一,Vue路由
1.1 路由是什么
路由是用来管理应用程序中不同页面之间导航的概念。Vue Router是Vue.js官方提供的路由管理器,它允许我们通过定义路由规则和视图组件来配置路由
1.2 路由给我们带来的好处有哪些?
单页应用(Single Page Application):
路由使得我们能够在单个页面中展示多个视图,而不必每次都刷新整个页面。这提升了用户体验,并减少了服务器的负载。
前端路由导航:
通过路由,我们可以定义应用程序中不同页面之间的跳转关系。这样,用户在浏览应用时可以通过导航链接或者程序matic的方式切换页面,实现页面的无刷新切换。
嵌套路由:
Vue Router支持嵌套路由,也就是在一个页面中嵌套另一个页面。这样,我们能够构建更复杂的应用程序,将页面拆分成多个组件,提高代码的可维护性和复用性。
参数传递和动态路由:
通过路由参数,我们可以在页面之间传递数据。Vue Router支持动态路由,可以根据不同参数匹配到对应的路由规则,从而展示不同的页面内容。
导航守卫:
Vue Router提供了导航守卫机制,允许我们在路由切换前后执行自定义逻辑,例如验证用户是否登录,判断用户权限等
二,路由实现单页应用(7步)
① 导入相关的vue依赖
