
1.ChipScope Pro Core Inserter 使用流程
在之前以及编译好的流水灯实验上进行学习 ChipScope的使用。
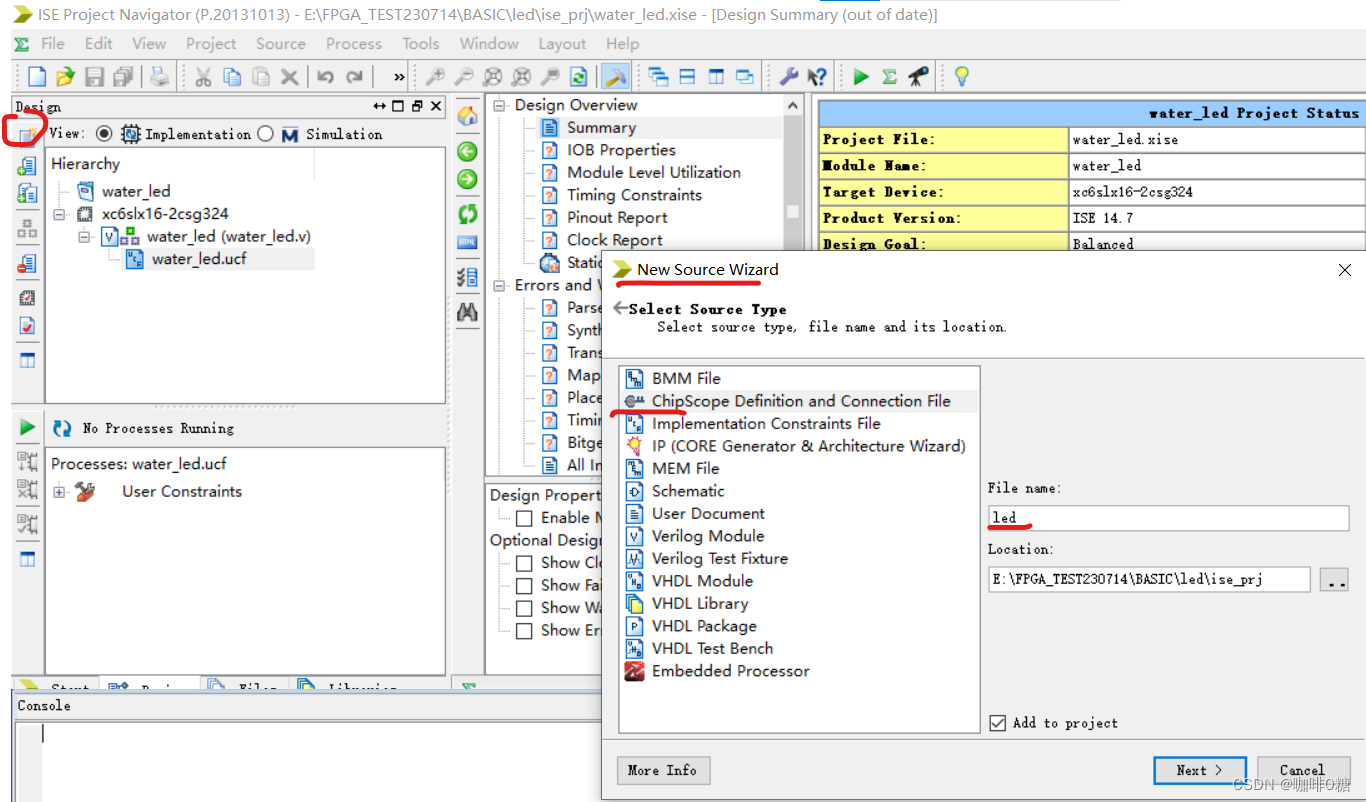
一、新建一个ChipScope 核

点击Next,然后在下一个框中选择 Finish,你就会在项目菜单中看到有XX.cdc核文件。

二、对核文件进行设置
右键“Synthesize – XST” 后点击“Process Properties…” , 这里我们将 keep Hierarchy(保留层次结构) 栏中选择 Yes(默认为 No) 。 这样设置是方便我们找到所想观察的信号,否则,很多信号会被优化掉, 导致 ChipScope 找不到。


