前言
基于DevEco Studio 4.0 Beta2,hvigorVersion为3.0.2,开发了一个项目,上传到了远程仓库,当同事下载后,却始终无法运行,频繁报错,由于API都是使用的9,第一感觉就是开发环境不同,于是,让其发来了他的开发环境,DevEco Studio 3.1.1 Release,hvigorVersion为2.4.2,果然是环境不同,那解决方式就简单了,要么升级IDE,要么hvigorVersion改为当前设备;升级IDE,确实可以解决,但不是最优之解,毕竟为了解决问题,就来一次升级,一是不方便,二是大多数开发者都喜欢稳定版,升级为Beta版,着实不愿;那就只能走第二种方式了,但偏偏第二种方式,始终解决不了,查官网,查社区,资料匮乏到简直没有。
在Android Studio中,出现开发环境不同,无非就是更改build.gradle下gradle版本号和gradle-wrapper.properties文件里的版本号,便可轻松解决问题,但在DevEco Studio中,这种方式似乎难以走通,但是又不得不去解决,毕竟在很多的场合下,开发环境是很难达到统一的,比如你去下载一个三方库,想运行看看效果,有可能就会遇到开发环境不同,无法运行情况,所以,遇到问题,就要去解决问题,而不是逃避问题,只有这样方可柳暗花明,方可造福大众。
经过半天的摸索,问题已经修复,虽然现在回首,感觉问题的解决方式很是简单,但是在无资料,错误提示不明的情况下,解决起来真的无从下手,好在最后没有白忙活一场,于是就总结了一下,如果你在开发HarmonyOS开发中也需要到了此类问题,希望能给你带来一丝帮助。
本章的大纲如下:
1、低版本IDE导入高版本项目报错信息
2、资料匮乏,如何迎难而上
3、文件修改,逐步解决问题
4、问题总结
一、低版本IDE导入高版本项目报错信息
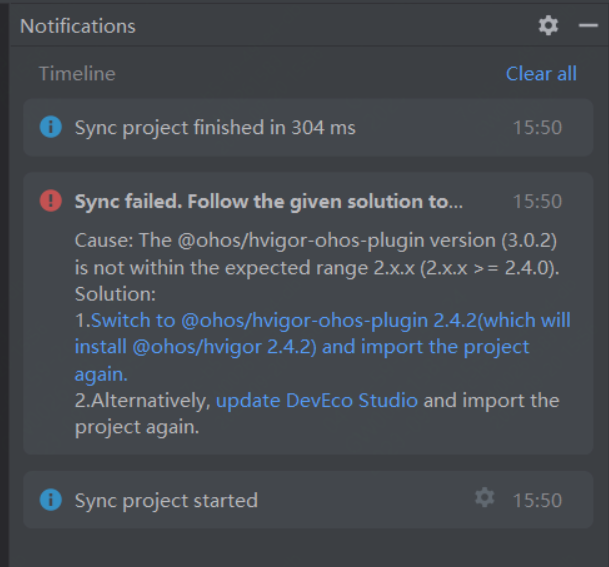
当你开发环境低于目标项目开发环境时,在导入项目后就会遇到如下的错误信息。

给出了两种解决途径,一种是更改为本地的hvigorVersion,一种是升级IDE,当我们点击蓝色文字时,就会主动触发其解决方式,我们直接点击第一种。
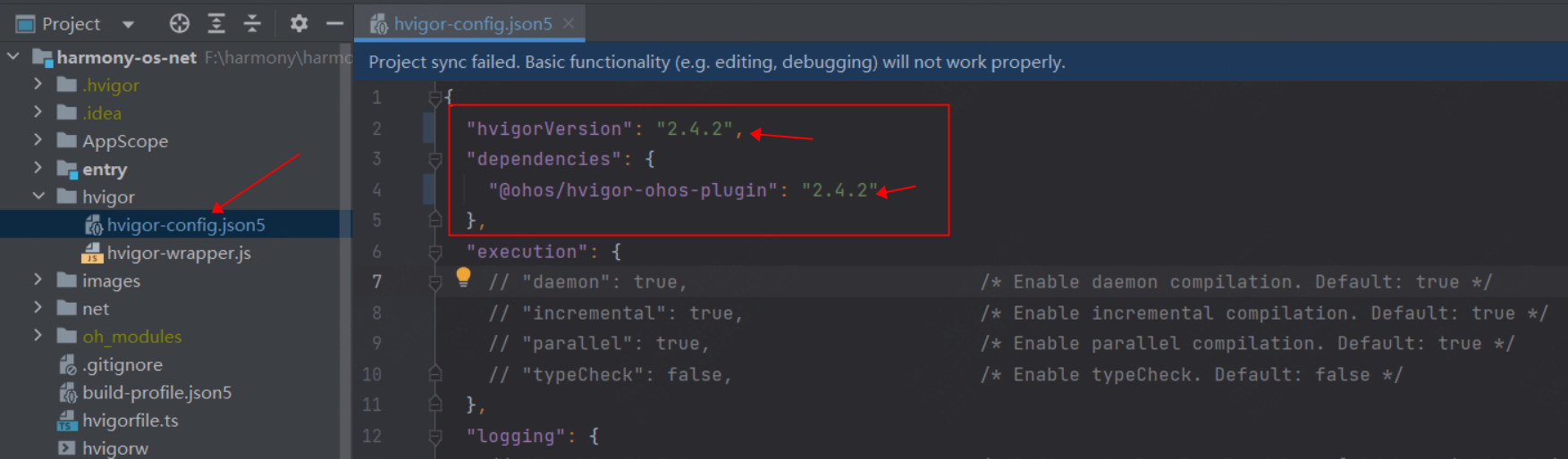
可以发现,在hvigor-config.json5文件中,已改为你设备的版本号。

编译项目之后,你会发现,毛用没有,虽然没错误了,但是无法运行。

这就到了无解的地步,找不到目标也就是可以运行的模块。
二、资料匮乏,如何迎难而上
遇到如上的问题,肯定是先去官网,社区摸索一通,但是,丝毫没有找到解决的方式,没办法,只能自己调研其解决方式,仿照着Android Studio类似的错误,来解决DevEco Studio,由于文件以及构建工具都发生了变化,最后也难以排查出根本问题所在,但是灵感却来了,既然IDE可以类比,那么项目同样可以类比。
高版本和低版本,项目结构基本一样,既然无法运行,除了版本号不一致之外,肯定还有部分文件不一致,才导致了项目无法编译,基于这种猜想,针对高低版本两个项目所有的文件,采取了一一类比,经过验证,这种方式是可行的,但是是十分耗时的。
为了减少类比的文件数量,索性,都采取空工程的结构,就是类比新创建的项目,最后发现,有多处文件不一致,分别如下:
1、根项目下的hvigorfile.ts文件
4.0以上版本
import { appTasks } from '@ohos/hvigor-ohos-plugin';export default {system: appTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}4.0以下版本
// Script for compiling build behavior. It is built in the build plug-in and cannot be modified currently.
export { appTasks } from '@ohos/hvigor-ohos-plugin';
2、entry(主模块)下的hvigorfile.ts文件
4.0以上版本
import { hapTasks } from '@ohos/hvigor-ohos-plugin';export default {system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}4.0以下版本
// Script for compiling build behavior. It is built in the build plug-in and cannot be modified currently.
export { hapTasks } from '@ohos/hvigor-ohos-plugin';
3、根项目下的build-profile.json5文件
4.0以上版本
{"app": {"signingConfigs": [],"compileSdkVersion": 9,"compatibleSdkVersion": 9,"products": [{"name": "default","signingConfig": "default",}],"buildModeSet": [{"name": "debug",},{"name": "release"}]},"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]}]
}4.0以下版本
{"app": {"signingConfigs": [],"compileSdkVersion": 9,"compatibleSdkVersion": 9,"products": [{"name": "default","signingConfig": "default",}]},"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]}]
}4、根项目下的hvigorw文件(可以忽略)
hvigorw文件虽然查出来了不一致,但是只有一行内容不同,HVIGOR_APP_HOME="`pwd -P`"和HVIGOR_APP_HOME=$(dirname $(readlink -f $0)),后续经过验证,没什么用,所以这个文件,大家可以忽略,不用修改这个文件。
4.0以上版本
#!/bin/bash# ----------------------------------------------------------------------------
# Hvigor startup script, version 1.0.0
#
# Required ENV vars:
# ------------------
# NODE_HOME - location of a Node home dir
# or
# Add /usr/local/nodejs/bin to the PATH environment variable
# ----------------------------------------------------------------------------HVIGOR_APP_HOME="`pwd -P`"
HVIGOR_WRAPPER_SCRIPT=${HVIGOR_APP_HOME}/hvigor/hvigor-wrapper.js
warn() {echo ""echo -e "\033[1;33m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}error() {echo ""echo -e "\033[1;31m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}fail() {error "$@"exit 1
}# Determine node to start hvigor wrapper script
if [ -n "${NODE_HOME}" ];thenEXECUTABLE_NODE="${NODE_HOME}/bin/node"if [ ! -x "$EXECUTABLE_NODE" ];thenfail "ERROR: NODE_HOME is set to an invalid directory,check $NODE_HOME\n\nPlease set NODE_HOME in your environment to the location where your nodejs installed"fi
elseEXECUTABLE_NODE="node"which ${EXECUTABLE_NODE} > /dev/null 2>&1 || fail "ERROR: NODE_HOME is not set and not 'node' command found in your path"
fi# Check hvigor wrapper script
if [ ! -r "$HVIGOR_WRAPPER_SCRIPT" ];thenfail "ERROR: Couldn't find hvigor/hvigor-wrapper.js in ${HVIGOR_APP_HOME}"
fi# start hvigor-wrapper script
exec "${EXECUTABLE_NODE}" \"${HVIGOR_WRAPPER_SCRIPT}" "$@"
4.0以下版本
#!/bin/bash# ----------------------------------------------------------------------------
# Hvigor startup script, version 1.0.0
#
# Required ENV vars:
# ------------------
# NODE_HOME - location of a Node home dir
# or
# Add /usr/local/nodejs/bin to the PATH environment variable
# ----------------------------------------------------------------------------HVIGOR_APP_HOME=$(dirname $(readlink -f $0))
HVIGOR_WRAPPER_SCRIPT=${HVIGOR_APP_HOME}/hvigor/hvigor-wrapper.js
warn() {echo ""echo -e "\033[1;33m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}error() {echo ""echo -e "\033[1;31m`date '+[%Y-%m-%d %H:%M:%S]'`$@\033[0m"
}fail() {error "$@"exit 1
}# Determine node to start hvigor wrapper script
if [ -n "${NODE_HOME}" ];thenEXECUTABLE_NODE="${NODE_HOME}/bin/node"if [ ! -x "$EXECUTABLE_NODE" ];thenfail "ERROR: NODE_HOME is set to an invalid directory,check $NODE_HOME\n\nPlease set NODE_HOME in your environment to the location where your nodejs installed"fi
elseEXECUTABLE_NODE="node"which ${EXECUTABLE_NODE} > /dev/null 2>&1 || fail "ERROR: NODE_HOME is not set and not 'node' command found in your path"
fi# Check hvigor wrapper script
if [ ! -r "$HVIGOR_WRAPPER_SCRIPT" ];thenfail "ERROR: Couldn't find hvigor/hvigor-wrapper.js in ${HVIGOR_APP_HOME}"
fi# start hvigor-wrapper script
exec "${EXECUTABLE_NODE}" \"${HVIGOR_WRAPPER_SCRIPT}" "$@"三、文件修改,逐步解决问题
经过高低项目文件一一对比,一个新的项目也就三处文件不一样(另一个可以忽略),分别是根项目的hvigorfile.ts文件,根项目的build-profile.json5文件和模块中的hvigorfile.ts文件,当然了,新的项目只有一个模块,如果有多个模块,那么就不止三处了,需要注意的是,无论几个模块,hvigorfile.ts文件必须要都要修改,和低版本保持一致。
1、根项目的hvigorfile.ts文件修改
修改前
import { hapTasks } from '@ohos/hvigor-ohos-plugin';export default {system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}修改后
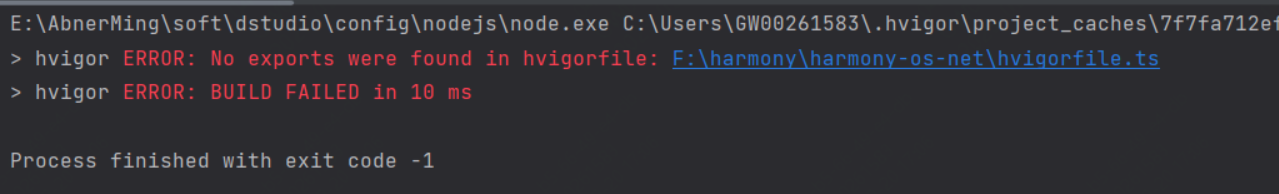
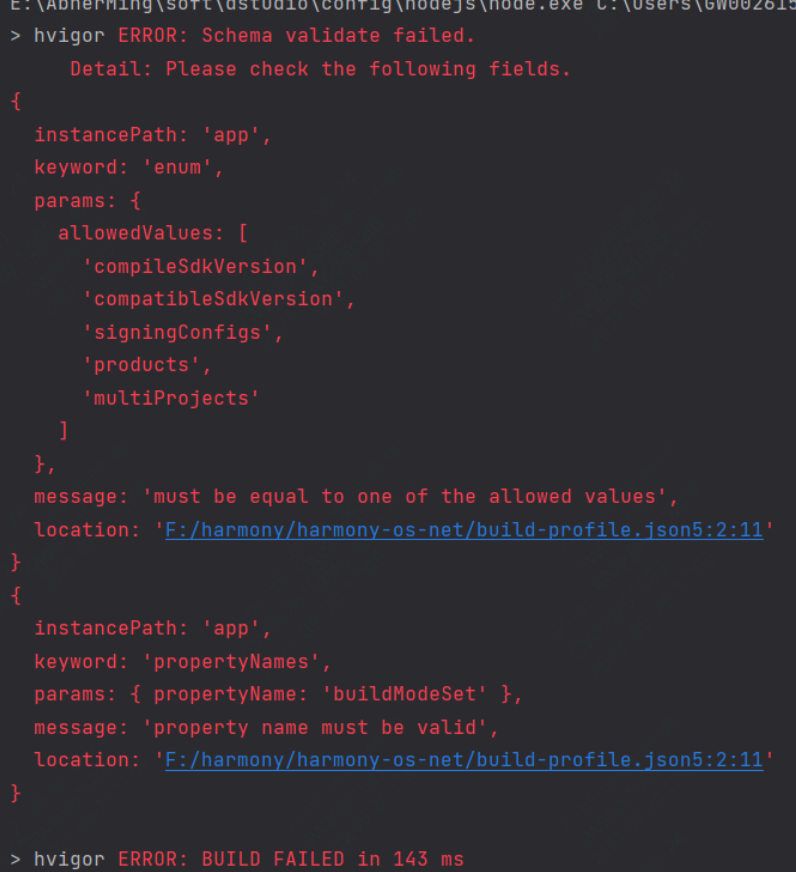
export { hapTasks } from '@ohos/hvigor-ohos-plugin';注意:并不是简简单单把下面的代码删除,还要把import改为export,否则就会报如下错误,一开始,我就大意了忘了改,这个错也折磨了好大一会。

2、根项目的build-profile.json5文件修改
当你把根项目的hvigorfile.ts文件修改之后,迫不及待地编译后,就会报如下地错误,所以啊,尽量统一修改文件后再编译,否则就会各式问题扑面而来。

修改前
{"app": {"signingConfigs": [],"compileSdkVersion": 9,"compatibleSdkVersion": 9,"products": [{"name": "default","signingConfig": "default",}],"buildModeSet": [{"name": "debug",},{"name": "release"}]},"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]}]
}修改后
也就是把buildModeSet字段删除。
{"app": {"signingConfigs": [],"compileSdkVersion": 9,"compatibleSdkVersion": 9,"products": [{"name": "default","signingConfig": "default",}]},"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]}]
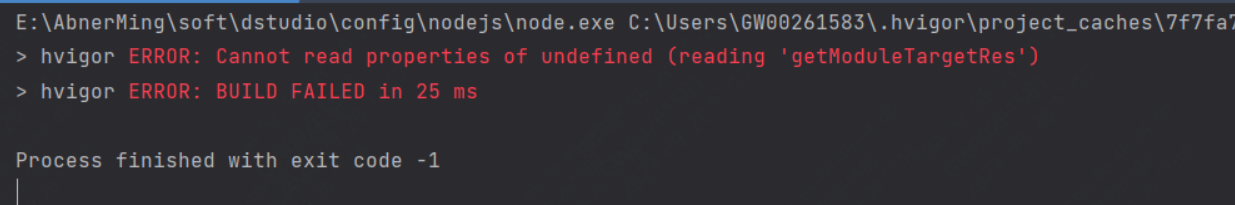
}3、主模块中的hvigorfile.ts文件修改
如果以上两个文件你更改之后,仍然控制不住自己,仍然迫不及待地进行编译,不好意思,你依然会遇到如下错误,所以啊,铁子,听人劝吃饱饭,一定要把所有的文件都更改后,再编译,就不会遇到错误了。

修改前
import { hapTasks } from '@ohos/hvigor-ohos-plugin';export default {system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}修改后
export { hapTasks } from '@ohos/hvigor-ohos-plugin';注意:并不是简简单单把下面的代码删除,还要把import改为export,否则还会报错。
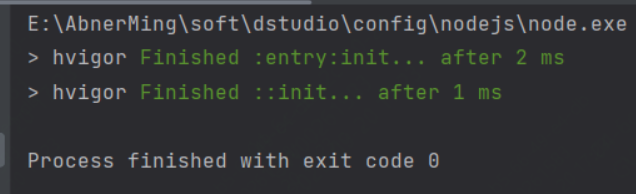
4、成功编译且运行
以上三个文件修改之后,便可以成功编译和运行。


四、问题总结
1、最重要的是修改每个模块下的hvigorfile.ts文件,有几个就修改几个,千万不要遗漏。
2、hvigorfile.ts文件下的文件修改,除了删除代码,还要把import改为export,否则还会报错。
3、主模块与动态共享包和静态共享包模块的修改方式不一样,需要了解,一个是hapTasks
,一个是harTasks。
主模块/动态共享包
export { hapTasks } from '@ohos/hvigor-ohos-plugin';静态共享包
export { harTasks } from '@ohos/hvigor-ohos-plugin';4、如果你有多个模块,需要在根项目的build-profile.json5文件中的,modules中进行添加模块,如下所示:
"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]},{"name": "xx","srcPath": "./xx"}]好了,本篇文章就到这里了,如果你也遇到了类似问题,希望可以帮助到你。