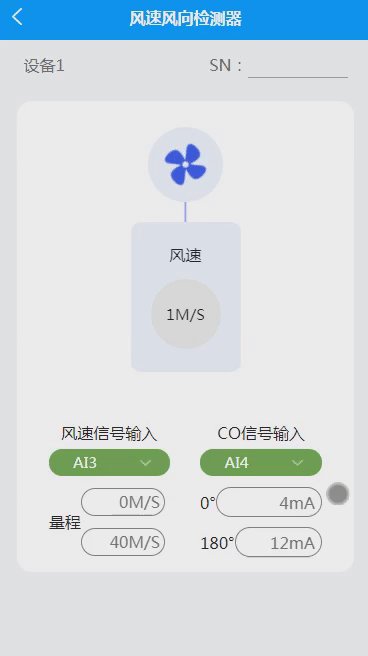
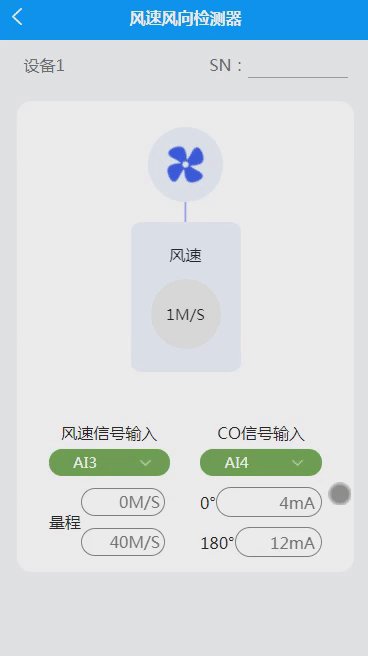
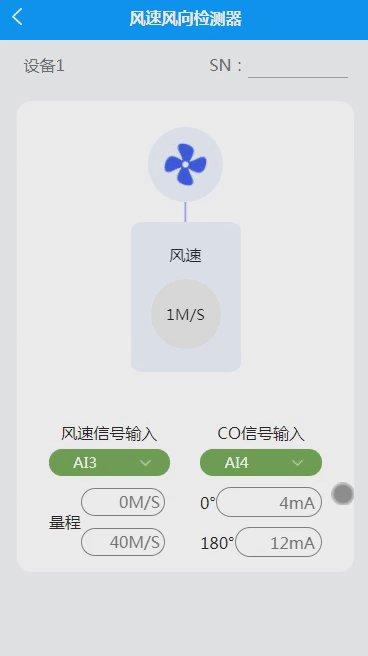
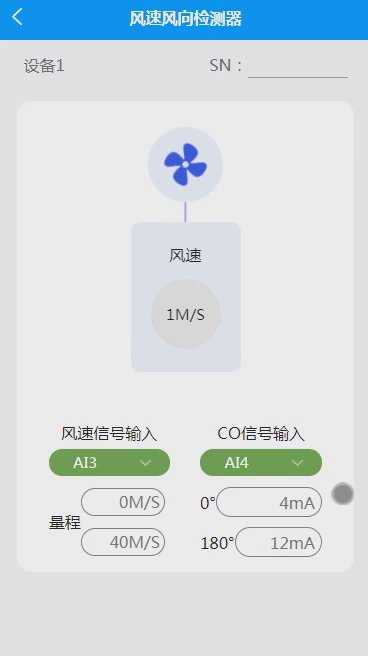
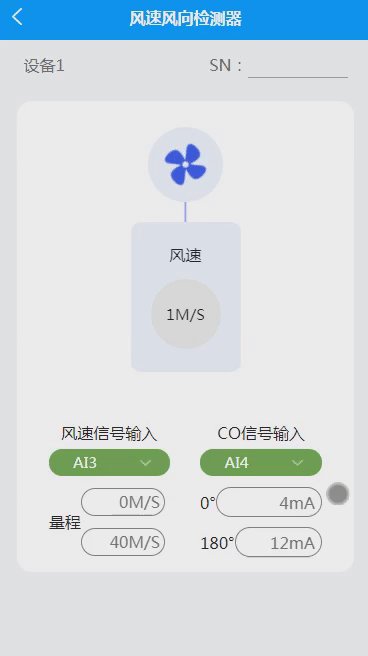
效果

代码
<template><view><!-- 风速风向检测器--><view class="content_position"><view class="content"><view class="SN"><view class="SN_title">设备1</view><view class="SN_input">SN:<input type="text"></view></view><view class="line1"><view class="line1_item3"><view class="item3_top"><view class="item3_top_title_position"><view class="wind_img"><image :src="wind" mode="" class="rotate-image" :style="rotateStyle"></image></view></view><view class="item3_top_canvas_position"><canvas style="width:100%; height: 20px;" canvas-id="firstCanvas"id="firstCanvas"></canvas></view><view class="item3_top_text_position"><view class="top_text1"><view><view class="text_center">风速</view><view class="circle"><view><view class="text_center"><text>{{rotationSpeed}}</text>M/S</view></view></view></view></view></view></view><view class="item3_bottom"><view class="line1_item3_block2"><view class="block2"><view class="title">风速信号输入</view><view class="green_ring_select"><view>AI3</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><view class="input_data"><input type="text" value="0M/S"></view><view class="input_data"><input type="text" value="40M/S"></view></view></view></view></view><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>AI4</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_data1"><view class="input_data"><view class="input_data_title">0°</view><input type="text" value="4mA"></view><view class="input_data"><view class="input_data_title">180°</view><input type="text" value="12mA"></view></view></view></view></view></view></view></view></view></view></view>
</template><script>export default {data() {return {wind: getApp().globalData.icon + 'look/wind.png',down: getApp().globalData.icon + 'look/down.png',rotationSpeed: 1, // 自定义的旋转速度,数值越大转的越快}},onReady: function(e) {//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。var context = uni.createCanvasContext('firstCanvas')var width = '';const query = uni.createSelectorQuery();//获取宽度query.select('#firstCanvas').fields({size: true}, (res) => {width = res.width;//获取到宽度之后进行绘制//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(width / 2, 0); // 将起点移动到 (0, 100)context.lineTo(width / 2, 20);context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw() }).exec();},computed: {rotateStyle() {const duration = 1 / this.rotationSpeed + "s"; // 根据旋转速度计算动画持续时间return {animationDuration: duration};}},methods: {}}
</script><style lang="scss">page {background-color: #f3f4f6;}/* 总体样式 */.content_position {width: 100%;display: flex;align-items: center;justify-content: center;}.content {width: 90%;padding: 2% 0;}/* SN 样式 */.SN {color: #6b6c6e;padding: 2%;display: flex;// border:1px solid black;justify-content: space-between;/* 将左右视图分散对齐 */.SN_input {display: flex;// border:1px solid black;input {border-bottom: 1px solid #a3a4a6;width: 200rpx;}image {width: 48rpx;height: 48rpx;}}}// 行1样式.line1 {// border: 1px solid black;background-color: #fff;border-radius: 15px;margin: 5% 0;padding: 3% 5%;}.line1_item3 {// border: 1px solid black;margin-top: 5%;}.wind_img {// border: 1px solid black;background-color: #edf1fc;width: 150rpx;height: 150rpx;display: flex;align-items: center;justify-content: center;border-radius: 50%;image {width: 90rpx;height: 90rpx;}}.text_center {display: flex;align-items: center;justify-content: center;}//圆环图标.item3_top_title_position {display: flex;align-items: center;justify-content: center;// border: 1px solid black;}//画布位置.item3_top_canvas_position {display: flex;align-items: center;justify-content: center;}//文本位置.item3_top_text_position {position: relative;height: 400rpx;}//圆环.circle {margin-top: 20%;width: 140rpx;height: 140rpx;border-radius: 50%;font-size: 95%;display: flex;align-items: center;justify-content: center;background-color: #e8e8e8;}.top_text1 {position: absolute;left: 50%;transform: translateX(-50%);// border: 1px solid black;width: 220rpx;height: 300rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}// 底部样式.item3_bottom {display: flex;justify-content: space-between; //分散排列// border: 1px solid black;}//两列.line1_item3_block2 {display: flex;text-align: center;margin: 0 5%; //增加底部两个模块之间的距离}//两个小块样式.block2_input {display: flex;width: 100%;}// 底部两小块标题.block2_input_title {// border: 1px solid black;display: flex;align-items: center; //竖直居中justify-content: center; //水平居中}// .input_data_title{// margin-right: 5%;// }.block2_input_data {width: 70%;}.block2_input_data1 {width: 100%;}.block2_input_data1 input {margin: 5rpx 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}.input_data {display: flex;align-items: center;height: 80rpx;// border: 1px solid black;}.block2_input_data input {margin: 5rpx 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}//绿环样式.green_ring_select {background-color: #6da54f;border-radius: 20px;color: #fff;font-size: 95%;display: flex;align-items: center;padding: 3% 0;margin: 5% 0;// width:200rpx;view:nth-child(1) {width: 60%;display: flex;justify-content: center;align-items: center;}view:nth-child(2) {width: 40%;display: flex;justify-content: center;align-items: center;image {width: 30rpx;height: 30rpx;}}}// 旋转风扇.rotate-image {animation: rotateAnimation linear infinite;transform-origin: center center;transform: translate3d(0, 0, 0);}@keyframes rotateAnimation {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}
</style>