<!--1 导入依赖--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.2/vue-router.min.js"></script>② 定义组件
//2.定义两个组件var One = Vue.extend({template: '<div>我是大哥</div>'});var Tow = Vue.extend({template: '<div>我是小弟</div>'});③ 定义组件与路由的路径对应关系
//3.定义组件与路由路径对应关系var routes=[{component: One,path: '/one'},{component: Tow,path: '/tow'}];④ 通过路由关系获取router
// 4.通过路由关系获取routervar router=new VueRouter({routes});⑤ 将路由挂载到Vue实例中
//5 将路由挂载到Vue实例中-- >new Vue({el: "#Bing",data() {return {};},router: router})⑥ 触发路由事件的按钮
<!--6 触发路由事件的按钮--><router-link to='/one'>首页</router-link><router-link to='/tow'>关于</router-link>⑦ 定义锚点
<!--定义锚点--><router-view></router-view>html全部代码:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><!--导入相对应的工具--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><!--1 导入依赖--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.2/vue-router.min.js"></script></head><body><!--定义vue管理的边界,有且只有一个根节点---><div id="Bing"><!-- {{msg}} --><!--6 触发路由事件的按钮--><router-link to='/one'>首页</router-link><router-link to='/tow'>关于</router-link><!--定义锚点--><router-view></router-view></div><script>//2.