1.下载文件模板
文件模板获取得先设置好全局变量和获取文件URL
声明变量

function fileDownload(url, name) {return new Promise((resolve, reject) => {var xhr = new XMLHttpRequest();xhr.open("GET", url, true); // 也可以使用POST方式,根据接口xhr.responseType = "blob"; // 返回类型blob// 定义请求完成的处理函数,请求前也可以增加加载框/禁用下载按钮逻辑xhr.onload = function () {// 请求完成if (this.status === 200) {// 返回200var blob = this.response;var reader = new FileReader();reader.readAsDataURL(blob); // 转换为base64,可以直接放入a表情hrefreader.onload = function (e) {// 转换完成,创建一个a标签用于下载var a = document.createElement("a");a.download = name;a.href = e.target.result;$("body").append(a); // 修复firefox中无法触发clicka.click();resolve(200)$(a).remove();};}};// 发送ajax请求xhr.send();})
};获取URL的动态操作


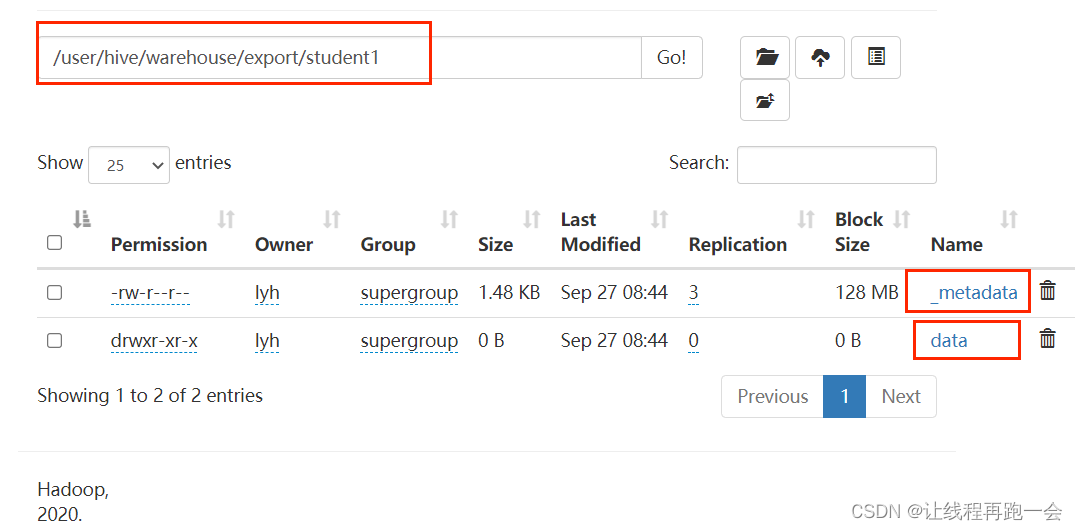
配置后点击导入模板下载终于有东西了

只不过因为没存东西进去,所以打开是这样的
需要在对应网址配置下载内容。
2.生成二维码
要设置二维码打印样式,将样式设置做成对话框的形式,实现在上面预览打印效果图,先创建一个