设置完之后,双击工程中的 ds18b20.cdc 文件,进行 ChipScope 核的配置。
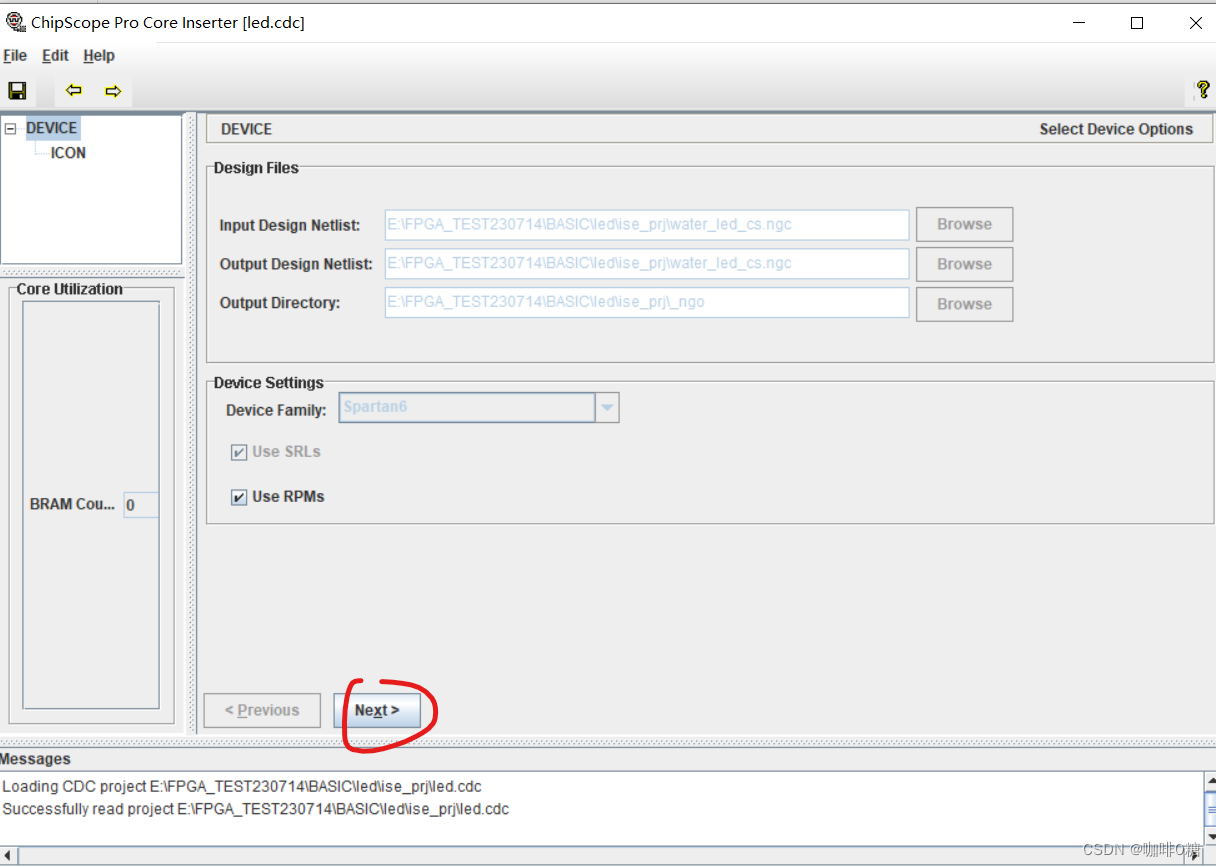
双击工程中的 ds18b20.cdc 文件后出现如下图核文件路径页面, 该页面按默认设置即可,直接点击 Next:

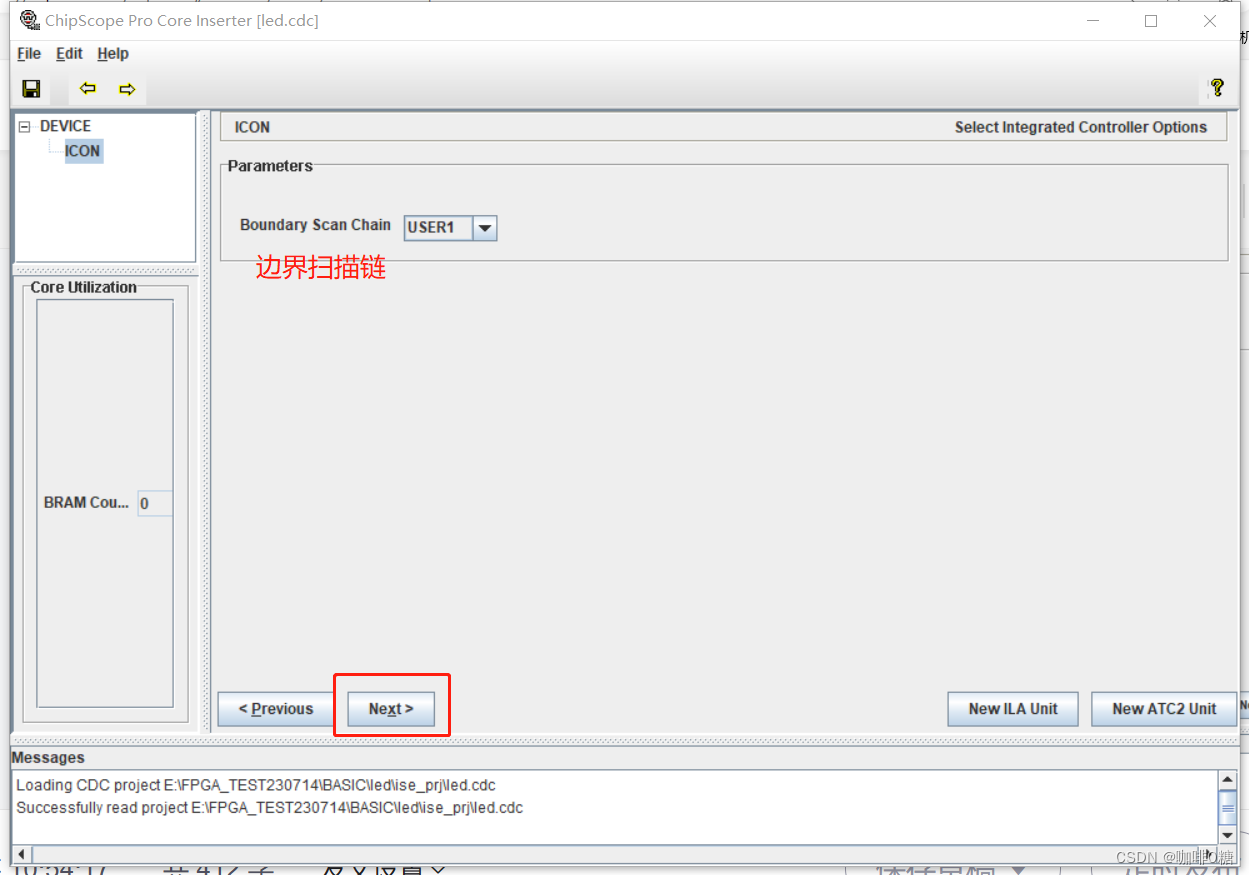
同样的该页面我们也保持默认设置即可,直接点击 Next:

该页面我们只需将 Trigger Width 选择为最大值 256 即可(后续不需可以根据实际数量更改),其他设置不变,点击 Next:

该页面我们将 Data Depth( 采样深度) 设置为 2048, 在不超过FPGA 的存储量内该设置可根据实际抓取情况进行设置, 设置的值越大所占的存储空间就越大, 其余设置按默认设置即可,点击 Next:

如下图所示,双击 CLOCK PORT 来添加时钟信号和采样信号。

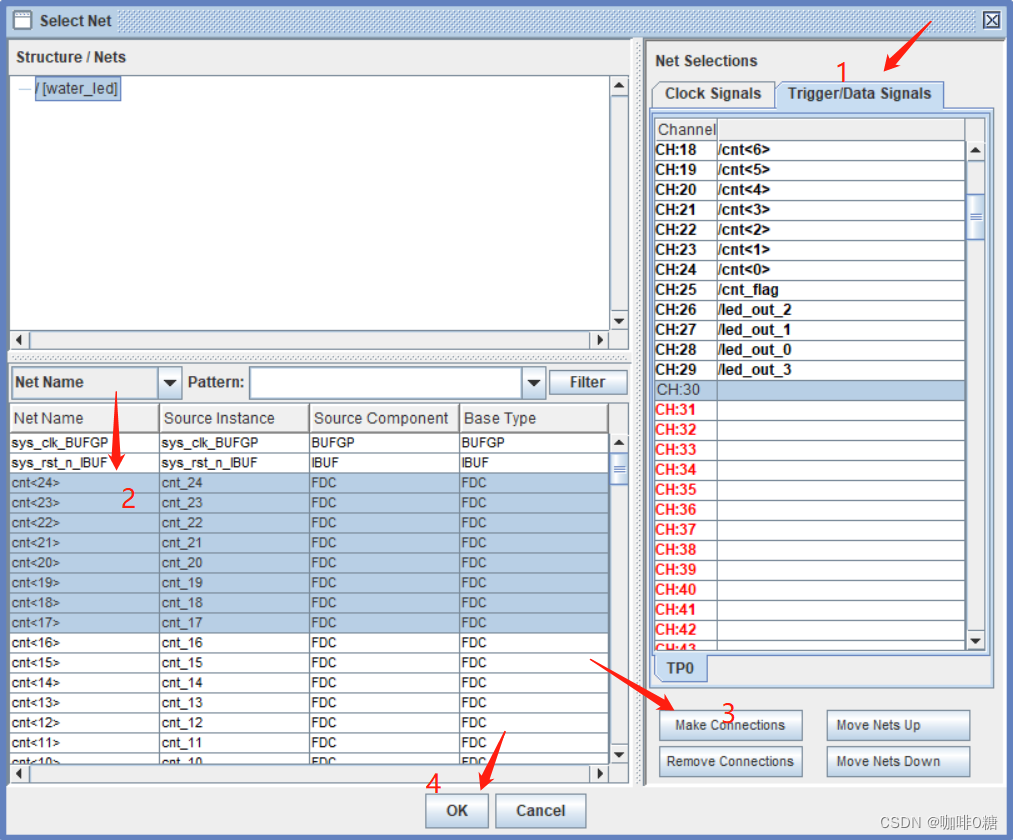
如下图所示, 我们选择sys_clk作为采样时钟, 选中后点击Make Connections 进行添加(这里需要注意选择的采样时钟信号必须是带有 buffer的信号,否则会报错)。 时钟信号添加完之后,切换到 Trigger/Data Signal 进行采样信号的添加。


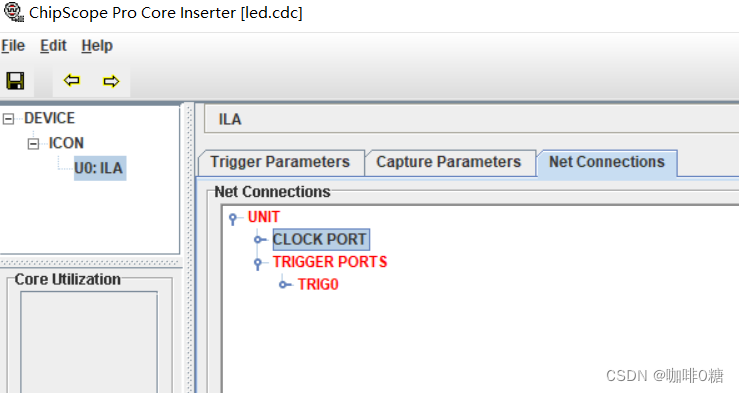
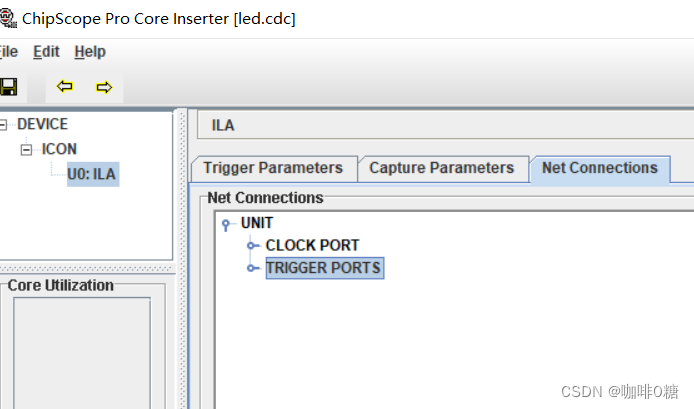
然后我们发现TRIGGER PORTS 显示红色,这是因为前面配置的采样端口数设置的是 256, 与我们添加的信号数不匹配, 这里我们点击Previous 回到 Trigger Parameters 页面将 Trigger Width( 触发信号数) 设置为 30后,发现TRIGGER PORTS 显示黑色。


