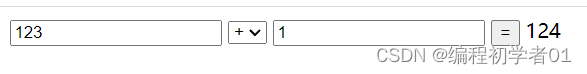
watch实时计算器
可以自己选择+、-、*、÷
参考代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.10/vue.js"></script>
</head>
<body>
<div id="app"><!-- input当用户再输入框输入时候 --><input type="text" v-model="n.v1" ><select name="" id="" v-model="n.type" ><option value="+" >+</option><option value="-">-</option><option value="*">×</option><option value="/">÷</option></select><input type="text" v-model="n.v2" ><button>=</button><span >{{n.v3}}</span>
</div>
<script>new Vue({el:"#app",data:{n:{v1:1,v2:1,v3:2,type:"+",}},watch:{"n":{//执行handler函数 固定写法handler(nval){this.n.v3 = eval(this.n.v1+this.n.type+this.n.v2);},deep:true,}}})
</script>
</body>
</html>
效果展示