目录
VScode是什么?
VScode的下载和安装?
2.1 下载和安装
安装:
2.2 环境的介绍
环境介绍:编辑
安装中文插件:
VScode配置 C/C++ 开发环境
3.1 下载和配置MinGW-w64 编译器套件
下载:
配置MinGW64:
3.2 安装C/C++插件
3.3 重启VSCode
在VSCode上编写C语言代码并编译成功
4.1 打开文件夹
4.2 新建C语言文件,编写C语言代码
4.3 设置C/C++编译的选项:c_cpp_properties.json
4.4 创建执行任务:tasks.json
4.5 编译+执行
4.5.1 编译
4.5.2 执行
4.6 再写一个代码怎么办?
方法1:
新建文件
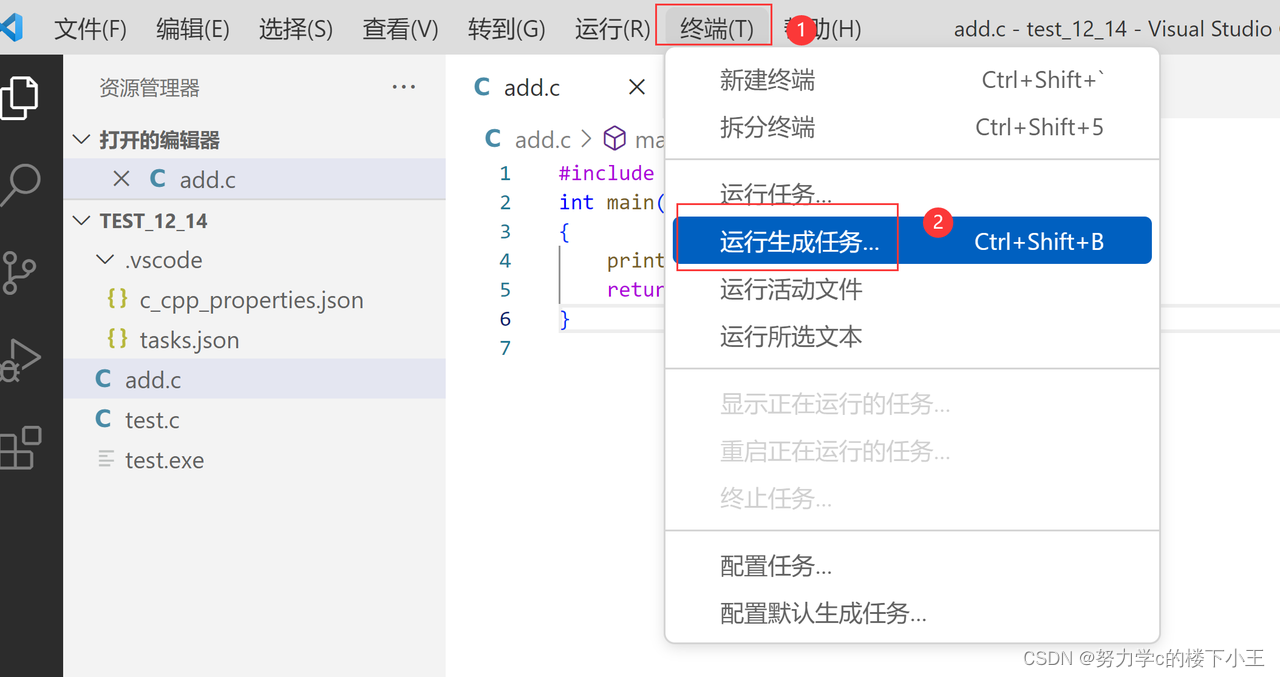
然后,执行【终端】->【运行生成任务】编辑
方法2:
新建文件夹test_12_15编辑
打开文件夹选择test_12_15编辑
将之前项目中的.vscode文件夹拷贝到test_12_15文件夹下编辑
新建.c文件写代码编辑
然后,执行【终端】->【运行生成任务】编辑
4.7 一个工程中有多个.c文件需要编译怎么办?
打开文件夹编辑
拷贝旧项目中的一份.vscode文件夹
改造tasks.json并构建验证结果
执行
VSCode 怎么写C++的代码呢?
5.1 配置 g++.exe 为编译器
5.2 生成C++源文件编译的tasks信息
5.3 编译C++ 的代码
VSCode的调试
创建launch.json文件
6.2 开始调试
如果你的电脑是Mac(苹果)电脑
Todo list
VSCode的设置
VSCode中如何使用CMake编译代码
-
VScode是什么?
Visual Studio Code 简称 VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
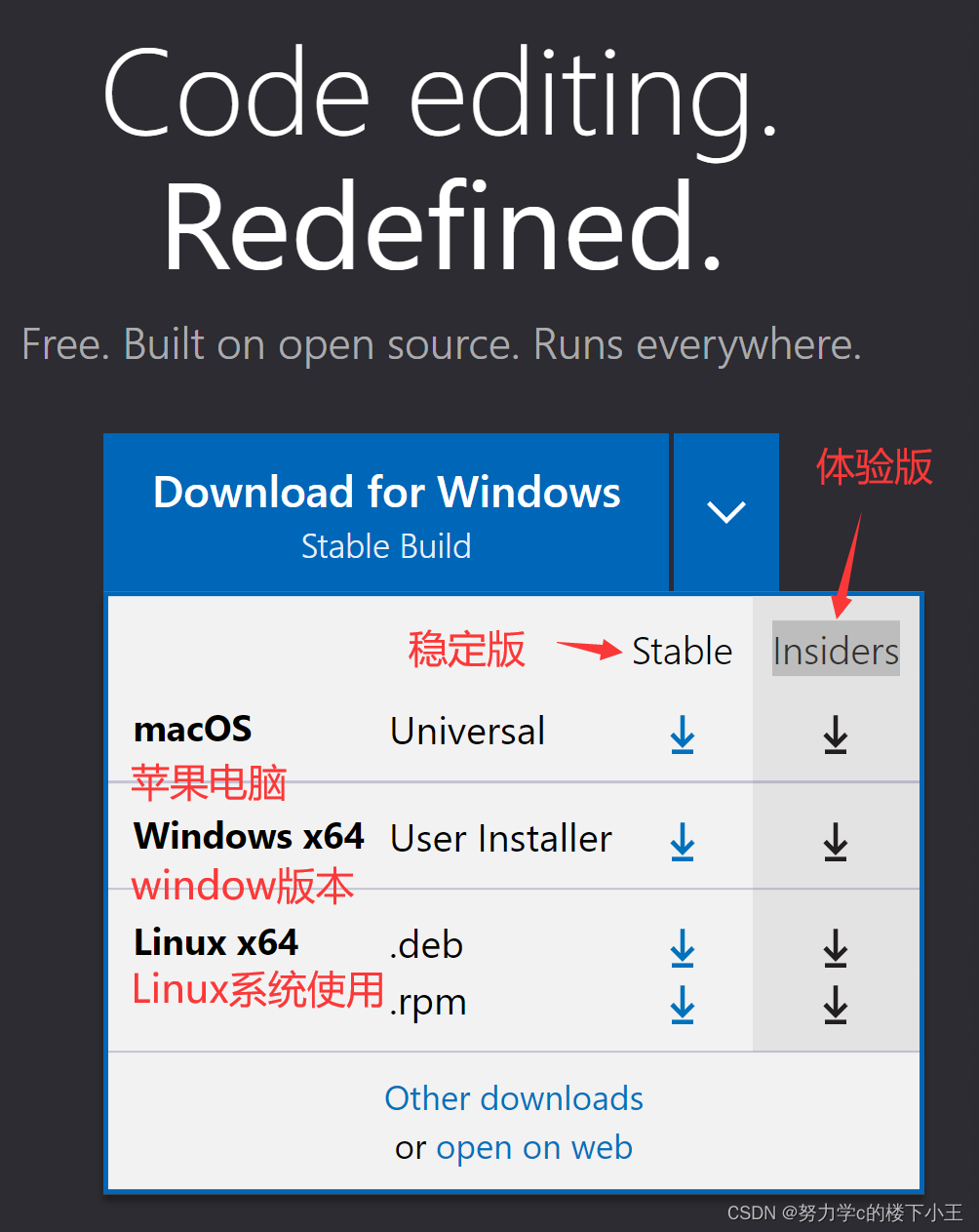
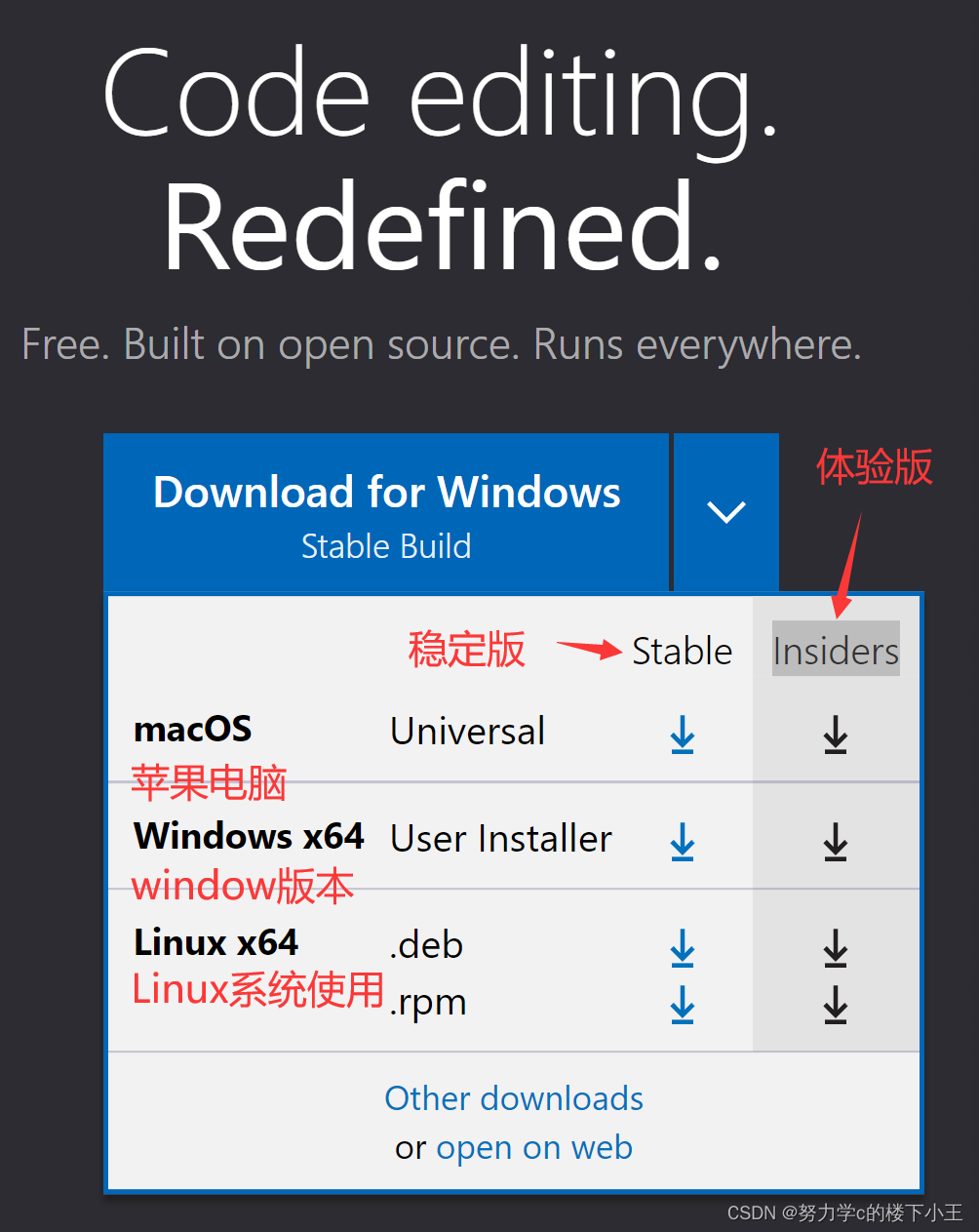
一般有【稳定版】和【体验版】两个版本
-
VScode的下载和安装?
2.1 下载和安装

安装:
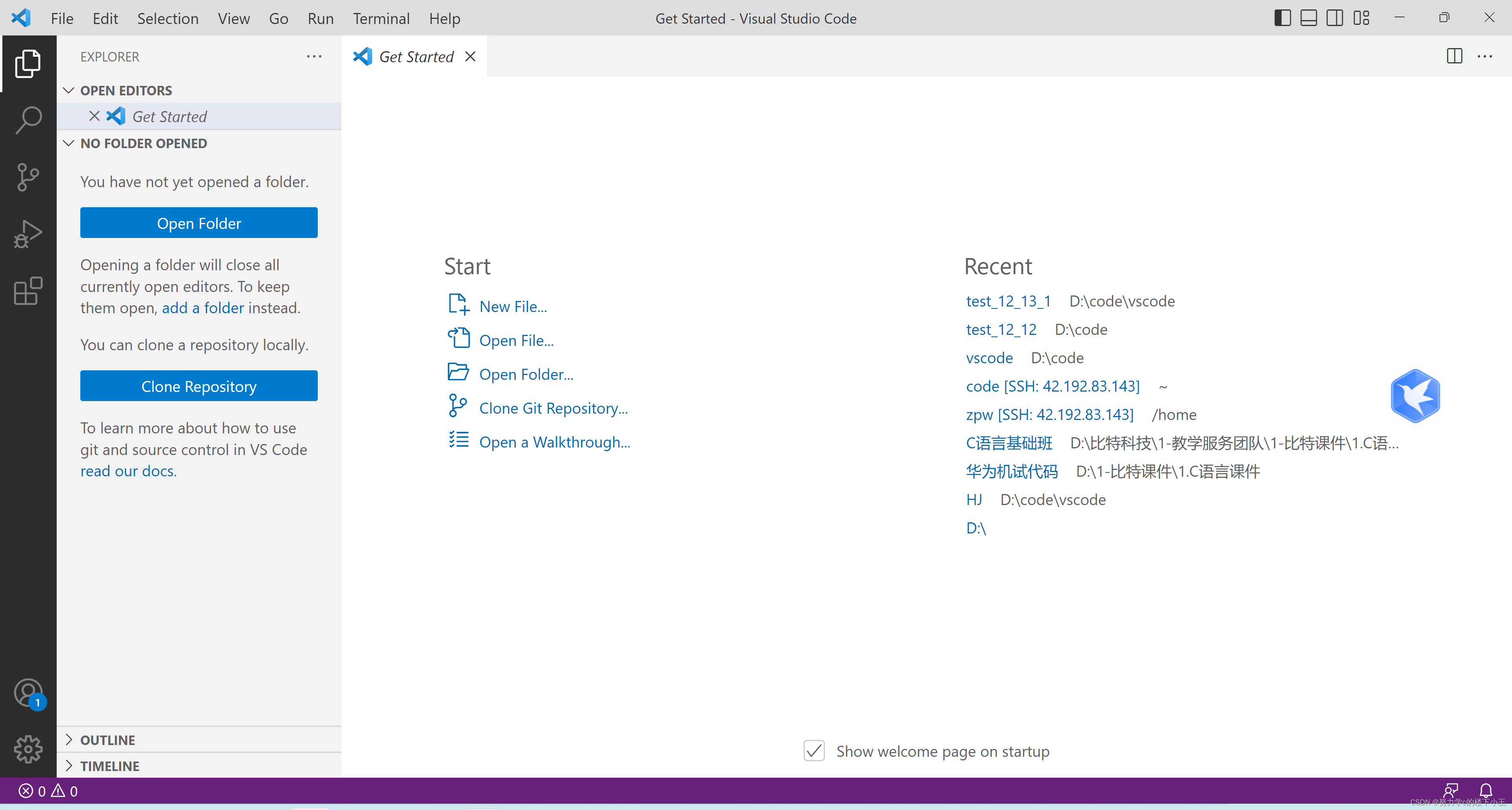
下载下来的安装包直接双击,照着我的视频安装就行,安装完成后,正常打开,如下如图所示:
2.2 环境的介绍
环境介绍:
安装中文插件:
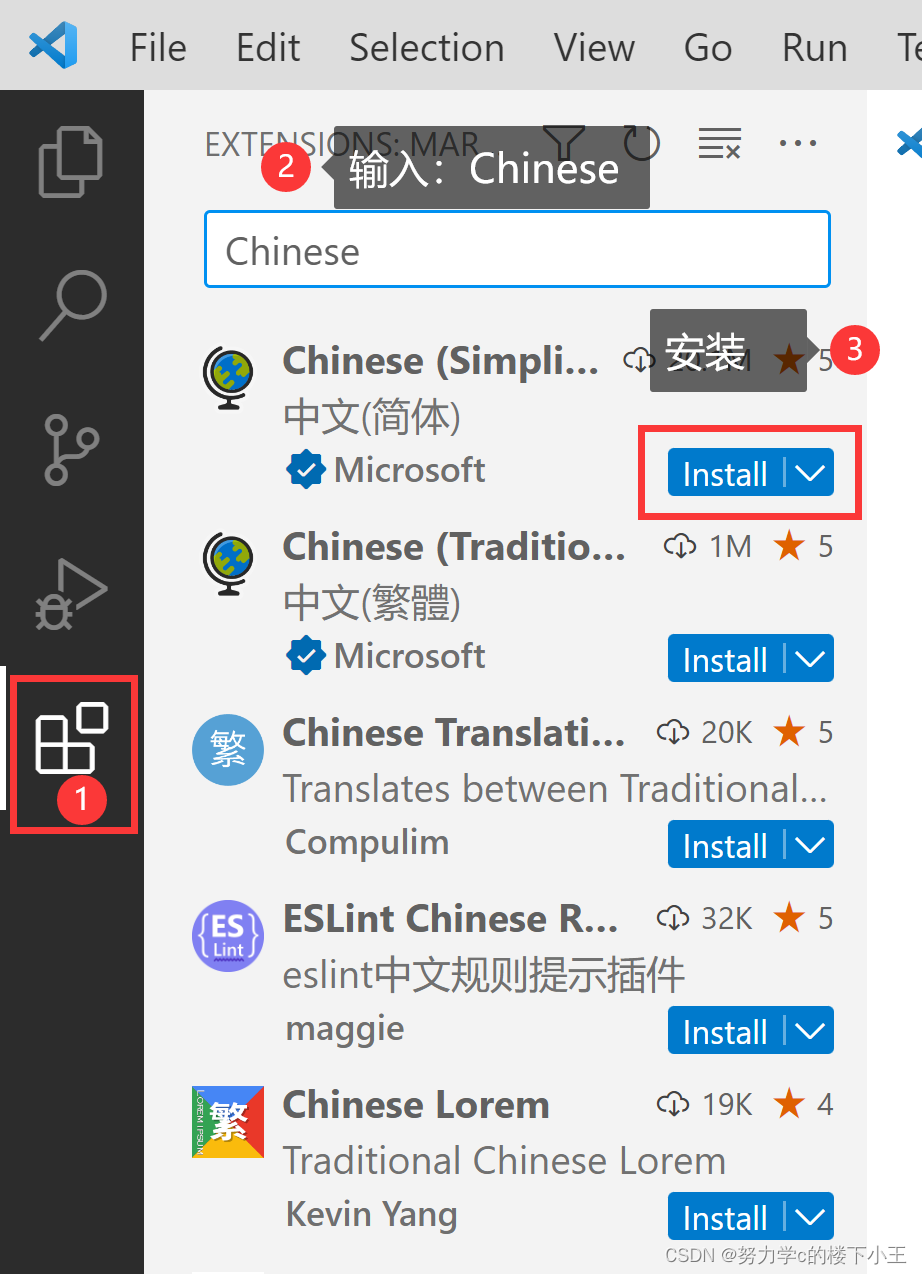
毕竟这个VScode 默认是英文的,我们使用不习惯的话,可以安装中文插件,将VSCode的界面汉化的,在左边的侧边栏中点击插件,就可以搜索:Chinese,显示的第一个插件就是汉化包,直接安装即可。
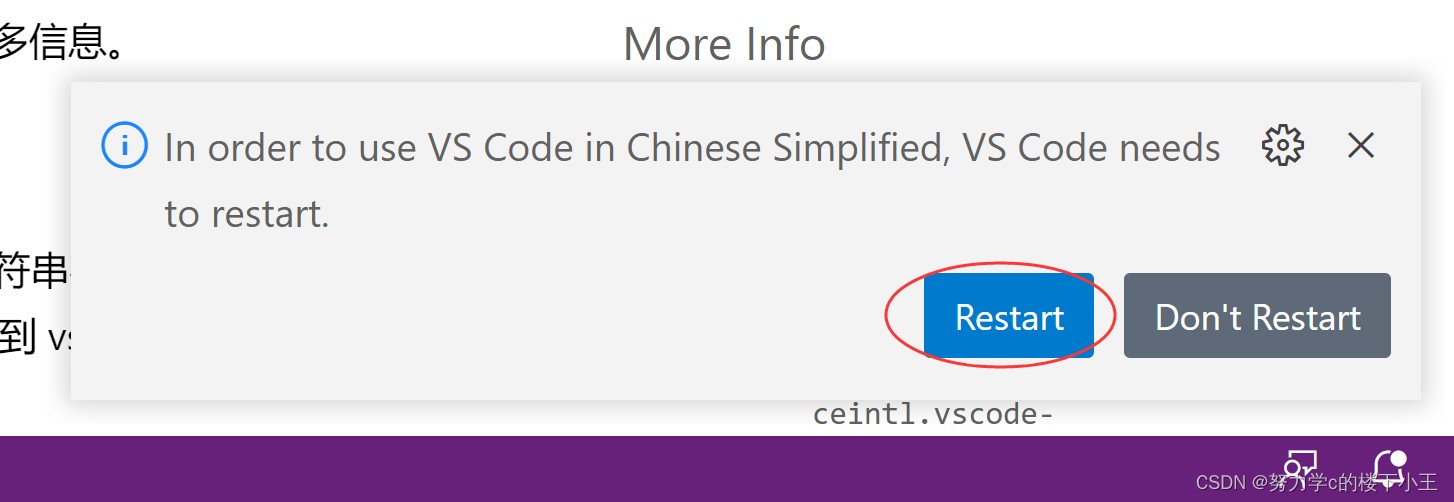
安装完汉化包后,立马就在右下角提 示,如下窗口,点击restart,会自动重启VSCode,即可汉化使用,非常方便。
示,如下窗口,点击restart,会自动重启VSCode,即可汉化使用,非常方便。
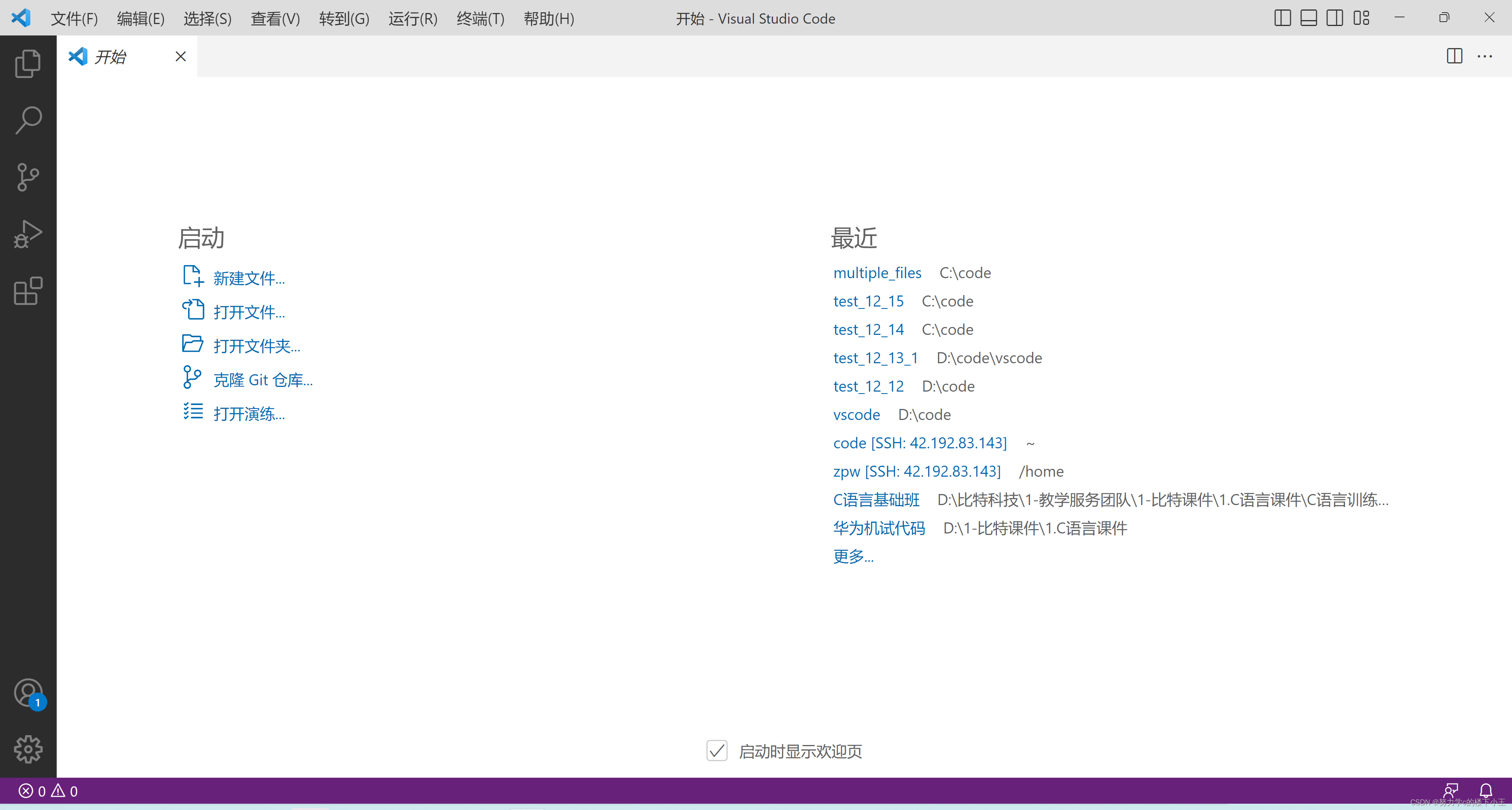
汉化之后的界面如下:
-
VScode配置 C/C++ 开发环境
VSCode 安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用MinGW-w64,MinGW-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就演示怎么下载和配置MinGW-w64。
3.1 下载和配置MinGW-w64 编译器套件
注:在苹果电脑上不需要MinGW-W64套件,直接跳转到第6点,然后可以跳过3.1
下载:
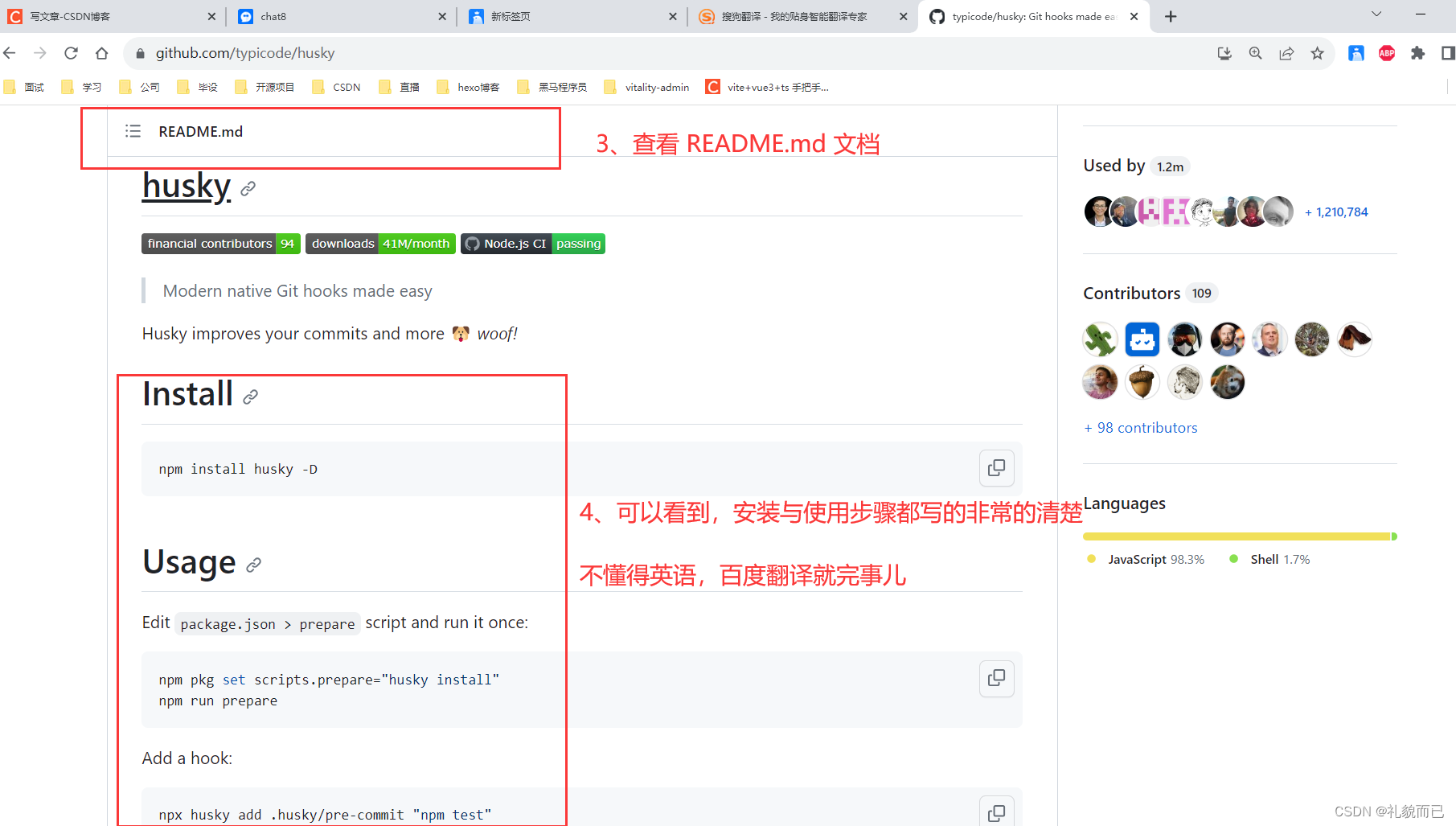
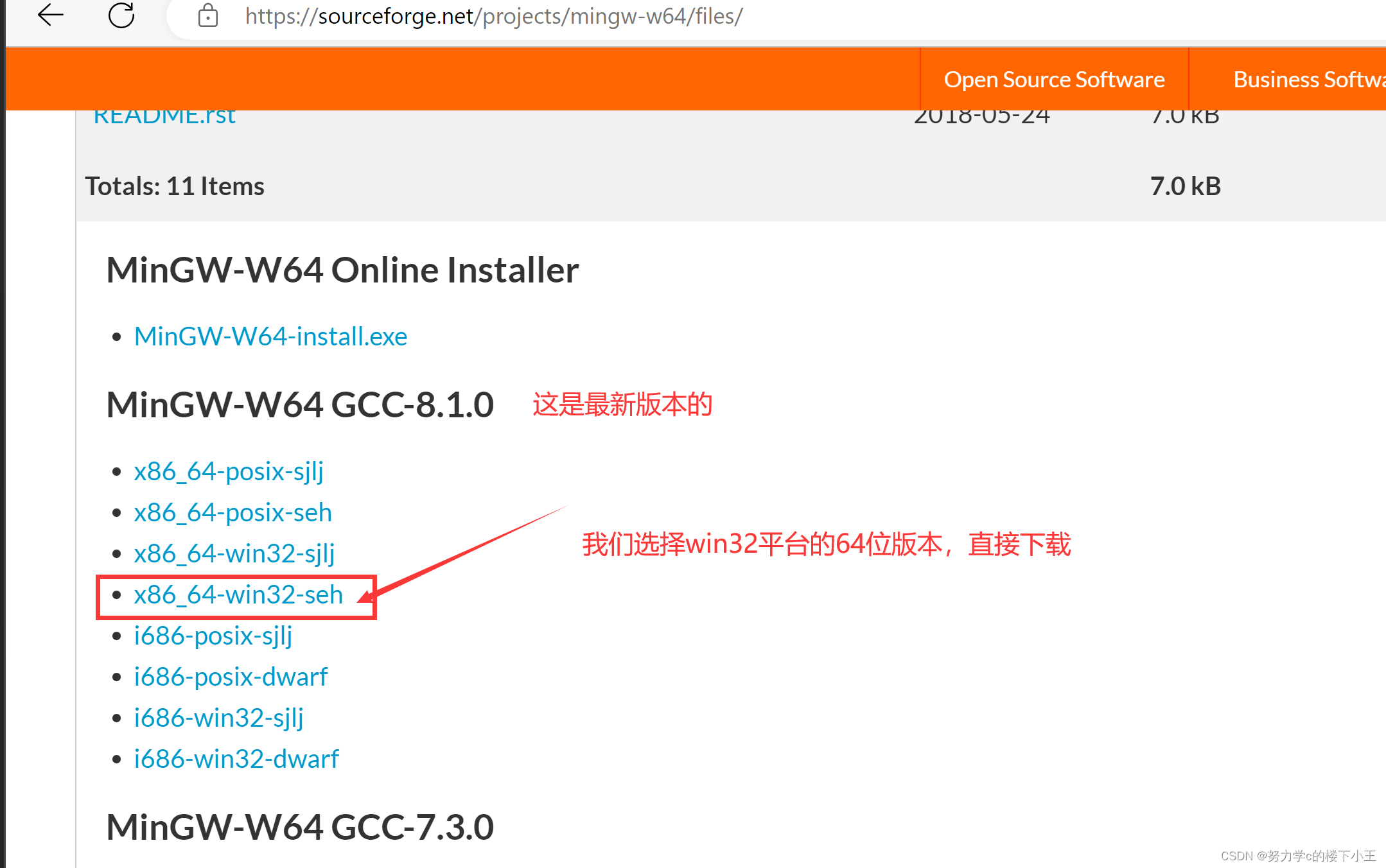
下载地址:https://sourceforge.net/projects/mingw-w64/files/
点击这个链接后,往下翻,找到对应的版本,下载,别搞错了!
下载下来后,你得到一个如图所示的文件(我的电脑上安装了360解压缩软件,所以显示可能跟你的有所差异,但是名字相同)。
接下来就是解压,如果你电脑上有解压缩软件,直接解压
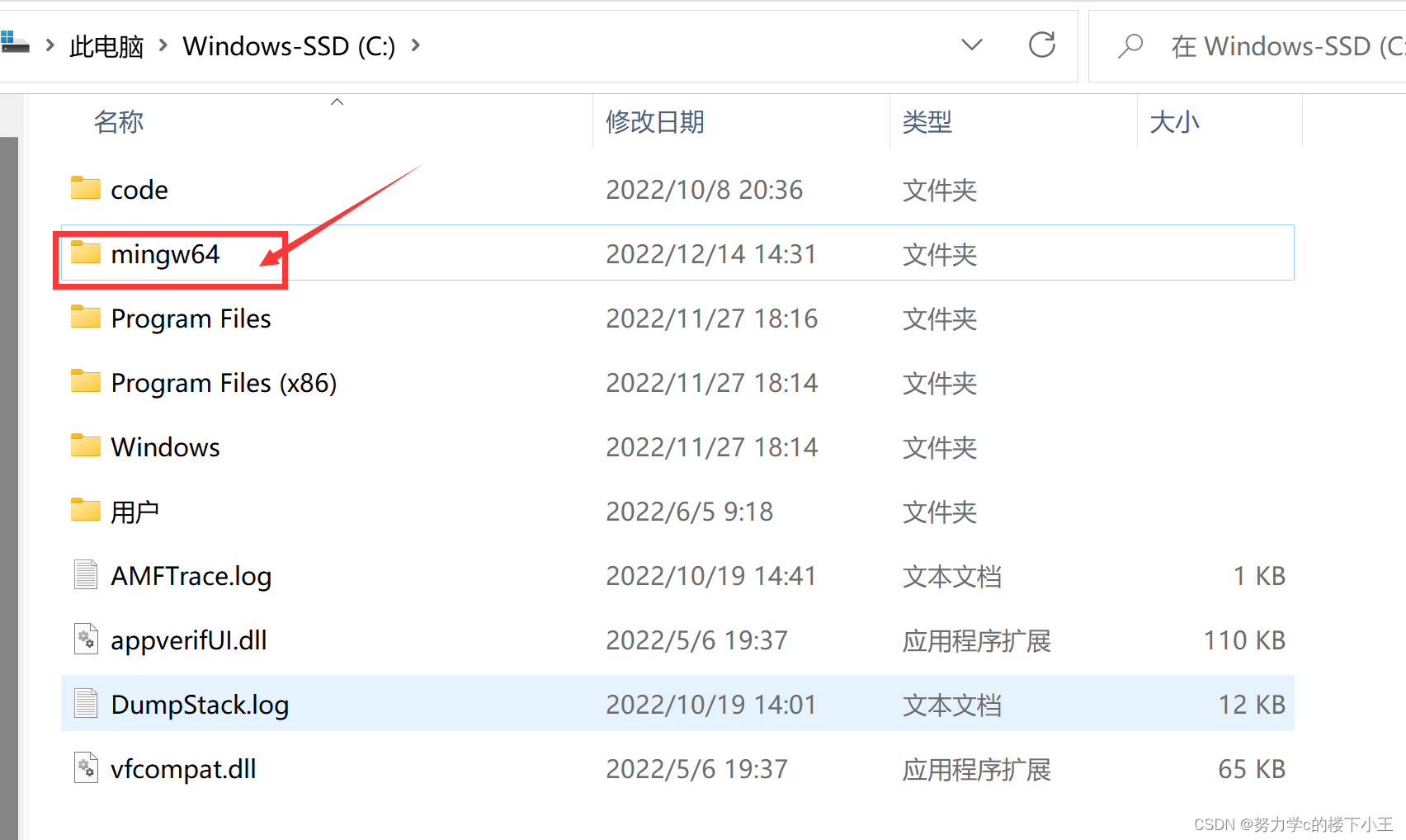
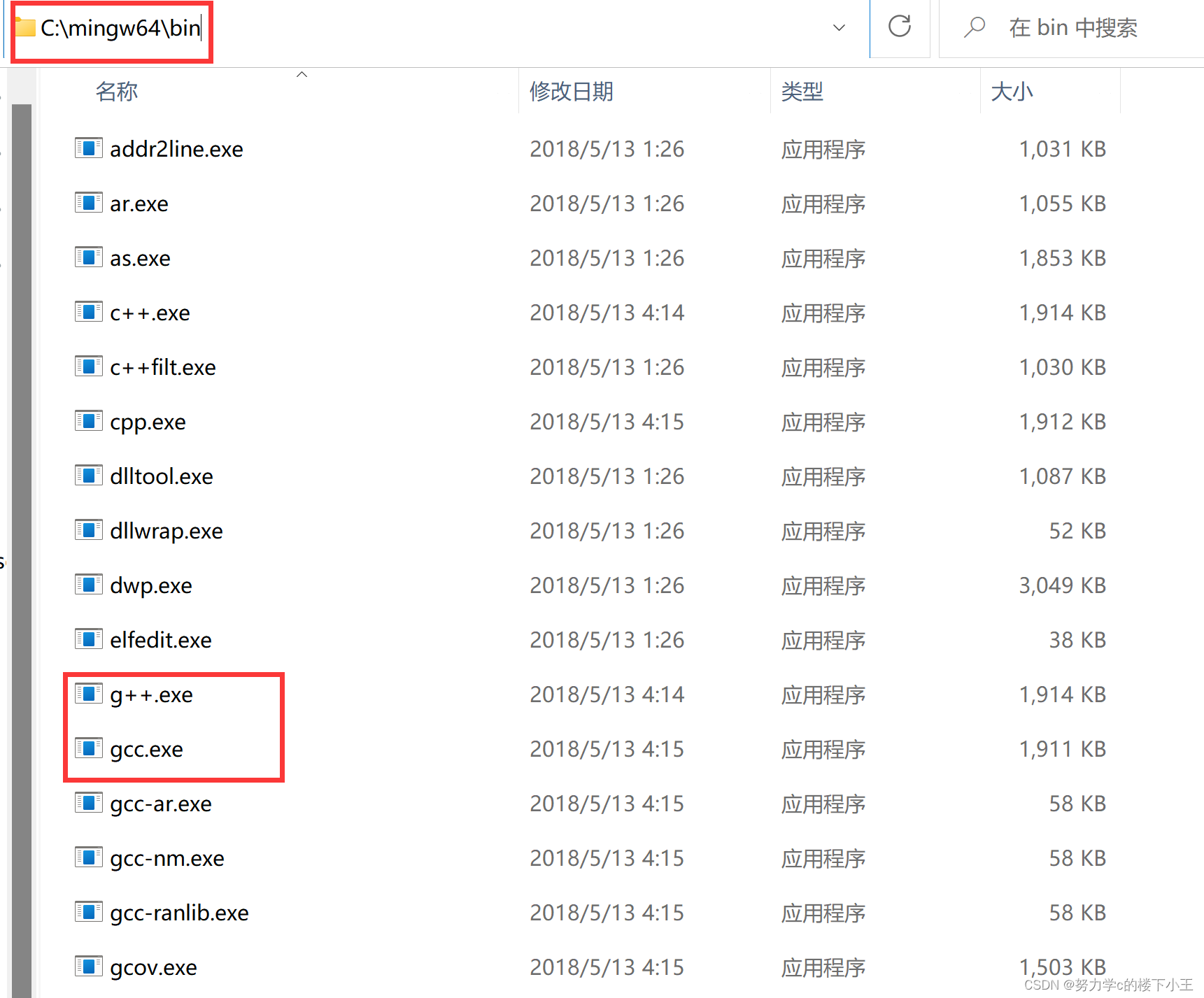
解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,比如:C盘或者D盘的根部目录,这里我放在C盘,拷贝过来后,如下图所示:
此时mingw64的编译器的路径就是:C:\mingw64
配置MinGW64:
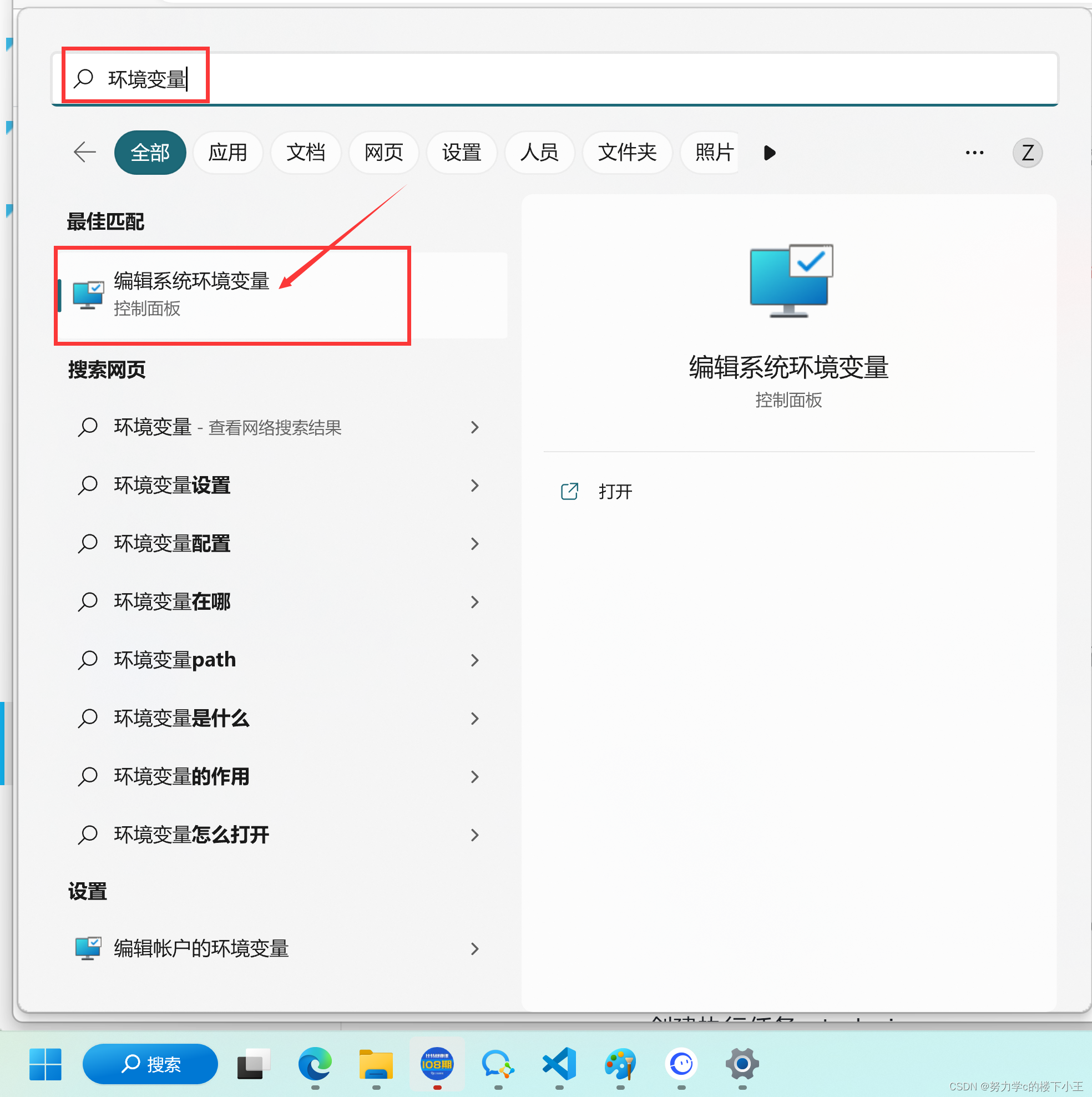
在Windows电脑上,按win+s 快捷键,或者直接在在搜索框中搜:环境变量,就能看到:
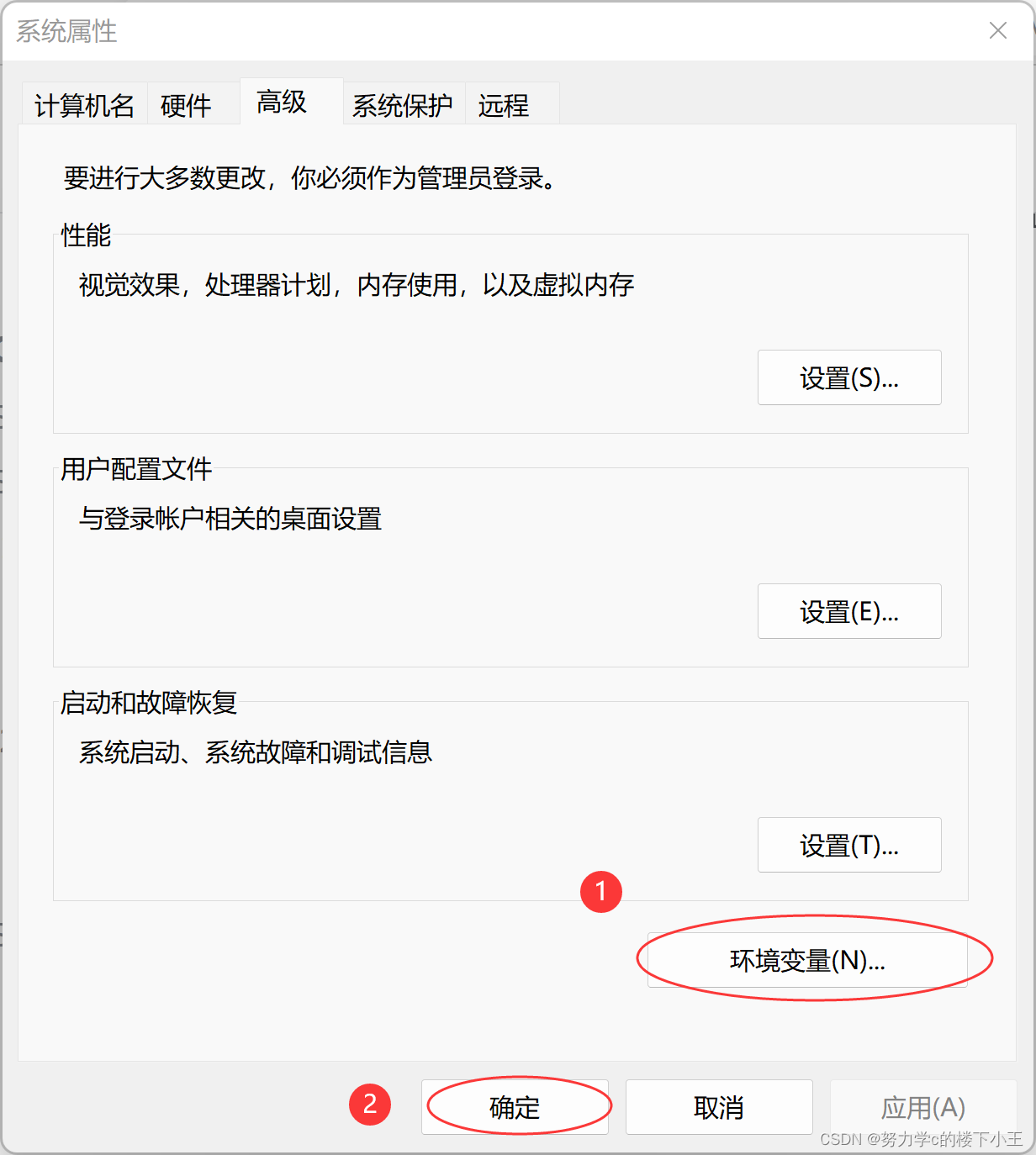
进入系统属性,点击【环境变量】
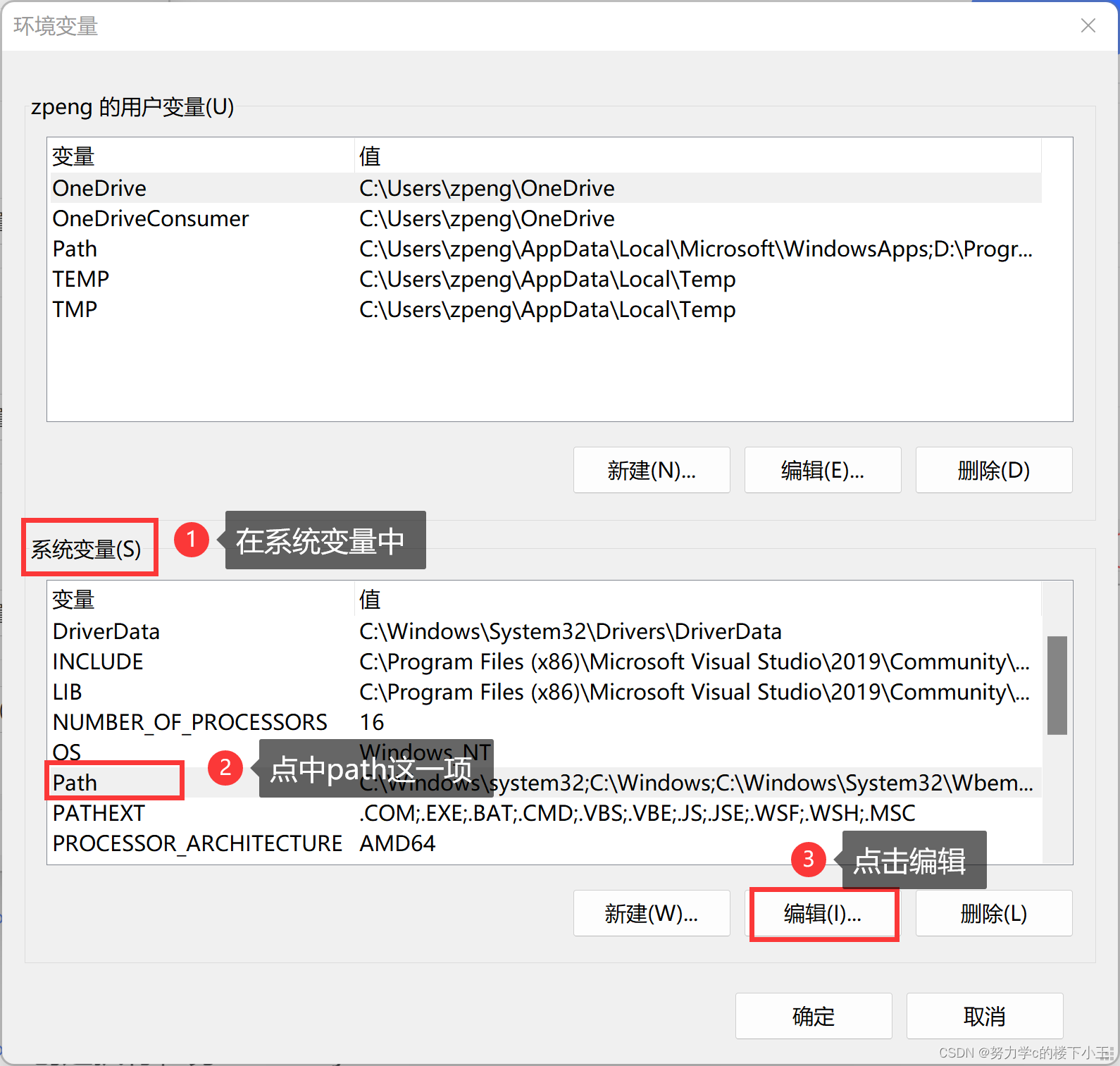
进入环境变量管理页面:
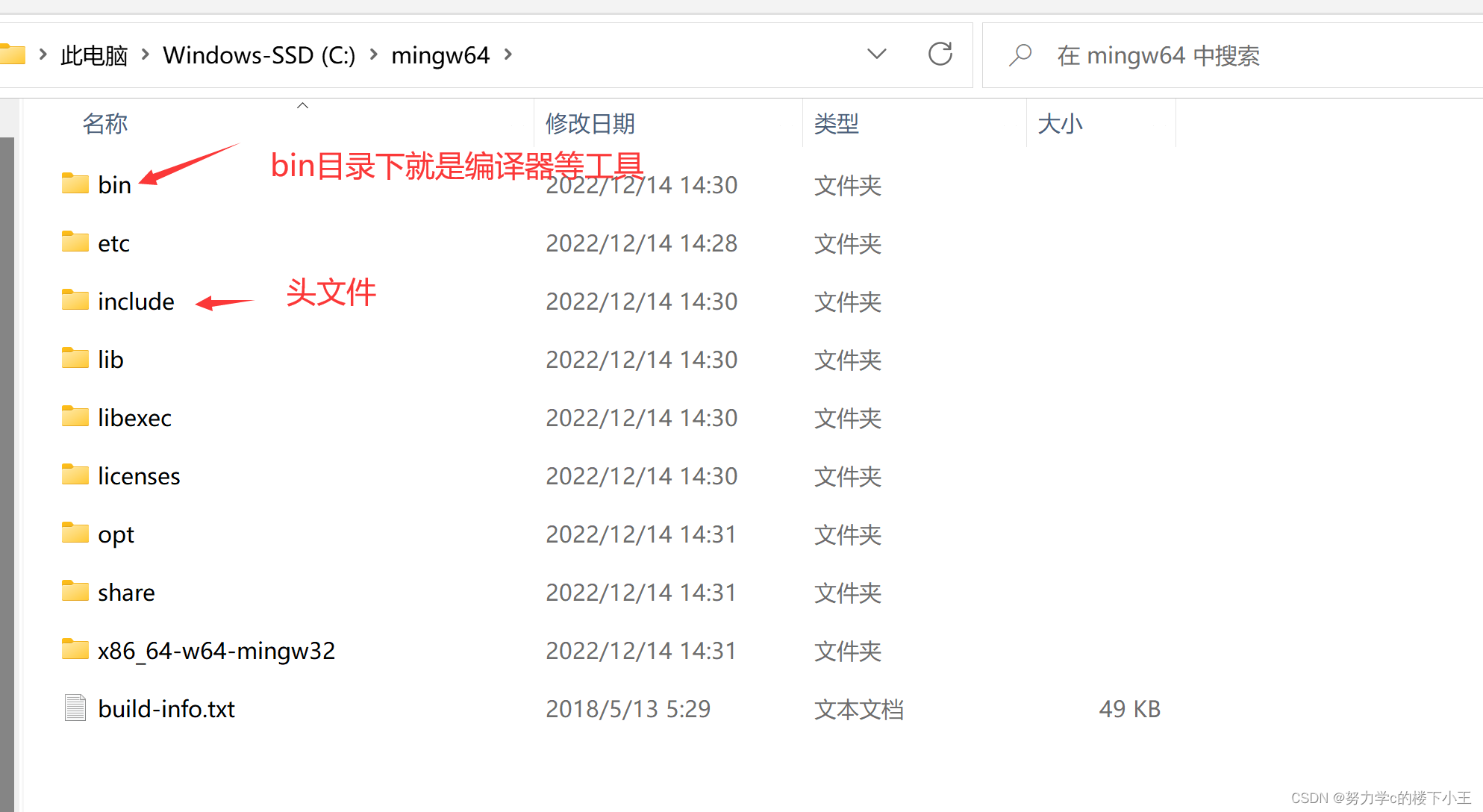
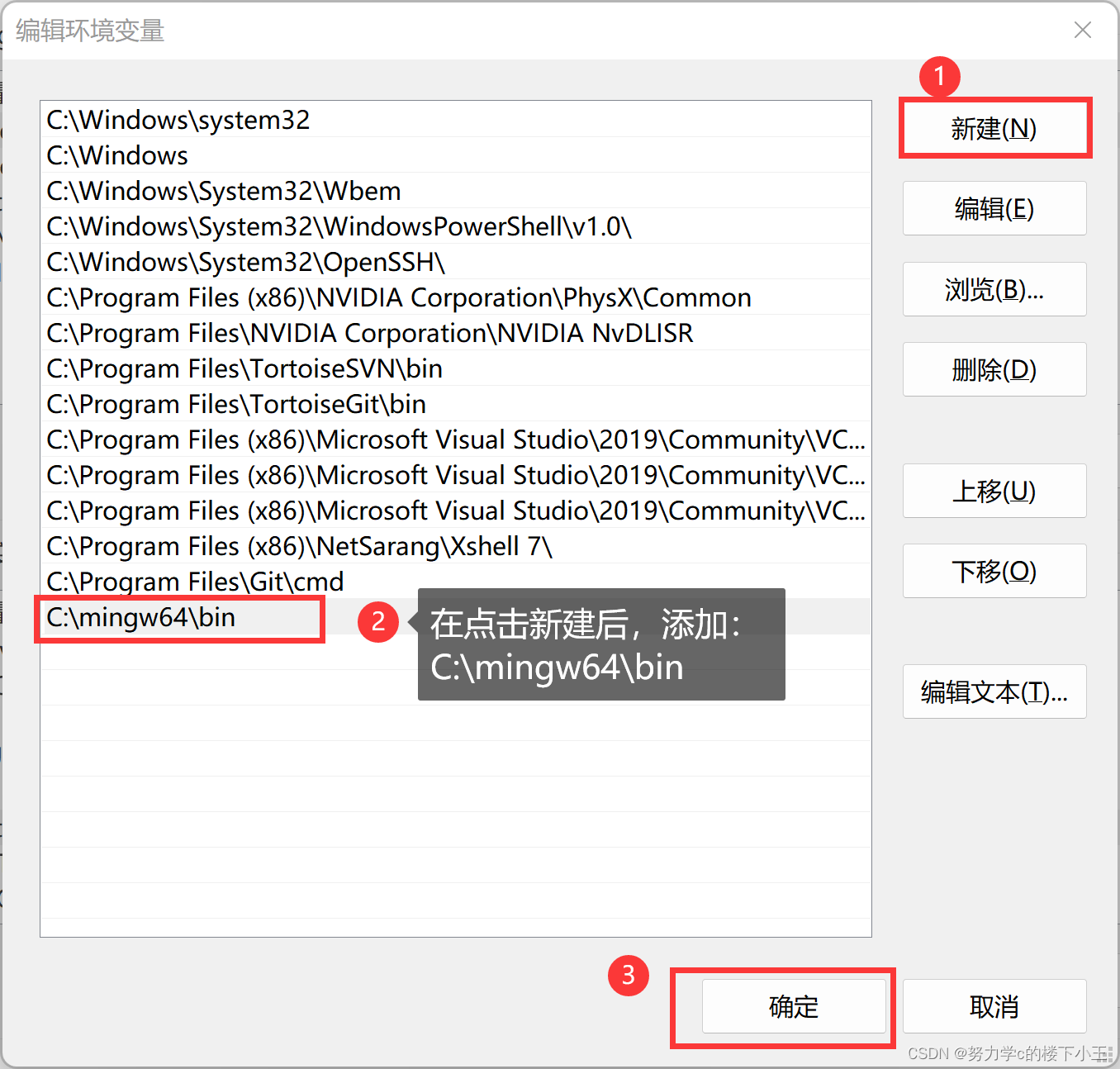
新加一个环境变量值,我们前面已经将mingw64拷贝到了C:\mingw64目录下了,在这个目录下有一个bin的文件夹,这个文件夹下是gcc等编译器的可执行文件,所以我们就将:C:\mingw64\bin添加到path的环境变量中就行,点击确定就行。如下图所示:

验证一下:
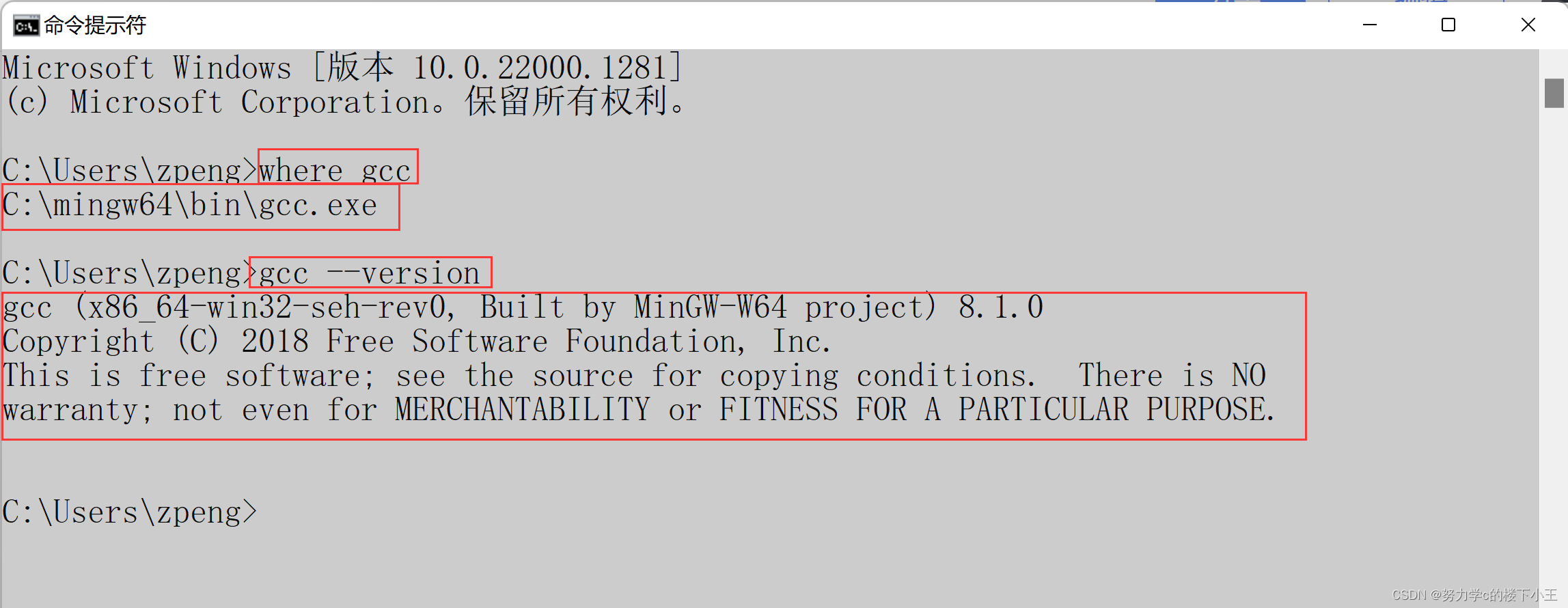
在windows电脑上打开cmd窗口,输入: gcc --version或者where gcc,要是能看到下面的界面,就说明MinGW-w64的编译器套件已经配置好了。
到此为止,windows版本的gcc/g++编译器已经配置好了,如果你会使用gcc/g++命令行编译代码的话,已经可以正常使用了,但是我们如果使用VSCode来写代码,并且完成编译,还是不够的。
3.2 安装C/C++插件
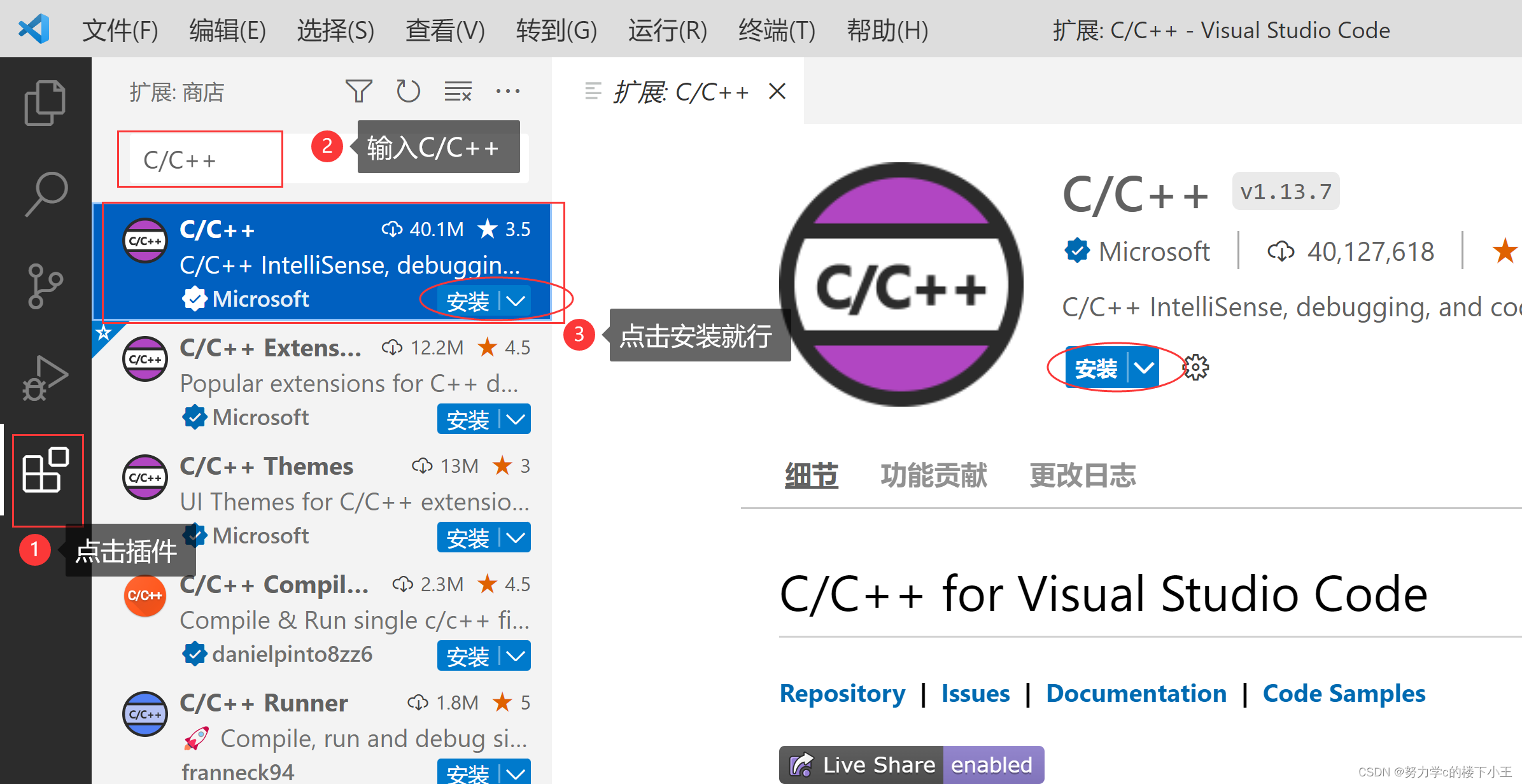
要在VSCode上编译代码,还得配置C/C++插件,再次在VSCode的插件中搜索:C/C++,点击安装。
3.3 重启VSCode
这一步很重要,让前面的设置生效,要不然后面会出现问题的。
-
在VSCode上编写C语言代码并编译成功
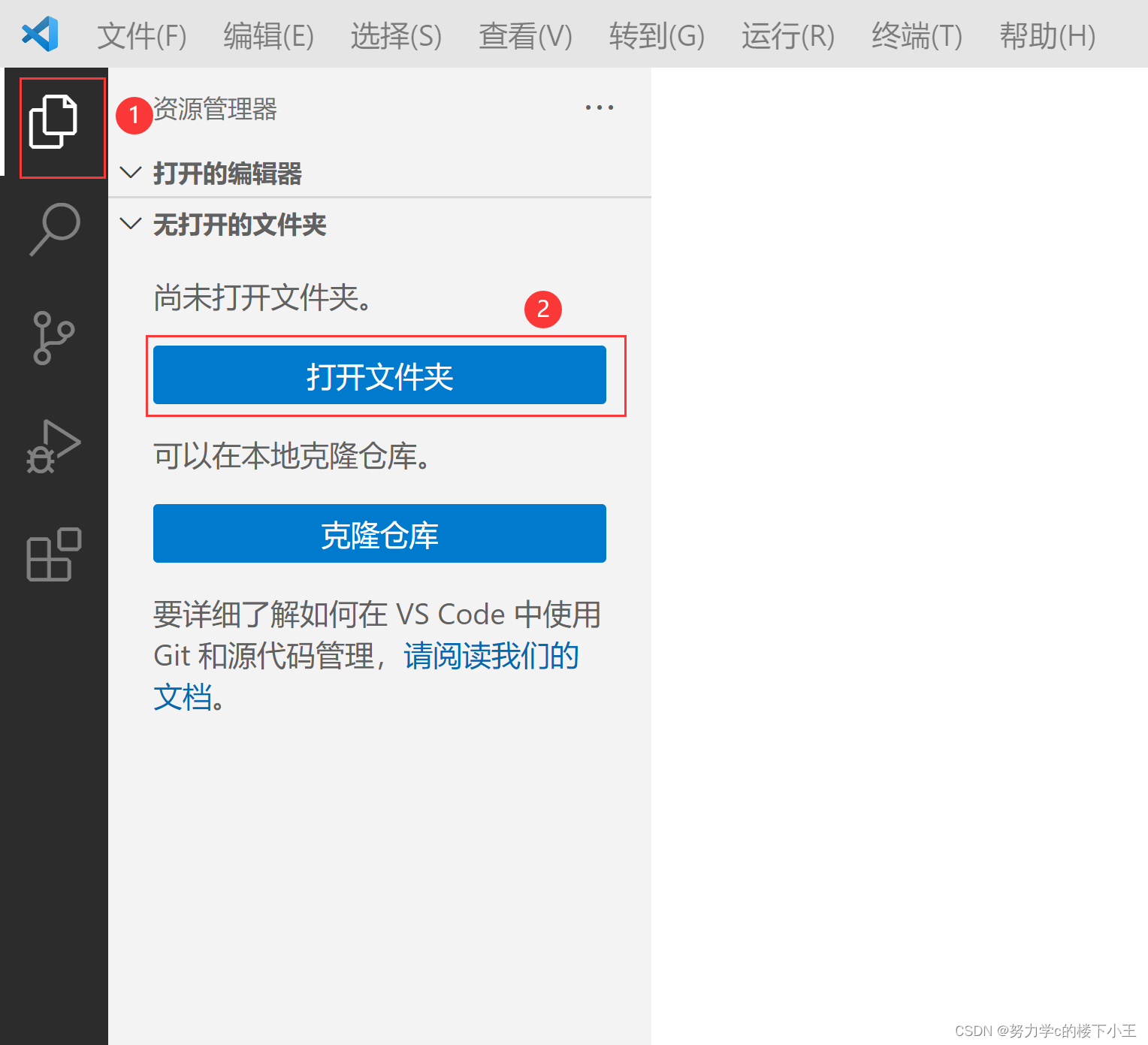
4.1 打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
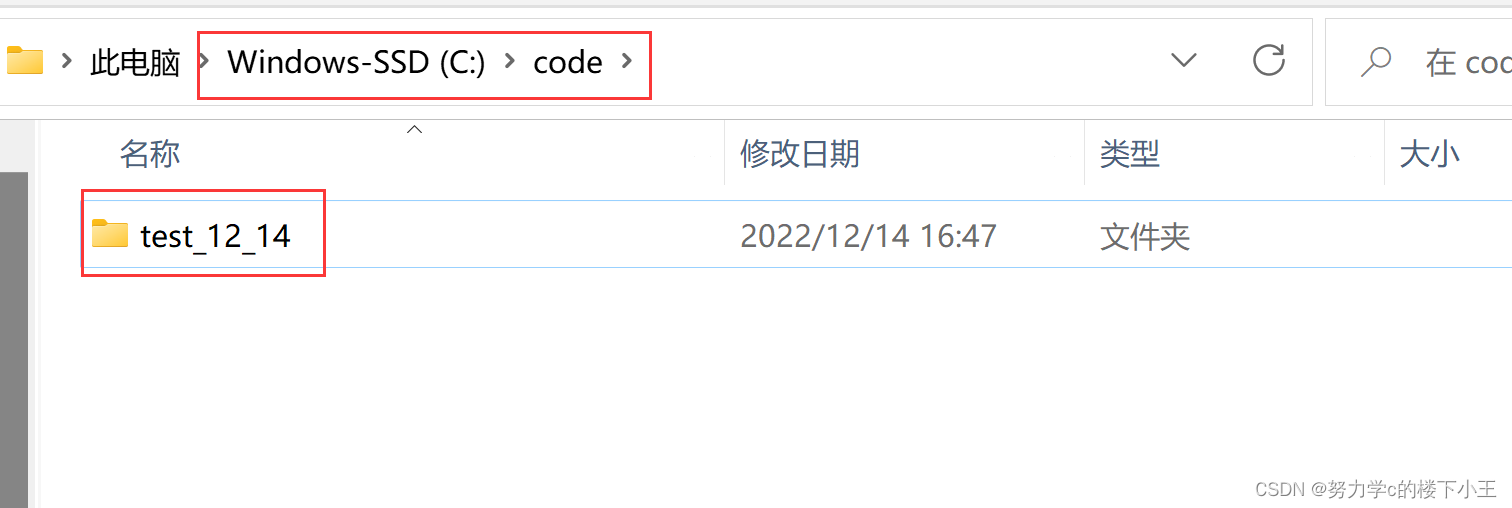
在写代码前,我们想清楚想把代码放在什么地方管理,比如:在C盘下,我创建一个code的文件夹,我希望以后我写的代码都管理在code目录下,然后每天写的代码我再使用一个文件夹管理,比如:test_12_14,如下图:

