国庆假期,闲着没事,在家研究技术~
大家都知道在Cocos Creator3.x 的版本的动画编辑器中,可以实现不用写一行代码就能实现各种动态效果。
Cocos Creator动画编辑器中主要实现关键帧动画,不仅支持位移、旋转、缩放、帧动画,还支持组件任意属性和自定义属性驱动。
Cocos Creator动画编辑器适合制作一些不太复杂的UI动画,如果是复杂的特效和角色动画等,可以使用spine 、DragonBones 或者 3D 模型骨骼动画进行制作。
今天主要介绍 什么是动画剪辑和动画组件、动画剪辑和动画组件的使用流程。
一、什么是动画剪辑和动画组件?
1、动画剪辑(Animation Clip)
动画剪辑是一份动画的声明数据(包含动画数据的资源),将动画剪辑挂载到动画组件上,就能够将这份数据应用到动画组件所在的节点上。
如图:
动画剪辑文件

动画剪辑文件在动画编辑器中的显示:

2、动画组件
那什么是动画组件呢?
Animation(动画)组件以动画方式驱动所在节点和子节点上的节点和组件属性,包括用户自定义脚本中的属性。
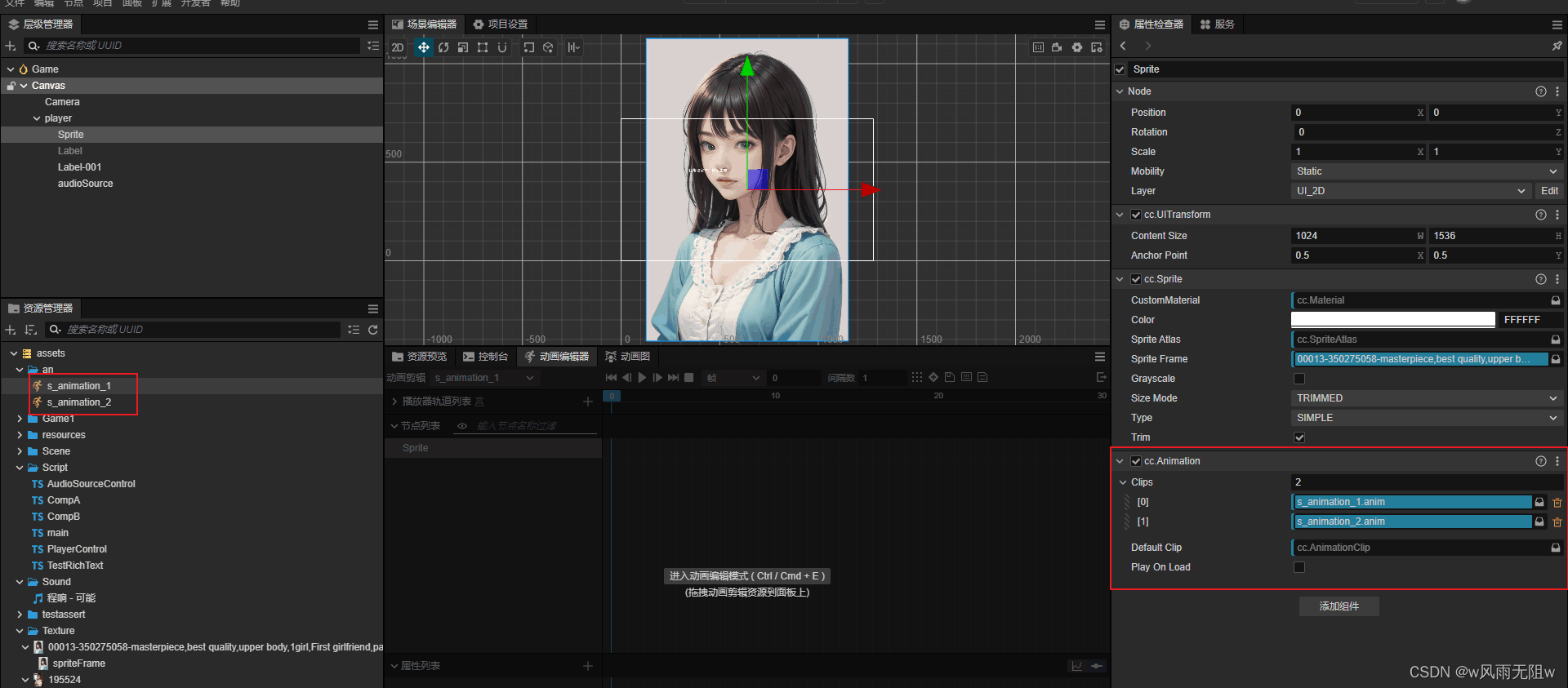
如图:

动画组件属性说明:
| 属性 | 功能说明 |
|---|---|
| Clips | 添加的动画剪辑资源,默认为空,支持添加多个。在这里添加的 AnimationClip 可以直接在 动画编辑器 中进行编辑。 |
| DefaultClip | 默认的动画剪辑,若该项在挂载了动画剪辑的同时,还勾选了下方的 PlayOnLoad 属性,那么动画便会在加载完成后自动播放 Default Clip 的内容。 |
| PlayOnLoad | 布尔类型。若勾选该项,则动画加载完成后会自动播放 Default Clip 的内容。 |
二、动画组件和动画剪辑使用流程
1、创建动画组件和动画剪辑的步骤
第一步,在属性检查器中,为节点 添加animation 动画组件
这里为sprite 节点添加animation 动画组件 为例:

第二步,在动画编辑器界面,创建动画文件,并保存
根据引导,添加动画组件:

如果需要新建动画,请选择新建动画剪辑资源;如果需要编辑动画,清选择动画文件:

这里演示新建了一个动画资源,并新建了一个文件夹an 来存储:

创建好动画资源文件后,如下:

第三步,挂载动画资源文件
将资源管理器中的动画文件,拖拽到属性检查器中的Defaultclip 文件处即可。

2、一个动画剪辑包含多个节点
如果一个动画需要包含多个节点,那么一般会新建一个节点作为动画的 根节点,再将动画组件挂载到根节点上,则这个根节点下的其他子节点都会自动进入到这个动画剪辑中,并显示在 动画编辑器 的 节点列表 区域。
例如,我们将player 节点作为根节点,创建了一个动画。

我们将 animation2 动画文件,挂在根节点player 上:

3、一个节点挂多个动画剪辑
如果已经有了一个动画文件,如何创建一个新的动画文件?
创建新的动画文件有两种方法:
(1)、在资源管理器中的动画文件夹,右键->创建->动画剪辑(Animation Clip)

(2)、动画编辑器中->动画剪辑下拉框->新建动画编辑器资源->存储动画文件


(3)、在 层级管理器 中选中对应节点,在 属性检查器 中找到 Animation 组件(cc.Animation),修改 Clips 属性的数值。
例如原本只挂载了一个 clip 文件,现在想要再添加一个,那么就将原本的 1 改成 2。

将 资源管理器 中创建的动画剪辑,拖拽到上图中的 cc.AnimationClip 选择框中即可。














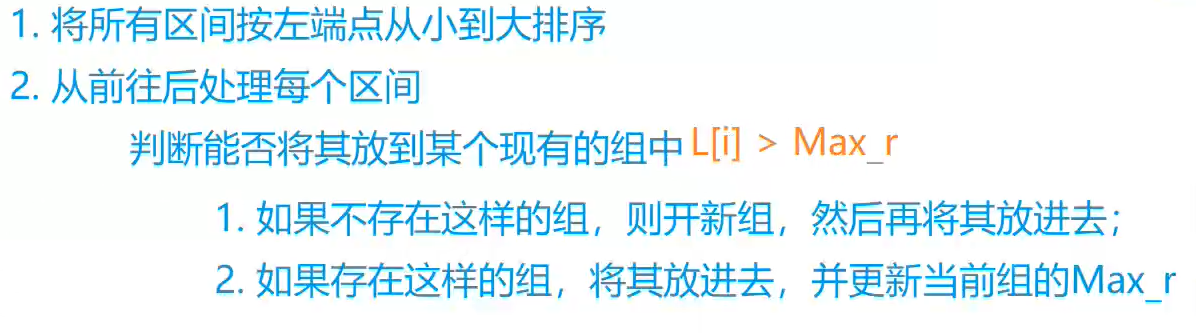
![[NOIP2012 提高组] 国王游戏(贪心,排序,高精度)](https://img-blog.csdnimg.cn/30e8a987c352465a946b219f10160d5c.png)