最后点击 Return to Project Navigator 完成配置,点击之后出现如图所示, 点击
“是”。


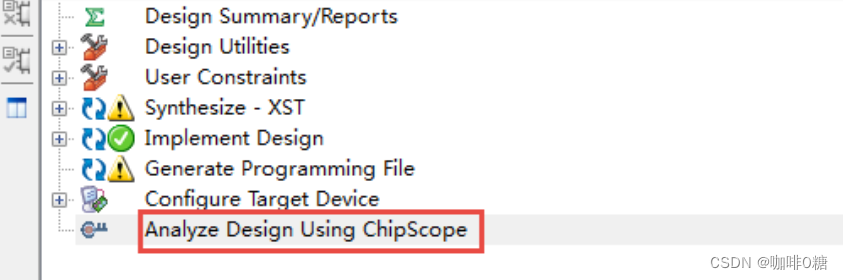
配置完成之后就可以进行波形图的查看了, 将电源与下载线与开发板连接好,连接好后上电再点击 Analyze Design Using ChipScope 进入 ChipScope 波形抓取界面。(后面截图截取网上主要给大家参考)
三、配置ChipScope 波形抓取界面

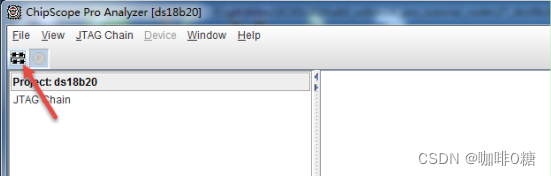
进去之后,首先点击左上角箭头所指图标, 跟开发板建立连接。

若开发板和 JTAG 连接正常的话,则 ChipScope 就能找到开发板使用的 FPGA 芯片,可以看到正是我们使用的芯片信号 XC6SLX16,直接点击“OK”。

连接成功后可以看到左上角 P 图变为绿色了,说明连接成功了。然后我们右键“ DEV: 0 MyDevice0( XC6SLX16)” , 点击“ Configure…” 来添加 bit 文件。

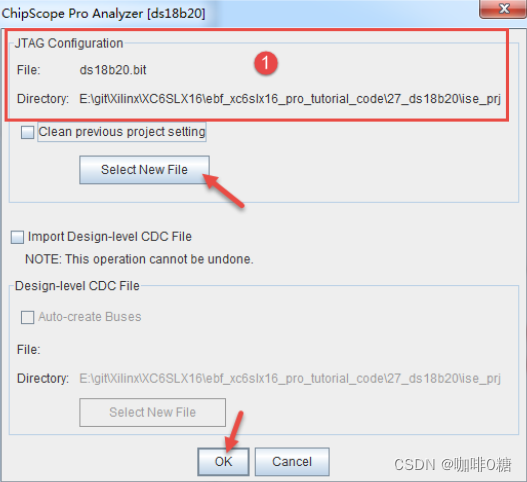
其中1 框中是我们连接的 bit 文件信息, 包括文件名以及存储位置,同时我们也可以通过点击“Select New File”来添加新的 bit 文件,这里“ds18b20.bit” 正是 ds18b20 的工程 bit 文件,所以我们直接点击“OK”。

