目录
组件库
移动端
vue
vant
PC端
react
antd
vue
element
调试:vconsole vs dev tools中的控制台(Console)
vconsole:在真机上调试
postcss-pxtorem:移动端不同的像素密度
构建工具
webpack
原理
Babel:JS编译器(es6->es5,jsx->js)
loader:编译
less-loader:less->css
css-loader:css->js
style-loader:创建style标签,将js中的样式资源插入标签内,并将标签添加到head中生效
ts-loader:打包编译Typescript文件
plugin:压缩
html-webpack-plugin :处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
mini-css-extract-plugin: 打包过后的css在js文件里,该插件可以把css单独抽出来
clean-webpack-plugin :每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
loader和plugin的区别:loader运行在编译阶段,plugins 在整个周期都起作用
热加载原理:实时看到代码变化
懒加载
vite(快,简,小)
源文件的处理
resolve :解析 url,找到源文件的绝对路径;
load :加载源文件。
第三方依赖:直接将预构建内容返回给浏览器;
业务代码:继续 transform、parser。
transfrom :对源文件内容做转换,即 ts -> js, less -> css 等。转换完成的内容可以直接返回给浏览器了。
parser: 对转换以后的内容做分析,找到依赖模块,对依赖模块做预转换 - pre transform 操作,即重复 1 - 4。
快:启动/热更新
ESM+unbundle
性能下降:大量http请求,按需动态编译
首屏
可视化引擎
移动端需要考虑:轻量级,单位
类似参考链接:搭建一个vue-cli4+webpack移动端框架(开箱即用) - 掘金
组件库
移动端
vue
vant
PC端
react
antd
vue
element
调试:vconsole vs dev tools中的控制台(Console)
vconsole:在真机上调试
浏览器中显示log和调试信息的 JS 库
npm install vconsole
import VConsole from 'vconsole';
