我们都知道写论文有很多前期准备工作,例如<任务书>、<文献综述>等等,那么我们能够用什么工具最大限度的提高完成效率的同时还能保证质量呢,让我们接着往下看👇

1.文献快速阅读-iTextMaster
文章主题确定了,文献找起来就不是一件难事。我们直接在知网、维普等平台选择与题目相关的文献下载。(账号可以去橙色软件买,一个会员才不到十块,比较划算,可以下载pdf版文献)

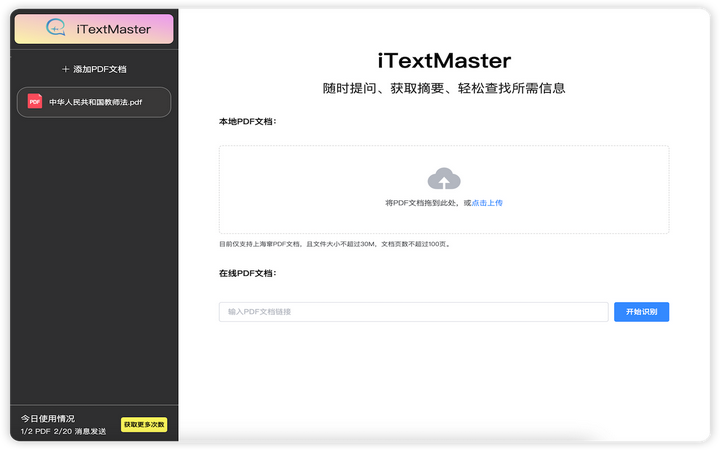
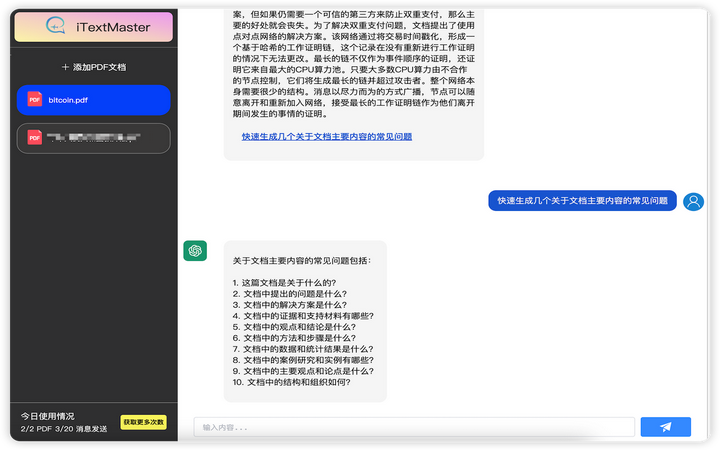
iTextMaster是一款免费的Chatpdf分析器,上传文档后,AI会快速反馈总结摘要的文档内容,并且我们可以对文档内容提出疑问,AI实时解答,深刻“吃透”文章内容。
摘要通常指的是从文本中提取出核心内容的简洁版本,以便更快地了解文章或文档的主要要点。在ChatGPT中,摘要功能是指通过对用户提出的问题或输入文本进行理解和分析,然后从输入文本中提取出关键信息,并将其以简洁的方式呈现给用户。
ChatGPT的摘要功能可以帮助用户快速获取复杂文本的要点,节省阅读时间,并提供更高效的信息理解和沟通方式。这种功能使ChatGPT成为一个强大的智能助手,可以在多种应用场景中为用户提供有价值的帮助,如文档摘要、问题解答、信息概览等。通过摘要功能,ChatGPT为用户带来了更智能、便捷和高效的语言交互体验。


oh,差点忘了说,iTextMaster是一款浏览器插件,获取十分方便,只需要在浏览器商店搜索名称即可获取。文献阅读问题就可以使用这种AI工具轻松解决,或许可以解决你的燃眉之急。

2.辅助写作神器-ChatSider
ChatSider -ChatGPT中文版小助手是一款国内可免费使用的AI写作小助手,能在浏览器侧边栏处随时显示并快速解决你提出的问题。优化论文或文章、报告生成、ai翻译外文、占卜娱乐等。
简单介绍了一下ChatSider的用途,那么这对我们写文献综述有什么帮助呢?

在你对文献综述有一个大致结构之后,可以将重点“喂”给ChatSider,ChatSider会根据你所提供的重点生成文本。
操作过程👇
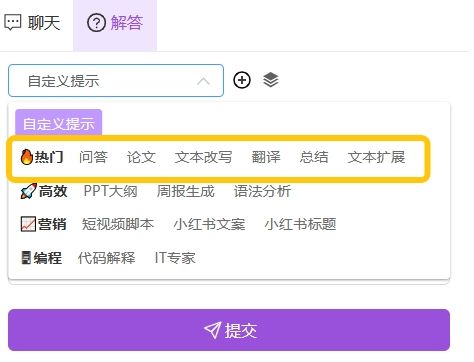
获取ChatSider→打开侧边栏→选择解答板块→点击自定义提示→选择自己需要的领域

改写润色扩展、生成论文大纲等等统统不在话下,当然,完成文献综述后,后期的论文创作也可以使用ChatSider哦。(降重的话可以用改写功能,绝对快速“消红”)
好了以上就是我为各位提供的论文小工具了,各位合理运用,论文一定能”一路绿灯“!!!🔮