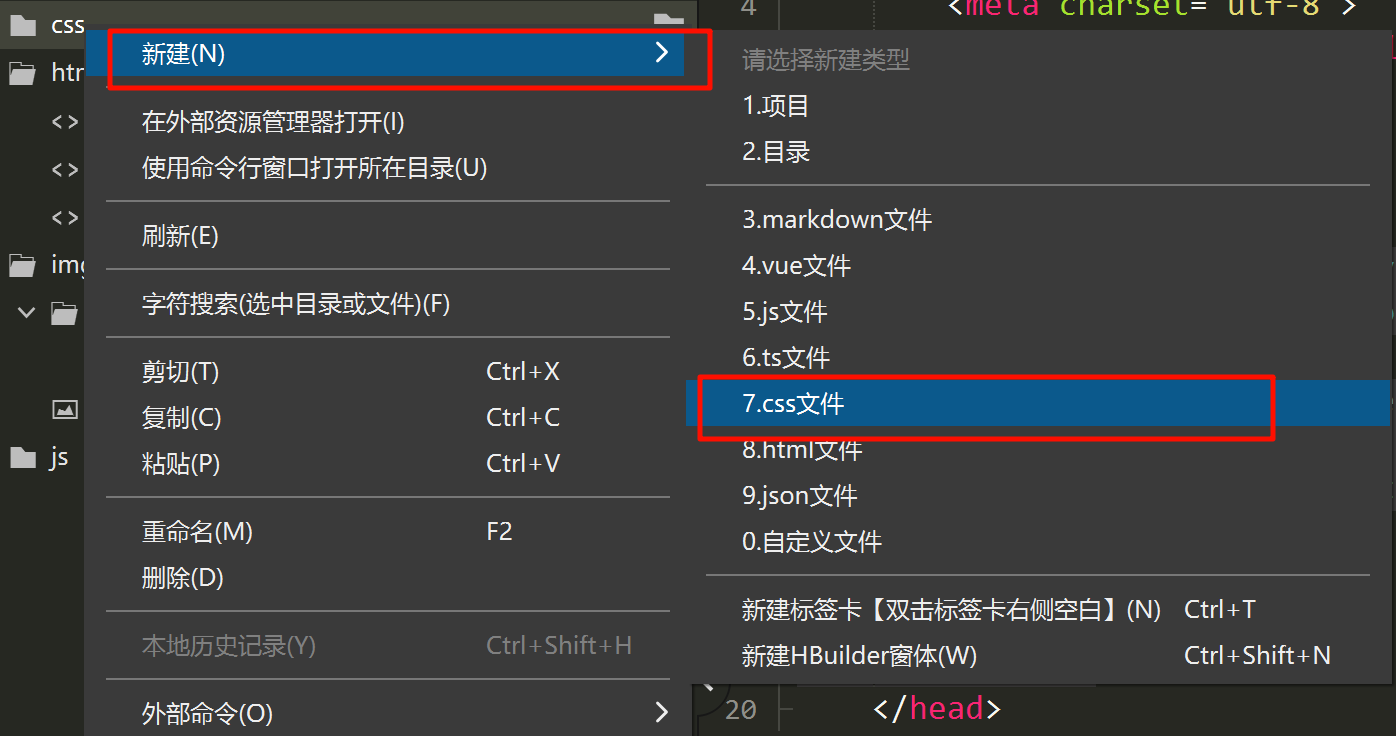
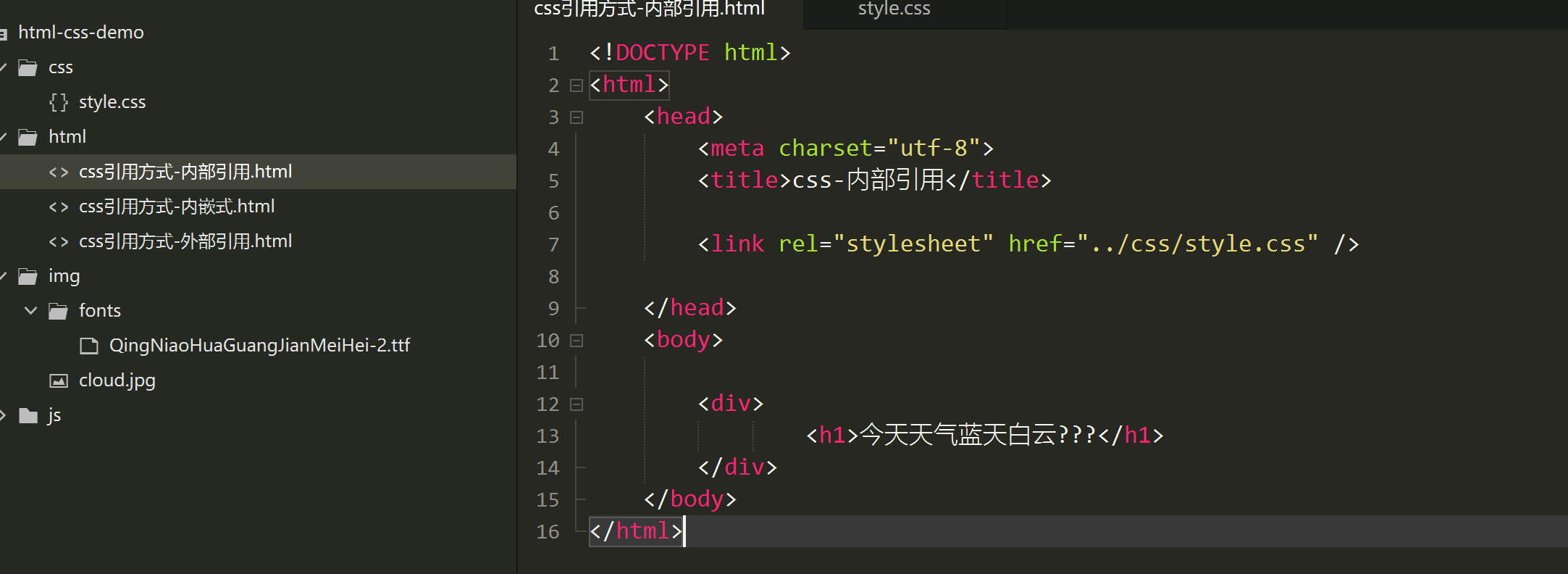
项目结构