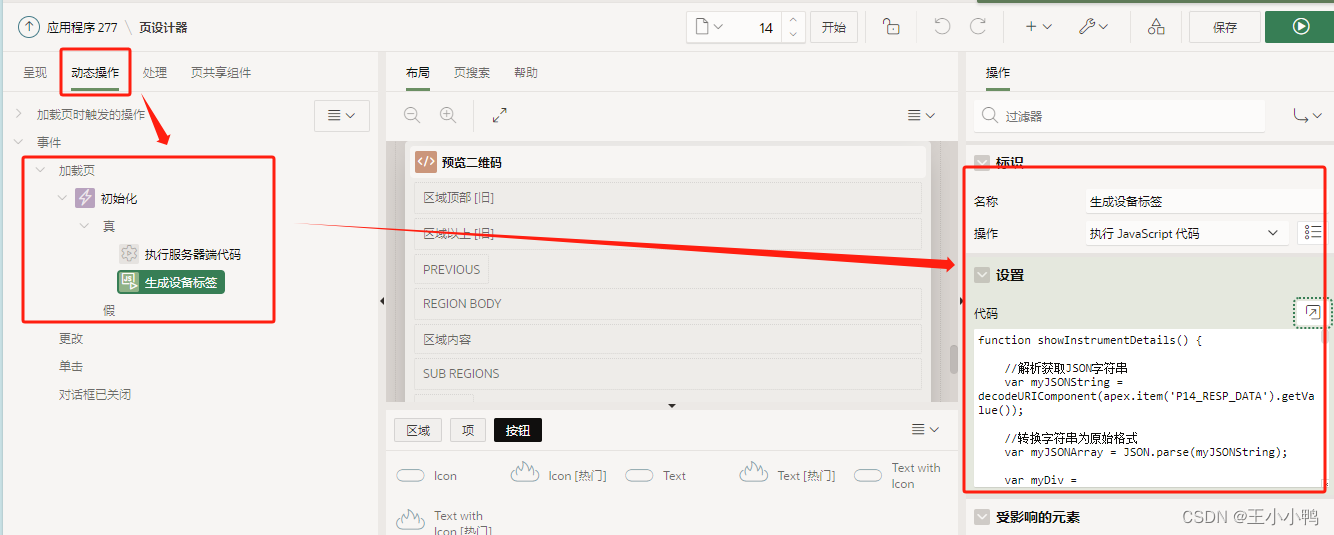
配置二维码生成
在【动态操作】中配置

declarev_err_msg nvarchar2(2000);v_clob clob;/*** create by: xiaoxian* create date: 2023-09-20 16:32* modify by:* modify date:* describe:*/
beginselect json_arrayagg(json_object(key 'DEVICE_ID' value DEVICE_ID,key 'DEVICE_NAME' value DEVICE_NAME,key 'DEVICE_CODE' value DEVICE_CODE,key 'IP' value IP,key 'FAB_ID' value FAB_ID,key 'MAP_AREA_X_ID' value MAP_AREA_X_ID,key 'MAP_AREA_Y_ID' value MAP_AREA_Y_ID,key 'MANAGEMENT_EXT_ORG_ID' value MANAGEMENT_EXT_ORG_ID,key 'CATEGORY_FIRST_CODE' value CATEGORY_FIRST_CODE,key 'CATEGORY_SECOND_CODE' value CATEGORY_SECOND_CODE))
into v_clob
from (select s.DEVICE_ID,s.DEVICE_NAME,s.DEVICE_CODE,s.IP,s.FAB_ID,s.MAP_AREA_X_ID,s.MAP_AREA_Y_ID,s.MANAGEMENT_EXT_ORG_ID,s.CATEGORY_FIRST_CODE,s.CATEGORY_SECOND_CODEfrom JM_BASIC_DEVICE s)
where DEVICE_ID in (select * from table ( SPLITSTR(:P14_INST_IDS, ',') ));apex_util.set_session_state('P14_RESP_DATA', v_clob);exceptionwhen others thenv_err_msg := sqlerrm || chr(13) || dbms_utility.format_error_backtrace;JA_WRITE_LOG('P' || :APP_PAGE_ID || '二维码生成', 'ERROR', V_ERR_MSG, :USER_ID, :USER_TENANT,:APP_NAME || ':' || :APP_ID);
end;function showInstrumentDetails() {//解析获取JSON字符串 var myJSONString = decodeURIComponent(apex.item('P14_RESP_DATA').getValue());//转换字符串为原始格式var myJSONArray = JSON.parse(myJSONString);var myDiv = document.getElementById('instrument-list');//仪器二维码标签循环for (var i = 0; i <= myJSONArray.length - 1; i++) {var myObj = myJSONArray[i];//生成listvar myUl = document.createElement('ul');myUl.id = 'myUl' + i;//ul标签添加属性myUl.className = 'list-unstyled fw-bold';//设备IPvar myLi1 = document.createElement('li');myLi1.innerHTML = '设备IP: ' + myObj.IP;//所在位置var myLi2 = document.createElement('li');myLi2.innerHTML = '所在位置: ' + myObj.FAB_ID + myObj.MAP_AREA_X_ID + myObj.MAP_AREA_Y_ID ;myLi2.classList.add('mt-3');//责任部门var myLi3 = document.createElement('li');myLi3.innerHTML = '责任部门: ' + myObj.MANAGEMENT_EXT_ORG_ID;myLi3.classList.add('mt-3');//大类名称var myLi4 = document.createElement('li');myLi4.innerHTML = '大类名称: ' + myObj.CATEGORY_FIRST_CODE;myLi4.classList.add('mt-3');//小类名称var myLi5 = document.createElement('li');myLi5.innerHTML = '小类名称: ' + myObj.CATEGORY_SECOND_CODE;myLi5.classList.add('mt-3');//list子元素添加到添加到父元素中myUl.appendChild(myLi1);myUl.appendChild(myLi2);myUl.appendChild(myLi3);myUl.appendChild(myLi4);myUl.appendChild(myLi5);//二维码标签属性var myInstrumentDiv = document.createElement('div');myInstrumentDiv.id = 'myInstrumentDiv' + i;myInstrumentDiv.className = 'shadow rounded-4 m-1';myInstrumentDiv.style.position = 'relative';myInstrumentDiv.style.height = '300px';myInstrumentDiv.style.width = '420px';//标签标题与属性var myH4 = document.createElement('h4');myH4.className = 'text-center pt-3';myH4.innerHTML = '' + myObj.DEVICE_NAME;//分割线——1var myHr1 = document.createElement('hr');//二维码标签效果var myDiv2 = document.createElement('div');myDiv2.id = 'qrcode_content';myDiv2.style.paddingLeft = '20px';myDiv2.className = 'mt-3';myDiv2.appendChild(myUl);//分割线——2var myHr2 = document.createElement('hr');myHr2.style.marginTop = '15px';//二维码内容var qr_content = '&APP_URL.f?p=106:4:&inst_id=' + myObj.DETAILS_ID;var myDiv3 = document.createElement('div');myDiv3.id = 'qrcode' + i;myDiv3.style.position = 'absolute';myDiv3.style.bottom = '70px';myDiv3.style.right = '60px';//list添加到标签myInstrumentDiv.appendChild(myH4);myInstrumentDiv.appendChild(myHr1);myInstrumentDiv.appendChild(myDiv2);myInstrumentDiv.appendChild(myHr2);myInstrumentDiv.appendChild(myDiv3);//生成二维码传递参数makeqrcode(qr_content, myDiv3);myDiv.appendChild(myInstrumentDiv);}
}
//调用函数
showInstrumentDetails();// apex.storage.setSessionStorage('inst_details_id', myObj.INST_DETAILS_ID);//生成二维码函数
function makeqrcode(qr_content, qrcodeElem) {const qr = new QRCode(qrcodeElem, { width: 3200, height: 1800 }); //二维码尺寸大小qr_content.oninput = (e) => {qr.makeCode(e.target.value.trim());};qr.makeCode(qr_content.trim());}二维码出来了,但是又没完全出来(之所以设3200px*1800px那么大是因为考虑后期可能会压缩图像大小,干脆一开始需求里做大一点)
改了以后(依旧很丑orz)