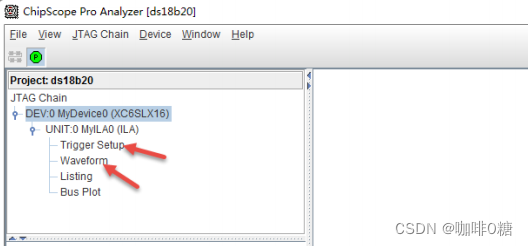
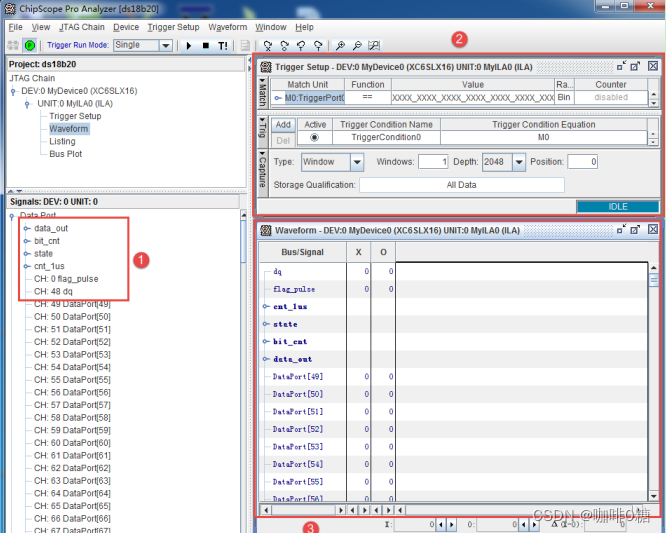
我们分别双击“Trigger Setup”和“Waveform”, 点击后界面如下图所示。 其中“Trigger Setup”为触发设置窗口, “Waveform”为波形图窗口。


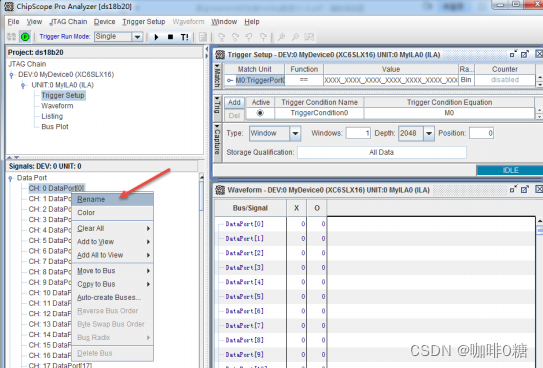
接下来我们展开 Data port, 选择端口,右键点击 Rename 可对端口进行重命名(也可以双击端口进行重命名) ,这里我们将端口名都改为我们添加观察的信号名。

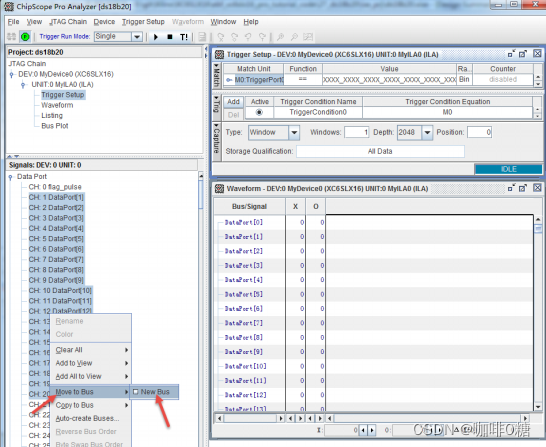
若我们加入的信号为多位宽信号,那么我们可选中对应的端口, 右键点击 Move to bus -> New Bus 将这些信号加入一个组并将名字命名为对应信号的名字。

更改完端口名后如图 36-34 所示, 其中1 框中是我们更改后的端口名; 2 框中可设置
波形图的采样触发信号, 触发前波形图的长度等; 3 框中为波形图显示框。

点击箭头所指的钥匙形状将信号展开设置触发信号。

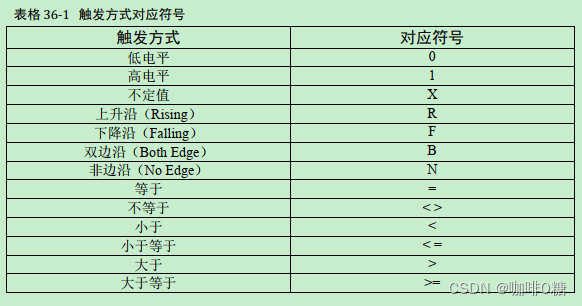
展开后如图 36-37 所示,其中我们可在1 框 Value 栏设置触发方式; 可在2 框中设置触发长度,由于我们调用 ILA 核时设置的采样长度为 2048, 故这里最大只能设置为2048; 3 框可设置触发前波形图的显示单位, 比如我们设置为 100, 则波形图则会从触发条件前 100 个单位开始显示

