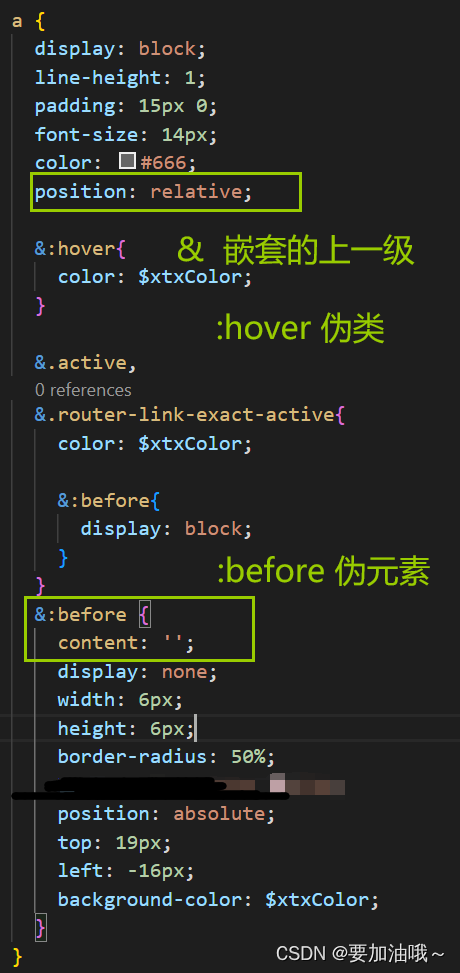
例子:


& 表示嵌套的上一级。如 &:hover 相当于 上一级元素:hover
:hover 伪类
:before 伪元素,在元素之前加入某内容(一定要写 content )
display:none; 隐藏对象。display隐藏元素后,不占原先位置。
伪元素的 宿主元素的position要设置为relative或absolute,否则布局可能会乱掉。
伪类和伪元素
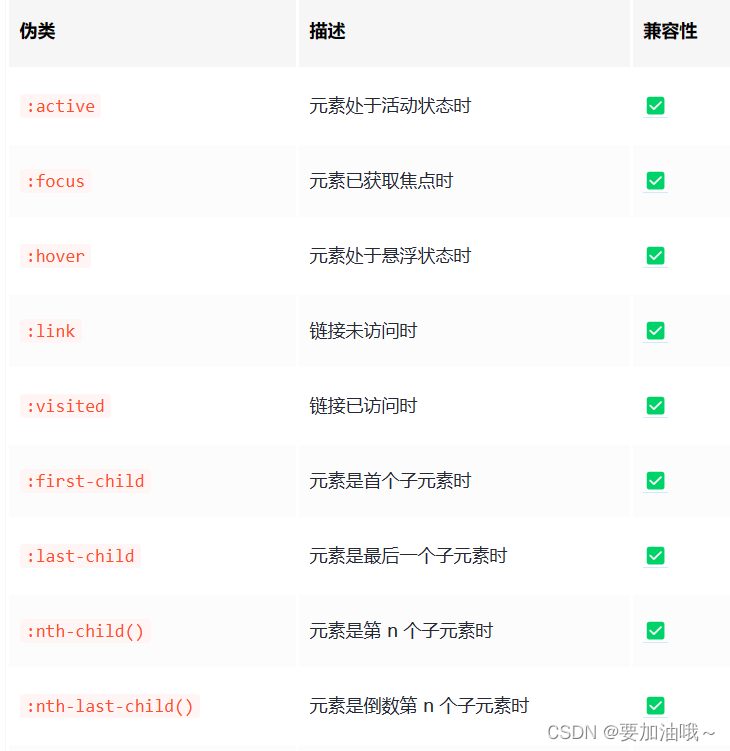
伪类 ,虚拟类名