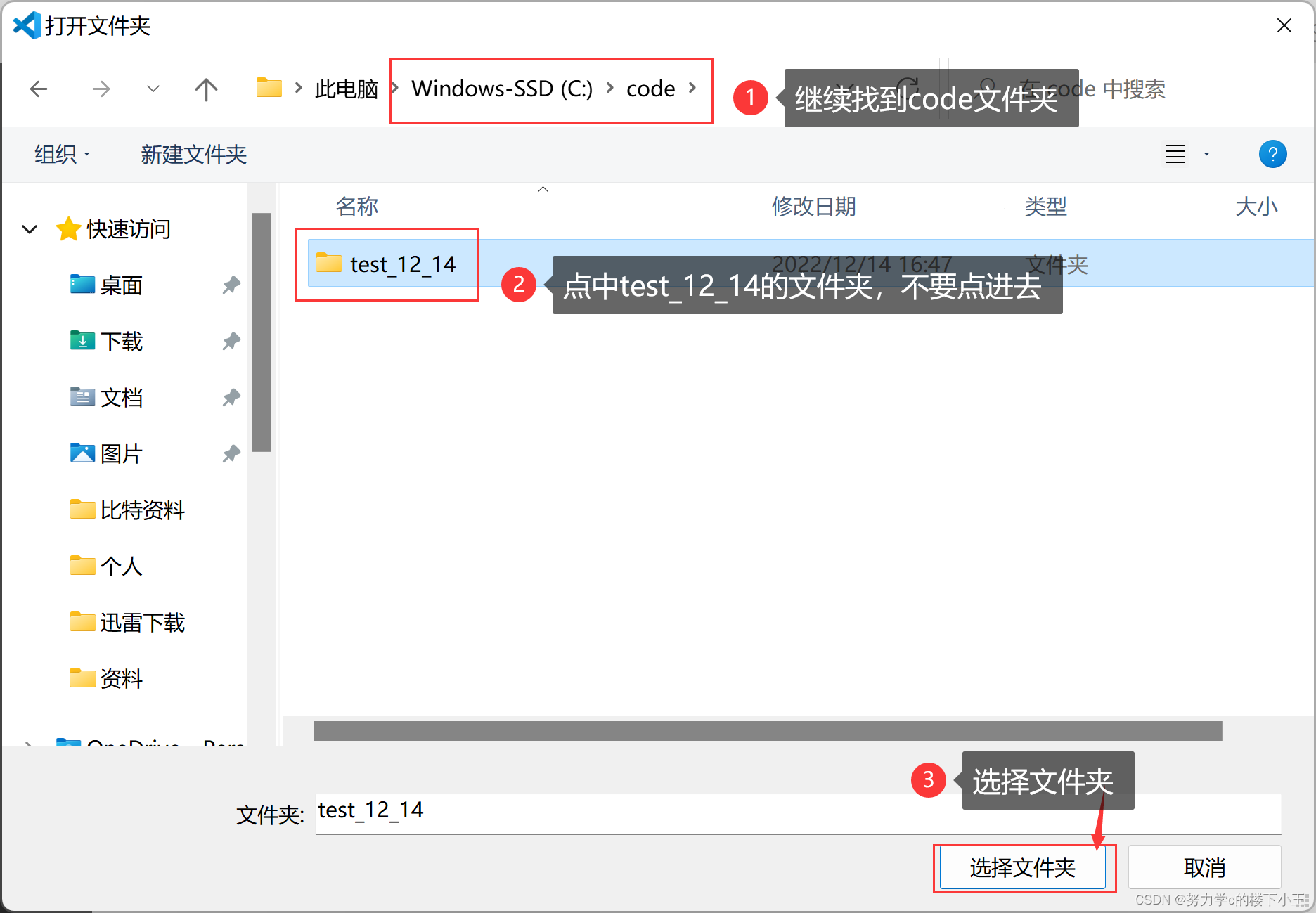
在我们写代码前先创建好文件夹,那假如在12月14日写代码就,打开
test_12_14的文件夹。
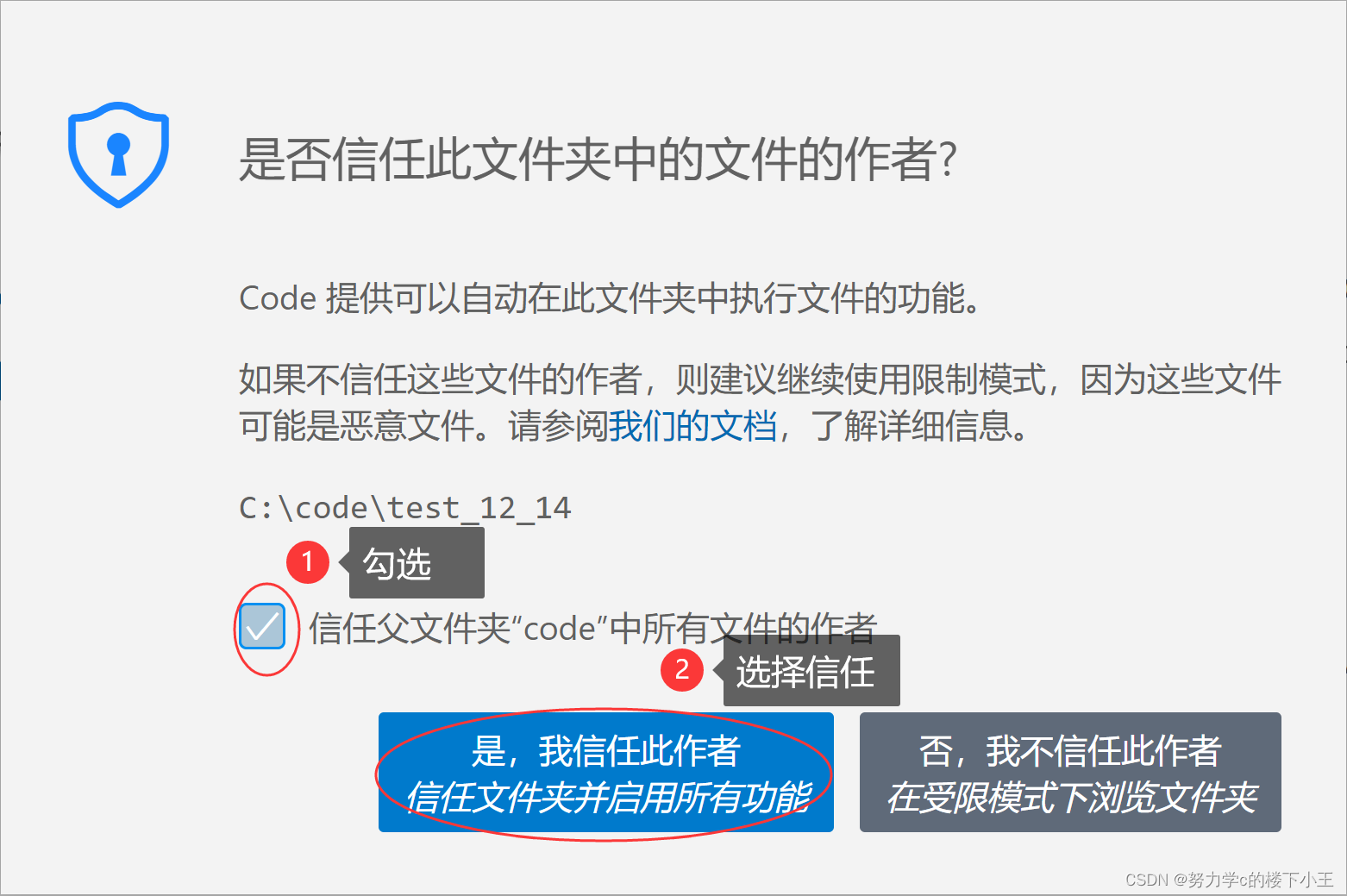
 继续下一步,勾选并信任:
继续下一步,勾选并信任:
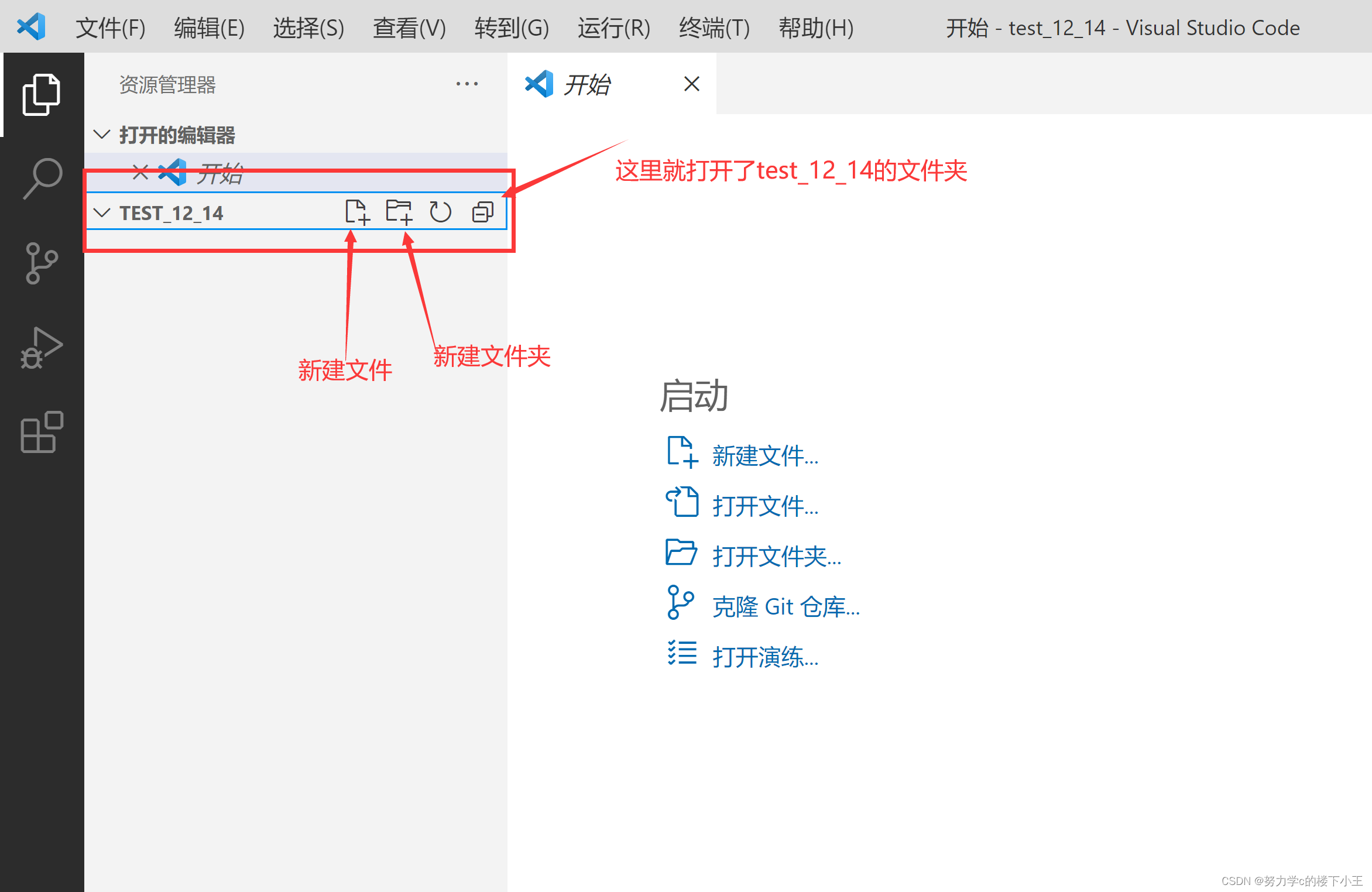
这样我们就打开了test_12_14的文件夹,在VSCode这里显示的都是大写字母。

4.2 新建C语言文件,编写C语言代码
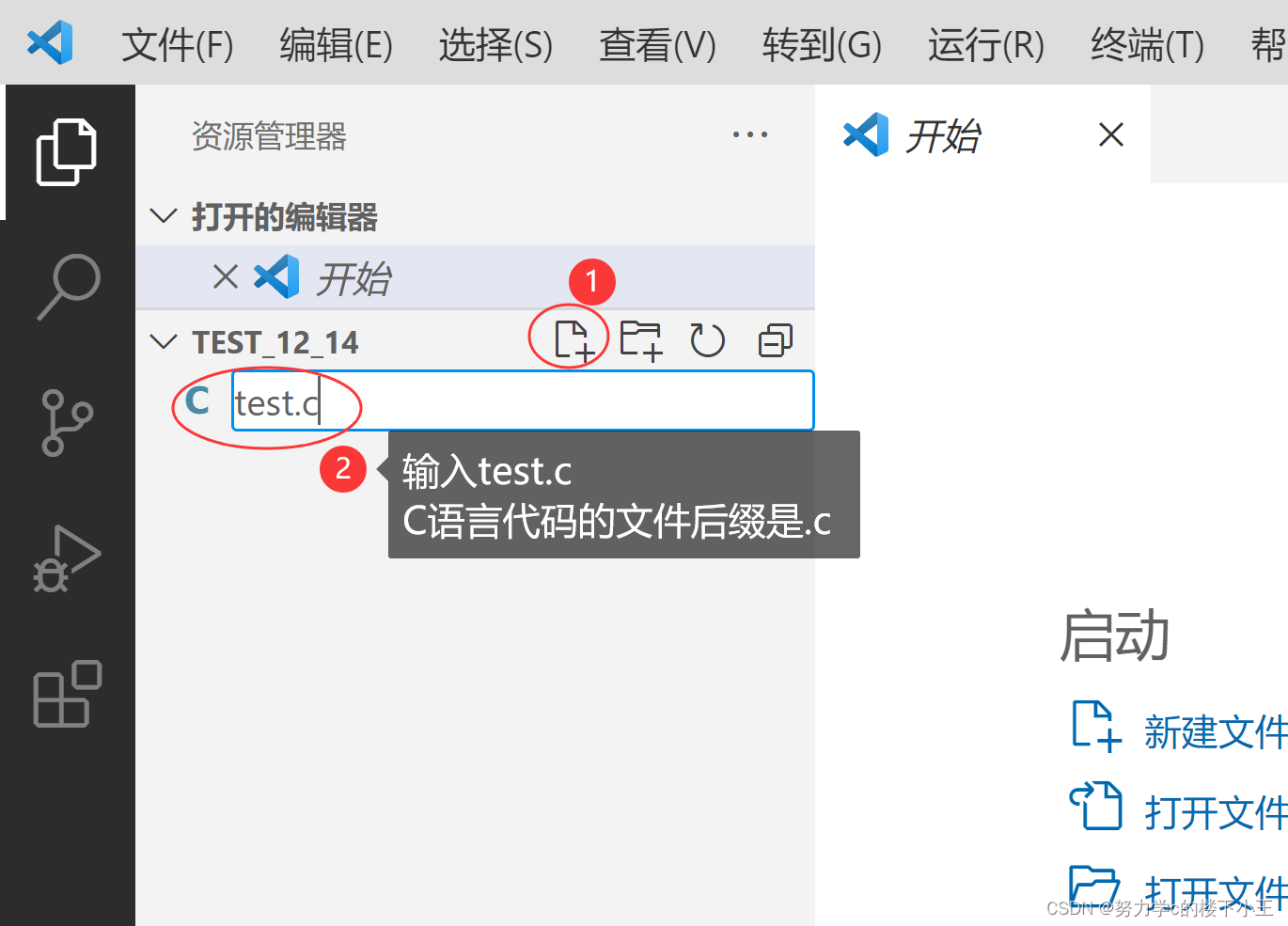
创建C语言文件:

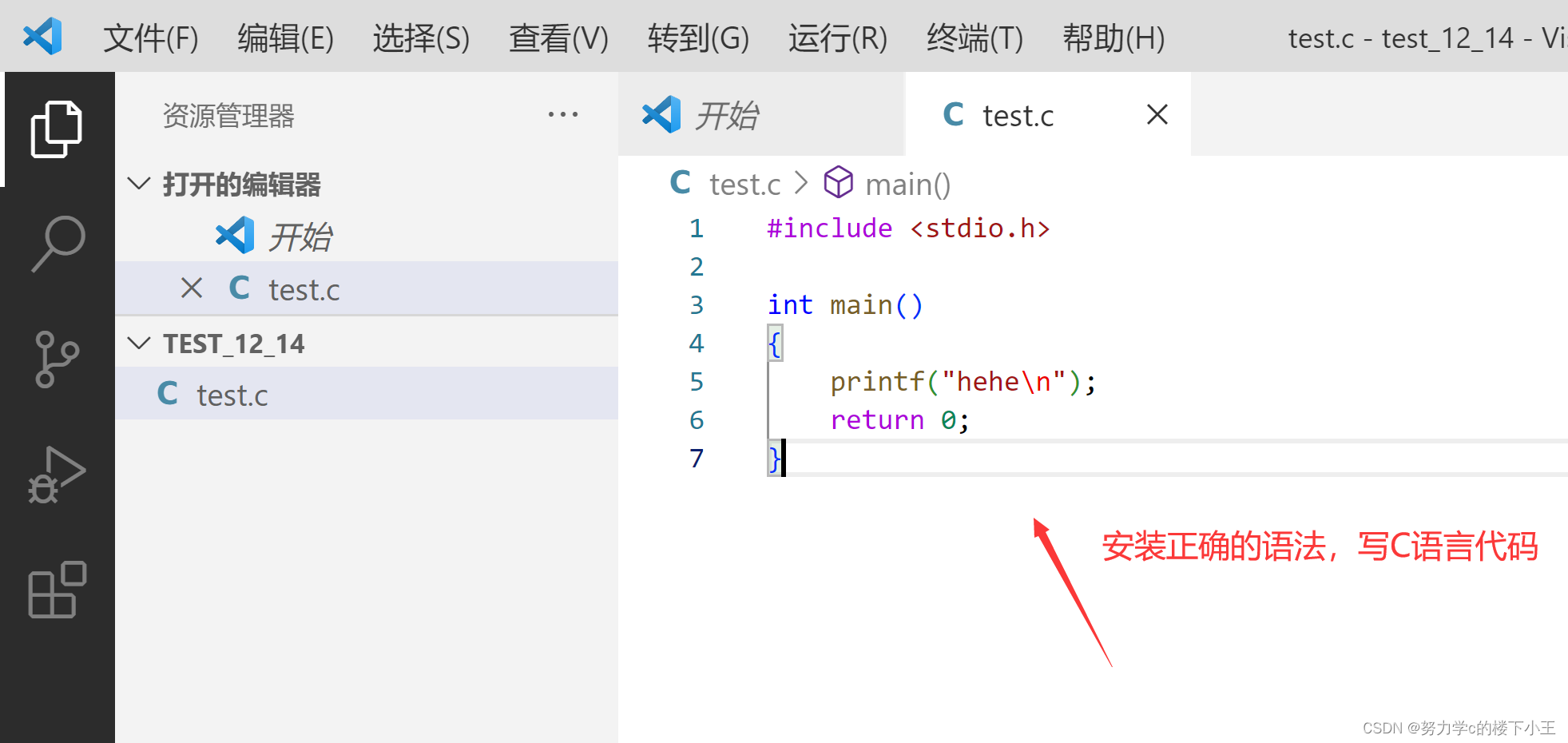
编写C语言代码:

代码写好了,为了编译代码,还没有完,我们继续下一步。
4.3 设置C/C++编译的选项:c_cpp_properties.json
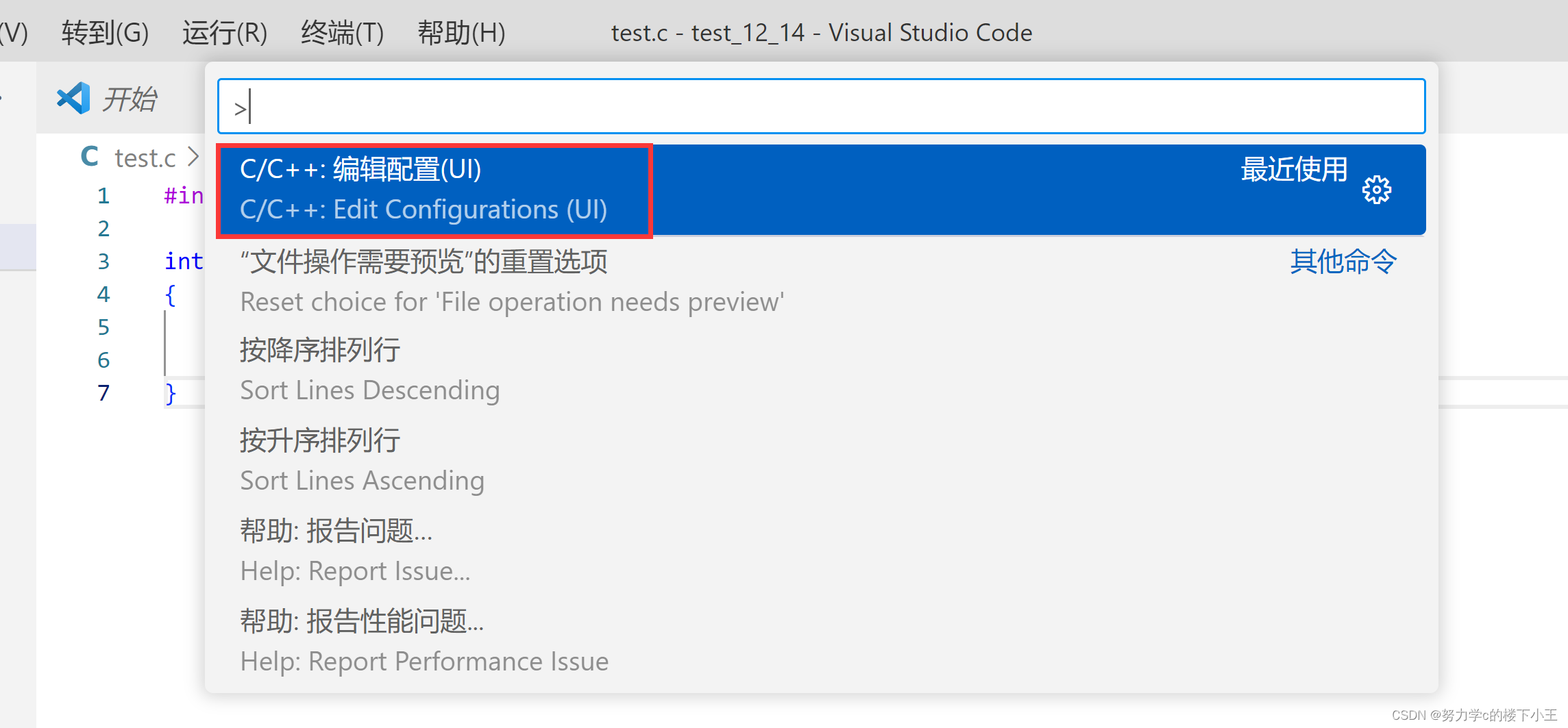
鼠标点在.c的源文件内部,按
ctrl+shift+p快捷键,在弹出的界面中选择:【C/C++:编辑配置(UI)】,然后进入设置页面。
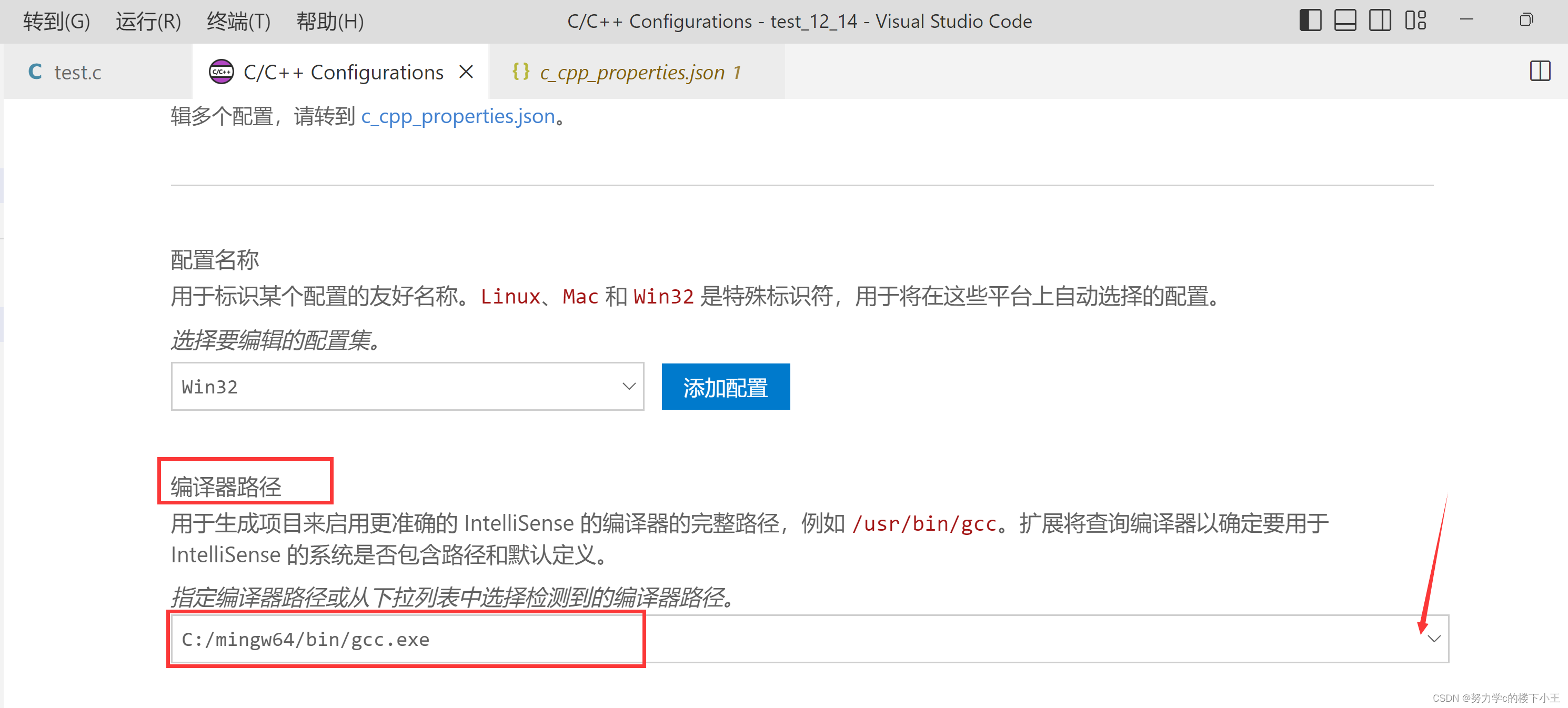
配置【编译器路径】为你安装的
MinDW-w64目录下的gcc
配置【IntelliSense模式】为gcc-x64(legacy)。