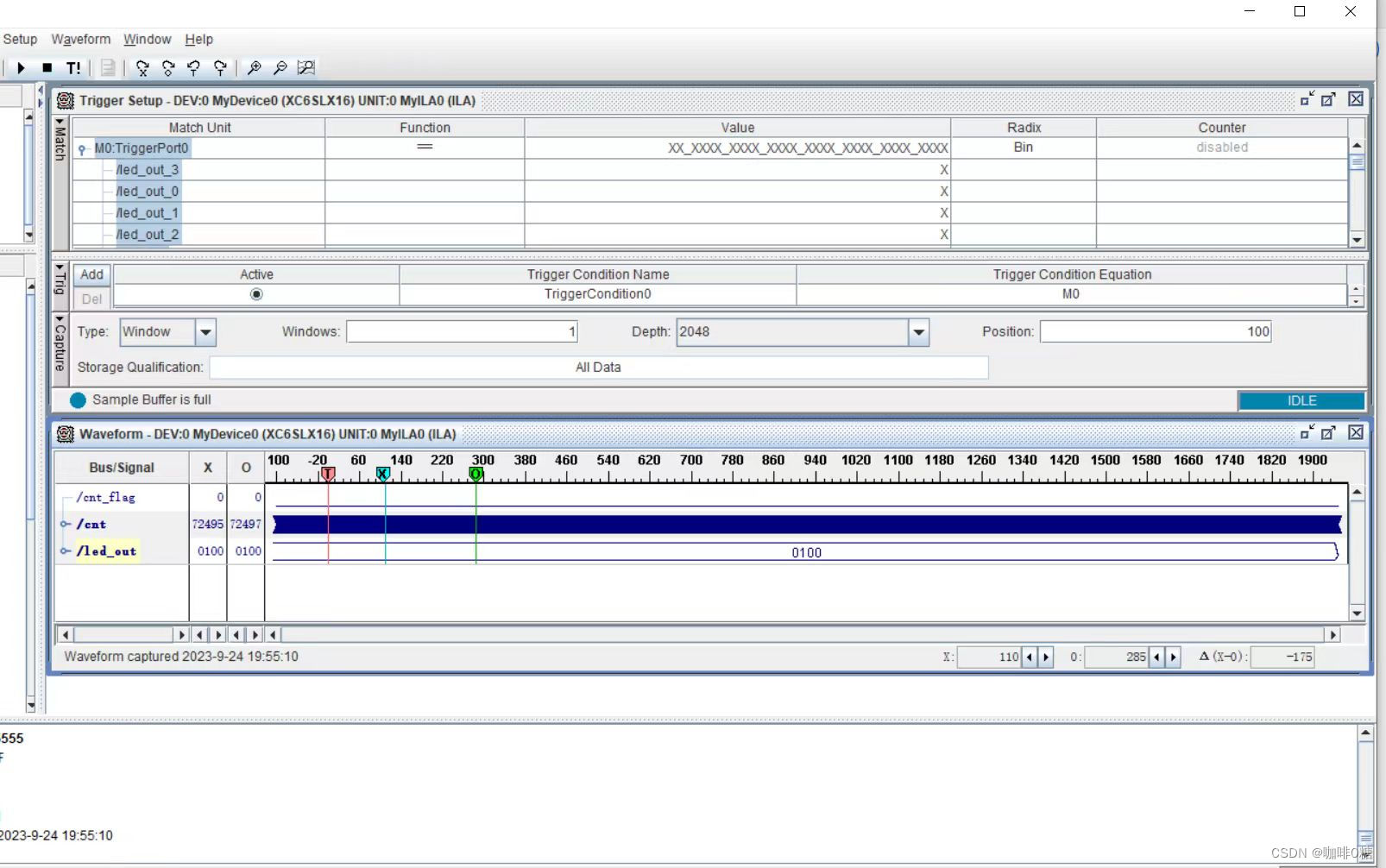
设置触发主要目的就是更加可以准确定位到这个条件下,信号的实际执行情况。这里我们抓取当led_out = 0010时的波形。

