目录
前言
运行结果:
运行截屏(p50e)
apk文件
源码文件
项目结构
总览
MainActivity.java
drawable
更改图标的方法:
layout
布局文件
竖屏:
横屏:
values
colors.xml
strings.xml
styles
浅色模式
深色模式
themes.xml
前言
本文章以及之后文章的程序版本使用Android Studio 2022.3.1 Patch 1 版本编辑,使用语言为java,最低支持API 27 Android 8.1,构建工具版本如下:
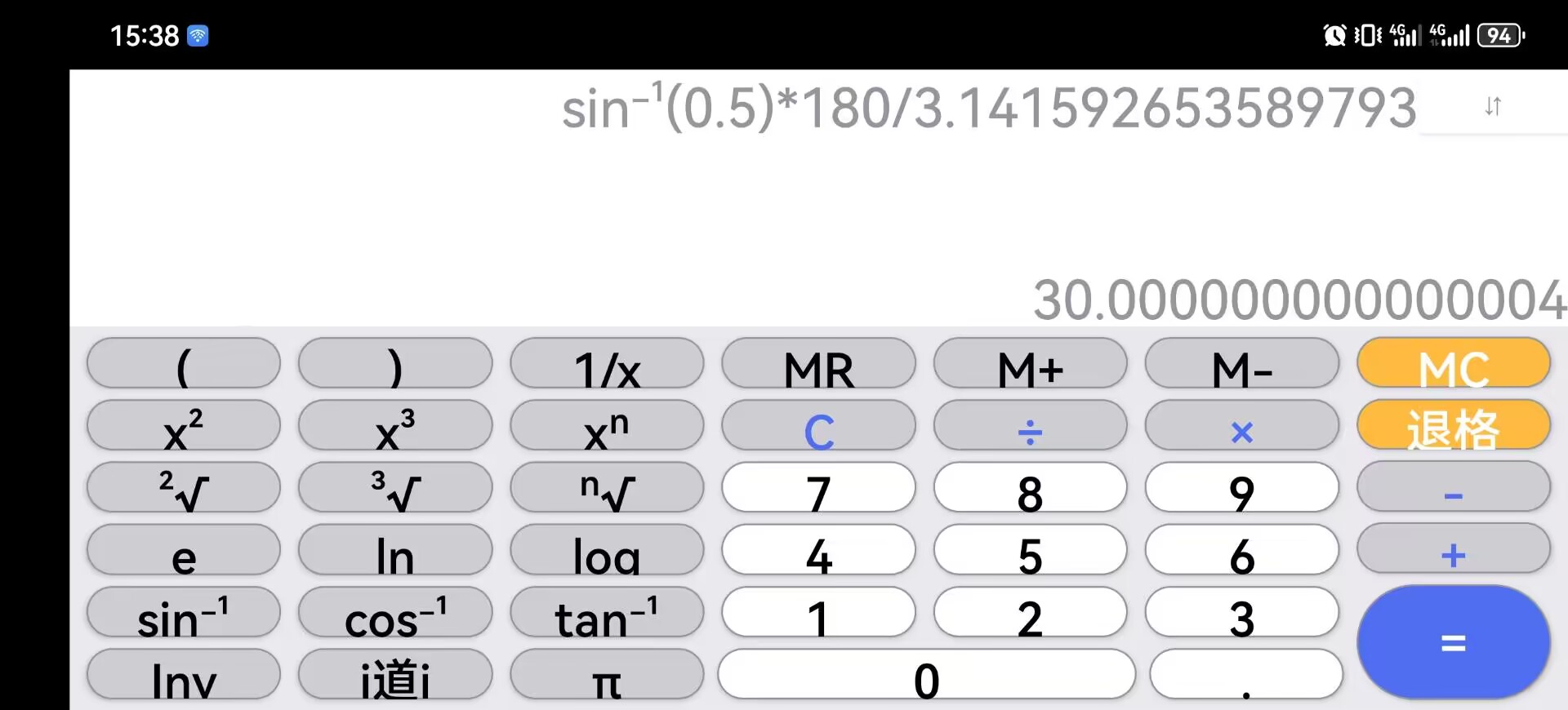
运行结果:
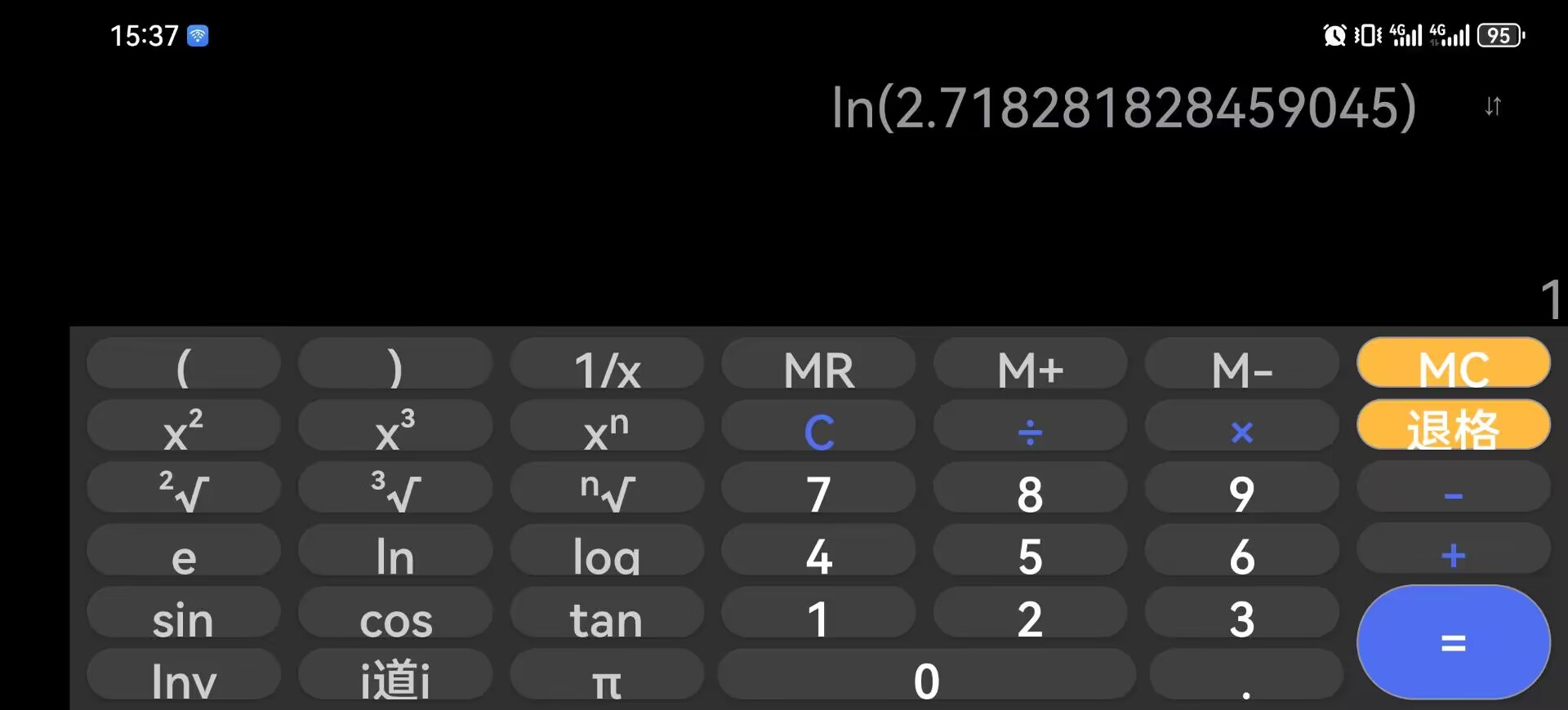
先粘贴运行结果和源码文件和apk链接(实机演示,使用模拟器和华为P30和P50E均可执行)本图片为P50E运行截屏
运行截屏(p50e)
屏幕大小不会导致布局变形,不放视频了,akp可以直接下载使用看一看




apk文件
i道i的计算器1.0版本apk文件![]() https://download.csdn.net/download/weixin_58196051/88393857
https://download.csdn.net/download/weixin_58196051/88393857
源码文件
i道i的计算器1.0版本源码文件,注意Android Studio版本,(更低版本能打开,但没有虚拟目录)![]() https://download.csdn.net/download/weixin_58196051/88393859
https://download.csdn.net/download/weixin_58196051/88393859
项目结构
不要在意这个文件名为什么
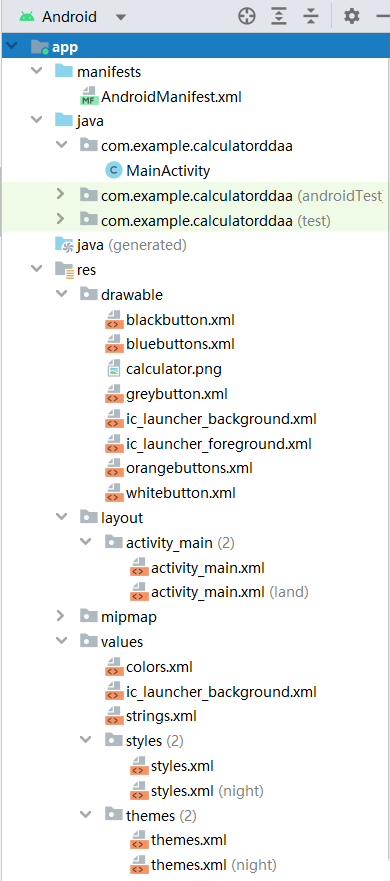
总览
这是1.0版本里面的编辑模式目录,主函数东西不多,大多都是重复的绑定而已,初学还是看看布局之类的。
这里只是一个记录,具体的建议打开源码看看

AndroidManifest.xml中都是自动生成的,这里只有一个窗口,也没新加注册,我们就不看了。
MainActivity.java
主函数,这里获取了activity_main.xml中的各种控件引用,并添加了一些监听器之类的常规操作,最后用栈做的方法,中缀表达式转后缀表达式那一套,虽然有近千行,但很多是重复的,注释多看看就没问题,稍微值得注意的就是对onSaveInstanceState方法的重写,保存了一些数据防止在旋转时遗失,然后再在onCreate中读取出来。
package com.example.calculatorddaa;import android.content.pm.ActivityInfo;
import android.content.res.Configuration;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.HorizontalScrollView;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;import java.text.NumberFormat;
import java.util.ArrayList;
