一、绘图函数subplot
subplot(m,n,p)将当前图窗划分为 m×n 网格,并在 p 指定的位置创建坐标区。MATLAB按行号对子图位置进行编号。第一个子图是第一行的第一列,第二个子图是第一行的第二列,依此类推。如果指定的位置已存在坐标区,则此命令会将该坐标区设为当前坐标区。
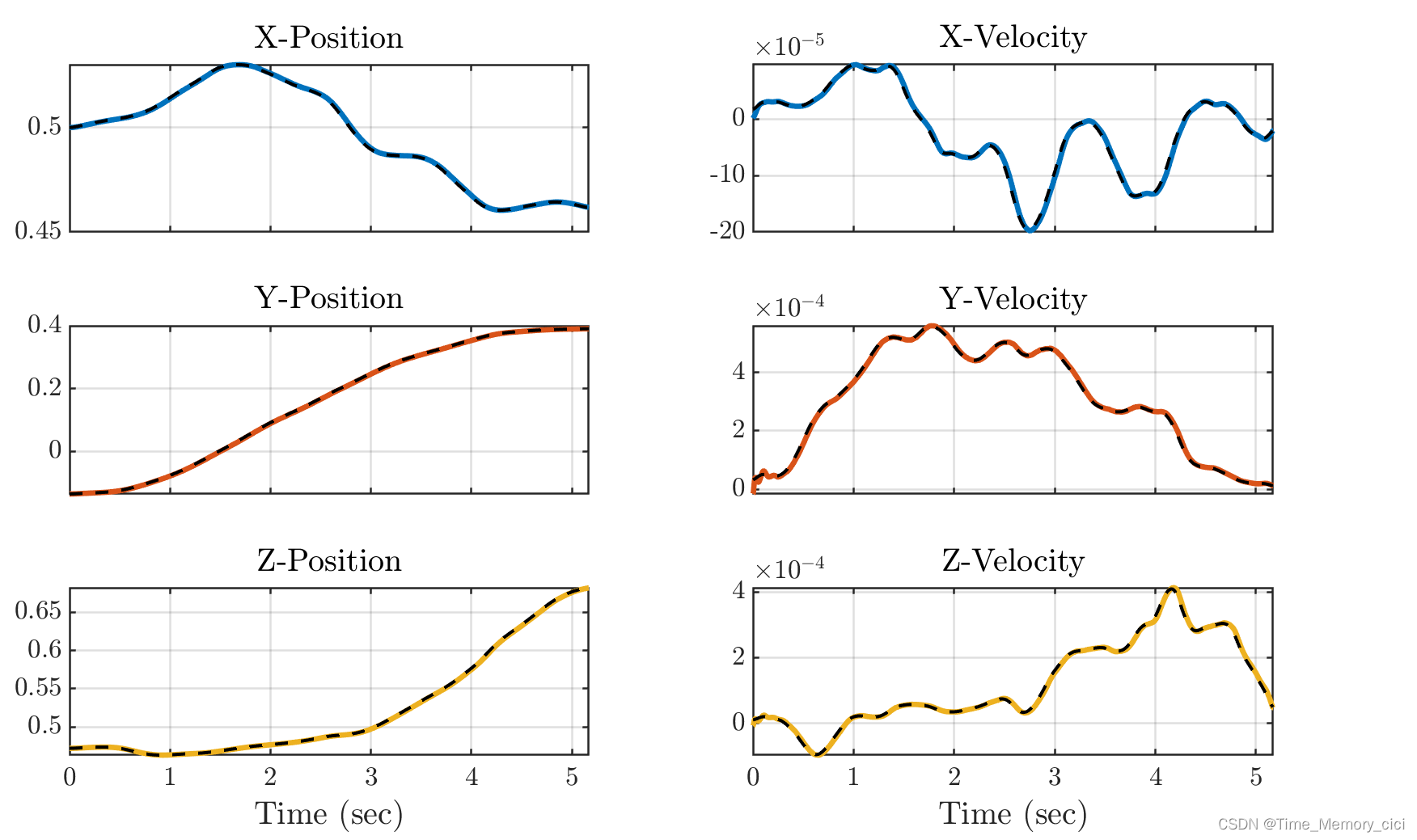
例如:subplot(3,2,1),指的就是一个包含三行两列六个图的第一个子图,如下图中的第一行第一列的子图:

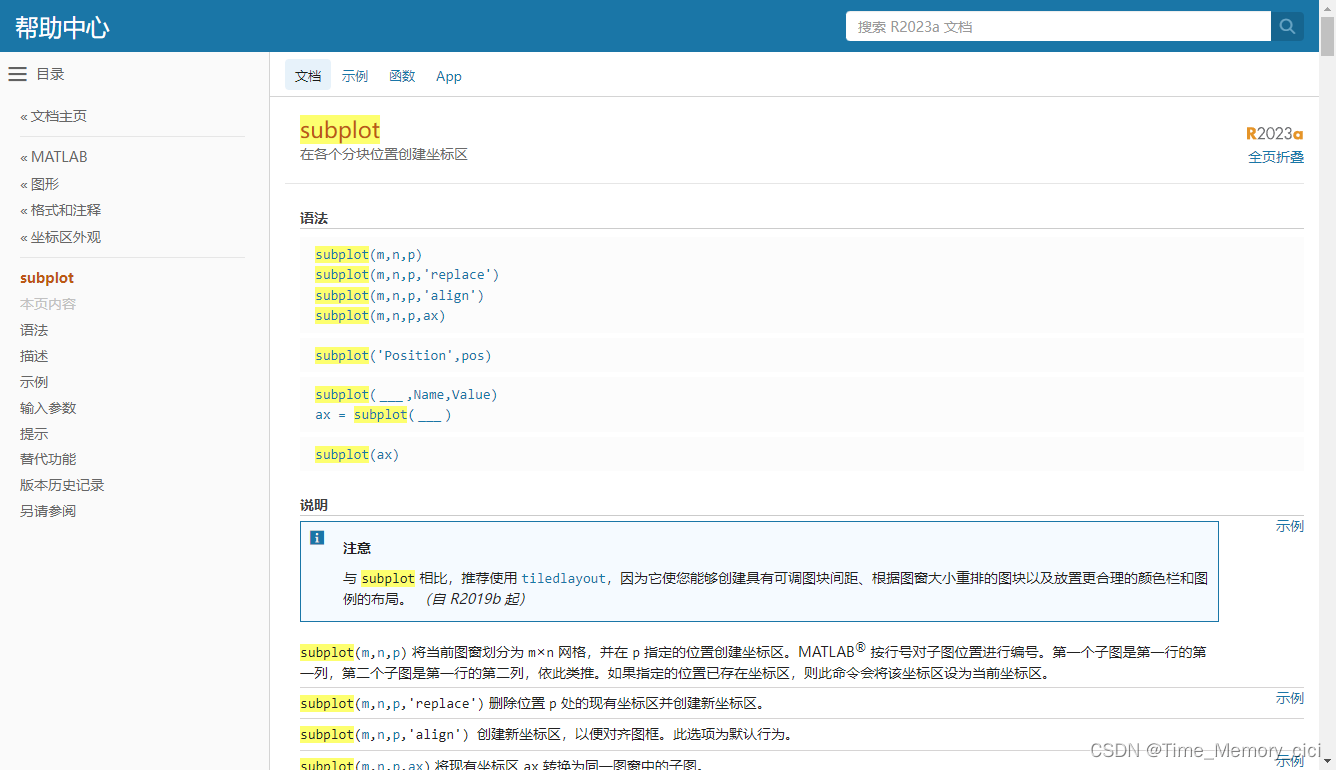
好了,授人以鱼不如授人以渔,其实这些函数在matlab的帮助文档里都有详细说明,我在这里写也无非是copy过来,不如大家自己去官方文档查阅,如下如图所示:

But,我这里还是举一个subplot的例子,以帮助我们更好的理解和使用该函数,matlab完整代码:
clear, close all,clc;
a1 = subplot( 3, 2, 1 );
hold( a1, 'on' );
x = linspace(0,10);
y1 = sin(x);
y2 = cos(x);
plot( a1, x, y1, 'linewidth', 5, 'color', [0.0000, 0.4470, 0.7410] )
plot( a1, x, y2, 'linewidth', 3, 'linestyle', '--', 'color', 'm' )
set( a1, 'xlim', [0, 10], 'fontsize', 25, 'xticklabel', {0:2:10} )
title( a1, 'X-Position', 'Fontsize', 30)
scatter( a1, 0, sin(0), 300, 'filled', 'linewidth', 3, 'markerfacecolor', 'y', 'markeredgecolor', 'k' );
scatter( a1, 10, sin(10), 300, 'filled', 'linewidth', 3, 'markerfacecolor', 'g', 'markeredgecolor', 'k' );
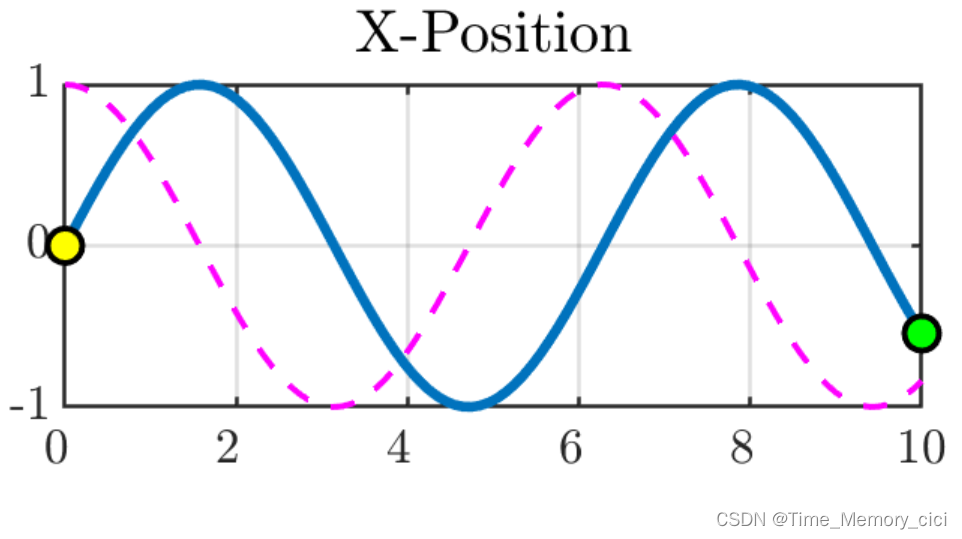
效果为:

代码解释:
1、clear, close all,clc;环境初始化三件套
2、a1 = subplot( 3, 2, 1 );绘制一个包含三行两列六个图的第一个子图,并将该图命名为a1
3、hold( a1, 'on' );可以在同一副图绘制多条曲线
4、x = linspace(0,10);x的范围是0-10
5、第一条曲线是y1 = sin(x);
6、第二条曲线是y2 = cos(x);
7、plot( a1, x, y1, 'linewidth', 5, 'color', [0.0000, 0.4470, 0.7410] )绘制第一条曲线,横坐标是x,纵坐标是y1,线宽linewidth为5,曲线颜色为:[0.0000, 0.4470, 0.7410] ,注意这里是RGB三原色,可以自己定义,但matlab自带的颜色有八种,分别是:y:黄色;k:黑色;w:白色;b:蓝色;g:绿色;r:红色;c:亮青色;m:锰紫色