其他的选项就不再修改。当修改完以上内容后,就在你打开的文件夹下生成了一个
.vscode的文件夹,这个文件夹很重要,里边放的都是配置文件,以后是可以复用的。同时你看到在.vscode文件夹下生一个新的文件c_cpp_properties.json,这个文件中是关于C/C++的配置属性。简单看一下文件
c_cpp_properties.json文件的内容:{"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG","UNICODE","_UNICODE"],"windowsSdkVersion": "10.0.22621.0","compilerPath": "C:/mingw64/bin/gcc.exe","cStandard": "c17","cppStandard": "c++17","intelliSenseMode": "gcc-x64"}],"version": 4 }继续下一步。
4.4 创建执行任务:tasks.json
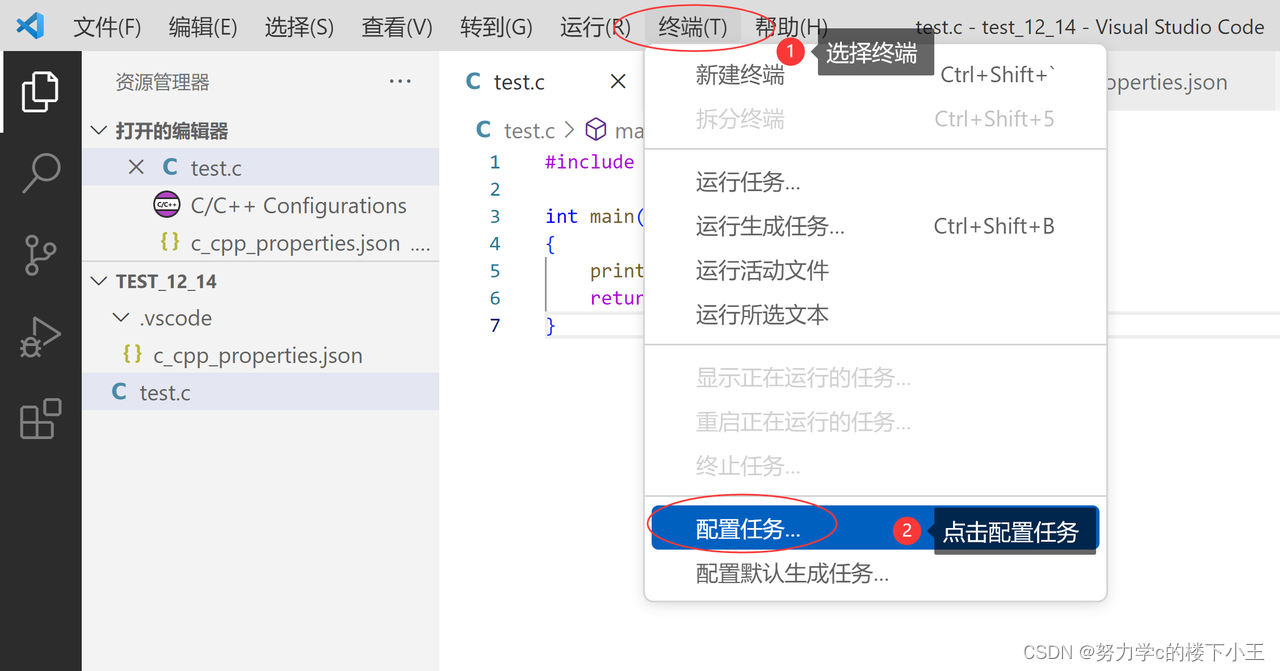
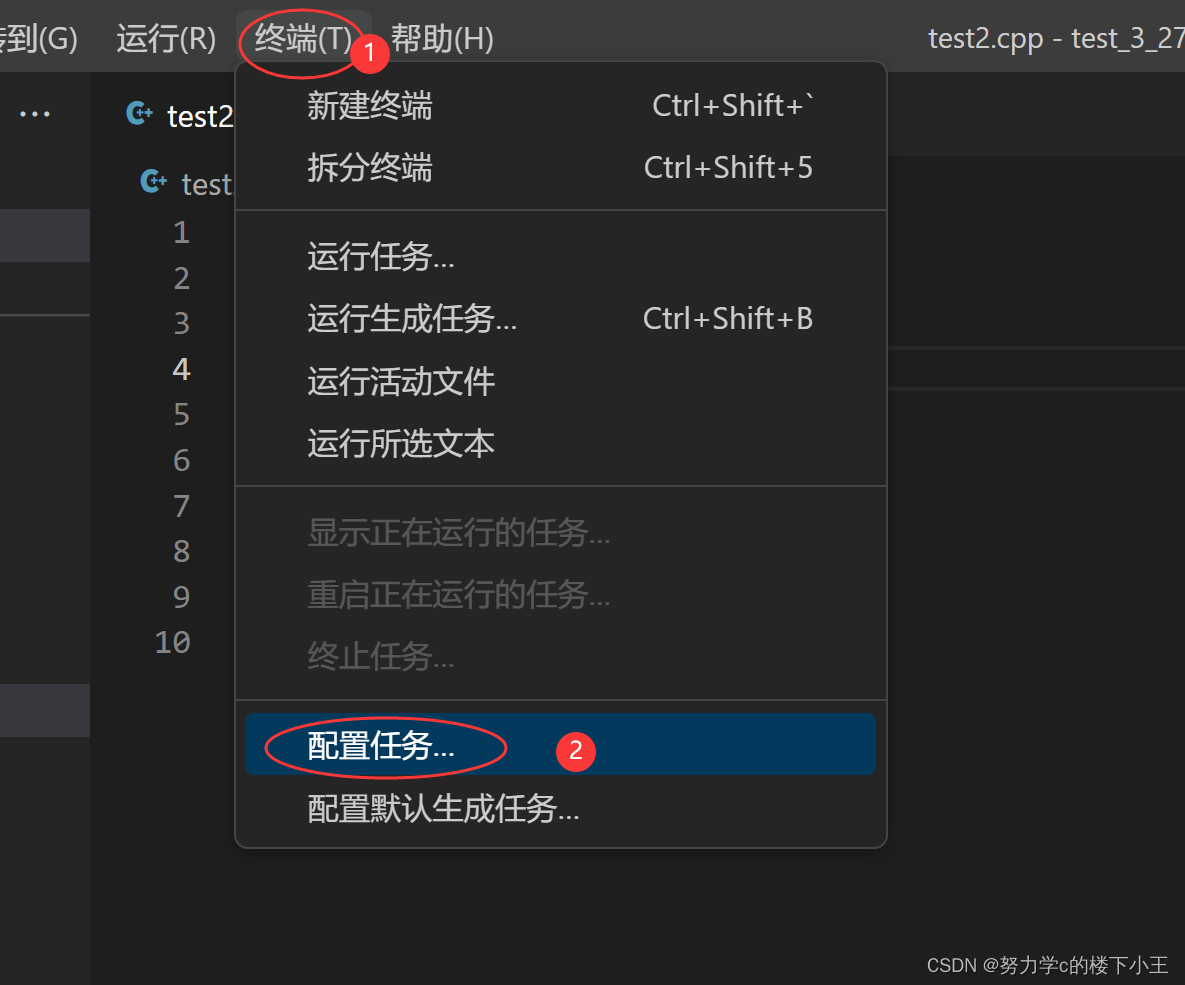
要编译代码,我们接下来,在终端中:配置任务,如下图:

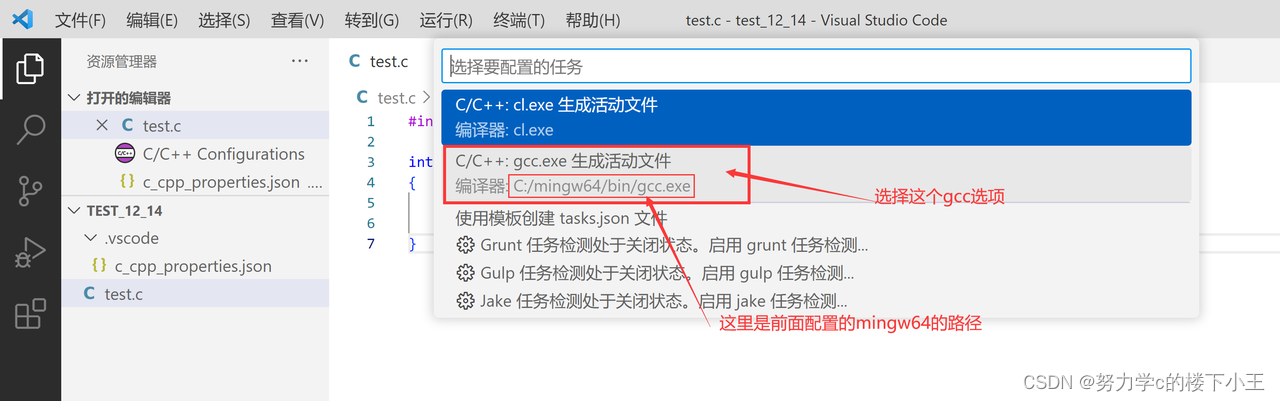
在弹出的页面中,选择【C/C++:gcc.exe 生成活动文件】

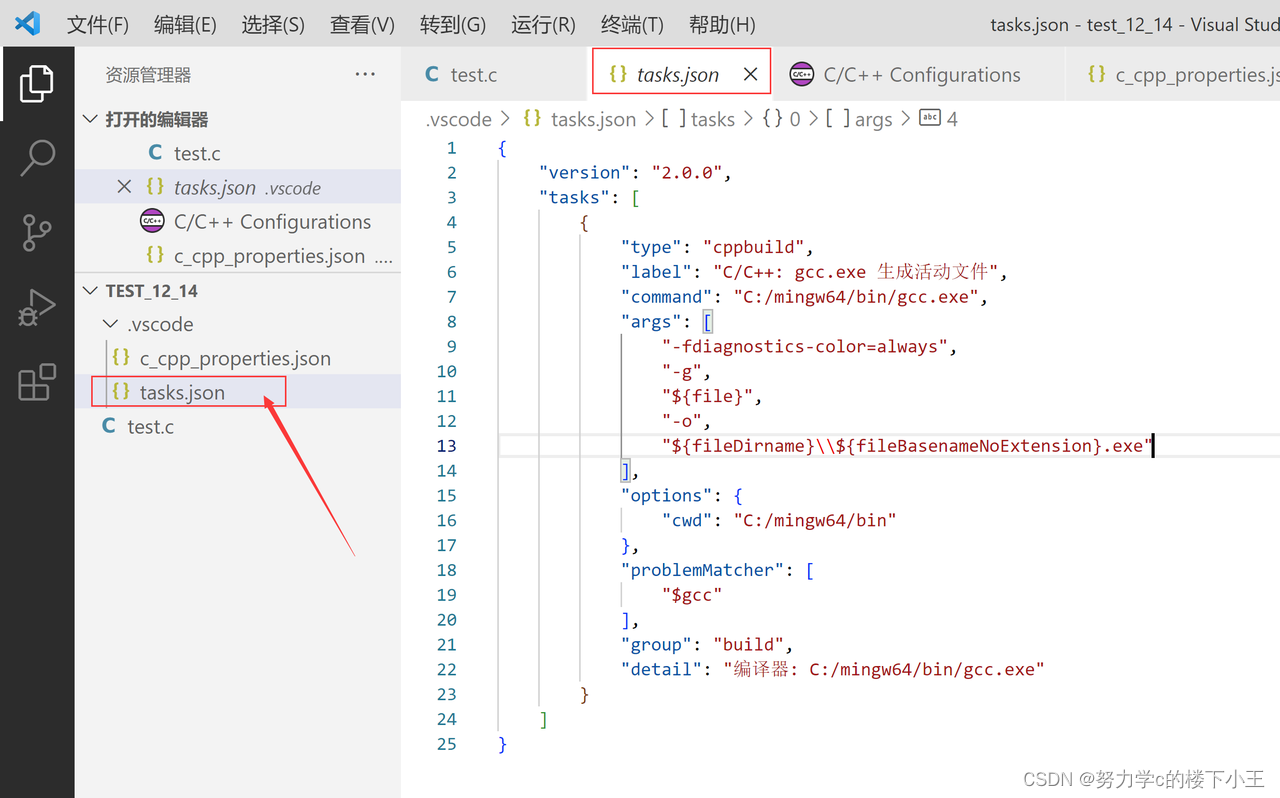
这时就生成了一个tasks.json文件,这个文件是专门是用来执行代码的编译任务的。

这里我们可以简单看一下tasks.json文件内容
{"version": "2.0.0","tasks": [{"type": "cppbuild","label": "C/C++: gcc.exe 生成活动文件","command": "C:/mingw64/bin/gcc.exe", //这里是指定编译器"args": ["-fdiagnostics-color=always","-g","${file}", //被编译的文件"-o","${fileDirname}\\${fileBasenameNoExtension}.exe"//指定生成的可执行文件的路径],"options": {"cwd": "C:/mingw64/bin"},"problemMatcher": ["$gcc"],"group": "build","detail": "编译器: C:/mingw64/bin/gcc.exe"}] }4.5 编译+执行
4.5.1 编译
完成了上述的步骤,我们就准备好了所有的准备,接下来就可以编译并生成可执行程序了。
具体操作如下:
-
鼠标点在要编译的C语言代码中
-
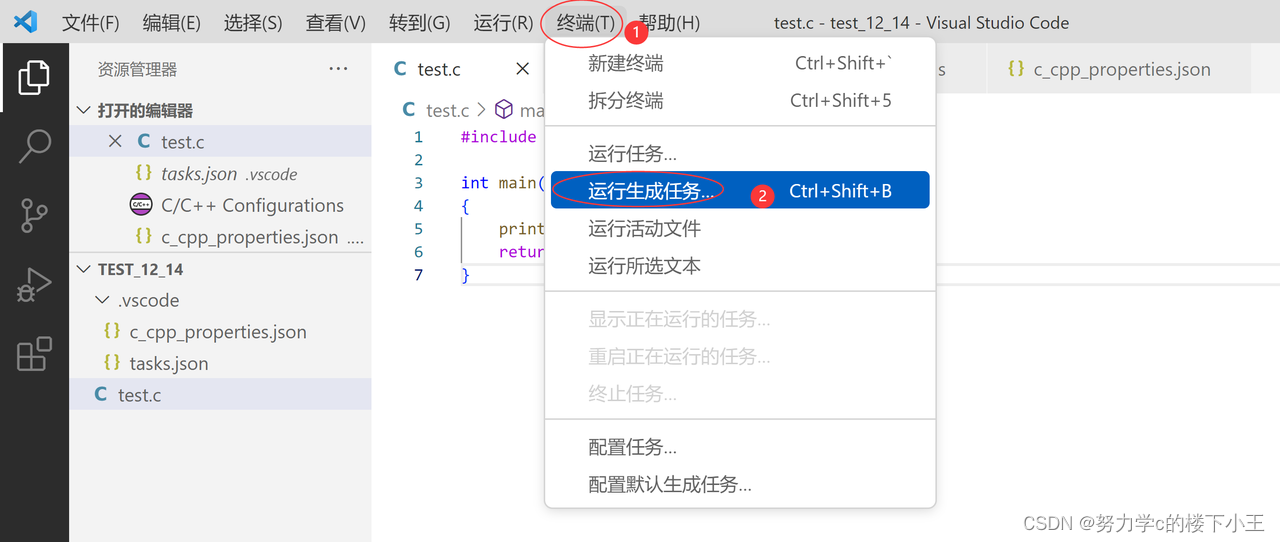
然后执行【终端】->【运行生成任务】

-
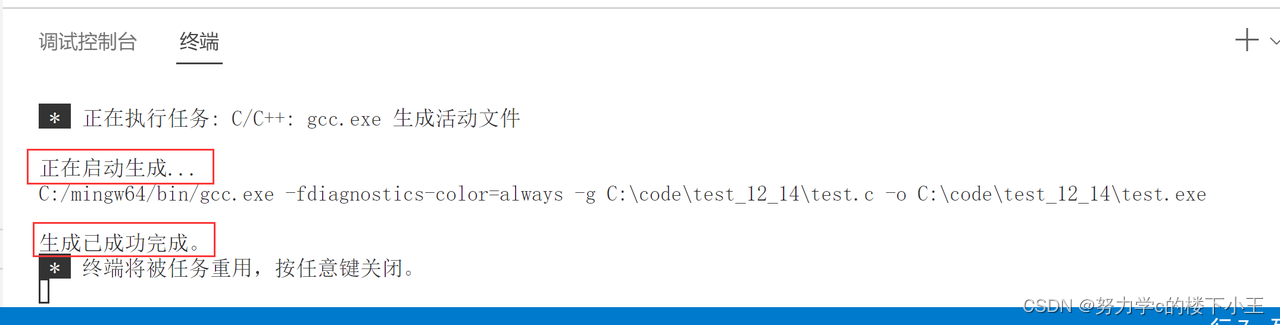
如果一切正常的话,我们能看到【终端】提示,就说明编译成功了。
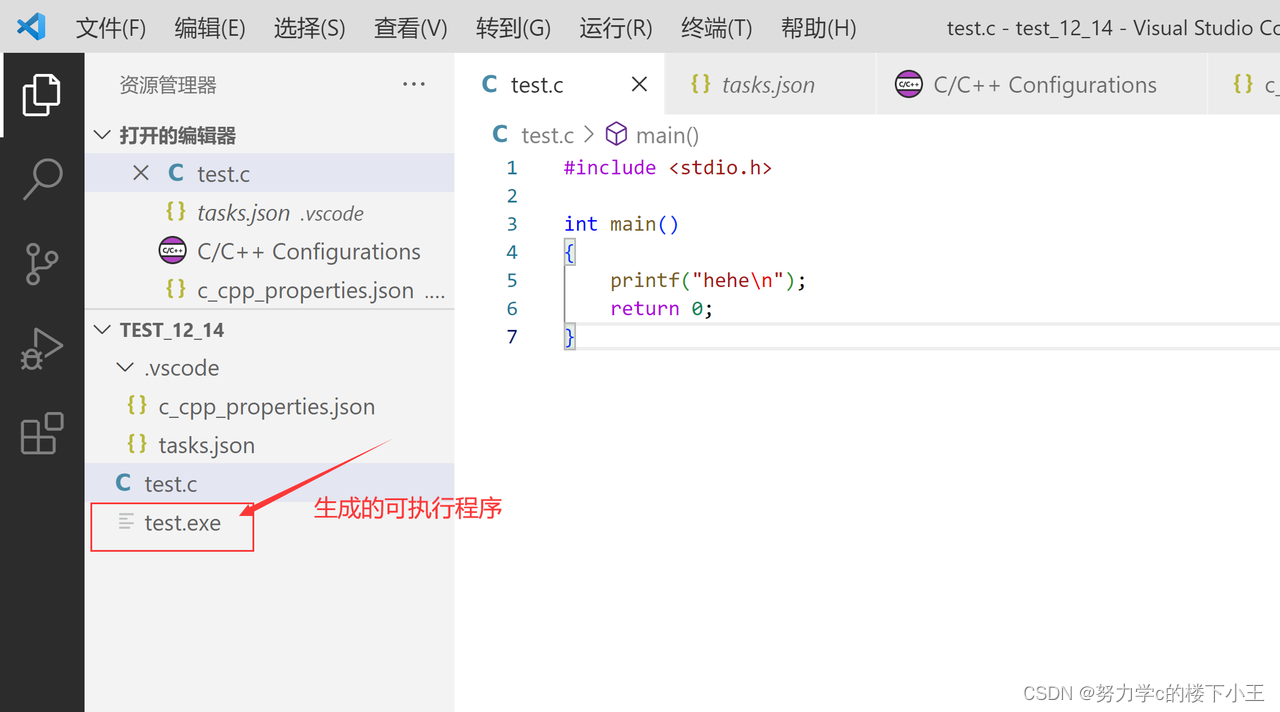
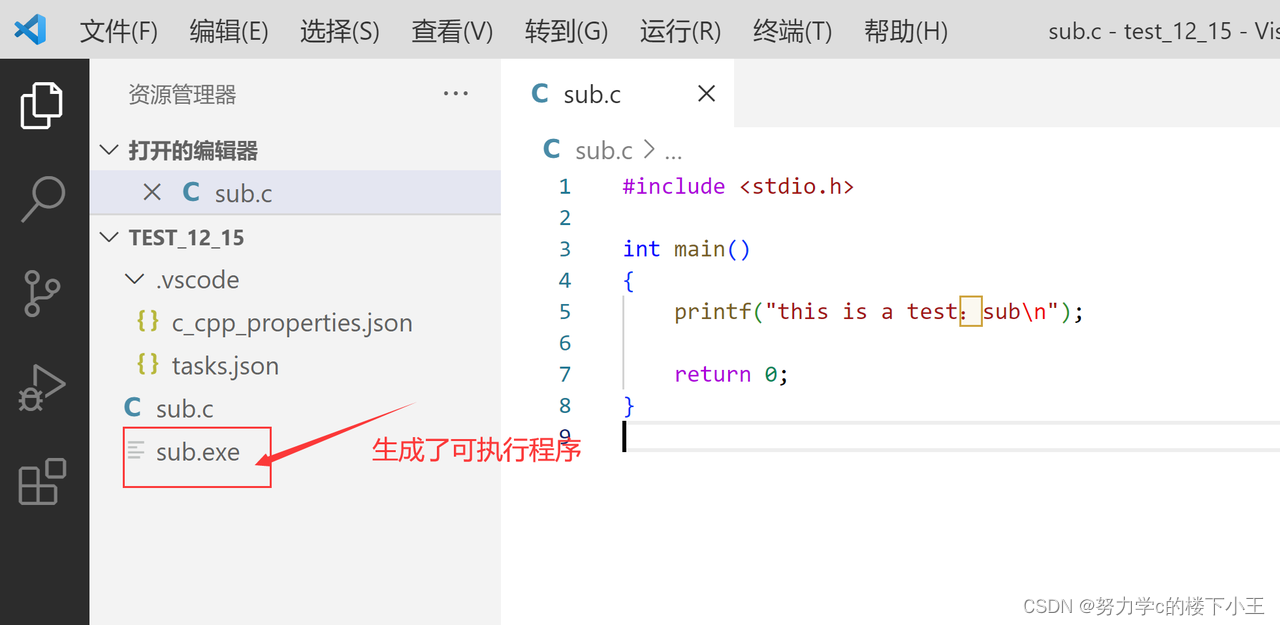
这是我们在资源管理器中也能看到生成的.exe文件了。
4.5.2 执行
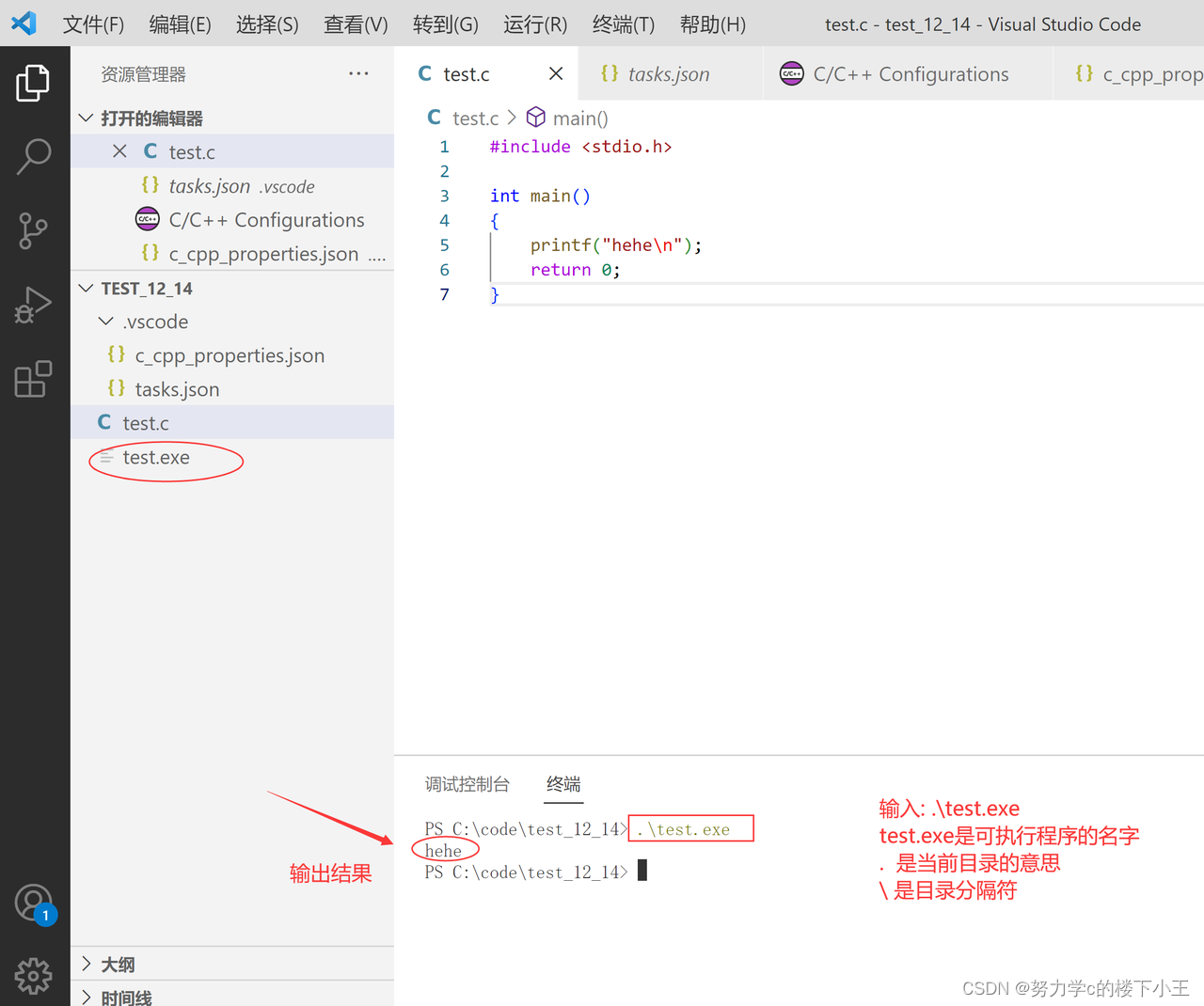
按键盘的ctrl+`快捷键,打开VSCode自带的终端,就可以运行代码了。
这时输入:.\可执行程序的名字,即可以执行代码,如下图:
到这里单个文件的编译和运行就已经成功搞定了。
4.6 再写一个代码怎么办?
方法1:
-
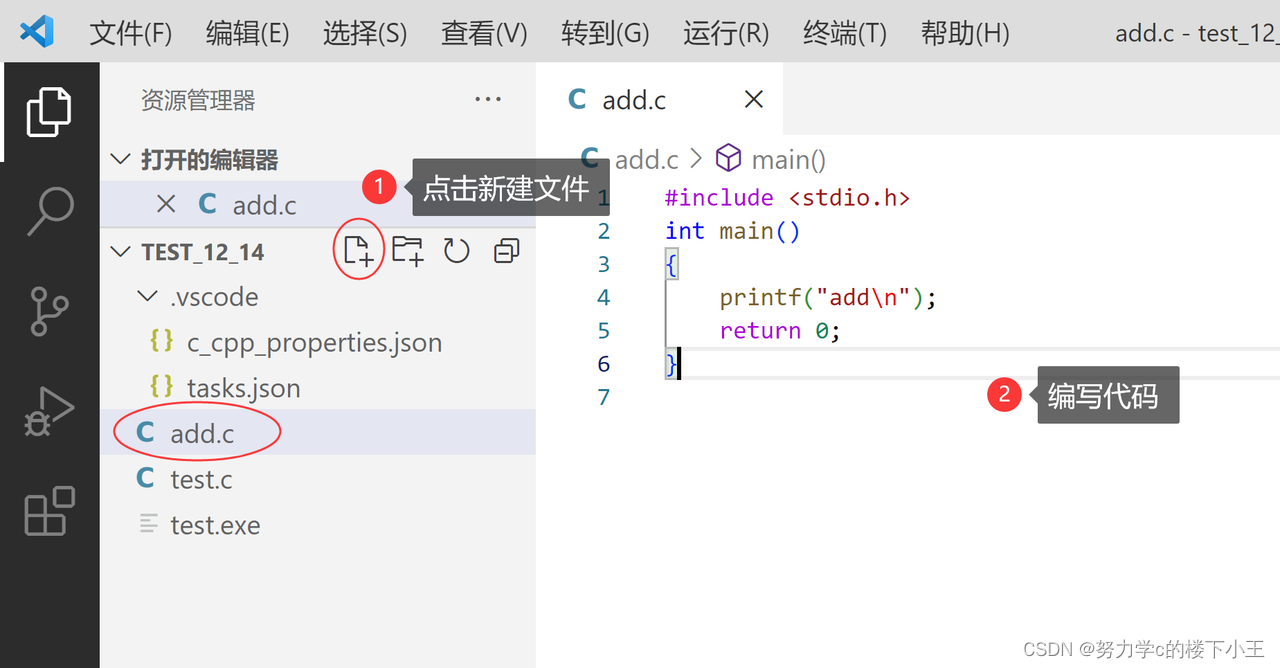
新建文件
如果你的代码还是单独的一个.c文件,在当前打开文件夹中就可以编写,那直接在当前打开的文件中新建.c源文件,编写代码,对当前的代码,直接执行【终端】->【运行生成任务】
-
然后,执行【终端】->【运行生成任务】