除了格式上的问题,还有就是显示上的问题,想要显示名称而不是id/编号;(我找到问题的根源了,在pl/sql语句那里)
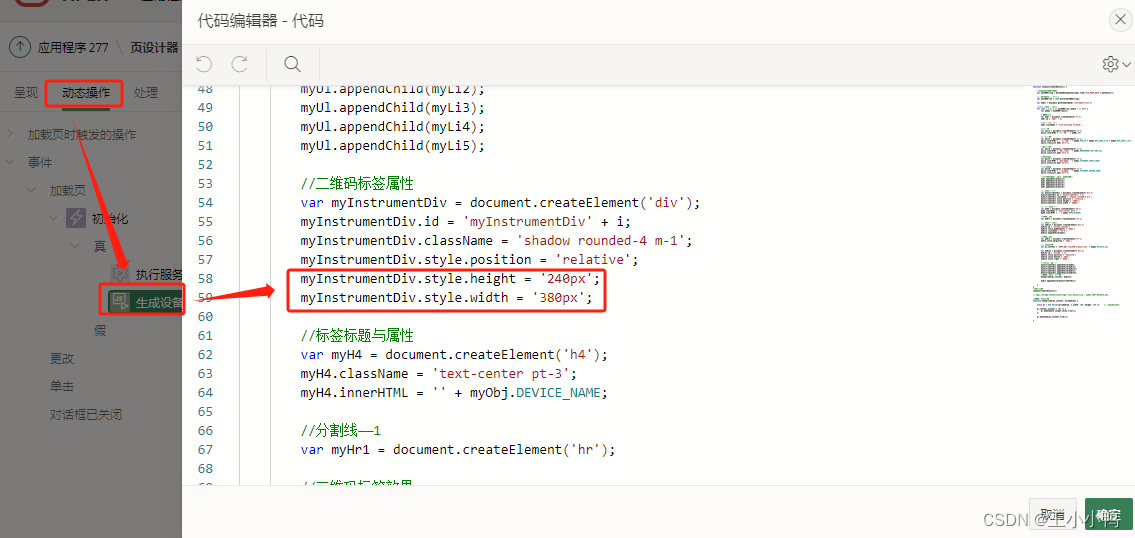
改动参数即可修改位置