if (import.meta.env.MODE === 'development') {const vConsole = new VConsole();Vue.prototype.vconsole = vConsole //把这个方法放到vue原型上,方便在页面中调用
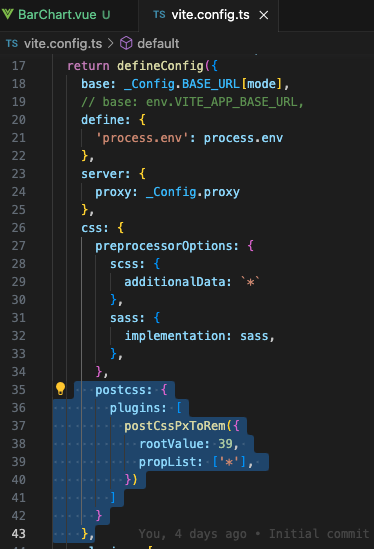
}postcss-pxtorem:移动端不同的像素密度
yarn add postcss-pxtorem

编辑
构建工具
ctrl+c终止运行(webpack需要重启,vite不需要)
webpack
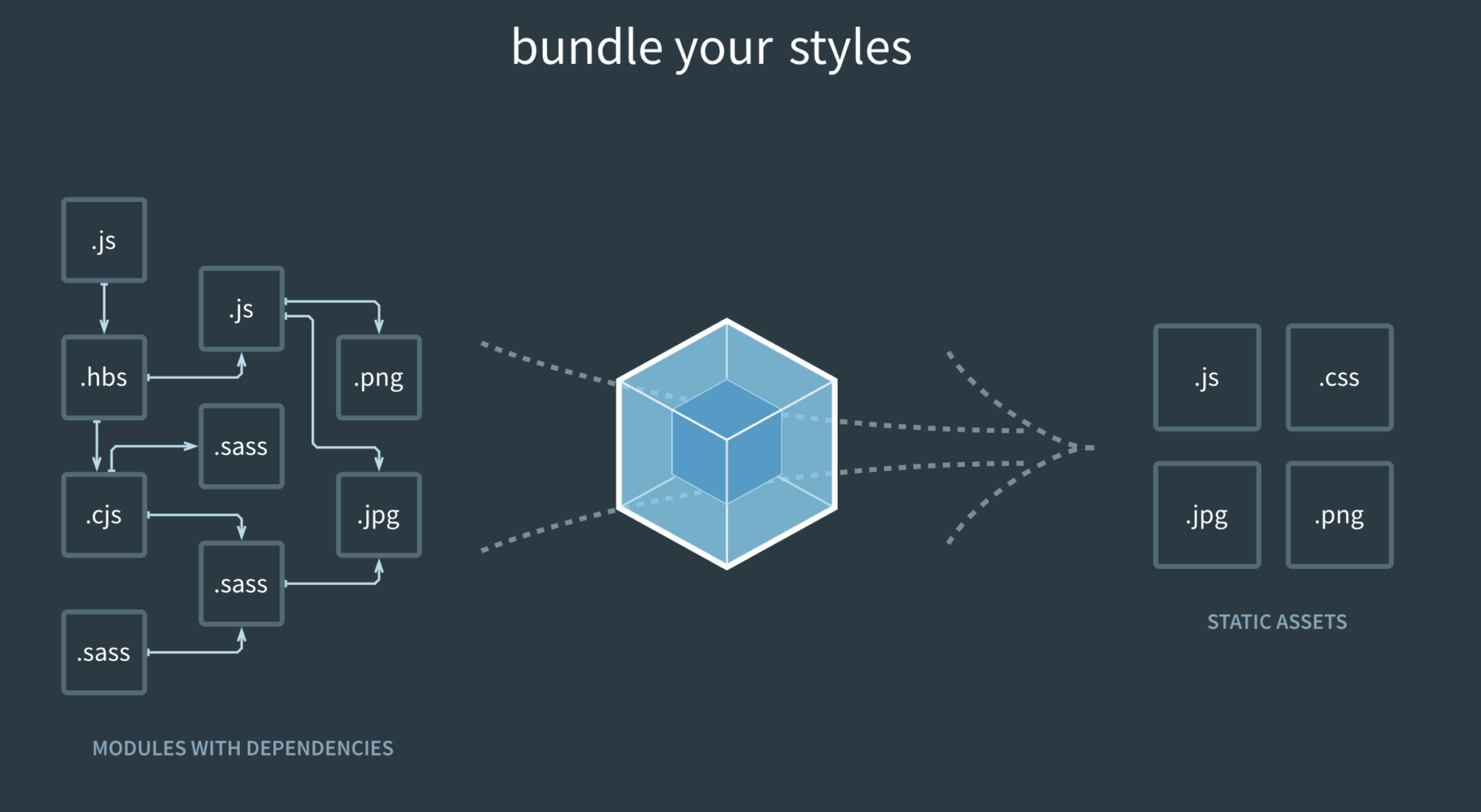
它将根据模块的依赖关系进行静态分析,然后将这些模块( js、css、less )按照指定的规则生成对应的静态资源,减少了页面的请求。Webpack是以公共JS的形式来书写脚本的,方便旧项目进行代码迁移。

原理
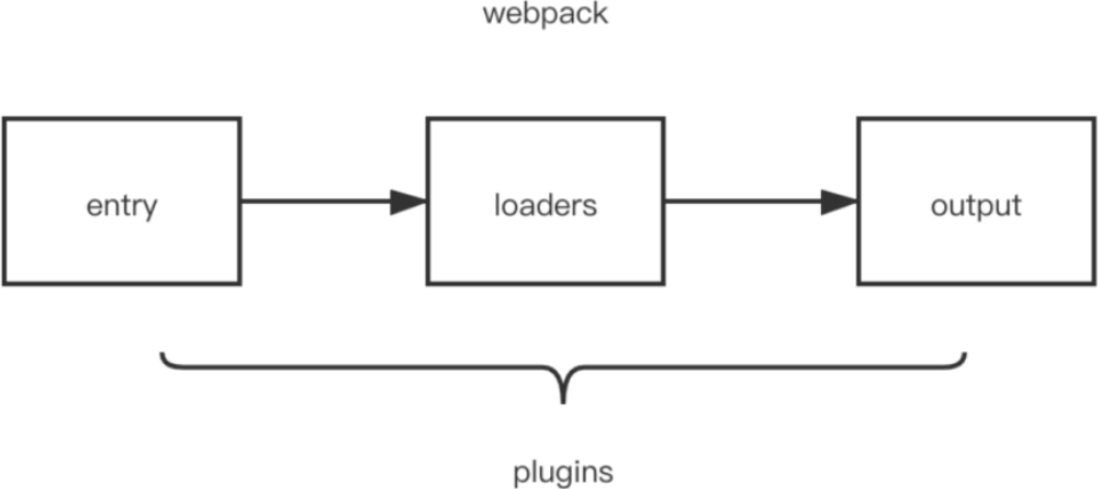
Webpack通过一个给定的主文件(如:index.js)开始找到项目的所有依赖文件,
使用loaders处理它们,plugin可以压缩代码和图片,
把所有依赖打包成一个 或多个bundle.js文件(捆bundle)浏览器可识别的JavaScript文件。
Babel:JS编译器(es6->es5,jsx->js)
将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法,即浏览器兼容的语法,比如将箭头函数转换为普通函数
将jsx转换成浏览器认的js
loader:编译
webpack只认识JS和JSON,所以Loader相当于翻译官,将其他类型资源进行预处理,最终变为js代码。
less-loader:less->css
开发中,会使用less预处理器编写css样式,使开发效率提高)
css-loader:css->js
将css文件变成commonjs模块(模块化的规范)加载到js中,模块内容是样式字符串
style-loader:创建style标签,将js中的样式资源插入标签内,并将标签添加到head中生效
ts-loader:打包编译Typescript文件
plugin:压缩
Plugin解决loader 无法实现的事情,比如打包优化和代码压缩等。
html-webpack-plugin :处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
mini-css-extract-plugin: 打包过后的css在js文件里,该插件可以把css单独抽出来