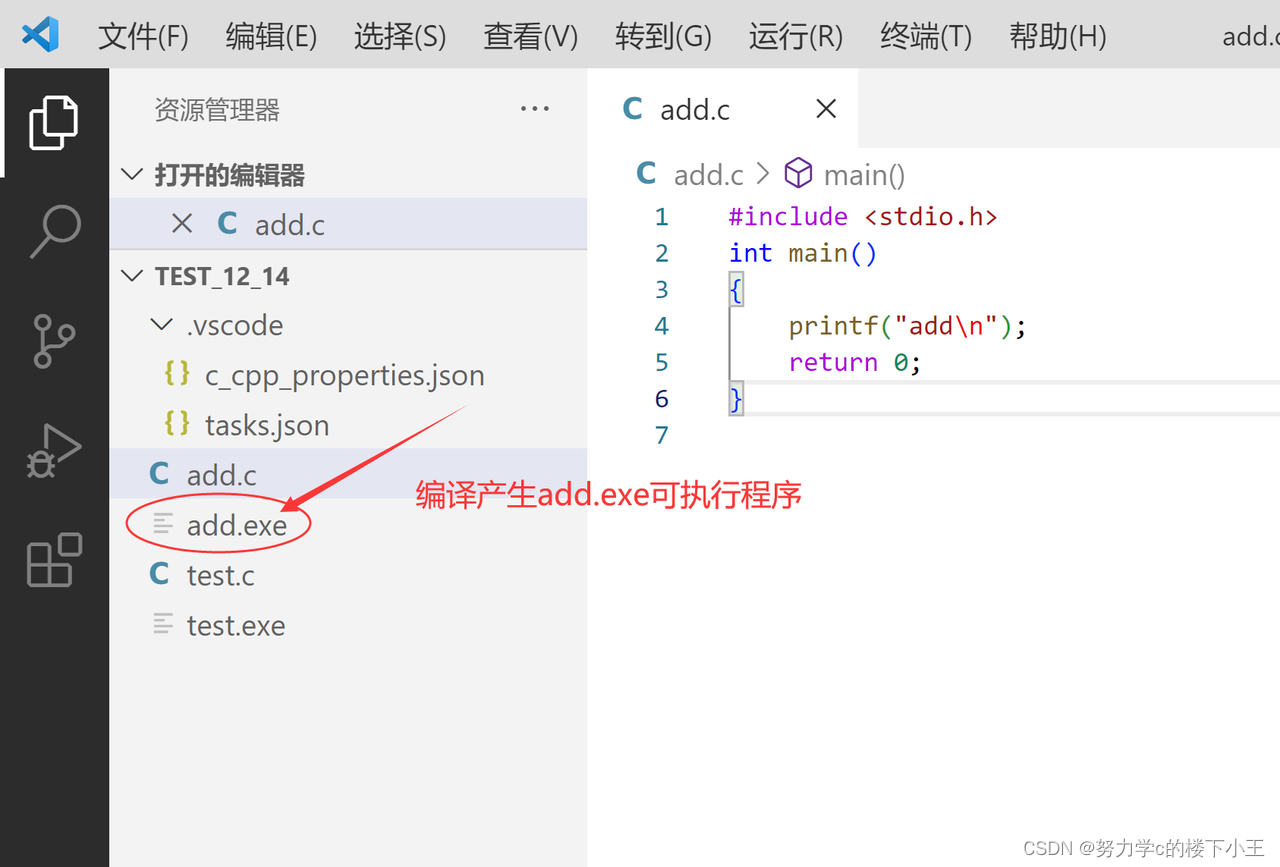
可执行程序生成:
按照4.4.2的方式运行即可。
方法2:
如果你要写的代码需要单独文件夹管理,那就再次打开新的文件夹来编写代码,编译和执行了。
比如:新的代码需要放在test_12_15的文件夹中管理
-
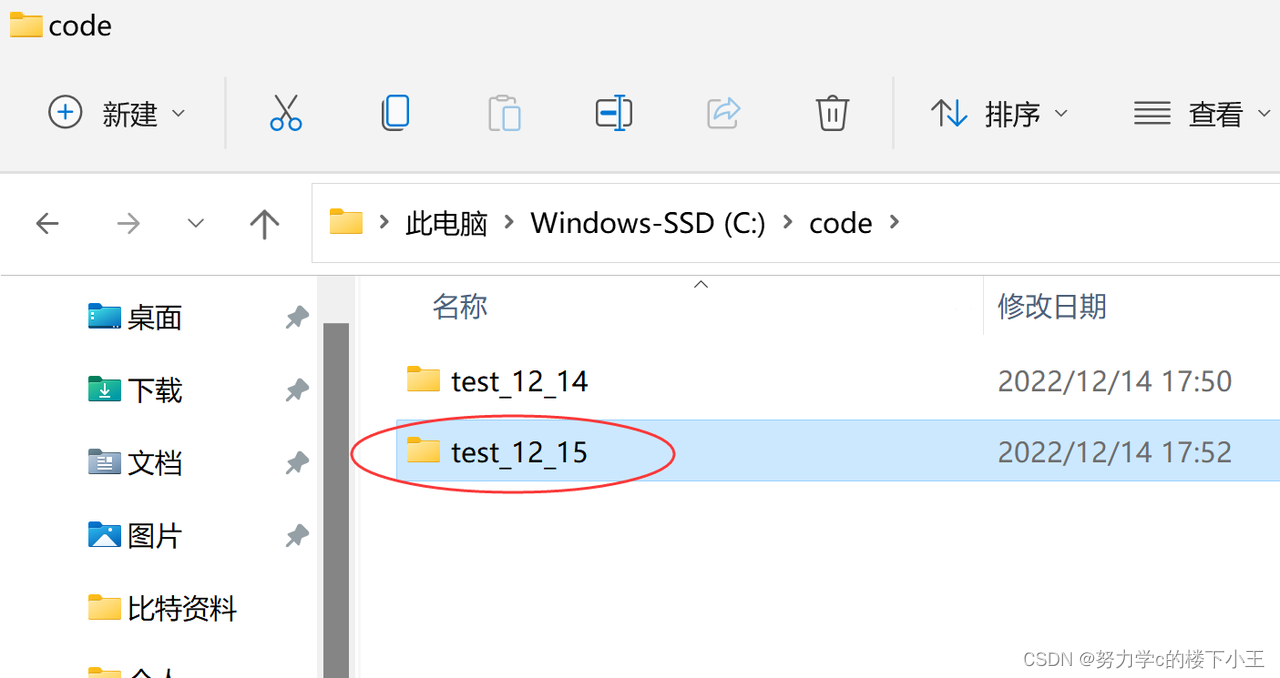
新建文件夹test_12_15

-
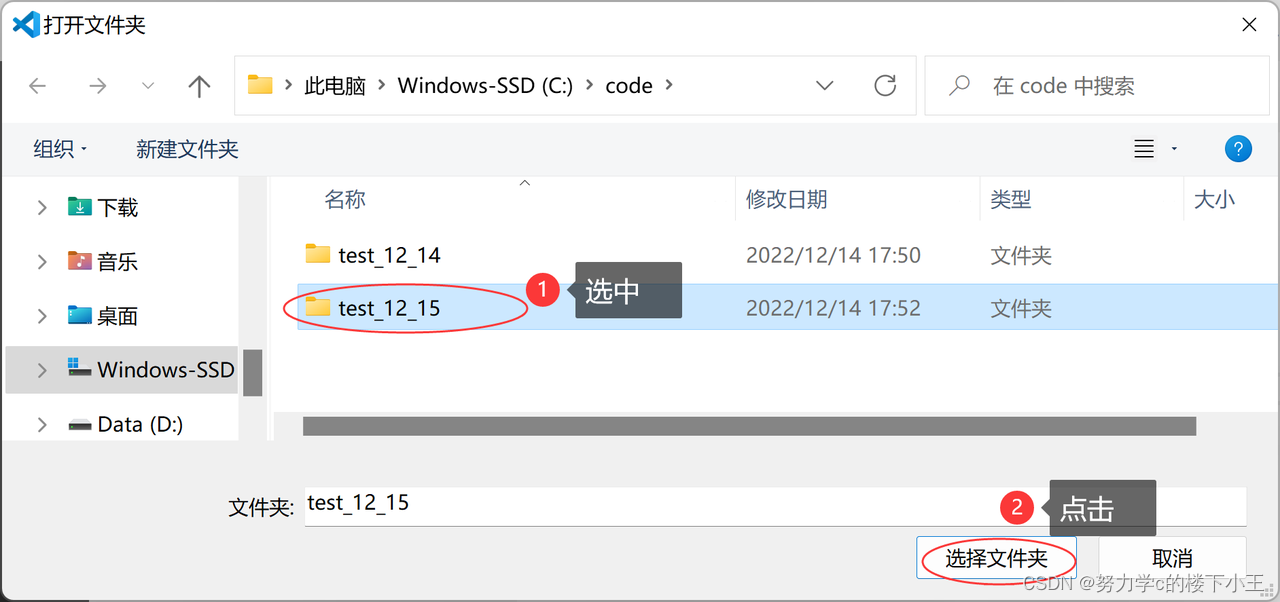
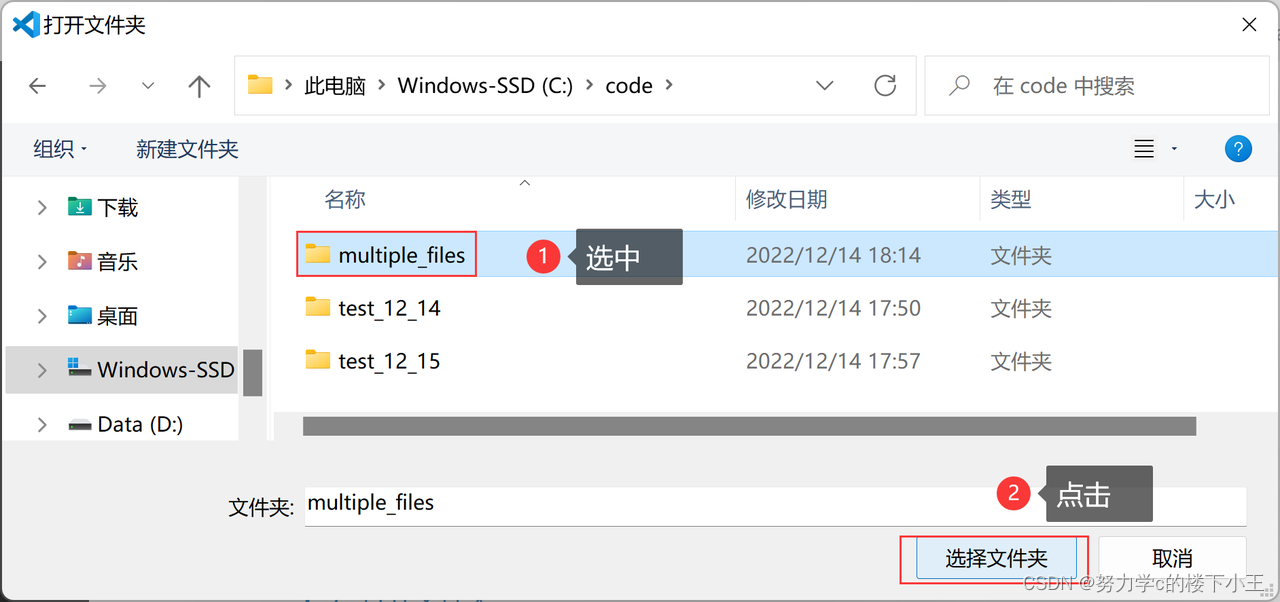
打开文件夹选择test_12_15

-
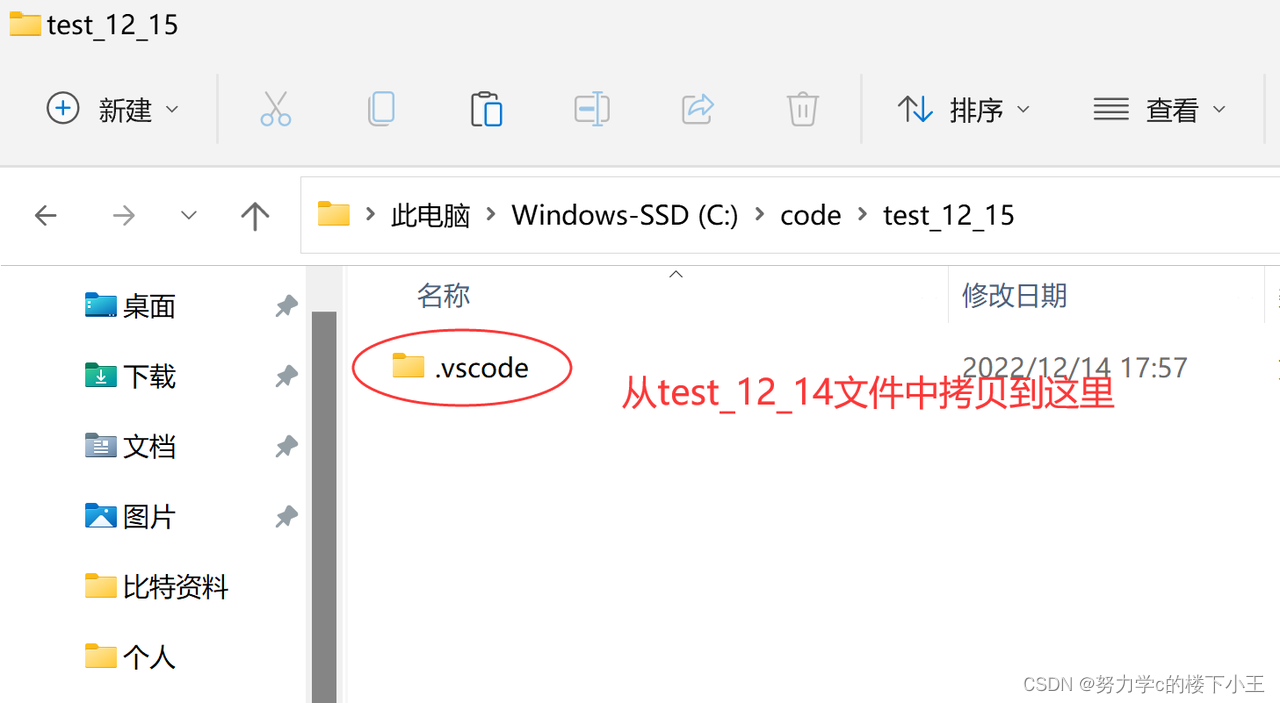
将之前项目中的.vscode文件夹拷贝到test_12_15文件夹下

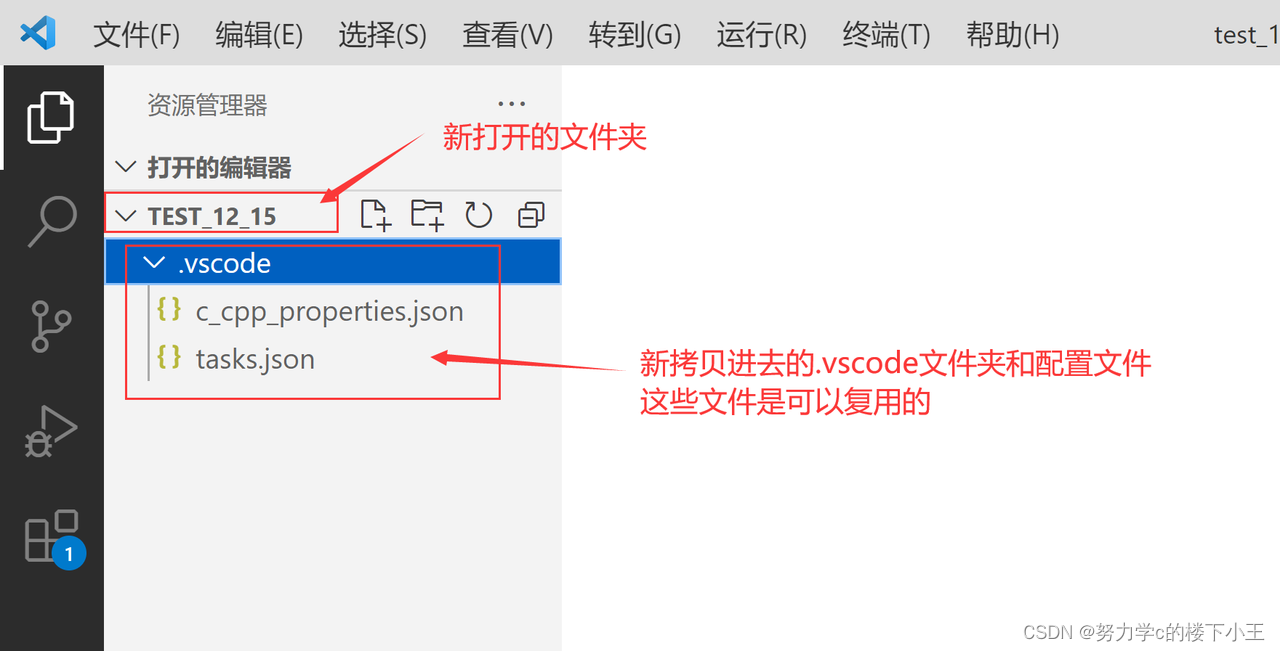
拷贝进去后资源管理器中的展示信息:
-
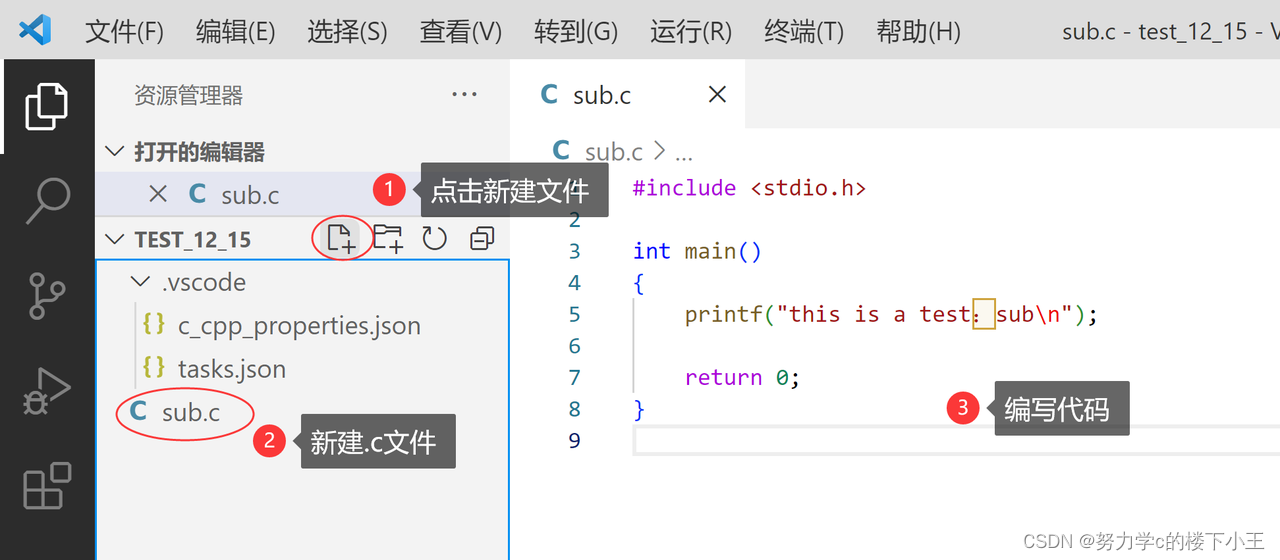
新建.c文件写代码

-
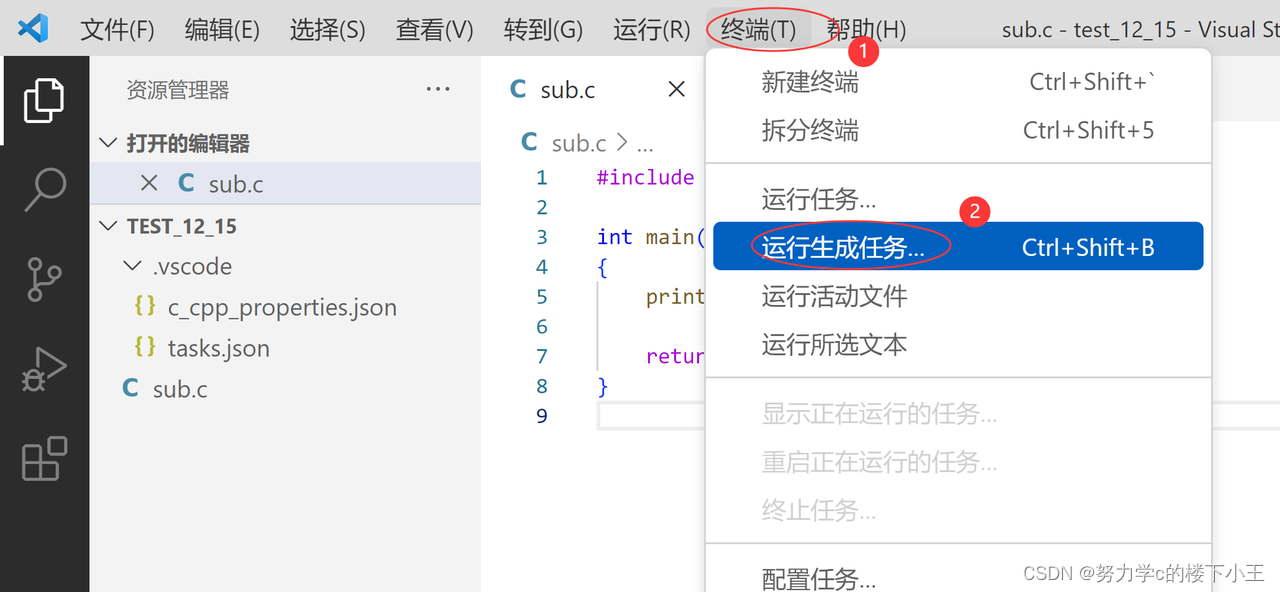
然后,执行【终端】->【运行生成任务】


这样就可以生成对应的可执行程序了。
按照4.4.2的方式运行即可。
4.7 一个工程中有多个.c文件需要编译怎么办?
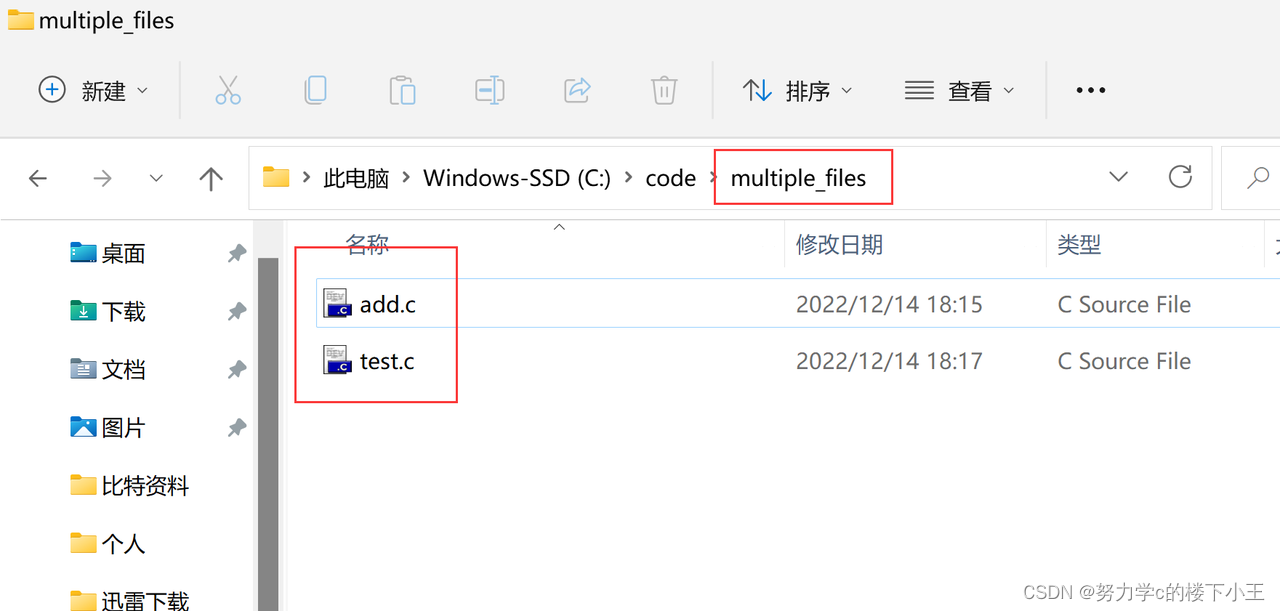
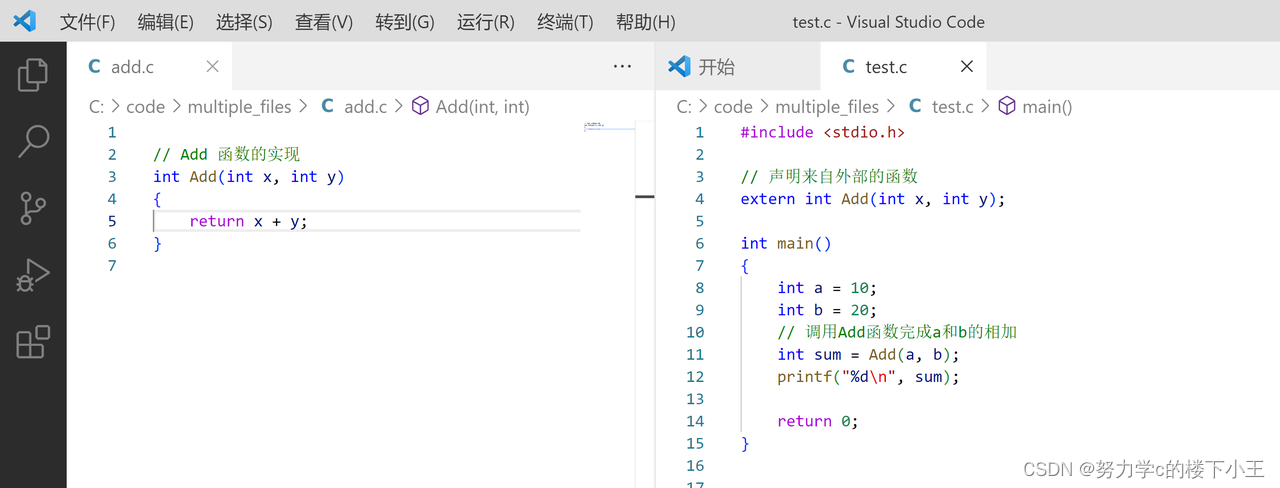
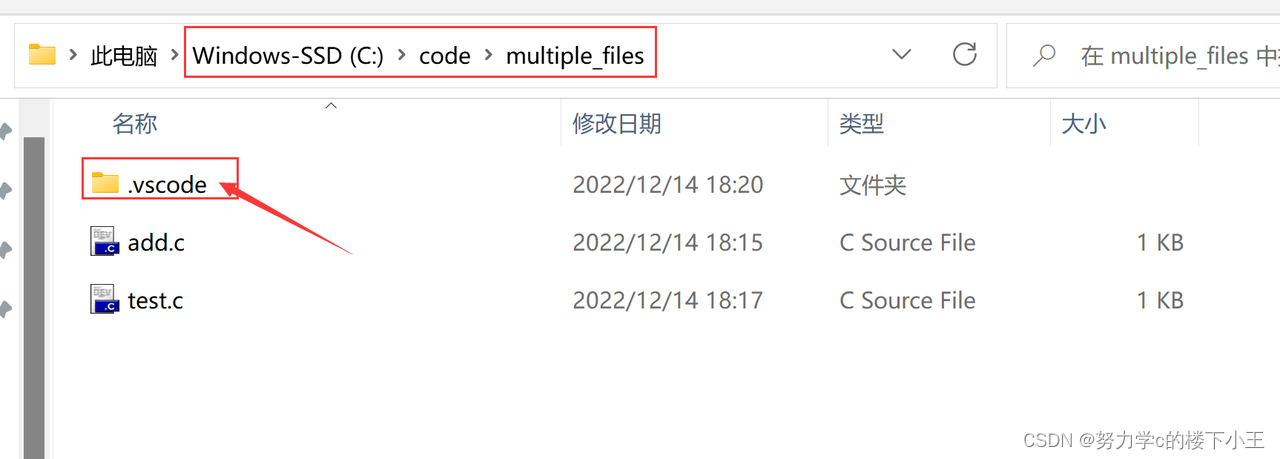
假设我们有一个工程multiple_files,下面有多个文件需要编译,如下图:
代码如下:
要对这样的工程编译那怎么做呢?
-
打开文件夹