import java.util.Stack;public class MainActivity extends AppCompatActivity {//变量定义EditText editText; //输入框:用于输入数字TextView textView, textView_Now, textView_M; //文本框:显示计算过程,第二个显示当前结果,第三个个显示是否存在记忆。HorizontalScrollView horizonLayout_Last, horizonLayout_Now;Button button_rotate; // 按钮,旋转Button[] number_buttons = new Button[10]; // 按钮:十个数字Button button_add, button_sub, button_mul, button_div; // 按钮:加减乘除Button button_point, button_equal_To, button_C, button_CE; // 按钮:小数点,等号,清空,退格Button button_MR, button_Mup, button_Mdown, button_MC; // 按钮:读取记忆,记忆加,记忆减,记忆删除//下面是横屏按钮Button button_left_parenthesis, button_right_parenthesis;// 两个括号Button button_e, button_pi;//两个特殊变量Button button_reciprocal, button_square, button_cubic_power, button_n_power;// 倒数,二次方,三次方,n次方,Button button_square_root, button_cube_root, button_n_root;// 平方根,立方根,n次根Button button_inv;// 切换一元运算符的按钮(反函数)Button button_ln, button_log;//ln,logButton button_sin, button_cos, button_tan;// 三角函数们String str_t_digit = "", str_t_equation = "", str_t_Now = ""; // 临时字符串,临时保存输入的数字和表达式和上次结果信息Double digit_t = 0.0; // 临时变量Integer parenthesis_n = 0; //未匹配的左括号数目,包含(,^(,三角函数(,ln(,log(Boolean mark_inv = true;// 标记变量,标记inv的状态 true正,false反ArrayList<Double> input_Double = new ArrayList<>(); // 储存用户输入的数字,用可变数组储存ArrayList<String> input_String = new ArrayList<>(); // 储存用户输入的运算符,用可变数组储存ArrayList<Boolean> input_Boolean = new ArrayList<>(); // 储存用户输入是否是数字,用可变数组储存,//直接入栈的字符串ArrayList<String> special_symbols = new ArrayList<String>();Double memory = 0.0; //记忆NumberFormat nf = NumberFormat.getInstance();//Double转Stringprivate final View.OnClickListener land_switch_onClickListener = new