一、创建vue项目步骤
要创建一个Vue + Element UI的项目,你可以按照以下步骤进行操作:
1.确保你已经安装了Node.js和npm(Node.js的包管理器)。你可以在命令行中运行以下命令来检查它们是否已经安装:
node -vnpm -v
2.使用Vue CLI来创建一个新的Vue项目。在命令行中运行以下命令:
npm install -g @vue/clivue create my-project
这将安装Vue CLI并创建一个名为my-project的新项目。在创建项目时,你可以选择手动选择特性或使用默认配置。
3. 进入到项目目录中:
cd my-project
4.安装Element PLUS。在命令行中运行以下命令:
npm install element-plus
5.在项目中使用Element PLUS。在你的Vue应用的入口文件(通常是src/main.js)中,添加以下代码:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
这将引入Element PLUS库,并将其作为Vue应用的插件使用。
6. 运行项目。在命令行中运行以下命令来启动开发服务器:
npm run serve
这将启动开发服务器,并在浏览器中打开你的Vue应用。
现在,你已经成功创建了一个Vue + Element PLUS的项目。你可以根据需要在项目中使用Element UI的组件和样式。
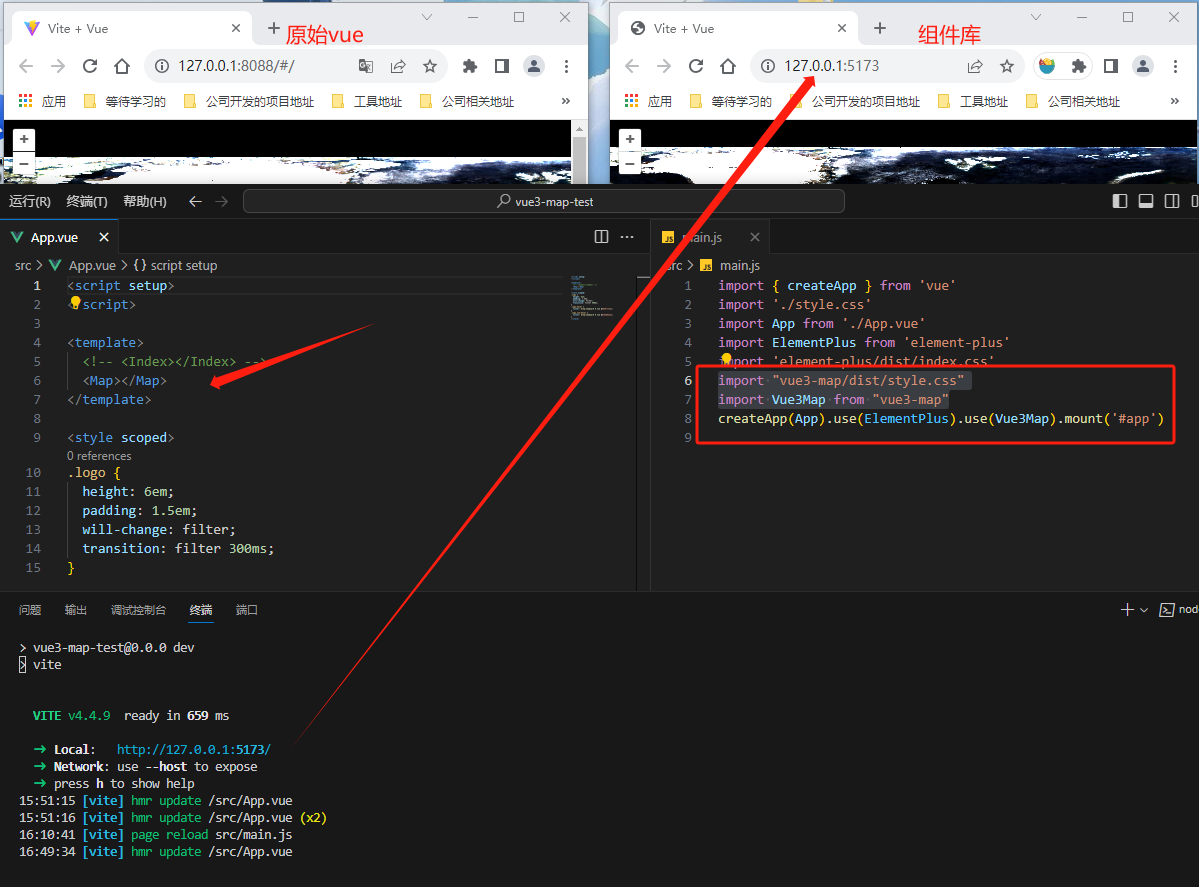
也可以手动打开此网址。

二、项目结构说明
在Vue 中,通常使用Vue CLI来创建和管理项目,它会自动生成一套默认的目录结构。下面是一个典型的Vue 3项目的目录结构说明:
my-project/|- public/| |- index.html||- src/| |- assets/| |- components/| |- views/| |- App.vue| |- main.js||- package.json|- vue.config.js|- README.md
-
public/:这个目录包含了公共的静态资源,如index.html文件和其他不需要经过构建处理的文件。
-
src/:这个目录是项目的主要源代码目录。
-
assets/:这个目录用于存放项目的静态资源,如图片、样式文件等。
-
components/:这个目录用于存放项目的可复用组件。
-
views/:这个目录用于存放项目的页面组件。
-
App.vue:这是项目的根组件,包含了整个应用的布局和路由视图的渲染。
-
main.js:这是项目的入口文件,用于初始化Vue应用并挂载根组件。
-
package.json:这个文件是项目的配置文件,包含了项目的依赖和脚本等信息。
-
vue.config.js:这个文件是Vue CLI的配置文件,用于自定义构建配置和开发服务器等选项。
-
README.md:这个文件是项目的说明文档,通常包含了项目的介绍、安装和使用方法等信息。
这只是一个简单的目录结构示例,实际的项目可能会根据需求和团队的偏好进行调整和扩展。
三、安装路由
在Vue 3中,你可以使用Vue Router来进行路由管理。要在路由配置中添加新页面的路由,你可以按照以下步骤进行操作:
1.在你的Vue项目中,确保已经安装了Vue Router。如果没有安装,可以使用以下命令进行安装:
npm install vue-router
判断是否安装成功可以看一下package.json是否显示vue-router的版本号

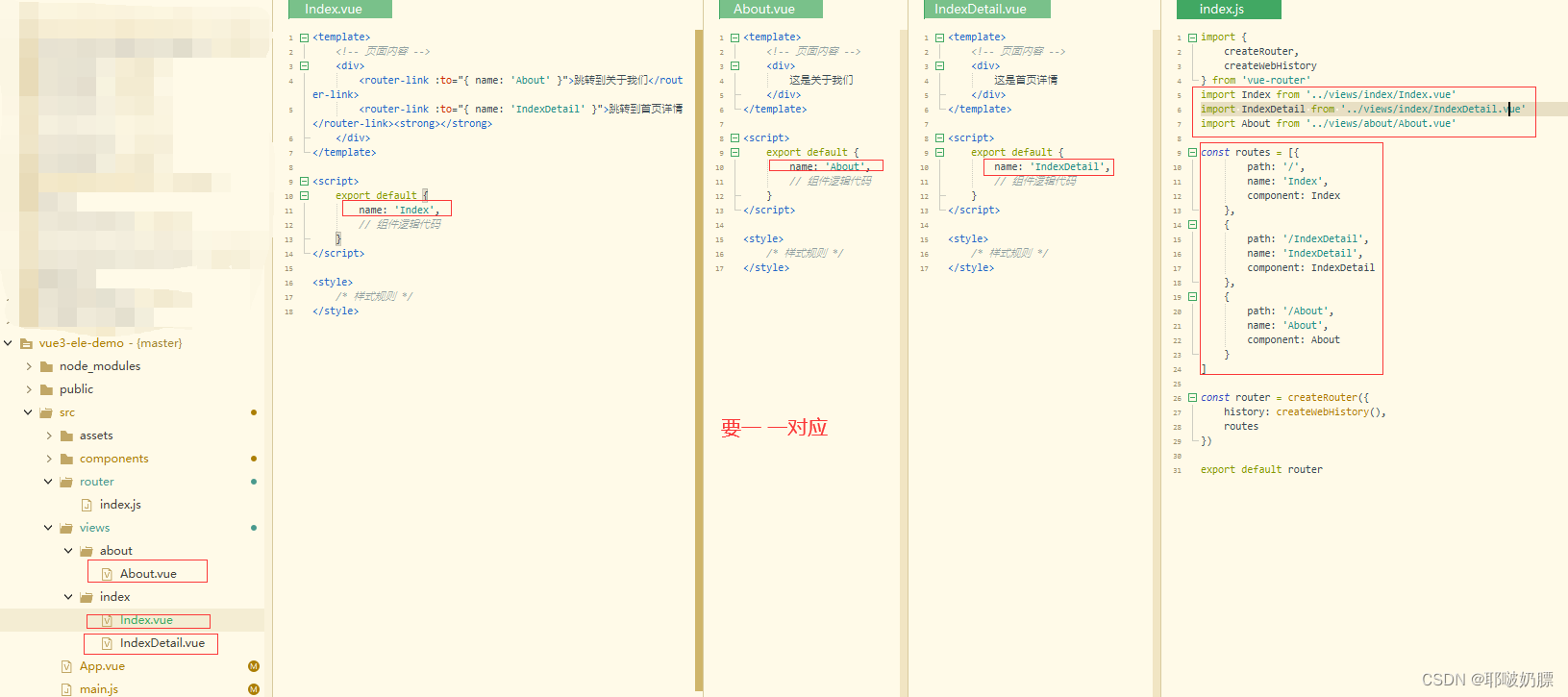
2.在项目的src文件中,创建一个新的文件夹router,里面放置index.js,用于配置路由。src/router/index.js
3.在此文件中,导入Vue和Vue Router,并创建一个新的路由实例。示例代码如下:
import { createRouter, createWebHistory } from 'vue-router'import Indexfrom '../views/Index/IndexPage.vue'const routes = [{path: '/',name: 'Index',component: Index}]const router = createRouter({history: createWebHistory(),routes})export default router
在上面的示例中,我们将路由实例作为Vue应用的插件使用。
现在,你已经成功在路由配置中添加了新页面的路由。你可以根据需要继续添加其他页面的路由配置。
4.在Vue 3应用程序的入口文件(通常是main.js)中使用了上述路由配置。示例代码如下:
import {createApp
} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router'const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')
我们将路由配置通过 use 方法注入到Vue应用程序中。
报错处理:
error Component name “XXX” should always be multi-word vue/multi-word-component-
这些错误信息是由Vue的ESLint插件生成的,用于检查和提醒开发者在Vue组件中的一些最佳实践和规范。如果出现这种错误,要么选择规范自己的代码,要么选择关闭验证。其他的处理情况可以进行百度。
可以在package.json文件里面添加rule规则:
"rules": {"vue/multi-word-component-names": "off"
}

四、创建首页并显示内容

indexPage.vue文件内容:
<template><!-- 页面内容 --><div>你好</div>
</template><script>export default {name: 'Index',// 组件逻辑代码}
</script><style>/* 样式规则 */
</style>
router/index.js文件:
import {createRouter,createWebHistory
} from 'vue-router'
import Index from '../views/Index/IndexPage.vue'const routes = [{path: '/',name: 'Index',component: Index
}]const router = createRouter({history: createWebHistory(),routes
})export default router
App.vue文件:
<template><div id="app"><router-view></router-view></div>
</template><script>
export default {name: 'App',components: {}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
</style>(一)如果运行没有效果,(以下和上面项目目录文件等不关联,这里只是举例)可能有以下几个原因:
1.检查路由配置:确保你的路由配置正确,并且将根路径 / 与 index 组件关联起来。在路由配置文件中,确保你有类似以下的代码:
import { createRouter, createWebHistory } from 'vue-router';import Index from '@/views/Index.vue';const routes = [{path: '/',name: 'Index',component: Index},// 其他路由配置...];const router = createRouter({history: createWebHistory(),routes});export default router;
2.检查入口文件:在入口文件(通常是 main.js)中,确保你正确地使用了路由配置。示例代码如下:
import { createApp } from 'vue';import router from './router';import App from './App.vue';createApp(App).use(router).mount('#app');
确保你使用了正确的路由配置文件,并将其通过 use 方法注入到Vue应用程序中。
3. 检查组件名称:确保你的 index 组件的名称与路由配置中的组件名称一致。在 Index.vue 文件中,确保你有类似以下的代码:
<template><!-- 页面内容 --></template><script>export default {name: 'Index',// 组件逻辑代码}</script><style>/* 样式规则 */</style>
确保 name 属性的值与路由配置中的组件名称一致。
4.路由出口:在你的根组件(通常是App.vue)中,确保你有一个路由出口()来渲染对应的页面。
<template><div id="app"><!-- 其他内容... --><router-view></router-view></div></template>
五、跳转页面
路由链接:如果你在其他页面或组件中需要导航到views/Index/IndexPage页面,确保你使用了正确的路由链接。
【此处是根据你的命名写法来,代码不可生硬照搬】
<router-link to="/index">Go to Index Page</router-link>
写法还有其他形式
<router-link :to="{ path: 'home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
<!-- 带查询参数,下面的结果为 /about?userName=qqq-->
<router-link :to="{ path: 'about', query: { userName: 'qqq' }}">about</router-link>
六、使用组件
1.创建公共组件,例如导航栏。在components文件夹里面创建一个NavBar.vue文件。
<template><div class="navBar"><!-- 单个 --><!-- <ul class="navList"><li :class="{ active: '/' === $route.path }" @click="goTo('/')">首页</li><li :class="{ active: '/About' === $route.path }" @click="goTo('/About')">关于</li><li :class="{ active: '/IndexDetail' === $route.path }" @click="goTo('/IndexDetail')">详情</li></ul> --><!