内部引用
本页面有效
<head><style>选择器{}</style>
</head>



内嵌式
<body><div><h1 style="color: yellow;">今天天气蓝天白云???</h1><h1>下雨了</h1></div></body>
外部引用


盒子模型
页面布局问题




CSS其它属性
border-radius
有弧度的图像

#outId{width: 400px;height: 400px;border: 5px blue solid;margin: 0 auto 0 auto;border-radius: 200px 200px 200px 200px;
}
伪类
选择器:hover
#inId:hover{background-image: url('../img/libai_bk.jpg');background-size: 100% 100%;}
CSS布局
绝对位置
多个平面
#inId{width: 200px;height: 200px;border: 3px blue solid;position: fixed; /*只和浏览器有关*/z-index: 999;/* left: 100px;top: 0px; */right: 100px;/* left: 100px; */bottom: 100px;/* top:100px; */
}

鼠标样式

水平方向左右布局
float
float: left; 朝左浮动
clear: left:

flex
display
justify-content
flex-wrap
#div01{width: 300px;height: 200px;background-color: blue;
}#div02{width: 300px;height: 200px;background-color: red;
}
#div03{width: 300px;height: 200px;background-color: yellow;
}.main{display: flex;justify-content: flex-start;flex-wrap: nowrap;
}
flex-wrap
#div01{width: 300px;height: 200px;background-color: blue;
}#div02{width: 300px;height: 200px;background-color: red;
}
#div03{width: 300px;height: 200px;background-color: yellow;
}.main{display: flex;justify-content: flex-start;flex-wrap: nowrap;
}