伪元素,虚拟元素,类似DOM结构

:before是其中的一个伪元素。
:before和::before的作用一样
创建 :before 和 :after 元素时,必须要设置content属性,否则不存在,宿主元素的position要设置为relative或absolute,否则布局可能会乱掉。
:before / :after 在元素之前/后插入某内容
单冒号(:)用于 CSS3 的伪类,双冒号(::)用于 CSS3 伪元素
: 单冒号 是 CSS2 正确且正常的写法
:: 双冒号 是CSS3 新写法且兼容性写法(兼容CSS2)
对于CSS2之前已有的伪元素,单冒号和双冒号作用一样,如:before和::before作用一样。另外,由于兼容性(兼容IE浏览器),用CSS2的单冒号写法较为安全。
其他相关知识点
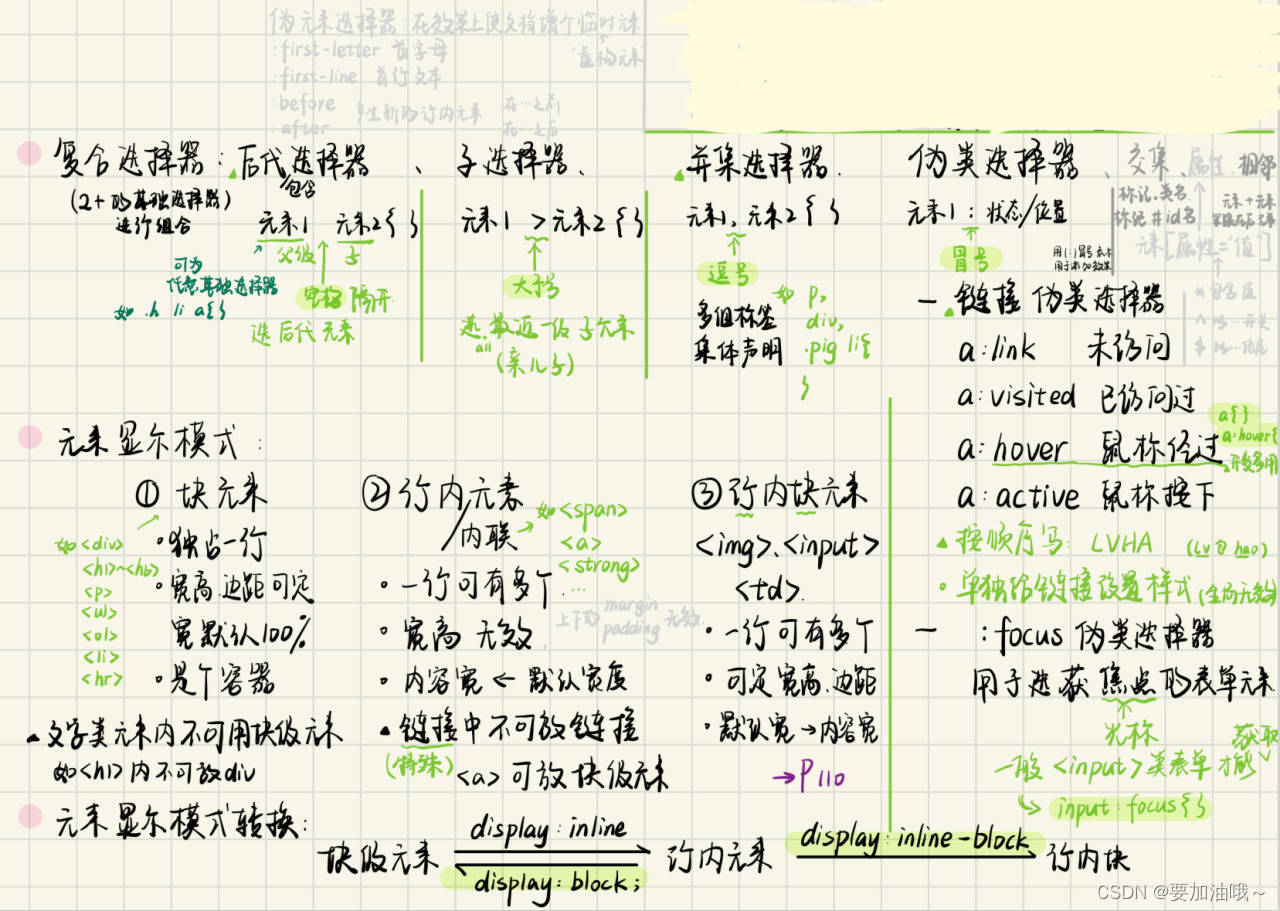
复合选择器
伪元素选择器