定义两个组件var One = Vue.extend({template: '<div>我是大哥</div>'});var Tow = Vue.extend({template: '<div>我是小弟</div>'});//3.定义组件与路径对应关系var routes=[{component: One,path: '/one'},{component: Tow,path: '/tow'}];// 4.通过路由关系获取routervar router=new VueRouter({routes});//5 将路由挂载到Vue实例中-- >new Vue({el: "#Bing",data() {return {};},router: router})</script></body>效果图:
三,Node.js坏境搭建
3.1 何为node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,用于在服务器端运行JavaScript代码。它允许开发者使用JavaScript语言来构建高性能、可扩展的网络应用程序
Node.js具有丰富的内置模块和第三方模块生态系统,可以轻松地构建Web服务器、RESTful API、实时通信应用、代理服务器等。同时,由于Node.js使用JavaScript作为开发语言,使得前端和后端开发可以共享代码,提高了开发效率。
总而言之,Node.js是一个开源的、跨平台的JavaScript运行时环境,专注于构建高性能、可扩展的网络应用程序
3.2 何为npm
npm(Node Package Manager)是Node.js的包管理器,用于下载、安装和管理JavaScript模块。它是一个命令行工具,与Node.js一同安装在计算机上。
通过npm,开发者可以轻松地查找、安装和更新数以万计的开源JavaScript包。这些包可以包含各种功能和功能模块,例如Web框架、数据库驱动程序、工具库等。使用这些包,开发者可以快速构建复杂的应用程序,节省大量的开发时间和精力。
npm提供了一套强大的命令行工具,使得开发者可以方便地进行包的搜索、安装、更新和删除等操作。它还允许开发者管理项目依赖关系,通过一个名为"package.json"的文件来定义和记录项目所需的所有依赖项。
