一,Vue-cli是什么?
是一个官方发布的Vue脚手架工具,用于快速搭建Vue项目结构,提供了现代前端开发所需要的一些基础功能,例如:Webpack打包、ESLint语法检查、单元测试、自动化部署等等。同时,Vue-CLI还集成了一些非常实用的插件,例如vuex、vue-router等,让我们的开发更加快速高效。
二,spa是什么?
全称为Single Page Application,是指单页面应用程序。它是Web应用程序的一种架构模式,采用前后端分离的方式,前端负责展示页面和交互,通过异步请求获取后端数据,实现应用程序的动态更新。SPA项目的优点包括响应速度快、用户体验好、降低了数据传输量等。常见的SPA框架包括Angular、React、Vue等。
三,正式构建spa项目
1.安装Vue-cli
npm install -g vue-cli
2.安装 webpack 组件
npm install -g webpack命令执行成功之后,检验是否安装成功
vue -V
安装成功,则会出对应现版本号。如下图所示

同时在node_global文件下会产生文件

3. 使用脚手架vue-cli来构建项目
找到Vue项目存放位置,输入cmd

进入命令窗口之后创建SPA项目(项目名字过长会报错)
vue init webpack 项目名
如图:

4.启动项目
cd 项目名 进入创建的SPA项目中
npm run dev 启动项目
如图:

spa项目默认界面 :

5.结构介绍
vue-cli2.0版本(版本不同可能会导致结构变化)
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装 包的文件夹src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组 件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应 webpack.base.config.js里的入口配置static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies 和devDependencies中,
分别对应全局下载和局部下载的依赖包
如图:

6. spa项目中使用路由
定义组件
<template><div>这是网站的发展历程</div>
</template><script>
export default {name: 'About',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
配置路由:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HelloWorld from '@/components/Home'
import HelloWorld from '@/components/About'
Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/',name: 'About',component: About}]
})

6.嵌套路由的使用
修改Home.vue组件
<template><div> <router-link to="/myvue">本站信息</router-link><router-link to="/myvue">本站信息</router-link>
<router-view></router-view></div></template><script>
export default {name: 'Home',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
6.2添加新的组件
<template><div>本站存在意义,以及本站简介、功能介绍</div>
</template><script>export default {name: 'mynode',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>
</style>
<template><div>本站创始人介绍,个人经历,未来发展</div>
</template><script>export default {name: 'myvue',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><style>路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import mynode from '@/components/mynode.vue'
import myvue from '@/components/myvue.vue'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home,
children:[{path:'/mynode',name:'mynode',component:mynode},{path:'/myvue',name:'myvue',component:myvue}]},{path: '/Home',name: 'Home',component: Home},{path: '/About',name: 'About',component: About}]
})
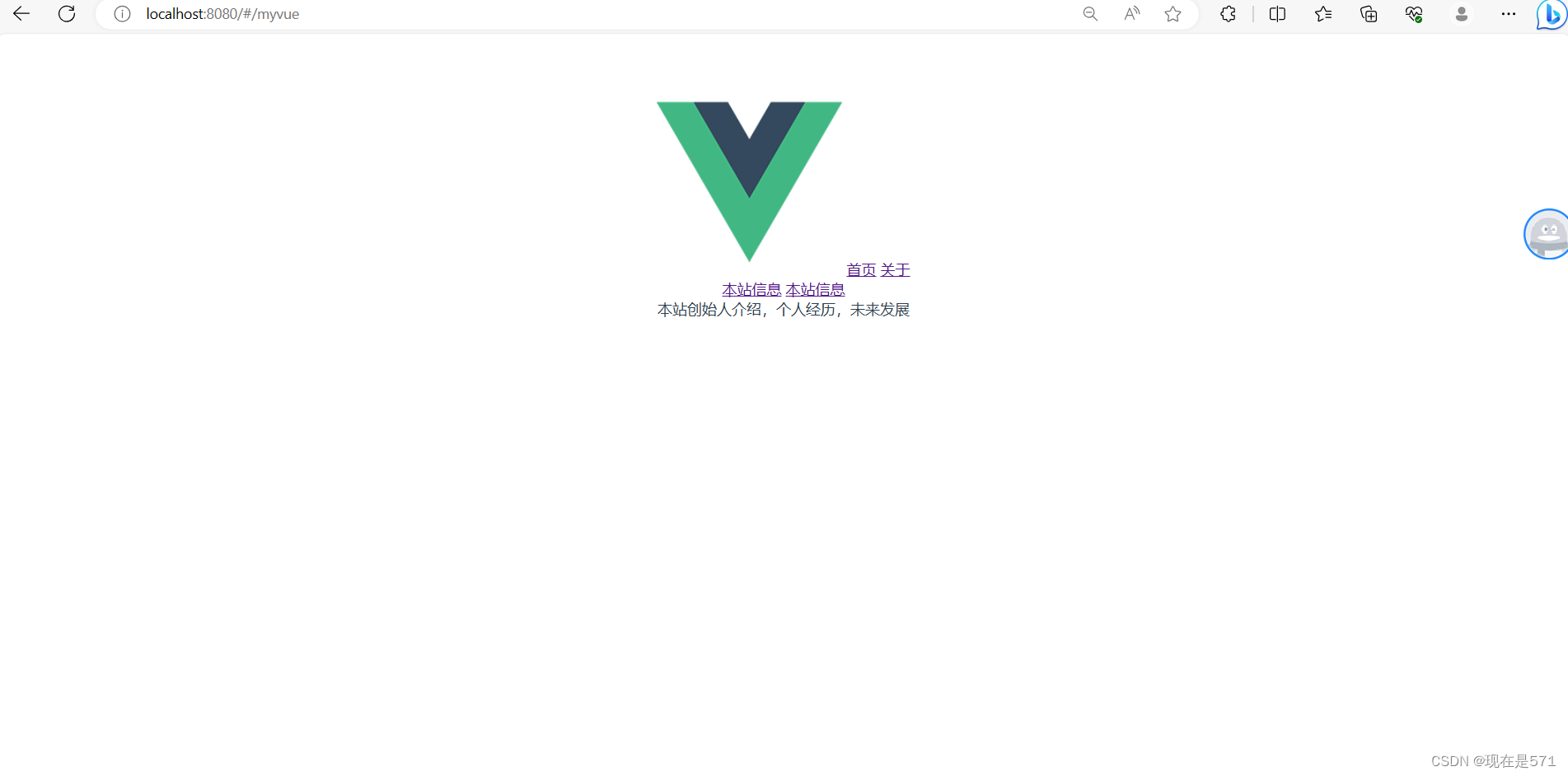
结果