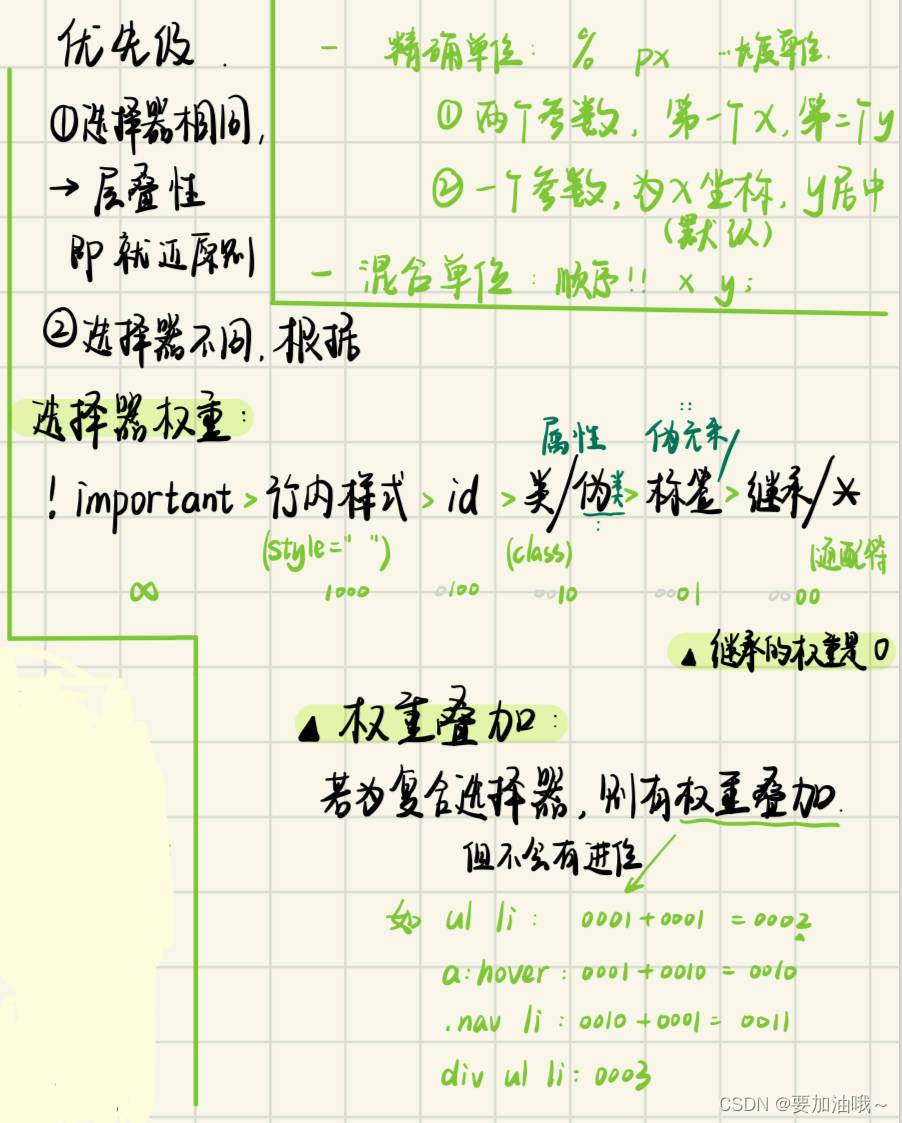
选择器的权重关系

CSS3新增的选择器:属性/结构伪类/伪元素
元素的显示与隐藏
display:none 隐藏对象,不占有原先位置

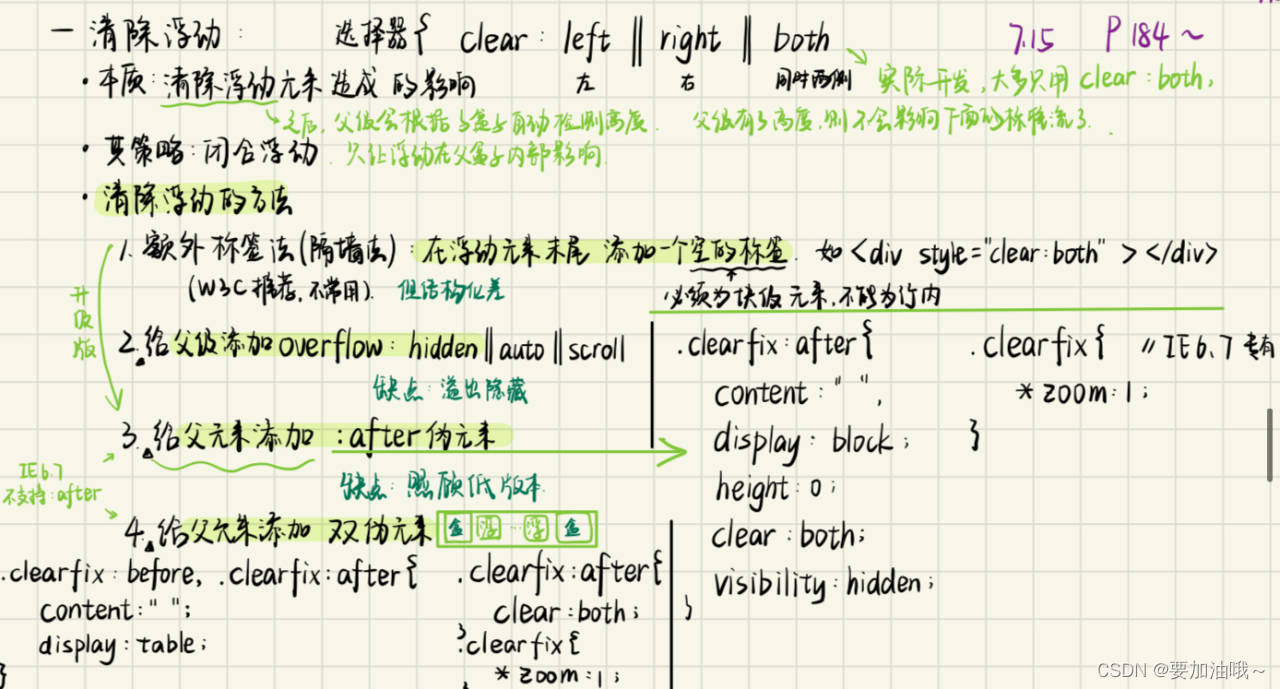
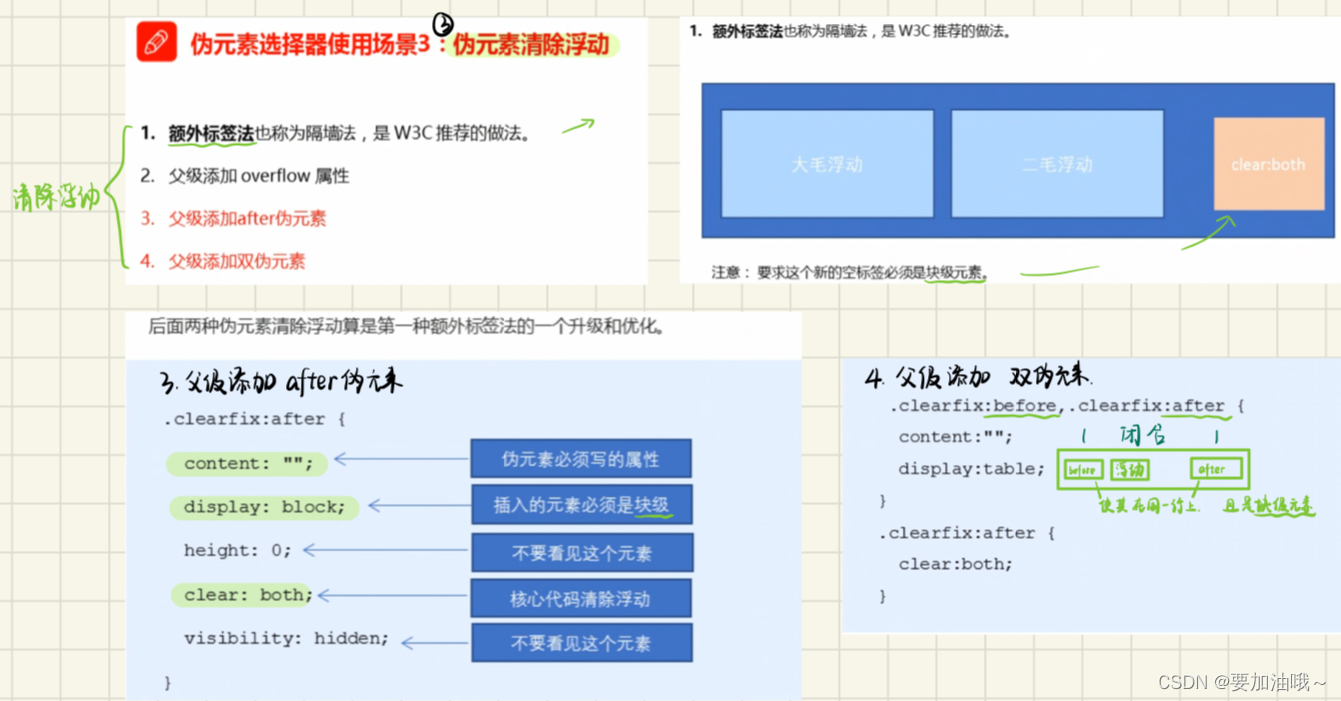
清除浮动
伪元素选择器 写法参考


参考:彻底搞懂 CSS 伪类和伪元素 - 掘金 (juejin.cn)
伪元素到底是一个还是两个冒号?_伪元素单冒号和双冒号-CSDN博客
html - 详解 CSS 属性 - 伪类和伪元素的区别 - StephenLi - SegmentFault 思否