除了提供包管理功能,npm还有其他一些功能,例如发布自己编写的JavaScript模块、管理私有包、执行脚本等。npm已经成为JavaScript开发社区中最受欢迎和广泛使用的包管理工具之一,为开发者提供了丰富的生态系统和便捷的开发体验
四,Node.js坏境配置
1 下载和安装Node.js
①Node.js下载地址 ---》点击下载Node.js
②根据你的操作系统选择合适的Node.js版本进行下载,推荐选择最新的LTS(长期支持)版本
二 解压
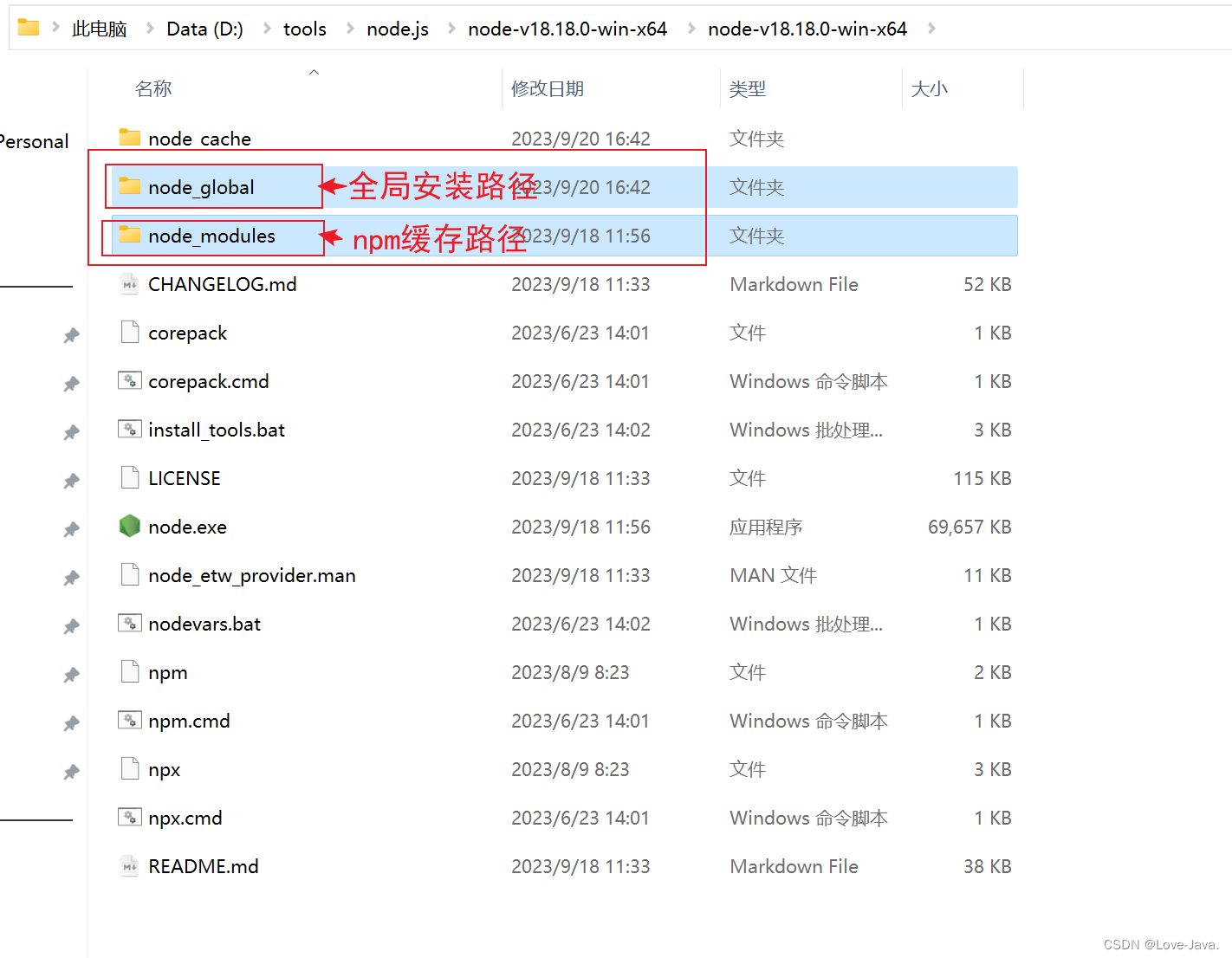
下载完毕之后解压 在解压文件夹根目录添加两个文件夹
① node_global 全局安装路径
② node_modules npm缓存路径
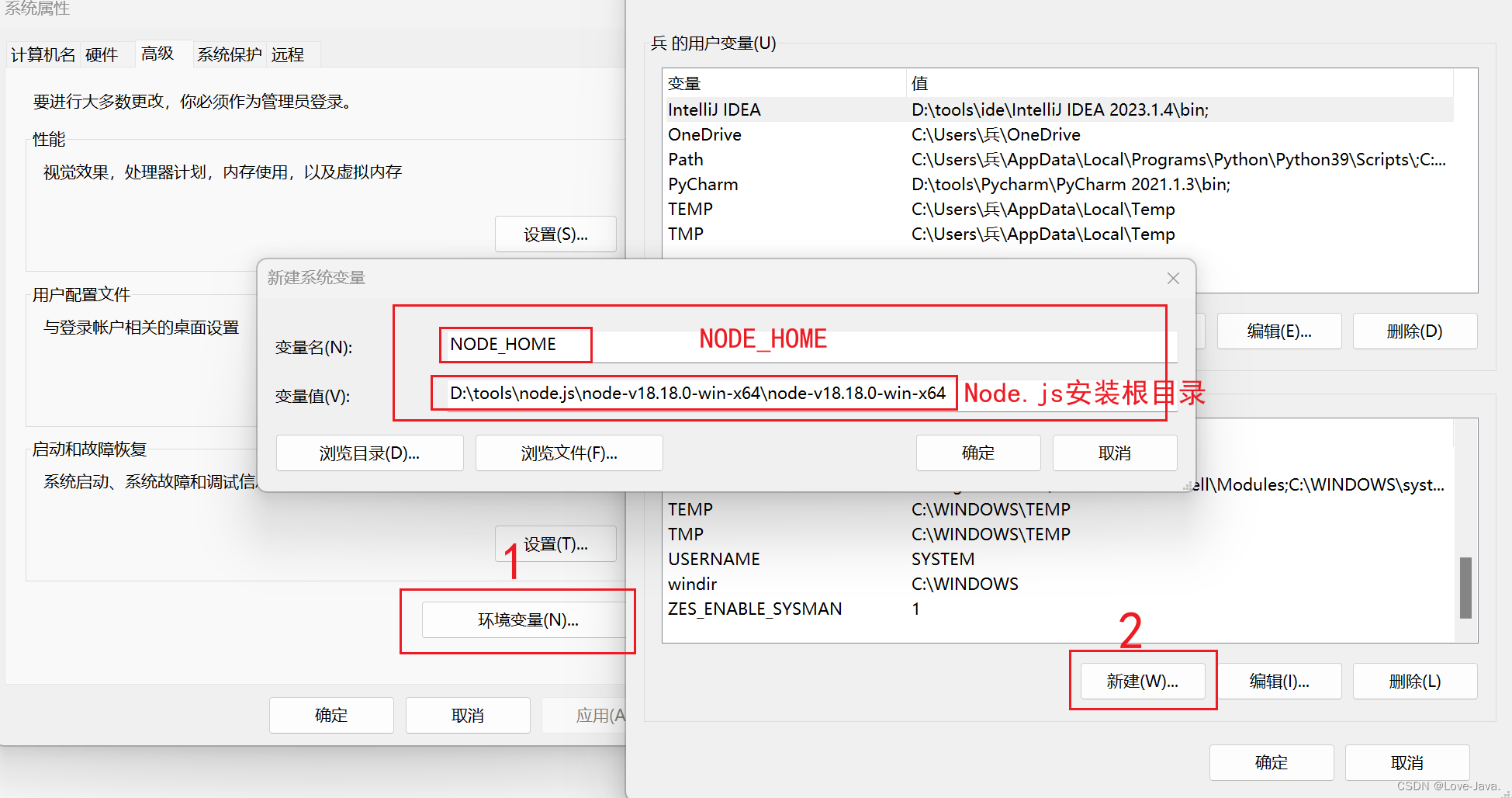
三 配置坏境变量
3.1 新增NODE_HOME,值为:node.js的安装根目录
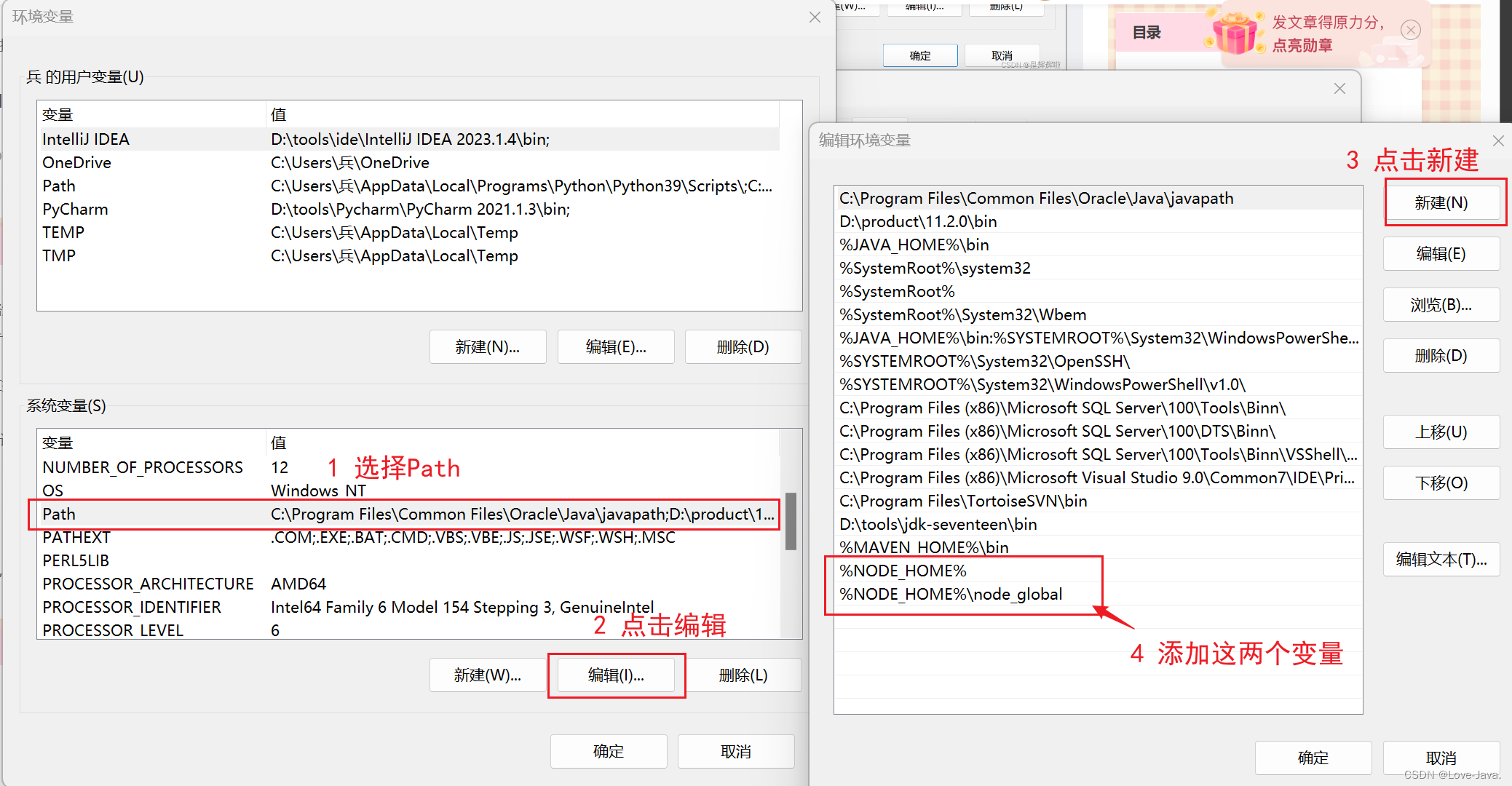
3.2 修改PATH并在最后添加:%NODE_HOME%
%NODE_HOME%\node_global
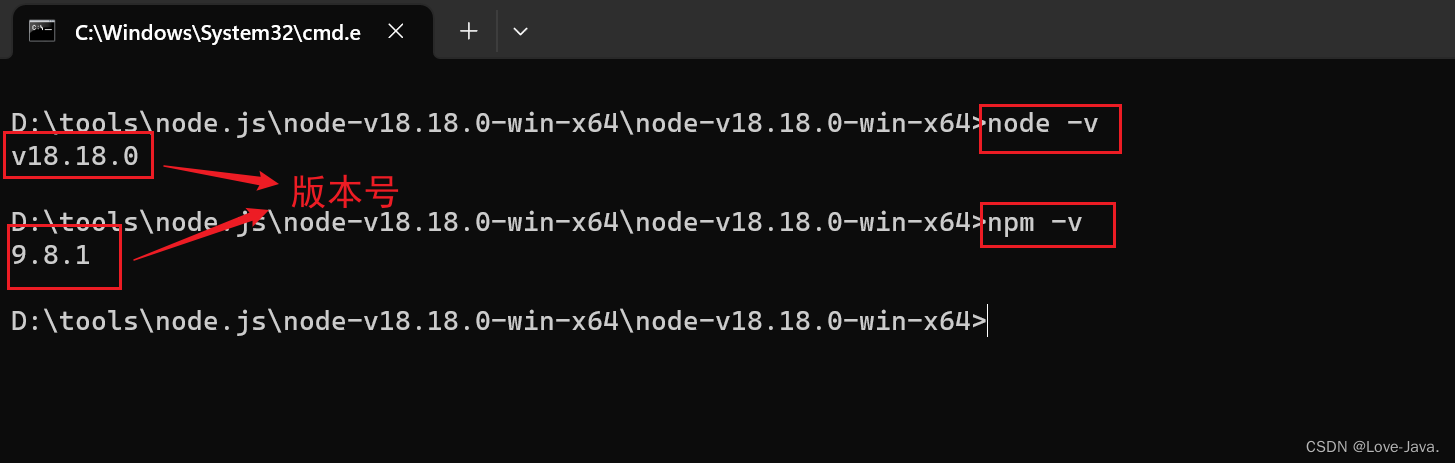
注1:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