-
拷贝旧项目中的一份.vscode文件夹
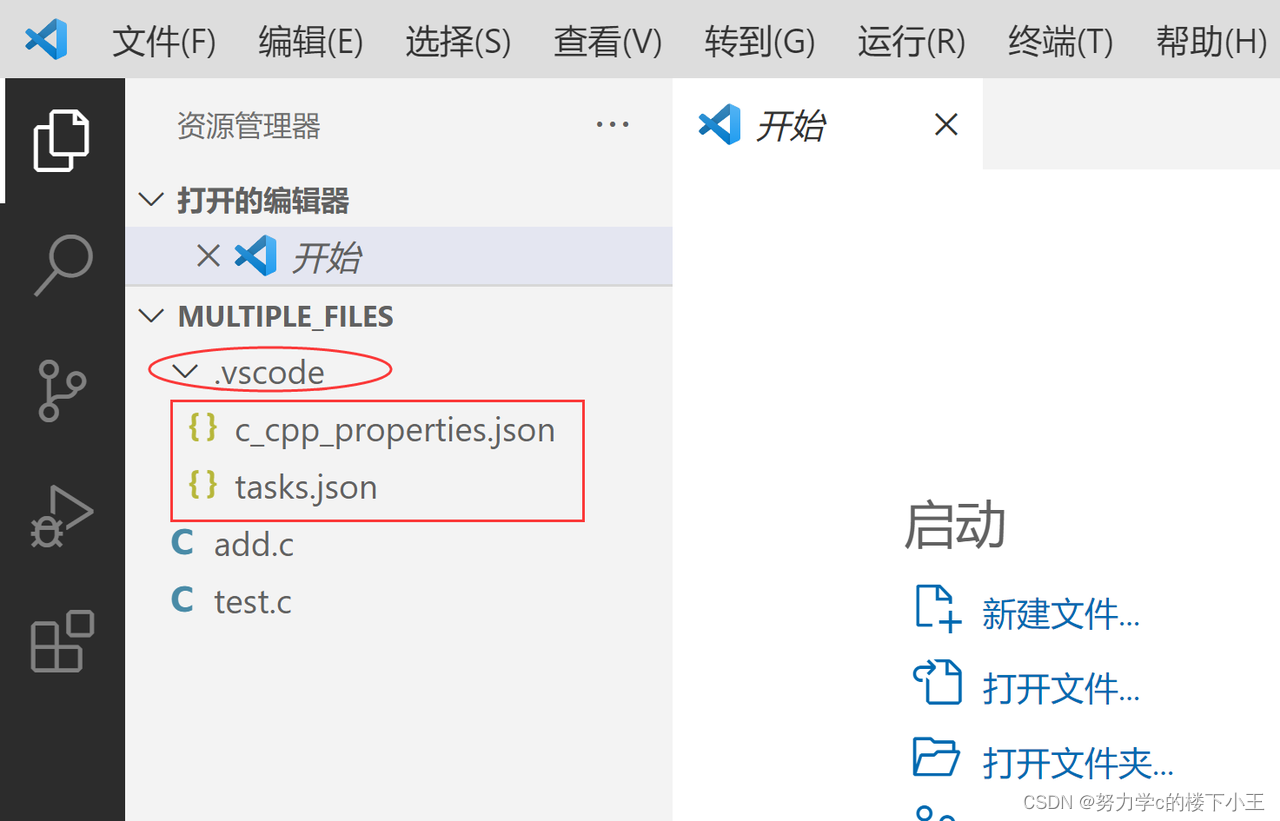
拷贝放在文件夹下:
在VSCode中的展示效果:
-
改造tasks.json并构建验证结果
要能够编译一个文件中的多个文件,需要定制tasks.json文件的内容
编译多个源代码文件:
-
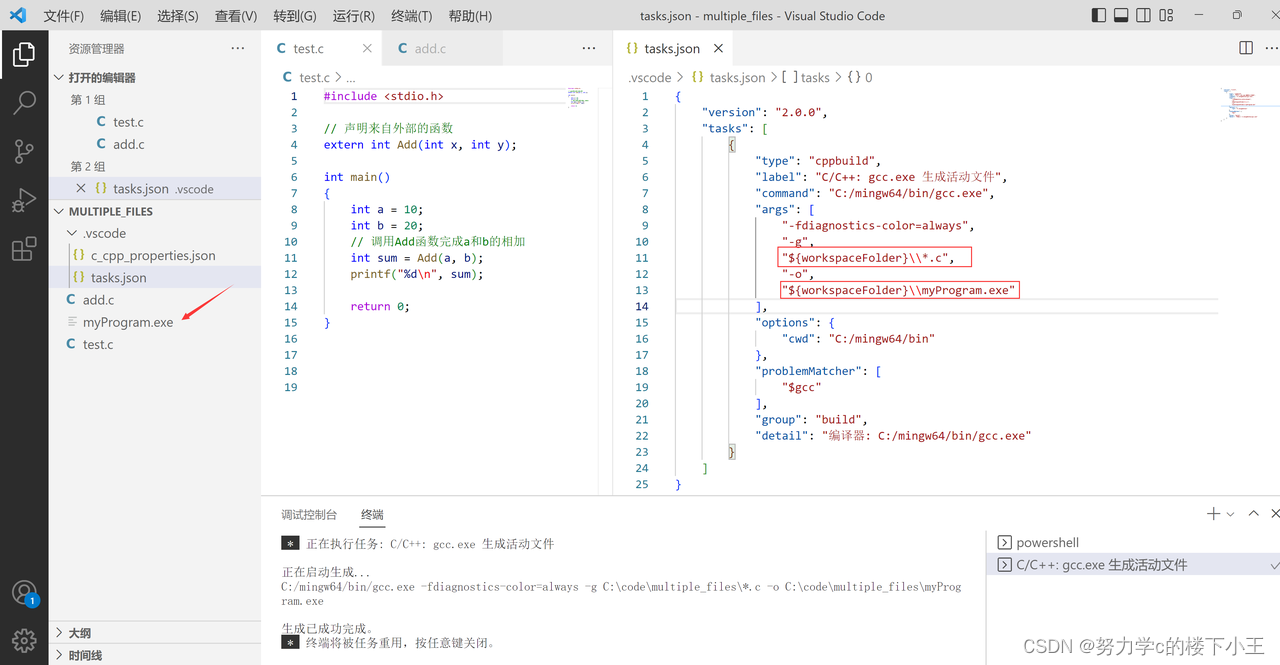
通过把"${file}"修改为"${workspaceFolder}\\*.c",可以构建当前工作区中的所有C文件。
-
通过把"${file}"修改为"${workspaceFolder}\\*.cpp",可以构建当前工作区中的所有C++文件。
修改编译输出的文件名:
-
通过把"KaTeX parse error: Can't use function '$' in math mode at position 16: {fileDirname}\\$̲{fileBasenameNo…{workspaceFolder}\myProgram.exe",可以把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名。参看演示效果1。
-
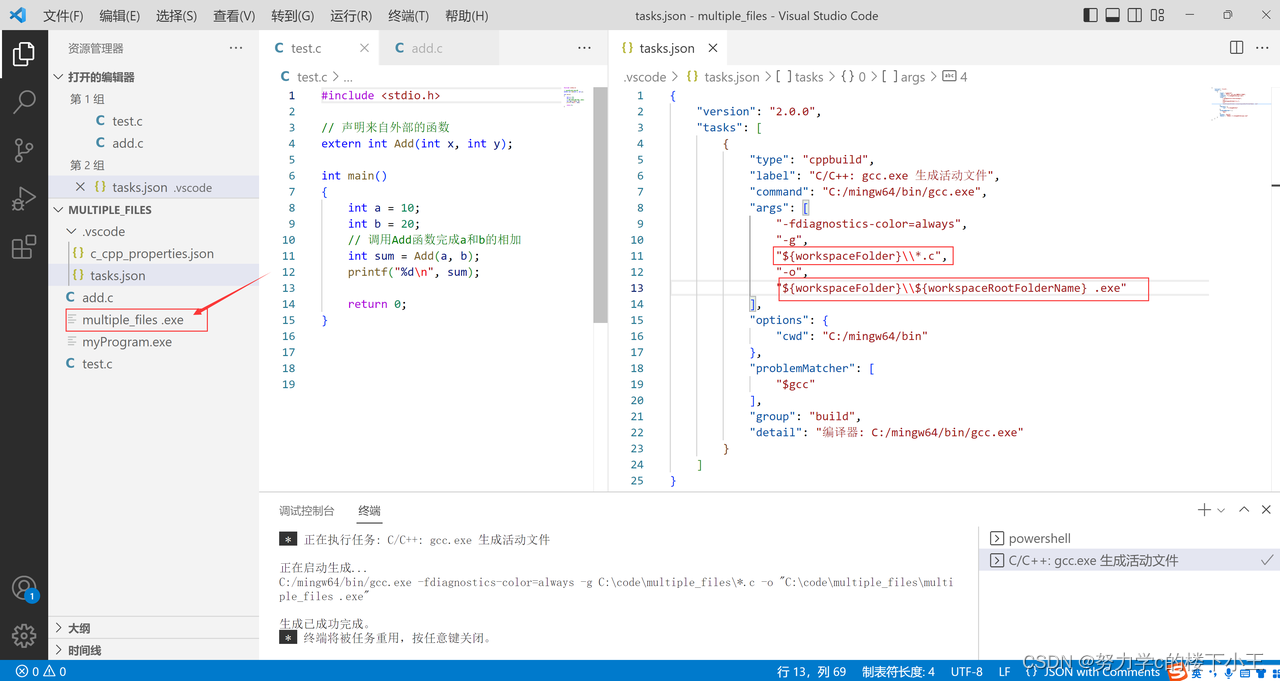
通过把"KaTeX parse error: Can't use function '$' in math mode at position 16: {fileDirname}\\$̲{fileBasenameNo…{workspaceFolder}\${workspaceRootFolderName} .exe",可以把编译输出的文件名为:打开的工作区文件夹名字.exe。参看演示效果2。
演示效果1:
演示效果2:
-
执行
按照4.4.2的方式运行即可。
-
VSCode 怎么写C++的代码呢?
5.1 配置 g++.exe 为编译器
鼠标点在.cpp 的源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择:【C/C++:编辑配置(UI)】,然后进入设置页面。
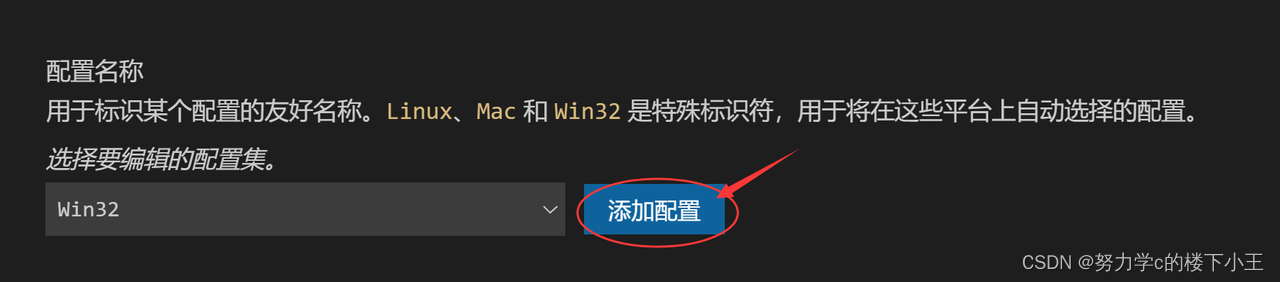
找到配置名称,这里我们再添加一个C++的配置,点击【添加配置】
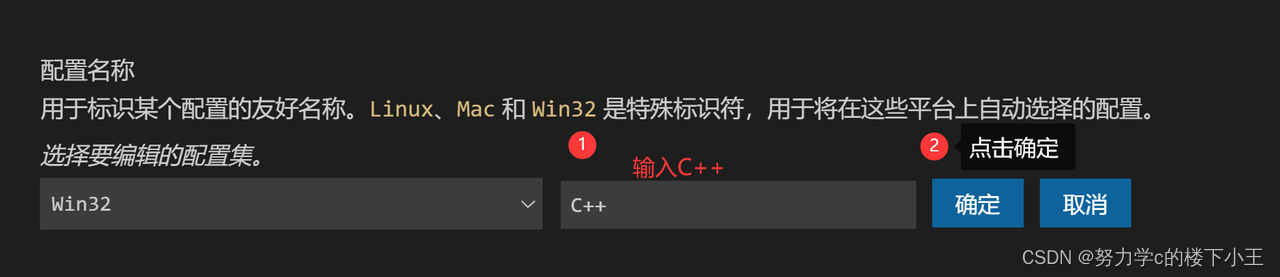
输入:C++,当然你也可以根据自己的喜好命名,然后点击【确定】。
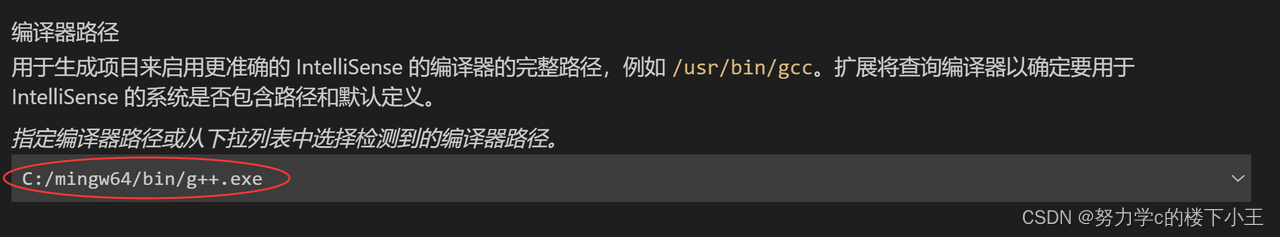
编译器路径,根据自己的mingw64的路径,g++.exe,我的环境如下所示:
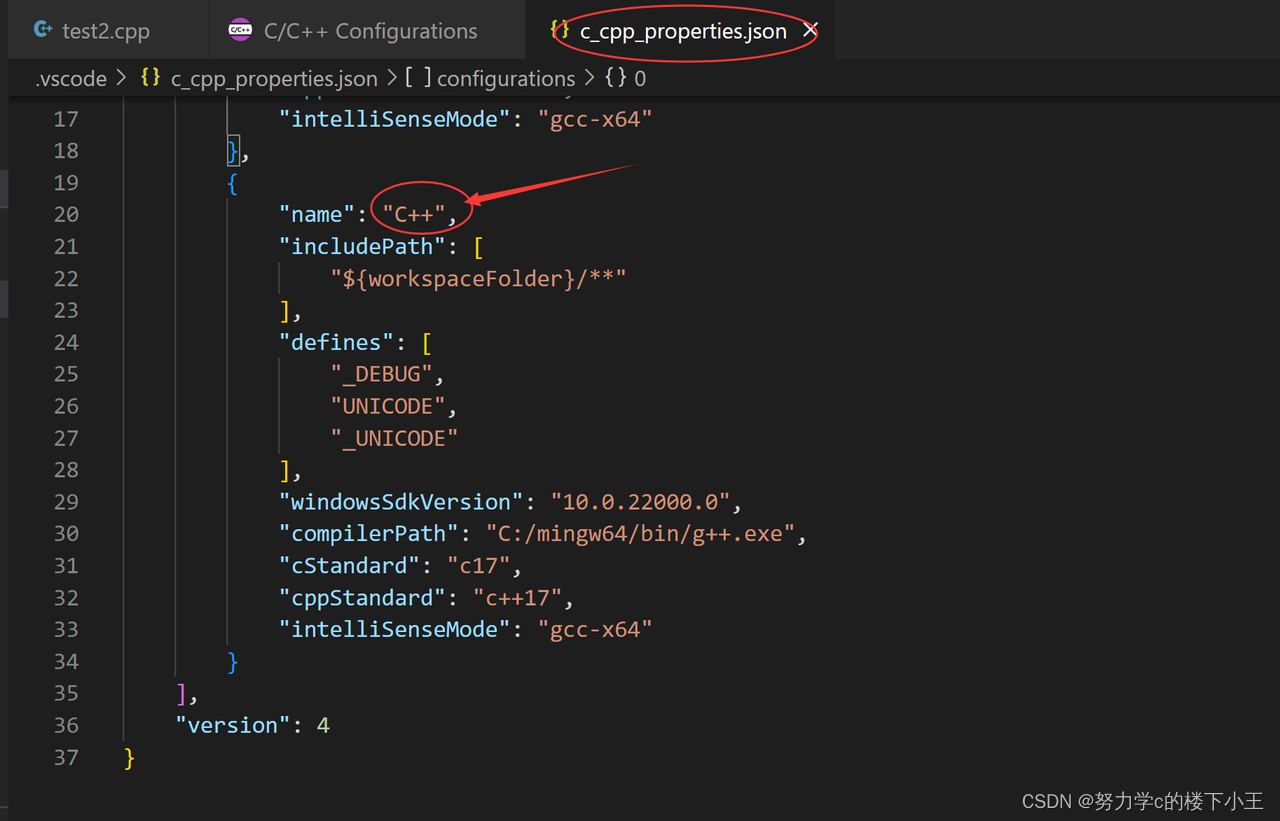
这时在c_cpp_properties.json文件中就能看到一个名字叫:C++的配置。
5.2 生成C++源文件编译的tasks信息
点中.cpp的文件,菜单中在终端下:配置任务,如下图:
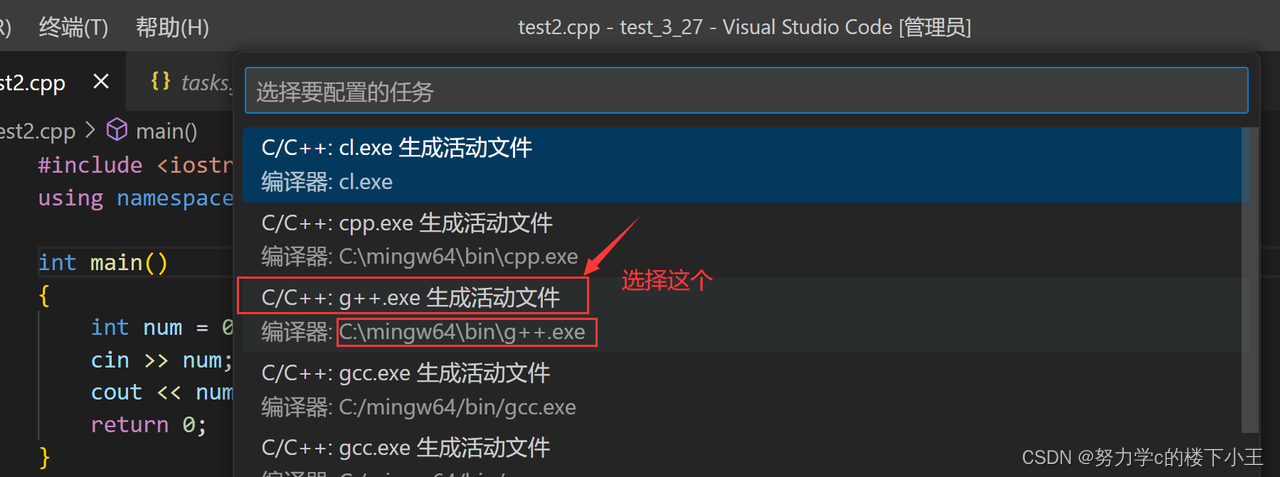
在弹出的页面中,选择【C/C++:g++.exe 生成活动文件】
这时你就看到了,在tasks.json文件中多了一个g++的编译配置信息。如下图:
5.3 编译C++ 的代码
完成了上述的步骤,我们就准备好了所有的准备,接下来就可以编译并生成可执行程序了。
具体操作如下:
-
鼠标点在要编译的C++代码中
-
然后执行【终端】->【运行生成任务】

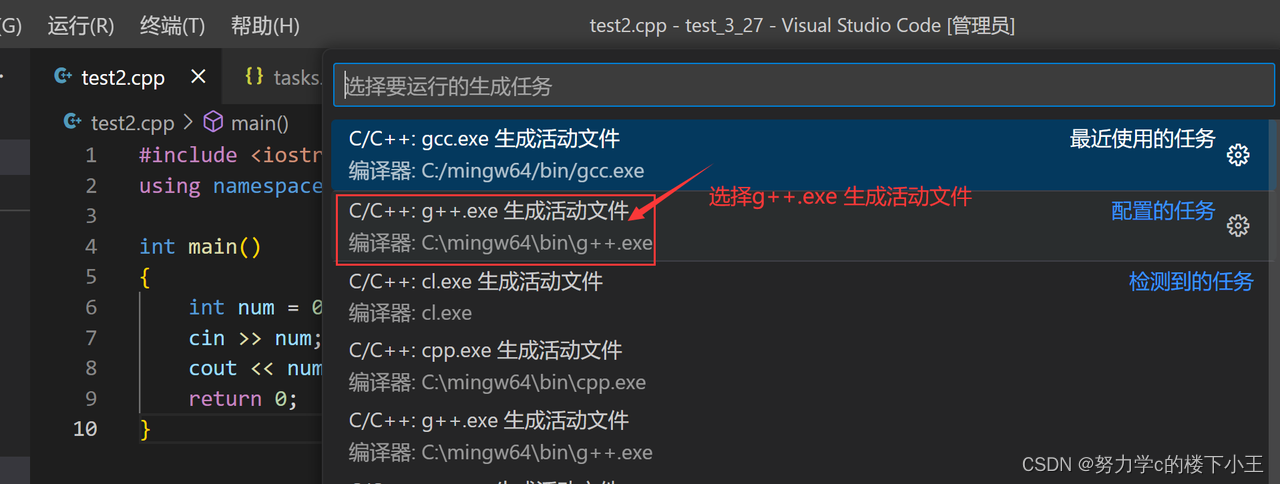
弹出下面的界面,再选择:【C/C++: g++.exe 生成活动文件】
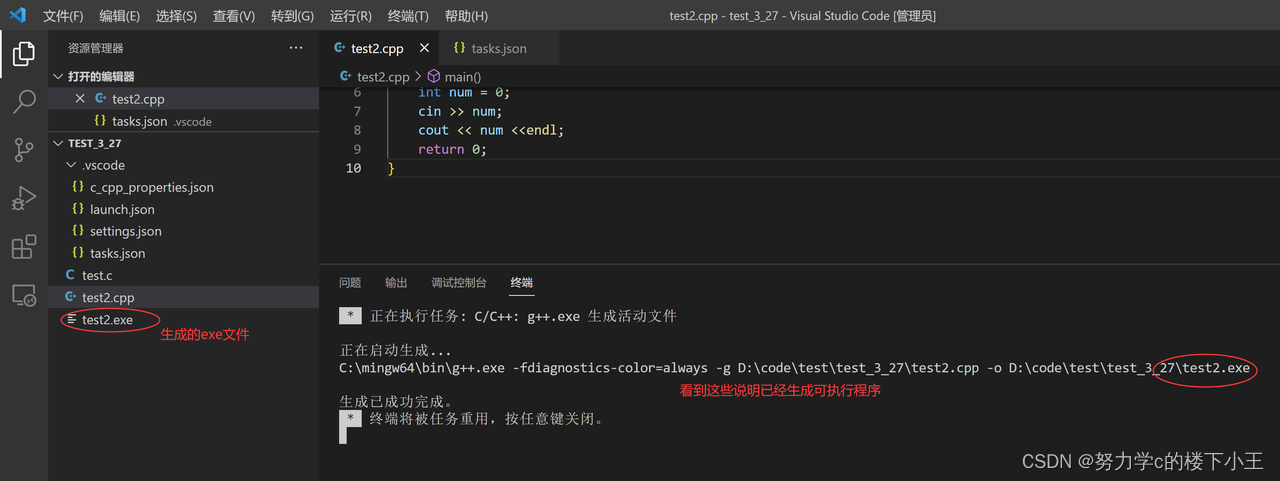
出现下图,就说明生成了可执行程序,就可以运行了
-
VSCode的调试
前面讲解的都是如何去编译代码,当我们生成一个可支持程序的时候,如果遇到了运行时的问题,我们就要想办法调试代码,那VSCode如何调试代码呢?接下来听我细细道来~
其实在VSCode上调试关键也是依赖一个配置文件的叫:launch.json,那我们看看怎么调试。
-
创建launch.json文件
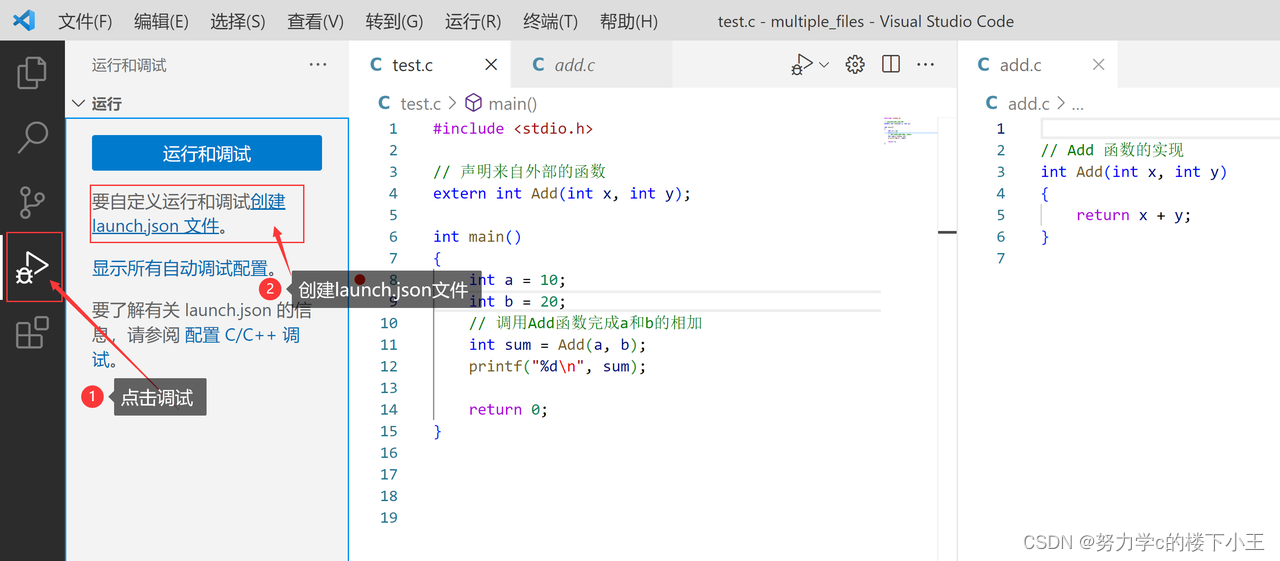
首先点击调试,创建launch.json文件
然后选择【C++(GDB/LLDB)】:
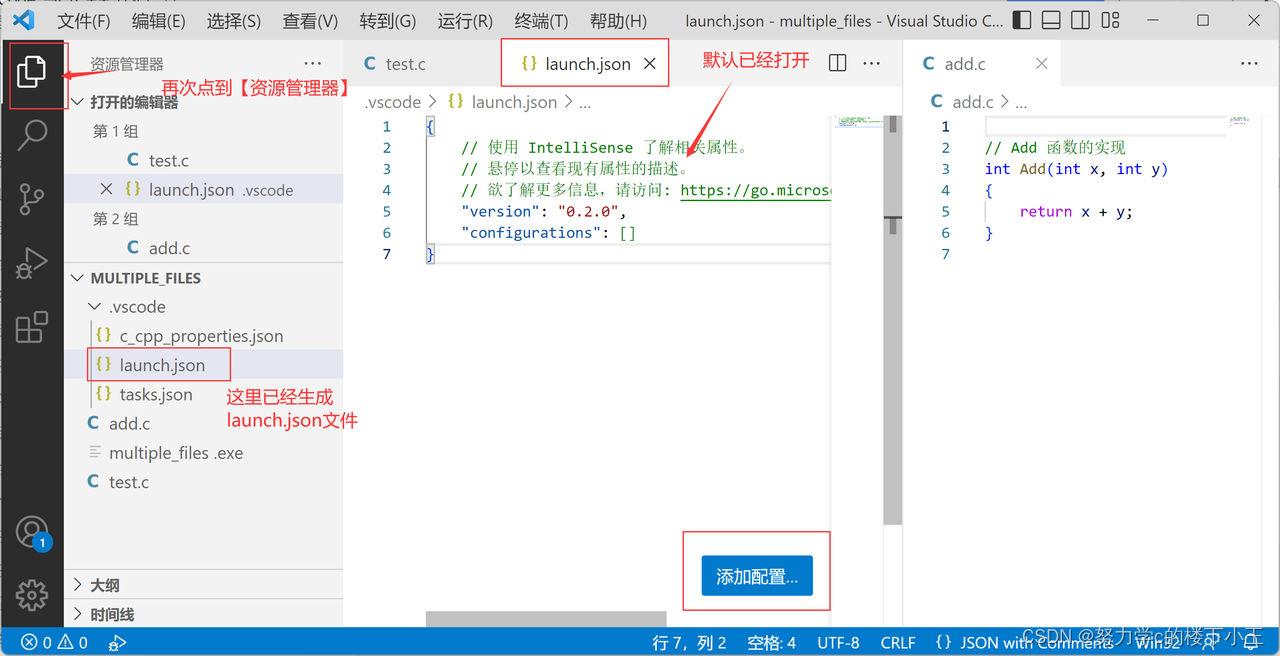
产生了launch.json文件,并默认打开了
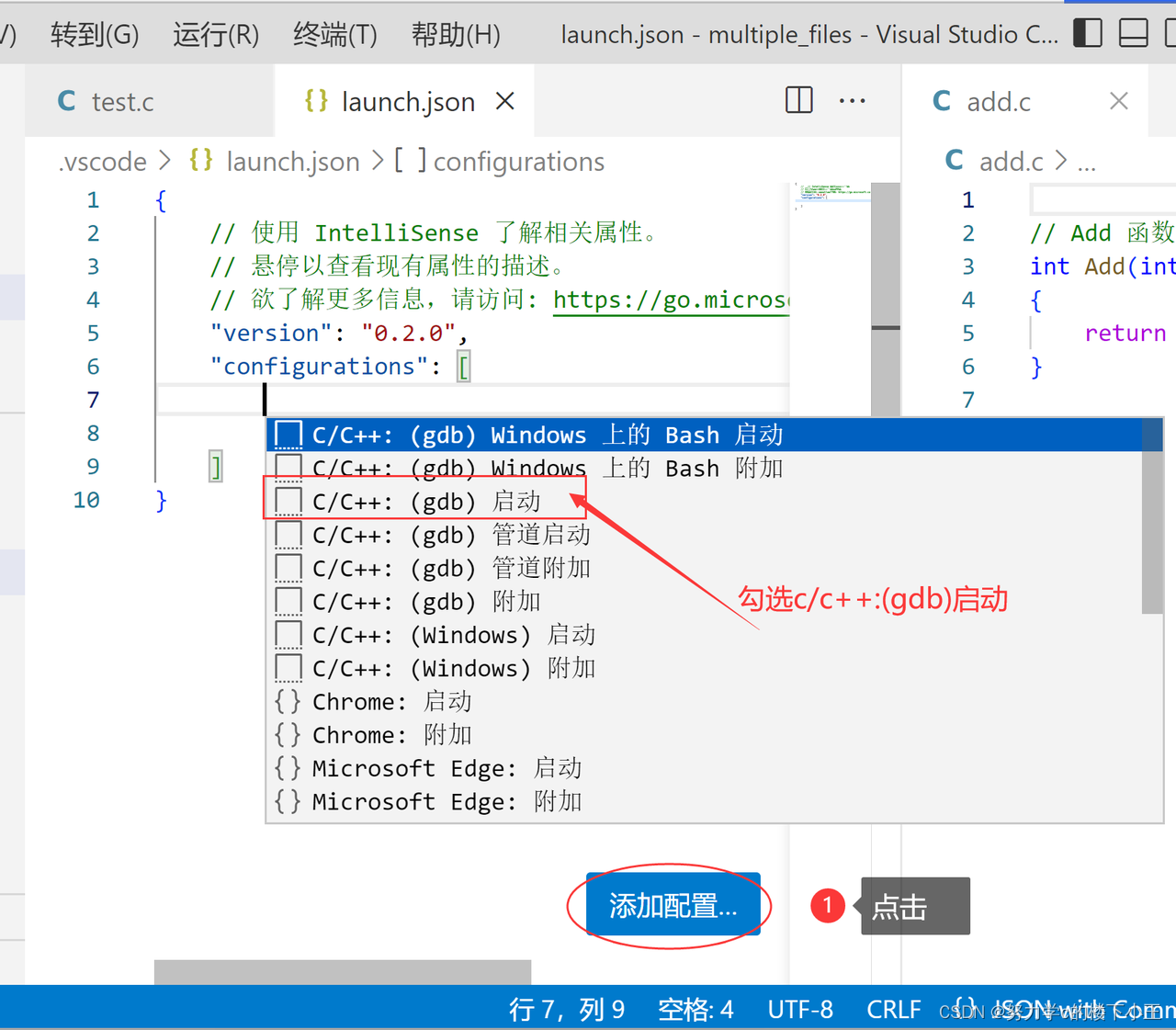
点击laucch.json文件的右下方的【添加配置】,选择【C/C++:(gdb)启动】
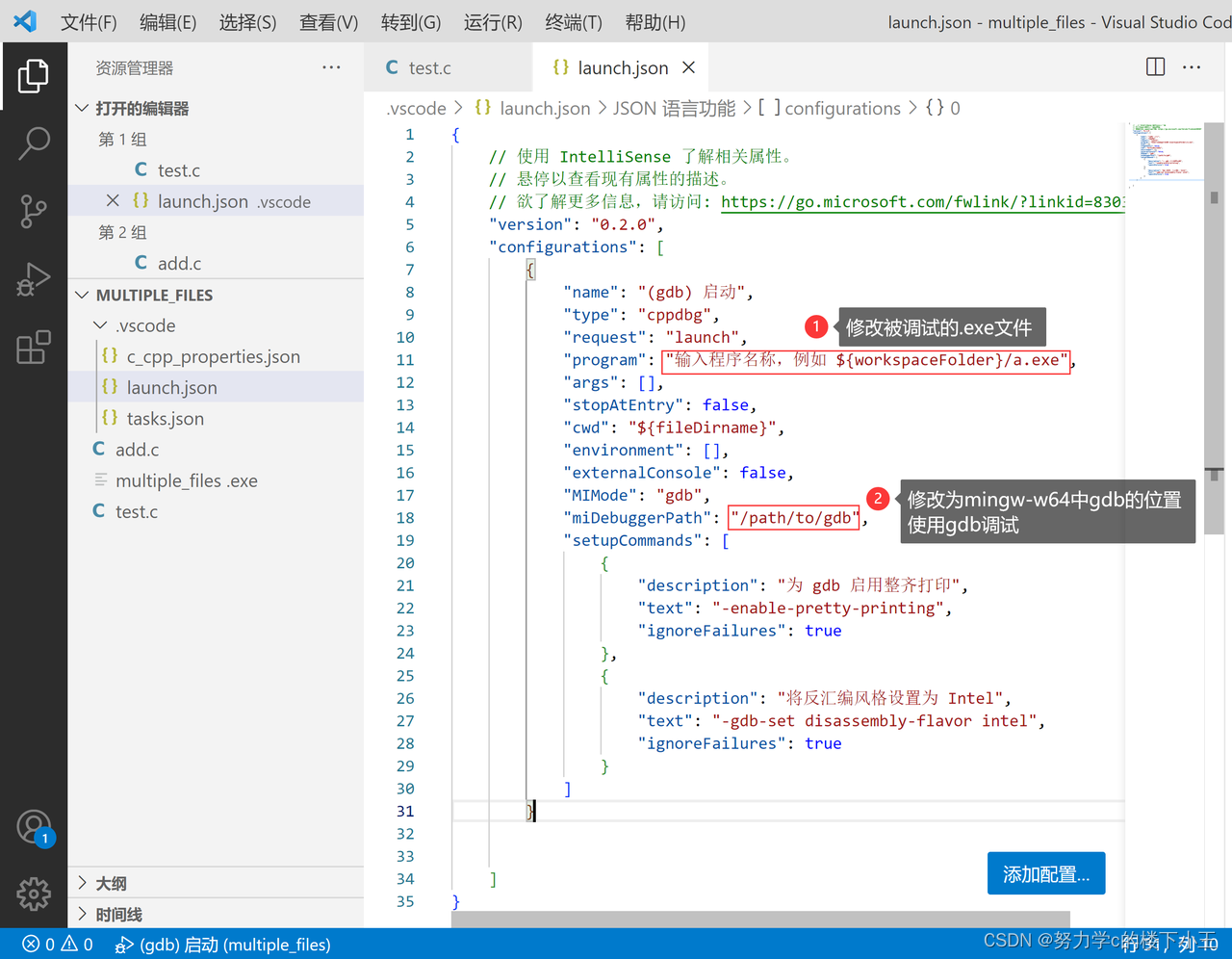
这是生成了默认的调试配置信息,需要自定一些信息
默认信息如下:
//默认生成的launch.json文件
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(gdb) 启动","type": "cppdbg","request": "launch","program": "输入程序名称,例如 ${workspaceFolder}/a.exe","args": [],"stopAtEntry": false,"cwd": "${fileDirname}","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "/path/to/gdb","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "将反汇编风格设置为 Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}]}]
} 
-
修改"program"为:"${workspaceFolder}\${workspaceRootFolderName} .exe",这个内容和tasks.json中的可支持文件的路径匹配。
-
修改"miDebuggerPath"为:“C:\mingw64\bin\gdb.exe”,这个路径根据自己实际放MinGW-w64的文件路径调整。
//修改后的launch.json文件
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(gdb) 启动","type": "cppdbg","request": "launch","program": "${workspaceFolder}\\${workspaceRootFolderName} .exe","args": [],"stopAtEntry": false,"cwd": "${fileDirname}","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "将反汇编风格设置为 Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}]}]
}6.2 开始调试
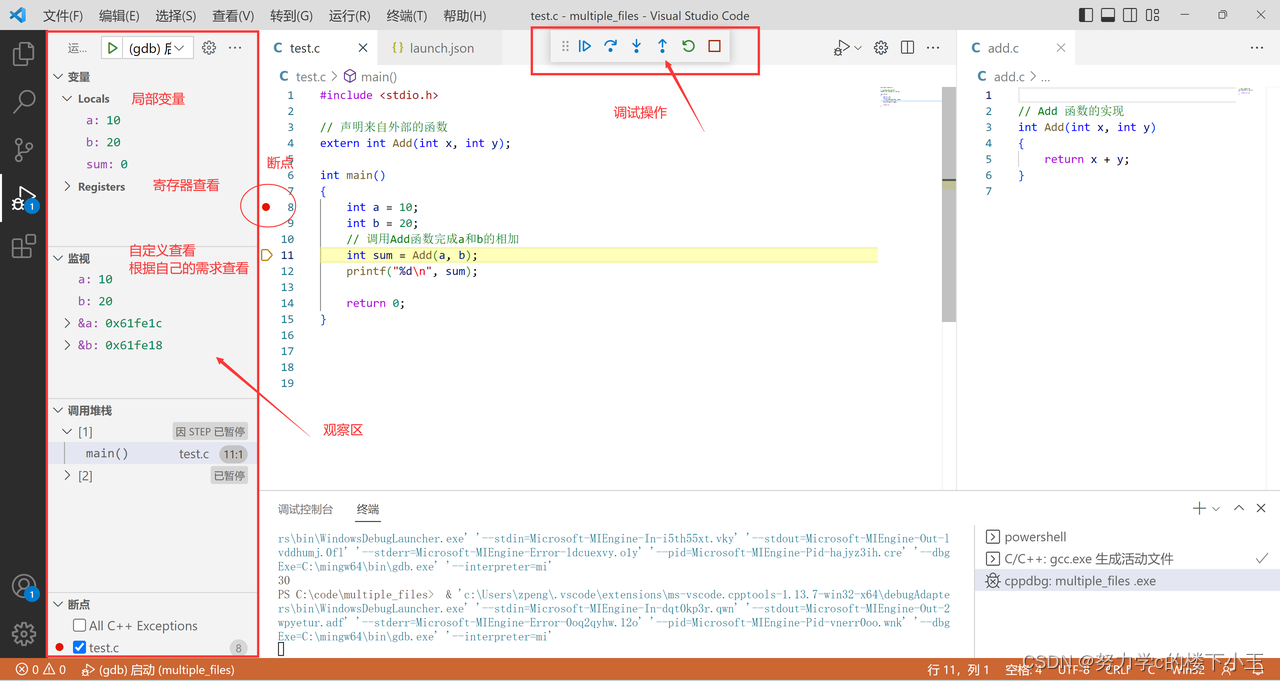
当launch.json文件生成后,我们只要打断点开始调试就行。
调试的快捷键和VS系列的IDE是一样的,如:
F9 - 打断点/取消断点
F5 - 启动调试
F11 - 逐语句调试
F10 - 逐过程调试
启动调试后,也是可以使用监视窗口查看变量等程序执行过程中的信息。
更多关于调试的细节,可以看,之前讲解的VS2019的调试视频,大同小异。
-
如果你的电脑是Mac(苹果)电脑
如果你的电脑是Mac(苹果)电脑,不需要像windows电脑上需要安装MinGW-64,首先得在电脑上安装一下Mac环境的开发环境和路径。
命令如下:
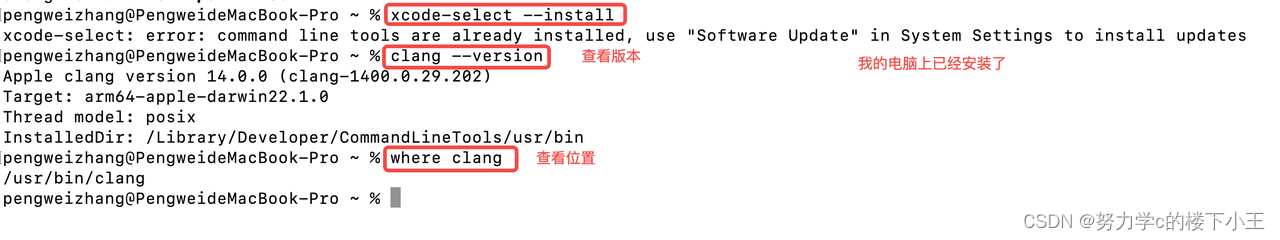
xcode-select --install
输入命令后按回车,安装好后,就可以配置C/C++的编译选项了
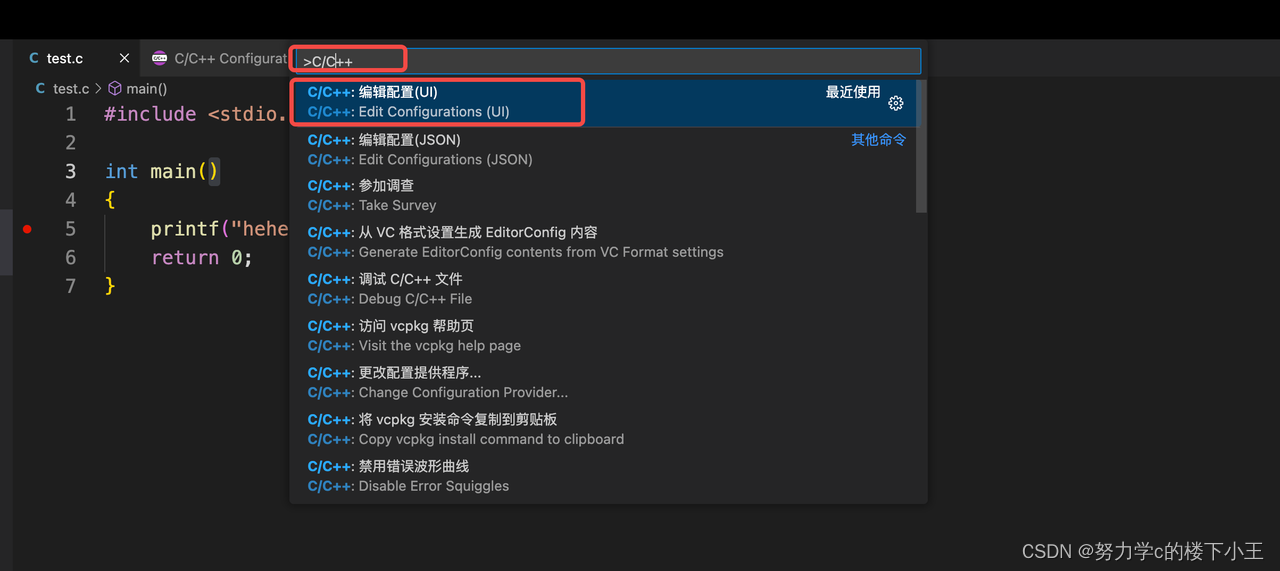
按键盘的comand+shift+p快捷键,然后在弹出的输入栏中输入:C/C++,然后选择【C/C++:编辑配置(UI)】
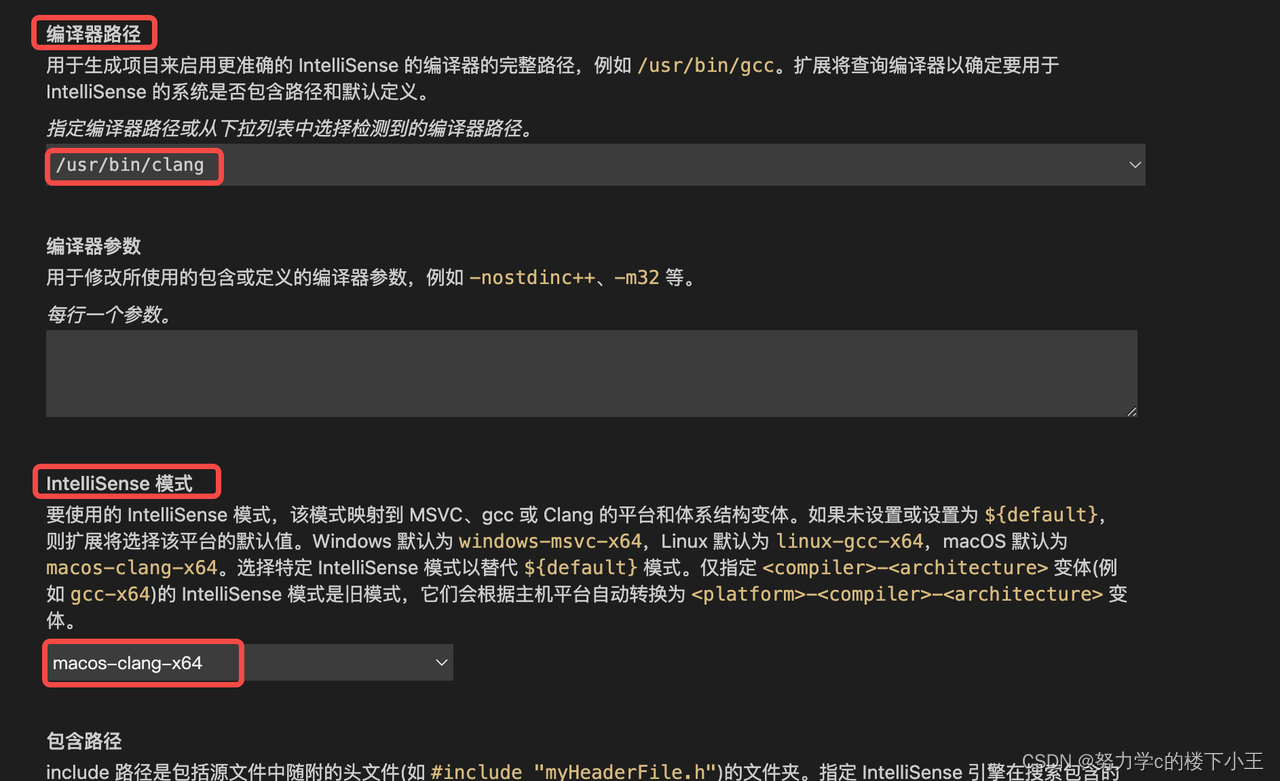
就可以配置Mac系统上的编译选项了 如下:配置编辑器路径和IntellSense模式
其他的使用方式和前面的操作一模一样。
-
Todo list
-
VSCode的设置
-
VSCode中如何使用CMake编译代码
…








![[NOIP2012 提高组] 国王游戏(贪心,排序,高精度)](https://img-blog.csdnimg.cn/30e8a987c352465a946b219f10160d5c.png)