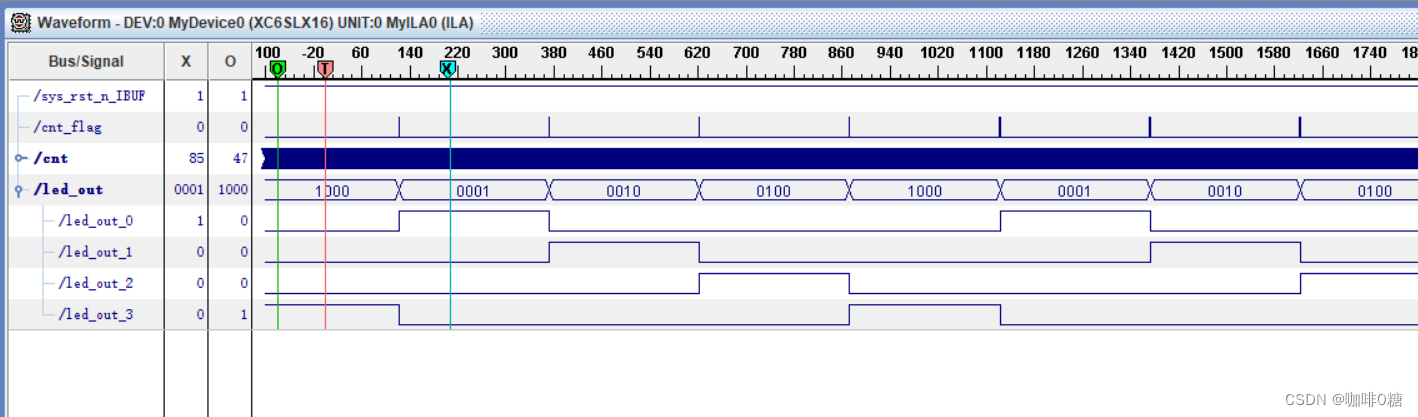
抓取波形如下: 最后根据抓取的波形图进行分析波形图是否与我们设计的结果一致, 若不正确可根据抓取的波形图进行分析问题出在哪里, 找出问题, 回去更改代码后, 重新进行编译,编译完成后需重新配置 bit 文件,即重复图 36-29 所示步骤。 如此反复直到实现出与实际设计相符的的波形图为止。
最后根据抓取的波形图进行分析波形图是否与我们设计的结果一致, 若不正确可根据抓取的波形图进行分析问题出在哪里, 找出问题, 回去更改代码后, 重新进行编译,编译完成后需重新配置 bit 文件,即重复图 36-29 所示步骤。 如此反复直到实现出与实际设计相符的的波形图为止。
. 在进行波形显示的时候最开始显示波形如下图,无法清楚看清代码逻辑是否正确,后面发现原因时深度不够,故波形展示不全。要不减下代码中数据大小要不增加数据深度。这里只看验证逻辑正确性可以减小数据大小(如cat_max改小)即可。
代码附录:
`timescale 1ns/1nsmodule water_led
#(parameter CNT_MAX = 8'd24_9
)
(input wire sys_clk , //系统时钟50Mhinput wire sys_rst_n , //全局复位output reg [3:0] led_out //输出控制led灯);//reg define
reg [24:0] cnt ;
reg cnt_flag ;//cnt:计数器计数500ms
always@(posedge sys_clk or negedge sys_rst_n)if(sys_rst_n == 1'b0)cnt <= 8'b0;else if(cnt == CNT_MAX)cnt <= 8'b0;elsecnt <= cnt + 1'b1;//cnt_flag:计数器计数满500ms标志信号
always@(posedge sys_clk or negedge sys_rst_n)if(sys_rst_n == 1'b0)cnt_flag <= 1'b0;else if(cnt == CNT_MAX - 1)cnt_flag <= 1'b1;elsecnt_flag <= 1'b0;//led_out:led循环流水
always@(posedge sys_clk or negedge sys_rst_n)if(sys_rst_n == 1'b0)led_out <= 4'b0001;else if(led_out == 4'd8 && cnt_flag == 1'b1)led_out <= 4'b0001;else if(cnt_flag == 1'b1)led_out <= led_out * 2'd2; //左移
endmodule