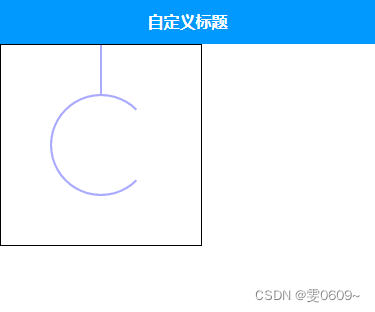
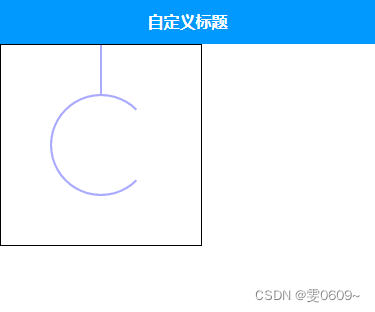
效果

代码
<template><view><!-- 创建了一个宽度为300像素,高度为200像素的canvas元素。canvas-id属性被设置为"firstCanvas",可以用来在JavaScript中获取该canvas元素的上下文对象。 --><canvas style="width:200px; height: 200px; border: 1px solid black;" canvas-id="firstCanvas" id="firstCanvas"></canvas></view>
</template>
<script>
export default {onReady: function (e) {//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。var context = uni.createCanvasContext('firstCanvas')//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(100, 0); // 将起点移动到 (0, 100)context.lineTo(100, 50);context.stroke(); // 绘制线条// 绘制冕线条var startX = 100; // 冕线条起始点的x坐标var startY = 100; // 冕线条起始点的y坐标var radius = 50; // 冕线条的半径var startAngle = Math.PI * 0.25; // 冕线条的起始角度(以弧度表示)var endAngle = Math.PI * 1.75; // 冕线条的结束角度(以弧度表示)var anticlockwise = false; // 是否逆时针绘制context.beginPath();context.arc(startX, startY, radius, startAngle, endAngle, anticlockwise);context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw()},methods: {}
}
</script>