clean-webpack-plugin :每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
loader和plugin的区别:loader运行在编译阶段,plugins 在整个周期都起作用

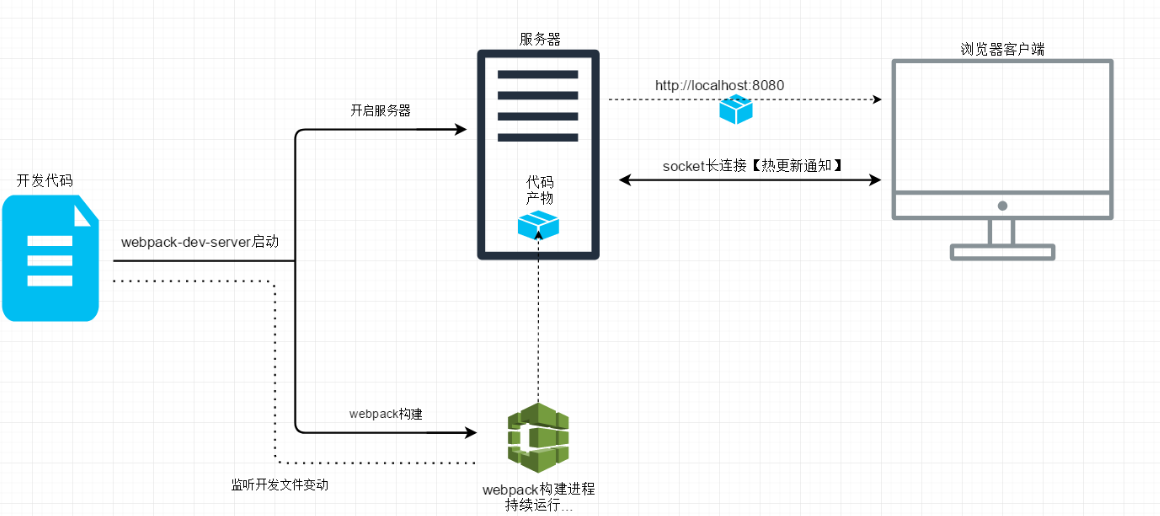
热加载原理:实时看到代码变化
热加载是通过内置的 HotModuleReplacementPlugin 实现的

编辑
- 构建 bundle 的时候,监听文件变化。
- 文件修改会触发 webpack 重新构建,
- 服务器通过向浏览器发送更新消息,
- 浏览器通过 jsonp 拉取更新的模块文件,
- jsonp 回调触发模块热替换逻辑。Vite把需要在启动过程中完成的工作,转移到响应浏览器请求的过程中
之后reload页面时,首屏的性能会好很多(缓存)
懒加载
动态加载的文件,需要做 resolve、load、transform、parse 操作,并且还有大量的 http请求
vite(快,简,小)
源文件的处理
resolve :解析 url,找到源文件的绝对路径;
load :加载源文件。
第三方依赖:直接将预构建内容返回给浏览器;
业务代码:继续 transform、parser。
transfrom :对源文件内容做转换,即 ts -> js, less -> css 等。转换完成的内容可以直接返回给浏览器了。
parser: 对转换以后的内容做分析,找到依赖模块,对依赖模块做预转换 - pre transform 操作,即重复 1 - 4。
pre transform 是 Vite 做的一个优化点。预转换的内容会先做缓存,等浏览器发起请求以后,如果已经完成转换,直接将缓存的内容返回给浏览器。
快:启动/热更新
ESM+unbundle
(ES modules 是 JavaScript 官方的标准化模块系统。)
vite源文件之间的依赖通过浏览器对 ESM 规范的支持来解析,不再需要额外打包处理。
请求模块时按需动态编译显示
webpack启动慢主要是因为模块依赖图 - module graph
构建 module graph 的过程中,涉及到大量的文件 IO、文件 transfrom、文件 parse 操作;
分解 module graph 的过程中,需要遍历 module graph、文件 transform、文件 IO
性能下降:大量http请求,按需动态编译
首屏
不对源文件做合并捆绑操作,导致大量的http请求 dev server运行期间对源文件做resolve、load、transform、parse操作 预构建、二次预构建操作也会阻塞首屏请求,直到预构建完成为止