-- 循环的 --><ul class="navList"><li v-for="item in navItems" :key="item.path" :class="{ active: item.path === $route.path }"@click="goTo(item)">{{ item.label }}</li></ul><!-- UI框架自适应的 --><el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal"><el-menu-item :index="item.id" v-for="item in navItems" :key="item.path"@click="goTo(item)">{{ item.label }}</el-menu-item></el-menu></div>
</template><script>export default {name: 'NavBar',data() {return {navItems: [{id: '1',path: '/',label: '首页'},{id: '2',path: '/About',label: '关于'},{id: '3',path: '/IndexDetail',label: '详情'}],activeIndex: '1'}},mounted() {this.activeIndex = localStorage.getItem('activeIndex');},methods: {goTo(item) {this.$router.replace(item.path);localStorage.setItem('activeIndex', item.id);},}}
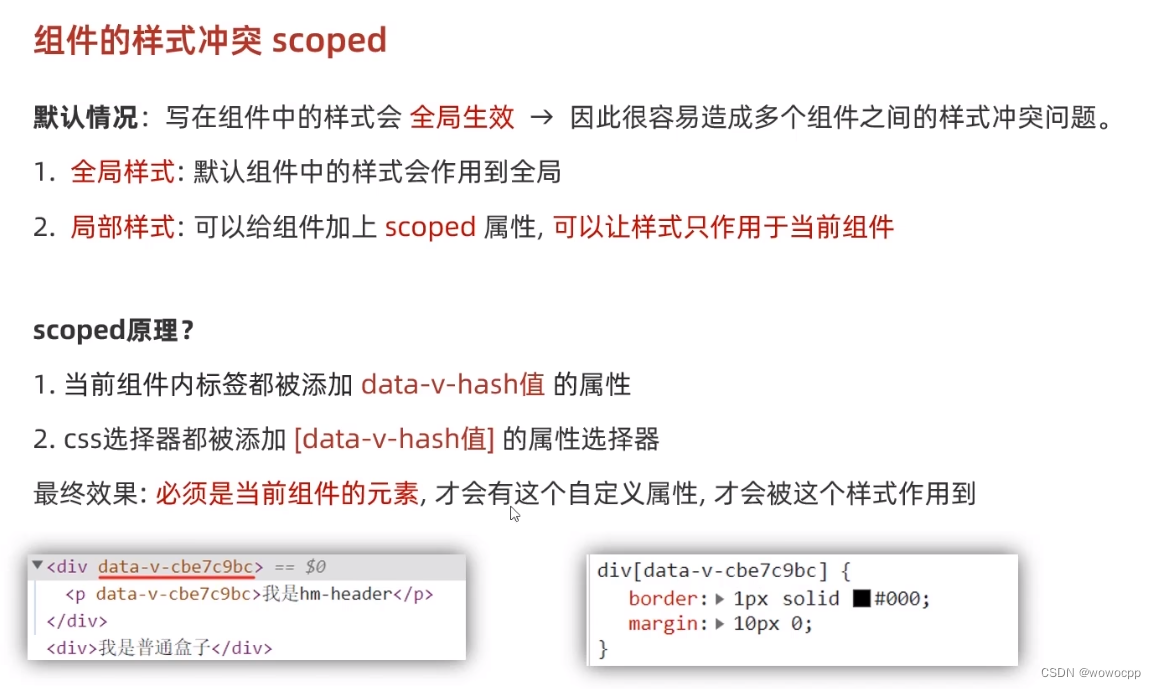
</script><style scoped>.navList {display: flex;list-style: none;}.navList li {width: 100px;line-height: 50px;height: 50px;border: 1px solid red;text-align: center;}.active {color: #3a82f3;position: relative;}.active::after {content: "";position: absolute;left: 0;bottom: 0;width: 100%;height: 4px;background-color: #3a82f3;}
</style>
2.在其他页面使用该组件。其他页面也是同样的操作,引入、注册、使用。
<template><!-- 页面内容 --><div><NavBar></NavBar>这是首页</div>
</template>
<script>import NavBar from '../../components/NavBar.vue' export default {name: 'Index',components:{NavBar}}
</script><style>
</style>
七、状态管理store
状态管理:
https://cn.vuejs.org/guide/scaling-up/state-management.html
在Vue 3中,store文件夹通常用于存放Vuex相关的代码和文件。Vuex是Vue的官方状态管理库,用于管理应用程序的状态。
在store文件夹中,一般会包含以下文件或目录:
1. index.js:这是Vuex的主要入口文件。在这个文件中,你可以创建Vuex的store实例,并导出它供应用程序使用。
2. state.js:这个文件用于定义应用程序的状态。你可以在这里定义和初始化应用程序的各种状态变量。