测试不出来去node.js根目录中启动cmd窗口使用以下命令再试试
node -v
npm -v
3.3 配置npm全局模块路径和cache默认安装位置
在cmd窗口执行配置npm全局模块路径和cache默认安装位置,下面第一第二路径后面的路径根据自己的路径进行修改,第三行是淘宝源可直接copy运行即可
npm config set cache "D:\tools\node.js\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"npm config set prefix "D:\tools\nodejs\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"3.4 修改npm镜像提高下载速度
在终端中运行以下命令配置淘宝源
//设置淘宝源npm config set registry https://registry.npm.taobao.org///查看源,可以看到设置过的所有的源npm config get registry3.5 查看npm全局路径设置情况
全部执行完之后,那么便可以在c盘的User下面看到一个文件,下图
查看npm全局路径设置情况
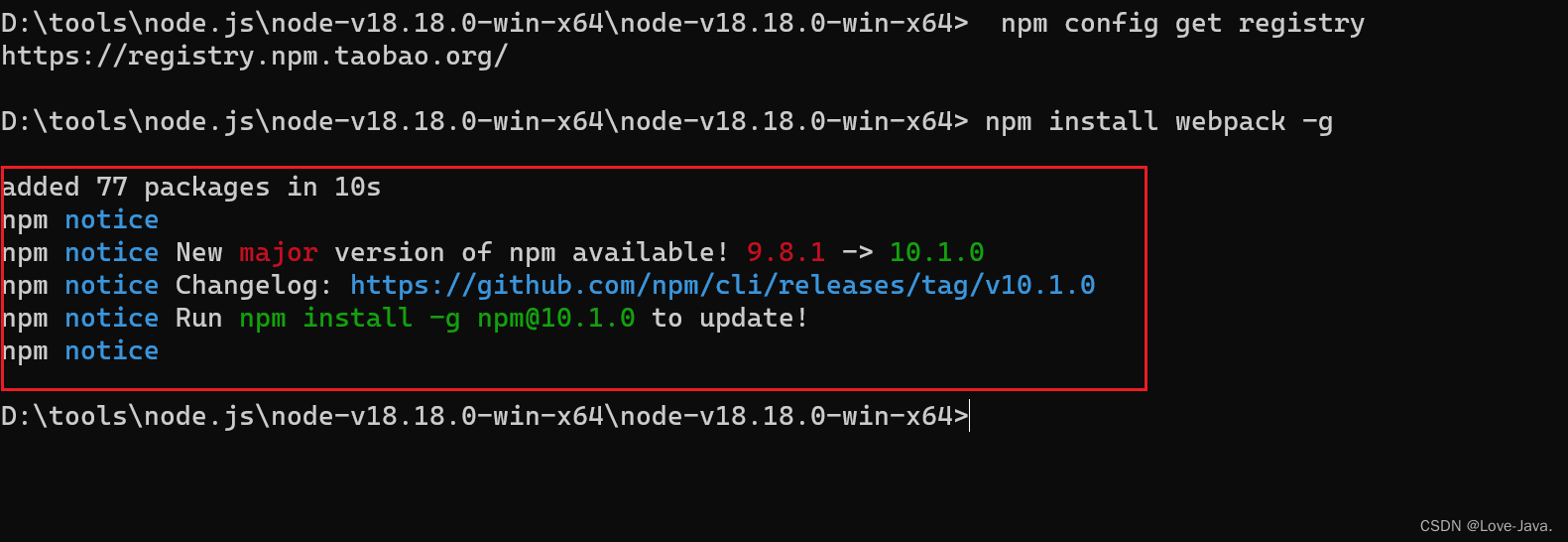
//此步骤随便全局安装一个模块就可以测评npm install webpack -g//以上命令执行完毕后,会生成如下文件%node_home%\node_global\node_modules\webpack注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载在终端中运行以下命令来安装项目所需的依赖模块,例如Express框架:
npm install webpack -g
以上命令执行完毕后,会生成如下文件:
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
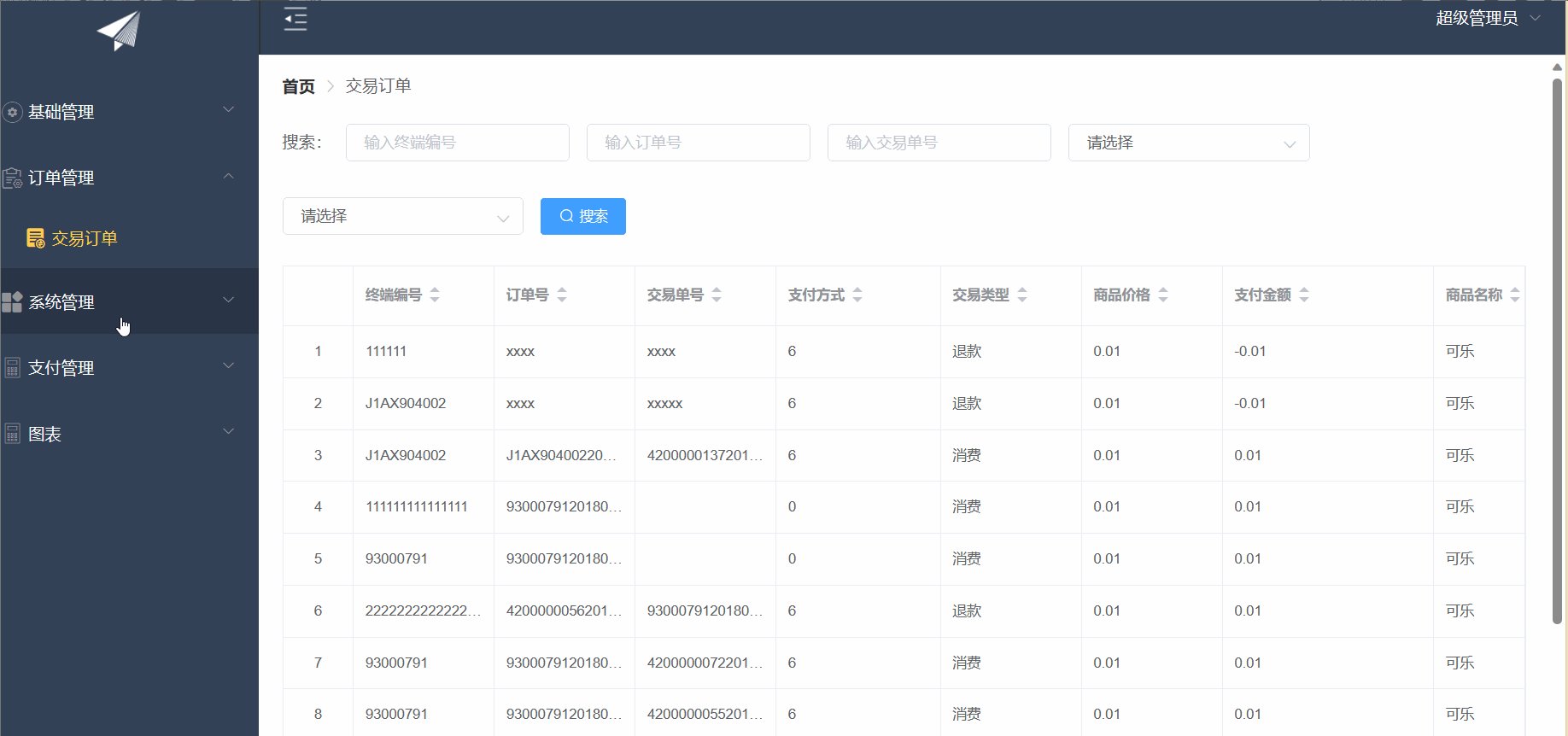
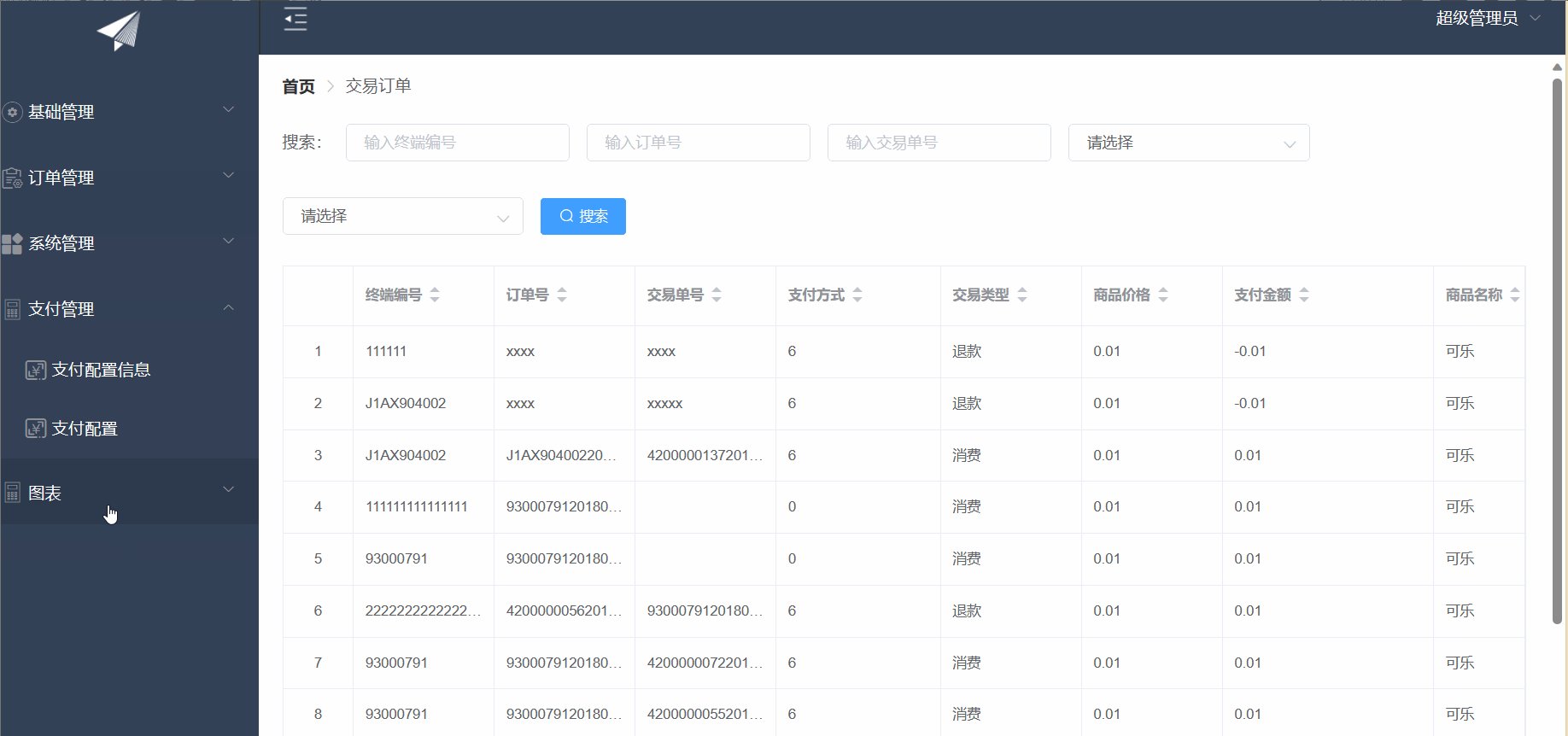
3.5 运行下载的Node.js项目
准备一个没有下载js的项目, 然后进到该项目的根目录doc界面,输入 npm i 指令,下载依赖
下载完毕之后,输入npm run dev启动项目