1、QFrame的作用
QFrame类继承于QWidget类,被QAbstractScrollArea, QLabel, QLCDNumber, QSplitter, QStackedWidget, and QToolBox等类继承。 QFrame作为许多基础控件的基类,提供许多成员方法给子类,实现子类的框架样式的设计。框架样式主要由框架形状和用于从视觉上将框架与周围的小部件分开的阴影样式组成。即
- QFrame为子类提供了设计框架风格的成员函数,帮助子类设计特有的风格:或边框突起、或边框凹陷、或内容突起、或内容凹陷等效果。
- QFrame还可以直接用于创建不包含任何内容的简单占位符框架。
2、QFrame的成员类型文档
2.1 enum QFrame::Shadow
此枚举类型定义了用于给帧提供3D效果的阴影类型。
| QFrame::Plain | 0x0010 | 边框或内容与周围控件看起来一样高 |
| QFrame::Raised | 0x0020 | 边框或内容比周围控件看起来突起 |
| QFrame::Sunken | 0x0030 | 边框或内容比周围控件看起来凹陷 |
2.2 enum QFrame::Shape
这个enum类型定义了可用帧的形状。
| QFrame::NoFrame | 0 | 不画任何内容 |
| QFrame::Box | 0x0001 | 画一个边框将内容包起来,凸显边框的阴影效果 |
| QFrame::Panel | 0x0002 | 画一个内容平面,凸显内容的阴影效果 |
| QFrame::StyledPanel | 0x0006 | 绘制一个外观取决于当前GUI样式的矩形面板。它可以突起也可以凹陷。 |
| QFrame::HLine | 0x0004 | 绘制一条水平线,起分隔作用,凸显线的阴影效果 |
| QFrame::VLine | 0x0005 | 绘制一条竖线,起分隔作用,凸显线的阴影效果 |
| QFrame::WinPanel | 0x0003 | 绘制一个矩形面板,可以像Windows 2000那样向上或向下移动。指定此形状将线宽设置为2像素。WinPanel是为了兼容而提供的。 |
对 于GUI风格的独立性,我们建议使用StyledPanel代替。
2.3 enum QFrame::StyleMask
该枚举定义了两个常量,可用于提取frameStyle()的两个组件。
| QFrame::Shadow_Mask | 0x00f0 | 控件的framStyle()返回值的shadow部分 |
| QFrame::Shape_Mask | 0x000f | 控件的framStyle()返回值的shape部分 |
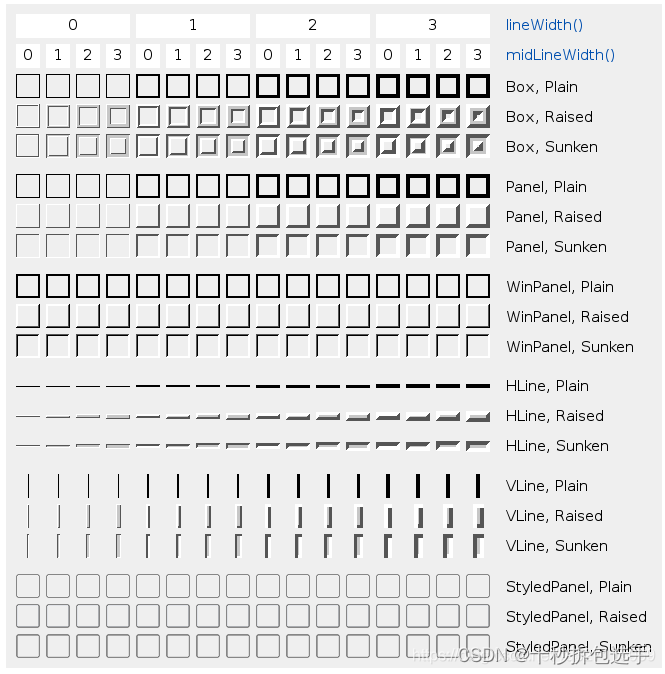
2.4 使用QFrame可实现的样式组合

3、QFrame常用成员函数
3.1 成员函数原型介绍
| 成员函数原型 | 描述 |
| QFrame(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags()) | 构造函数 |
| virtual ~QFrame() | 析构函数 |
| QRect frameRect() const | 获取QFrame的框架大小 |
| void setFrameRect(const QRect &) | 设置QFrame的框架大小 |
| QFrame::Shadow frameShadow() const | 获取阴影样式, |
| void setFrameShadow(QFrame::Shadow) | 设置阴影样式, |
| QFrame::Shape frameShape() const | 获取框架的形状 |
| void setFrameShape(QFrame::Shape) | 设置框架的形状 |
| int frameStyle() const | 获取框架的形状和阴影样式 |
| void setFrameStyle(int style) | 设置框架的形状和阴影样式 |
| int lineWidth() const | 获取框架线的宽度 |
| void setLineWidth(int) | 设置框架线的宽度 |
| int midLineWidth() const | 获取框架中线的宽度 |
| void setMidLineWidth(int) | 设置框架中线的宽度 |
3.2 简单示例
使用QFrame的子类QLabel完成简易登陆界面的设计,通过对QLabel框架样式的改变使其更符合QLineEdit、QPushButton等控件的风格。
//.h文件class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
private:QLabel *useLabel;QLabel *pwLabel;QLabel *useEdit;QLabel *pwEdit;QLabel *checkBtn;QLabel *cancelBtn;};//.c文件Widget::Widget(QWidget *parent): QWidget(parent)
{this->resize(400,550);useLabel = new QLabel(this);useLabel->setText("用户名:");useLabel->move(70,150);useLabel->resize(50,30);//设置"用户名"标签的框架样式为 无边框+无阴影useLabel->setFrameShape(QFrame::NoFrame);useLabel->setFrameShadow(QFrame::Plain);useEdit = new QLabel(this);useEdit->move(150,150);useEdit->resize(200,30);//设置"用户名"输入框的框架样式为 边框+突起useEdit->setFrameStyle(QFrame::Box|QFrame::Raised);useEdit->setLineWidth(2);pwLabel = new QLabel(this);pwLabel->setText("密码:");pwLabel->move(70,210);pwLabel->resize(50,30);//设置"密码"标签的框架样式为 无边框+无阴影pwLabel->setFrameStyle(QFrame::NoFrame|QFrame::Plain);pwEdit = new QLabel(this);pwEdit->move(150,210);pwEdit->resize(200,30);//设置"用户名"输入框的框架样式为 内容+凹陷pwEdit->setFrameStyle(QFrame::Panel|QFrame::Sunken);pwEdit->setLineWidth(2);checkBtn = new QLabel(this);checkBtn->setText("确认");checkBtn->setAlignment(Qt::AlignCenter);checkBtn->move(100,290);checkBtn->resize(80,30);//设置"确认"按钮的框架样式为 内容+突起checkBtn->setFrameStyle(QFrame::Panel|QFrame::Raised);checkBtn->setLineWidth(3);cancelBtn = new QLabel(this);cancelBtn->setText("取消");cancelBtn->setAlignment(Qt::AlignCenter);cancelBtn->move(240,290);cancelBtn->resize(80,30);//设置"取消"按钮的框架样式为 内容+突起cancelBtn->setFrameStyle(QFrame::Panel|QFrame::Raised);cancelBtn->setLineWidth(3);}效果图: