文章目录
- 1、简介
- 1.1 Vue 核心功能
- 1.2 Vue API风格
- 1.3 node环境
- 2、构建项目
- 2.1 vue create
- 2.2 vue ui
- 2.3 vue init
- 2.4 vite
- 结语
1、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

1.1 Vue 核心功能
- Vue 的两个核心功能:
- 声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
- 响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
1.2 Vue API风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和组合式 API。
- 选项式 API (Options API)
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。
<script>
export default {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件处理器绑定methods: {increment() {this.count++}},// 生命周期钩子会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {console.log(`The initial count is ${this.count}.`)}
}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
- 组合式 API (Composition API)
通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。
<script setup>
import { ref, onMounted } from 'vue'// 响应式状态
const count = ref(0)// 用来修改状态、触发更新的函数
function increment() {count.value++
}// 生命周期钩子
onMounted(() => {console.log(`The initial count is ${count.value}.`)
})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
1.3 node环境
node -v
npm -v

为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
npm install -g cnpm –registry=https://registry.npm.taobao.org
cnpm -v

2、构建项目
2.1 vue create
Vue CLI: Vue.js 开发的标准工具
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
安装vue脚手架:
//安装
//npm install -g @vue/cli //这个是从国外下载的比较慢
//cnpm install -g @vue/cli //这个是从镜像源下载//升级
npm update -g @vue/cli
yarn global upgrade --latest @vue/clinpm i -g @vue/cli
vue -V

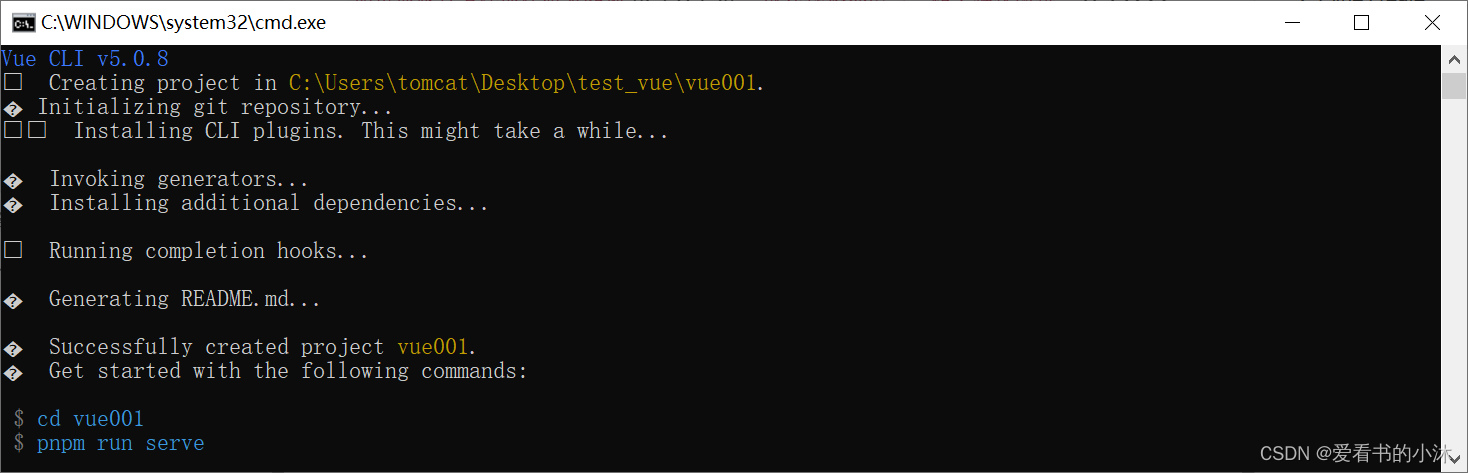
vue create vue001

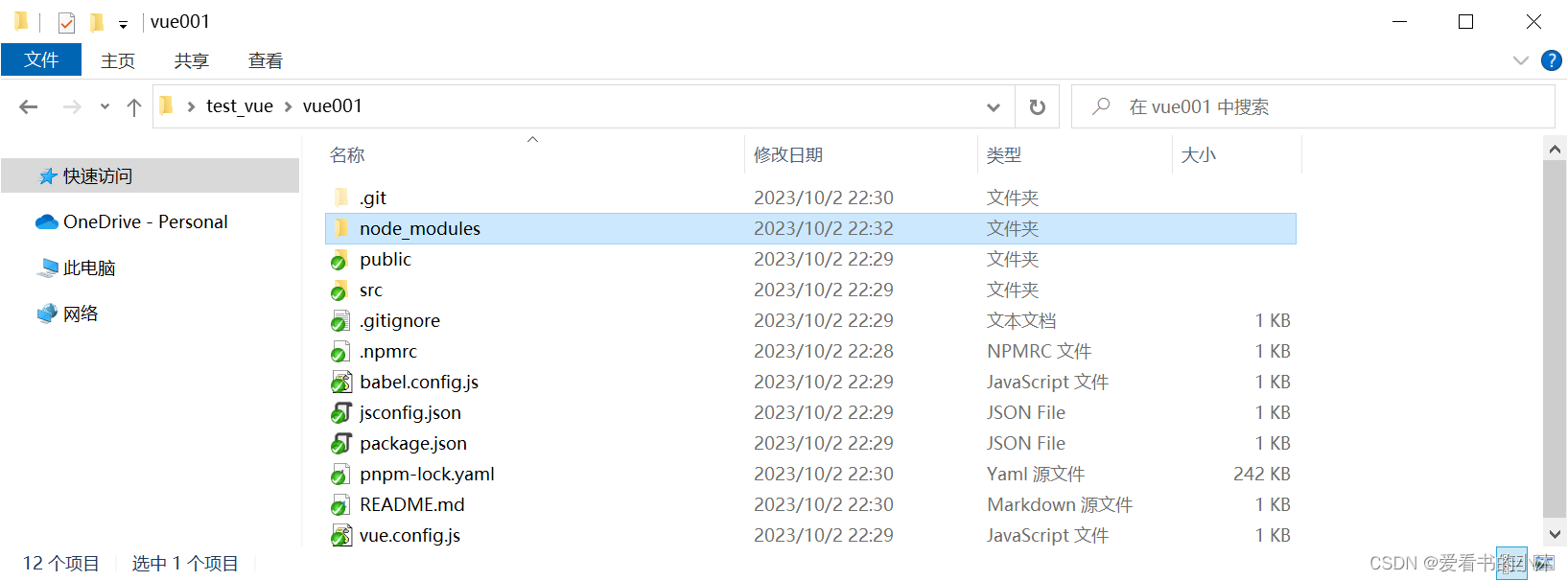
自动生成文件夹如下:

继续执行命令如下:
cd vue001
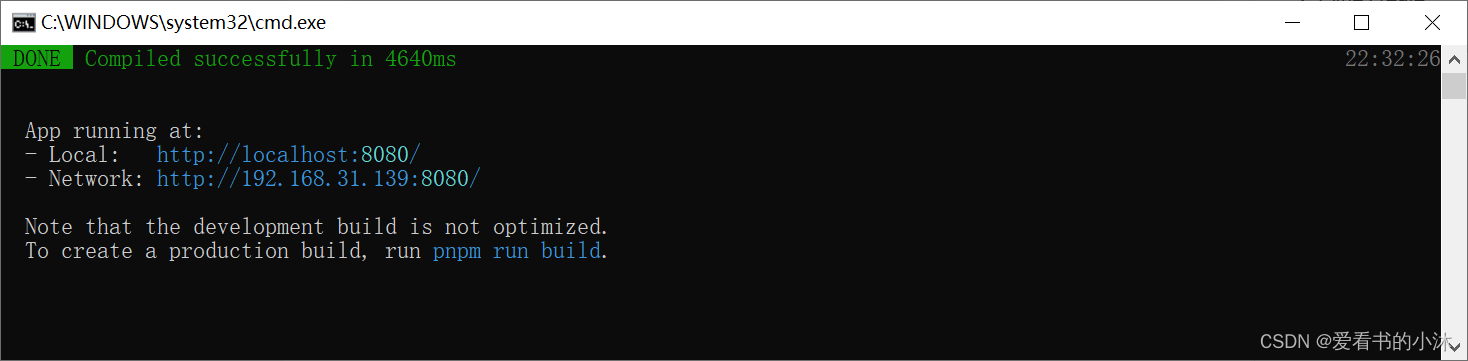
pnpm run serve
//npm run serve

浏览器访问如下:
http://localhost:8080/

2.2 vue ui
执行如下命令:
vue ui

浏览器访问:
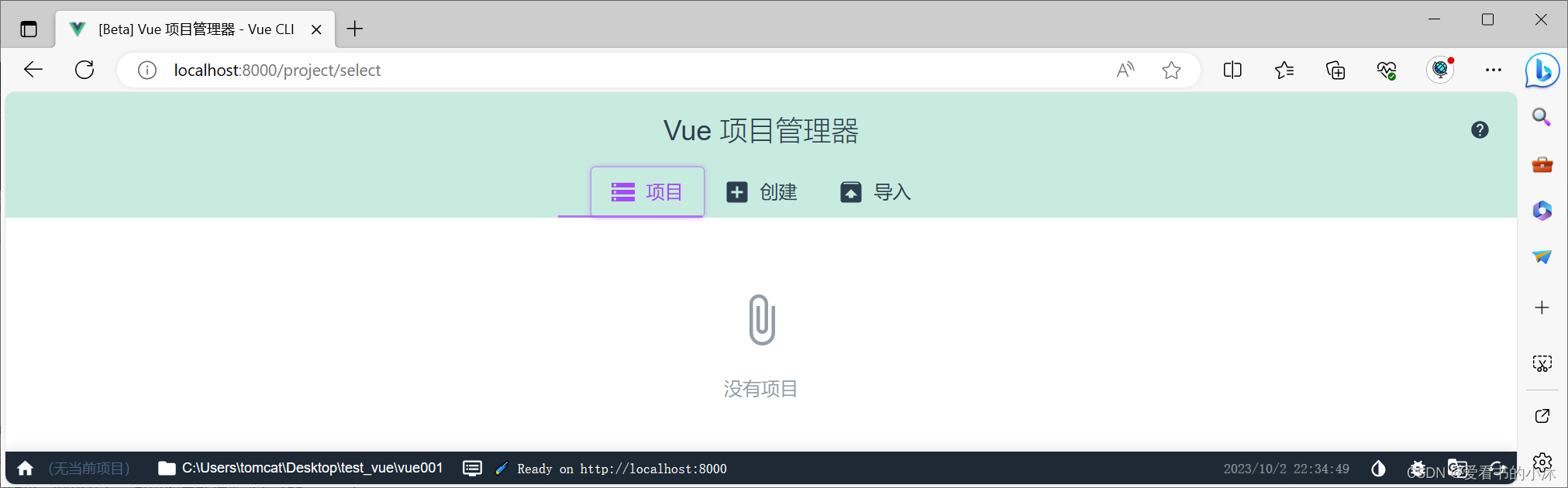
http://localhost:8000/project/select

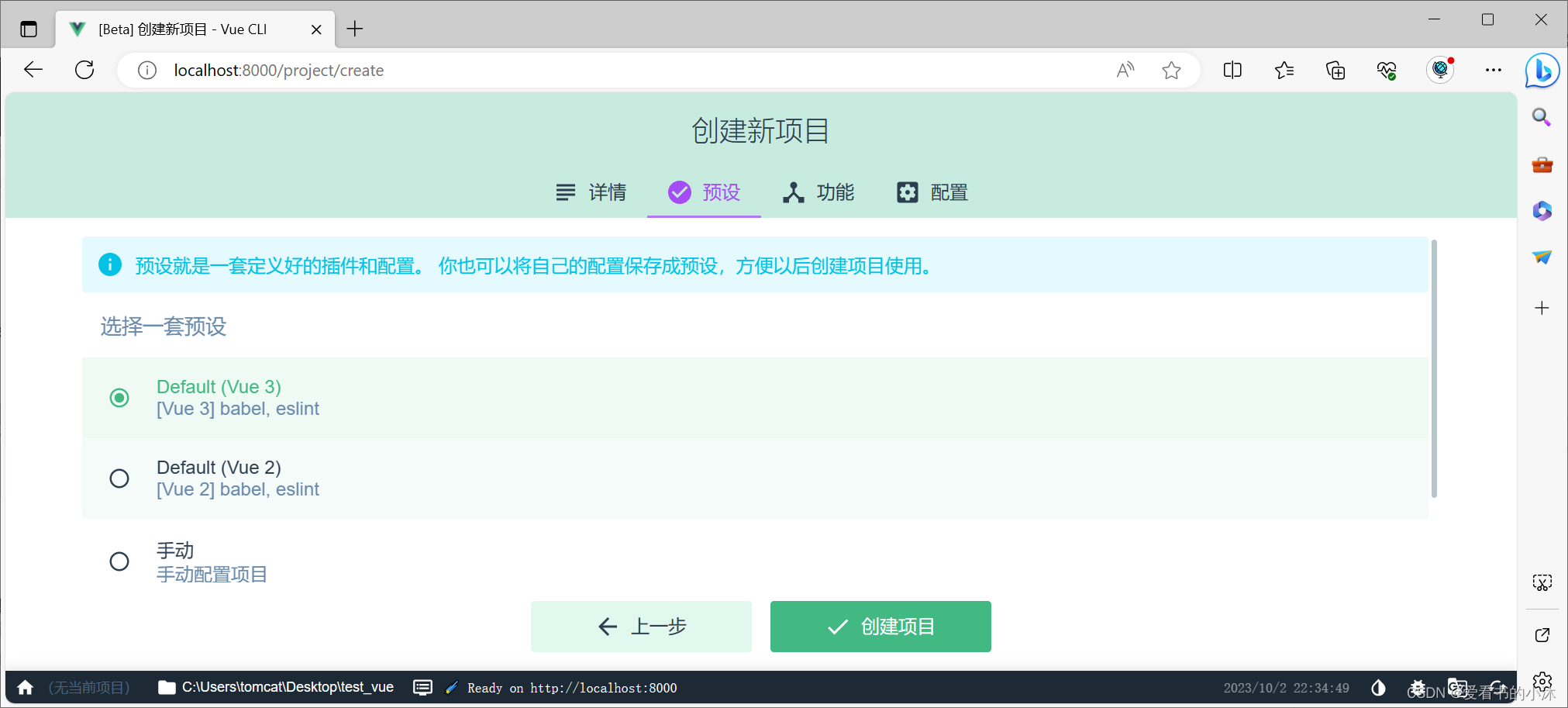
依次选择相关设置:

点击按钮“创建项目”:

查看生成的的首页:

2.3 vue init
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。
安装库:
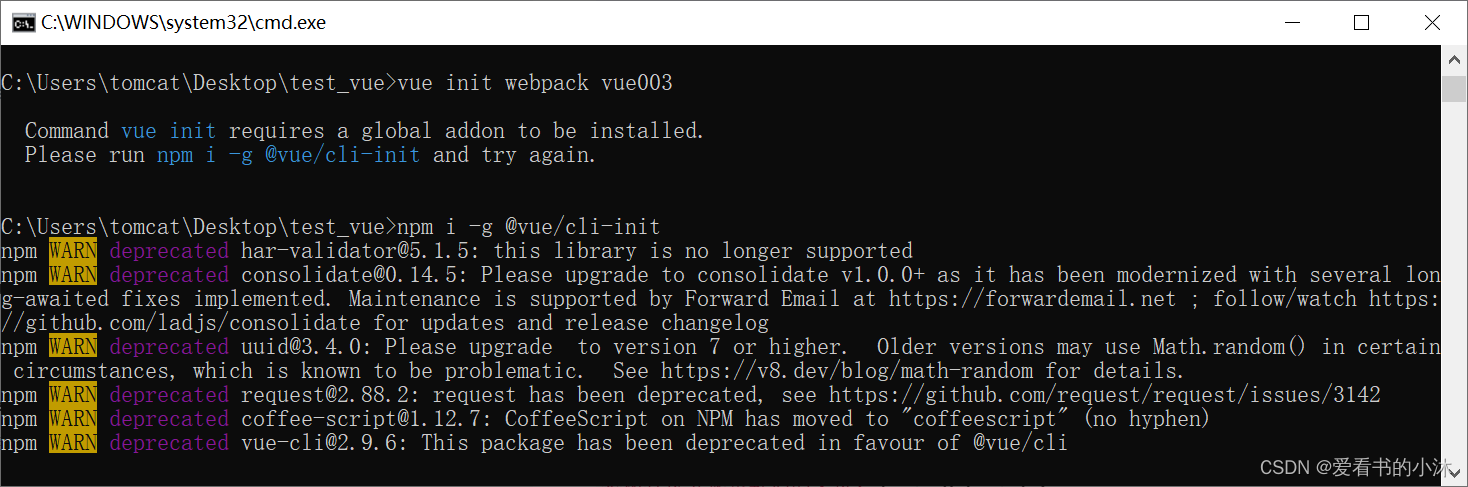
npm i -g @vue/cli-init

通过下面这条命令来创建Vue项目,这里的webpack参数是一种模板(template),project参数就是项目名称(app-name)。
# vue init [options] <template> <app-name>
vue init webpack vue003

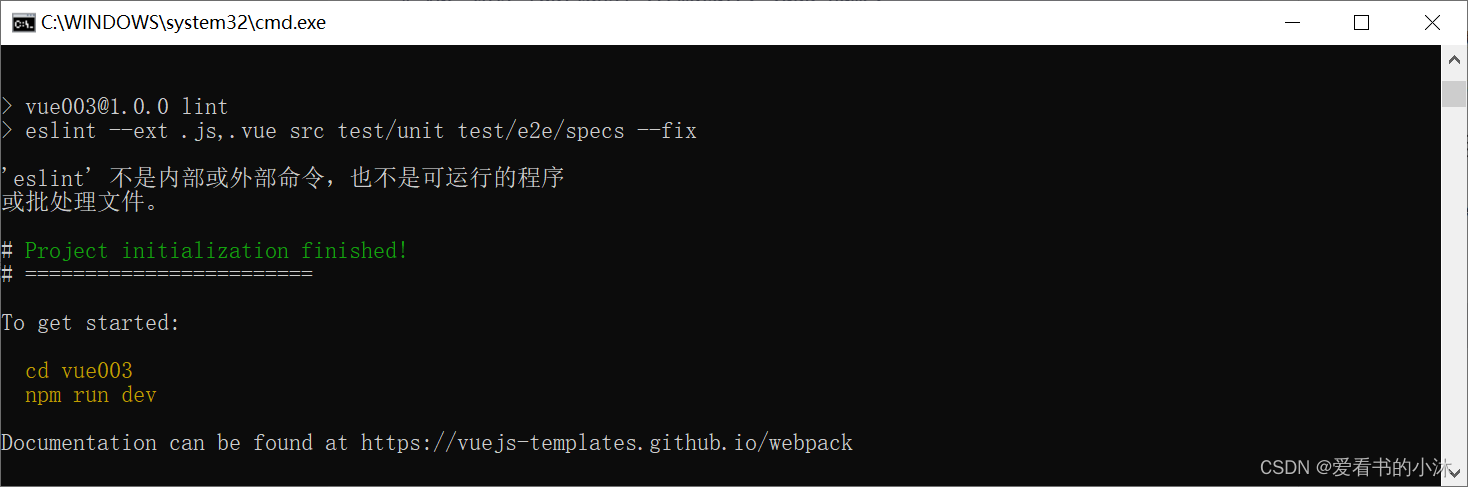
执行预览命令:
cd vue003
npm run dev

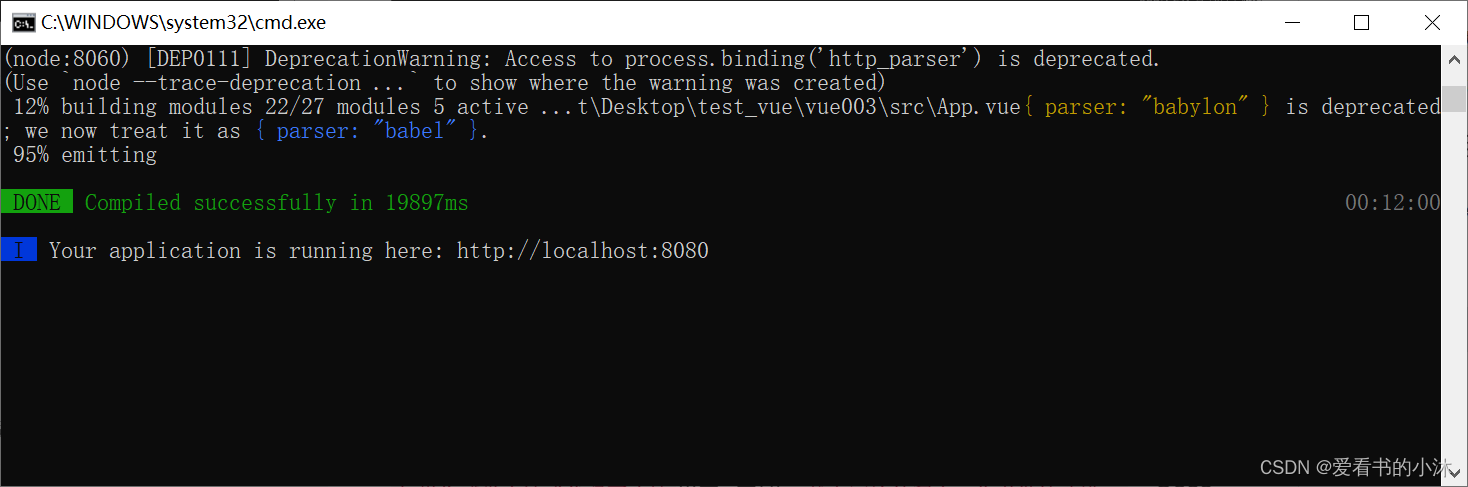
浏览器访问如下:
http://localhost:8080

vue creat命令是vue-cli3.x提供创建Vue项目的方式,模板是固定的,模板选项可自由配置。
vue ui命令也是vue-cli3.x提供创建Vue项目的方式,可以通过操作可视化页面来创建和管理Vue项目。
vue init命令是vue-cli2.x提供创建Vue项目的方式,可以使用github上面的一些模板来初始化项目。比如webpack就是官方推荐的标准模板。
2.4 vite
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。
安装库:
//yarn create vite
//pnpm create vite
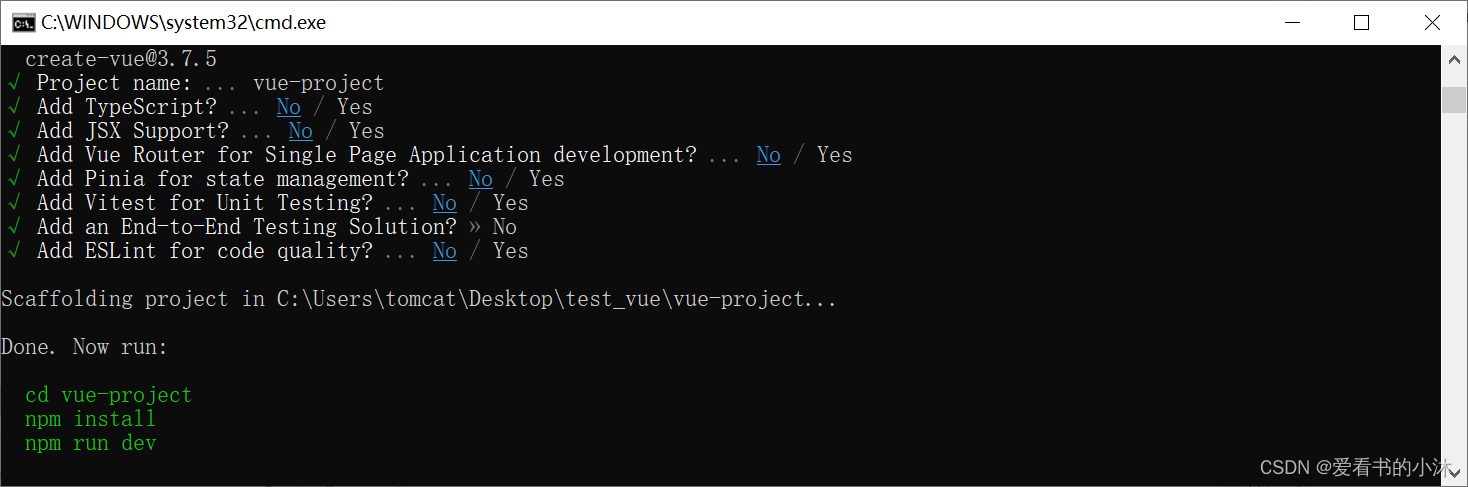
npm create vite@latest

创建项目:
cd vue-projectnpm install
npm run dev

浏览器访问如下:
http://localhost:5173/

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!