8、同理plot( a1, x, y2, 'linewidth', 3, 'linestyle', '--', 'color', 'm' )绘制第二条曲线,横坐标是x,纵坐标是y2,线宽linewidth为3,曲线风格为- - - :曲线颜色为m ,也就是锰紫色。
9、set( a1, 'xlim', [0, 10], 'fontsize', 25, 'xticklabel', {0:2:10} )是进行一些设置,xlim限制x坐标的范围,为0-10,坐标轴字体大小为25,xticklabel将x坐标轴的0-10,间隔为2分开。
xticklabel设置或查询 x 轴刻度标签。当xticklabels({}),表示通过将刻度标签指定为空数组来删除 x 轴的刻度标签,说白了就是x轴不显示数值了。
10、title( a1, 'X-Position', 'Fontsize', 30),设置图的名称为X-Position,字体大小为30.
11、 scatter散点图,作用通常为突出起点和终点,scatter(x,y) 在向量 x 和 y 指定的位置创建一个包含圆形标记的散点图。属性"filled"表示填充圆,属性"linewidth"表示线宽为3,属性"markerfacecolor"表示填充圆的颜色,属性"markeredgecolor"表示圆边缘的颜色。
over,分析结束。
二、绘图函数tiledlayout
自 R2019b起,matlab官方推荐使用tiledlayout绘图,以替换subplot函数,因为它使您能够创建具有可调图块间距、根据图窗大小重排的图块以及放置更合理的颜色栏和图例的布局。 同理,关于tiledlayout绘图大家可以按需去帮助文档查阅