修改后的样式顺眼多了

接下来就是解决内容展示
重新修改了
declarev_err_msg nvarchar2(2000);v_clob clob;/*** create by: xiaoxian* create date: 2023-09-21 15:49* modify by:* modify date:* describe:设备二维码预览2.0*/
beginselect json_arrayagg(json_object(key 'DEVICE_ID' value DEVICE_ID,key 'DEVICE_NAME' value DEVICE_NAME,key 'DEVICE_CODE' value DEVICE_CODE,key 'IP' value IP,key 'FAB_ID' value FAB_ID,key 'MAP_AREA_X_ID' value MAP_AREA_X_ID,key 'MAP_AREA_Y_ID' value MAP_AREA_Y_ID,key 'MANAGEMENT_EXT_ORG_ID' value MANAGEMENT_EXT_ORG_ID,key 'CATEGORY_FIRST_CODE' value CATEGORY_FIRST_CODE,key 'CATEGORY_SECOND_CODE' value CATEGORY_SECOND_CODE,))
into v_clob
from (select s.DEVICE_ID,s.DEVICE_NAME,s.DEVICE_CODE,s.IP,(select d.NAME from FND_FAB d where d.FAB_ID = s.FAB_ID) FAB_ID ,(select x.NAME from FND_AREAS x where x.FAB_ID = s.MAP_AREA_X_ID) MAP_AREA_X_ID,(select y.NAME from FND_AREAS y where y.FAB_ID = s.MAP_AREA_X_ID) MAP_AREA_Y_ID,(select b.MANAGEMENT_EXT_ORG_NAME from BASIC_DEVICE_BUFF_3 b where b.MANAGEMENT_EXT_ORG_ID = s.MANAGEMENT_EXT_ORG_ID) MANAGEMENT_EXT_ORG_ID,(select b.CATEGORY_FIRST_NAME from BASIC_DEVICE_BUFF_3 b where b.CATEGORY_FIRST_CODE = s.CATEGORY_FIRST_CODE) CATEGORY_FIRST_CODE,(select b.CATEGORY_SECOND_NAME from BASIC_DEVICE_BUFF_3 b where b.CATEGORY_SECOND_CODE= s.CATEGORY_SECOND_CODE) CATEGORY_SECOND_CODEfrom JM_BASIC_DEVICE s)
where DEVICE_ID in (select * from table ( SPLITSTR(:P13_DEVICE_ID, ',') ));apex_util.set_session_state('P13_RESP_DATA', v_clob);exceptionwhen others thenv_err_msg := sqlerrm || chr(13) || dbms_utility.format_error_backtrace;JA_WRITE_LOG('P' || :APP_PAGE_ID || '二维码生成', 'ERROR', V_ERR_MSG, :USER_ID, :USER_TENANT,:APP_NAME || ':' || :APP_ID);
end;select * from fnd_maps_areas_asso_v;打印结果

找到原因了,pl/sql里多了一个逗号

新的问题又已出现

破案了,在这儿呢
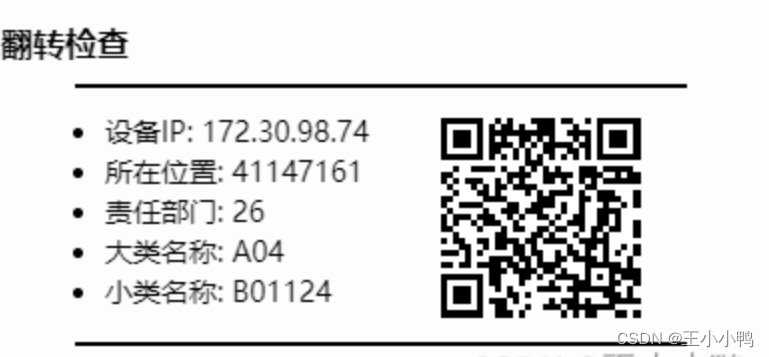
出来了,但是又没完全出来

和之前的对比一下