3. mutations.js:这个文件包含了Vuex的mutations。Mutations是用于修改状态的函数,它们接收state作为参数,并对其进行修改。
4. actions.js:这个文件包含了Vuex的actions。Actions是用于处理异步操作和提交mutations的函数。它们可以包含异步逻辑,并在需要时触发mutations。
5. getters.js:这个文件包含了Vuex的getters。Getters是用于从状态中派生出新的数据的函数。它们可以对状态进行计算或过滤,并返回派生的数据。
除了上述文件,你还可以根据需要在store文件夹中创建其他文件或目录,以组织和管理你的Vuex代码。
需要注意的是,这只是一种常见的组织方式,你可以根据你的项目需求和个人偏好进行调整和扩展。
ref:
https://cn.vuejs.org/api/reactivity-core.html#ref
ref是Vue 3中的一个函数,它是Vue Composition API的一部分。ref函数用于创建一个响应式的数据引用。
在Vue 3中,响应式是通过ref函数来实现的。当你使用ref函数创建一个变量时,它会返回一个包装了原始值的响应式引用。这意味着当引用的值发生变化时,Vue会自动追踪这个变化,并在需要时更新相关的视图。
以下是一个使用ref函数的示例:
import { ref } from 'vue';const count = ref(0);
console.log(count.value); // 输出: 0
count.value++; // 修改值
console.log(count.value); // 输出: 1
在上面的示例中,我们使用ref函数创建了一个名为count的变量,并将其初始值设置为0。通过访问count.value,我们可以获取到该变量的值。当我们修改count.value时,Vue会自动更新相关的视图。
需要注意的是,由于ref函数返回的是一个包装了原始值的引用,所以在访问或修改变量的值时,需要使用.value来进行操作。
reactive()
reactive()是Vue 3中的一个函数,它是Vue Composition API的一部分。reactive()函数用于创建一个响应式的对象。
在Vue 3中,响应式是通过reactive()函数来实现的。当你使用reactive()函数创建一个对象时,它会返回一个包装了原始对象的响应式代理。这意味着当代理对象的属性发生变化时,Vue会自动追踪这些变化,并在需要时更新相关的视图。
import { reactive } from 'vue';const state = reactive({
count: 0,
message: 'Hello'
});console.log(state.count); // 输出: 0
console.log(state.message); // 输出: 'Hello'state.count++; // 修改值
console.log(state.count); // 输出: 1
在上面的示例中,我们使用reactive()函数创建了一个名为state的响应式对象。state对象包含了count和message两个属性。通过访问state.count和state.message,我们可以获取到这些属性的值。当我们修改state.count时,Vue会自动更新相关的视图。
需要注意的是,由于reactive()函数返回的是一个包装了原始对象的代理对象,所以在访问或修改对象的属性时,不需要使用额外的.value来进行操作。
八、vue3.0代理配置以及接口封装
【1】vue3.0代理配置以及接口封装:
https://blog.csdn.net/x_Yanger/article/details/106079274
【2】vue中 关于proxy的理解:
https://blog.csdn.net/ks8380/article/details/110678815?spm=1001.2014.3001.5506
devServer 中的 proxy 选项用于配置代理,将以 /api 开头的请求转发到 http://e.dxy.net。
ws 设置为 true 表示开启 WebSocket 支持。
secure 设置为 false 表示不验证 SSL 证书。
changeOrigin 设置为 true 表示修改请求头中的 Host 字段。
【3】要在 Vue 3 中安装和使用 Axios,可以按照以下步骤进行操作:
1.打开终端,并进入你的 Vue 3 项目的根目录。
2.运行以下命令来安装 Axios 依赖:
npm install axios
或者如果你使用的是 Yarn 包管理器,可以运行以下命令:
yarn add axios
3.安装完成后,你可以在你的 Vue 3 项目中的任何组件中使用 Axios。在需要使用 Axios 的组件中,可以通过以下方式引入 Axios:
import axios from 'axios';
4.现在,你可以使用 Axios 来发送 HTTP 请求。例如,你可以在组件的方法中使用 Axios 发送 GET 请求:
axios.get('/api/data').then(response => {// 处理响应数据}).catch(error => {// 处理错误});
上面第一条链接是有关于接口封装的,前提就是得先安装axios,安装完之后可以去浏览使用。
九、运行自动弹出浏览器
在 Vue 3 中,你可以通过配置 devServer 的 open 属性来实现在运行应用程序后自动弹出浏览器。
在你的 vue.config.js 文件中,可以添加以下配置:
module.exports = {// 其他配置项...devServer: {open: true}
};
设置 open 为 true,这将告诉开发服务器在启动时自动打开浏览器。
十、vue3单页面
用到什么就需要引入什么。
<template><div><NavBar></NavBar><!-- 轮播图 --><el-carousel :interval="5000" arrow="always"><el-carousel-item v-for="(item, index) in bannerList" :key="index"><img :src="app.$utils.image(item.image)" class="bannerImg" /></el-carousel-item></el-carousel></div>
</template>
<script setup>
import app from '@/app/index'
import { onMounted } from 'vue';
import {ref
} from "vue";
import NavBar from '../../components/NavBar.vue'
onMounted(() => {getInfo()
})
const bannerList = ref([])function getInfo() {app.$api.addArticle({type: 'index'}).then(res => {console.log(res);bannerList.value = res.data});
}
</script><style scoped>
.bannerImg {width: 100%;height: 100%;object-fit: contain;
}
</style>
加上setup之后写法不再是之前的写法,不需要写export进行暴露