Django的设计模式及模板层
设计模式MVC和MVT
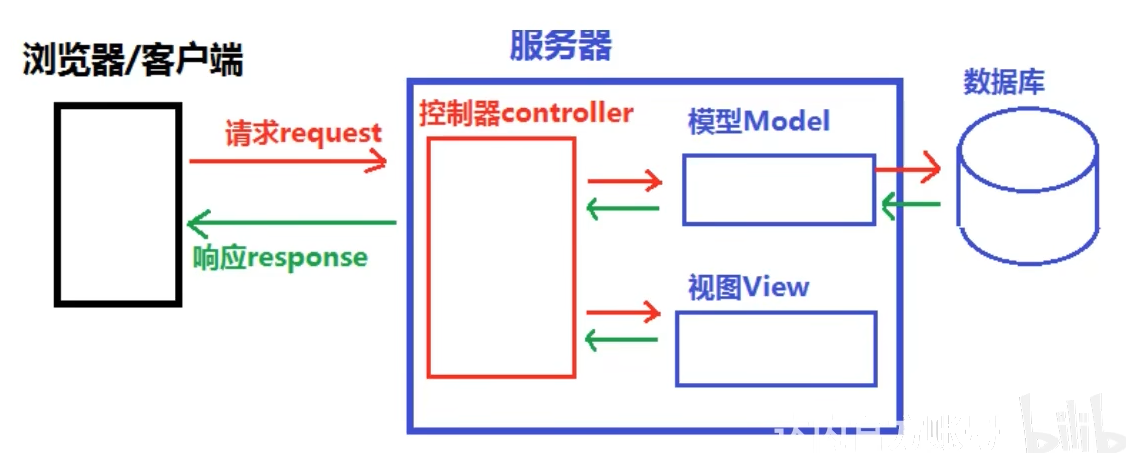
MVC 代表 Model-View-Controller(模型-视图-控制器)模式。
M 模型层(Model),主要用于对数据库层的封装
V 视图层(View),用于向用户展示结果 (WHAT + HOW)
C 控制(Controller,用于处理请求、获取数据、返回结果(重要)
作用: 降低模块间的合度(解

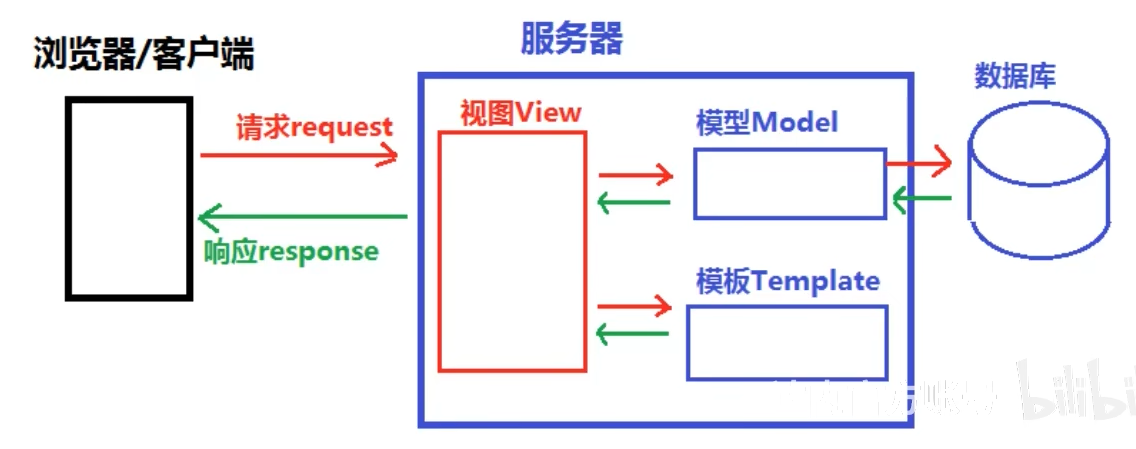
Python中独有的MTV模式(C大概就是主路由)
MTV 代表Model-Template-View模式(模型-模板-视图)
M 模型层(Model) 负责与数据库交互
T模板层(Template) 负责呈现内容到浏览器(HOW)
V 视图层(View) 是核心,负责接收请求、获取数据、返回结果(WHAT)
作用:降低模块间的耦合度(解耦)

模板
1.模板是可以根据字典数据动态变化的html网页
2.模板可以根据视图中传递的字典数据动态生成相应的HTML网页。
模板配置
创建模板文件夹<项目名>/templates
在 settings.py 中 TEMPLATES 配置项
BACKEND:指定模板的引擎
DIRS:模板的搜索目录(可以是一个或多个)
APP_DIRS:是否要在用中的 templates 文件夹中搜索模板文件
ORTIONS:有关模板的选项
配置项中需要修改部分
设置DIRS -‘DIRS’:[BASE_DIR/‘templates’]
模板的加载方式
在视图函数中
from django.shortcuts import render
return render(request,模板文件名,,字典数据)
视图层与模板层之间的交互
1,视图函数中可以将Python变量封装到字典中传递到模板
样例
def xxx_view(request)
dic = {
"变量1":"值1",
"变量2":"值2",
}
return render(request,'xxx .html', dic)
2,模板中,我们可以用{{变量名}} 的语法 调用视图传进来的变量