View.OnClickListener() {//横竖屏切换侦听器@Overridepublic void onClick(View view) {//点击事件try {// 获取当前屏幕的方向int currentOrientation = getResources().getConfiguration().orientation;// 根据当前屏幕方向切换屏幕方向if (currentOrientation == Configuration.ORIENTATION_LANDSCAPE) {setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);} else {setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);}} catch (Exception e) {Log.e("land_switch", "error");}}};private final View.OnClickListener digit_onClickListener = new View.OnClickListener() {//数字侦听器,数字+小数点@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {if (!str_t_equation.equals("") && str_t_equation.charAt(str_t_equation.length() - 1) == ')') {//前面是)不让输入数字return;} else if (button.getId() == R.id.button_0) {//如果点击了按钮:“0”if (!(str_t_digit.equals("0"))) { //之前不是只有一个0,才添0,防止000这样情况出现str_t_digit = str_t_digit + 0;}} else if (button.getId() == R.id.button_point) {if (str_t_digit.contains(".")) { //判断字符串中是否已包含小数点,如果有,就什么也不做return;} else { //如果没有小数点if (str_t_digit.equals("")) {//如果初时显示为空,就替换为"0."str_t_digit = "0.";} else {str_t_digit = str_t_digit + ".";}}} else { // 现在如果只有一个0,就删除0,if (str_t_digit.equals("0")) {str_t_digit = "";}//接下来是1~9的按钮if (button.getId() == R.id.button_1) {//如果点击了按钮:“1”str_t_digit = str_t_digit + 1;//变量末尾,添加一个“1”} else if (button.getId() == R.id.button_2) {//以此类推到9str_t_digit = str_t_digit + 2;} else if (button.getId() == R.id.button_3) {str_t_digit = str_t_digit + 3;} else if (button.getId() == R.id.button_4) {str_t_digit = str_t_digit + 4;} else if (button.getId() == R.id.button_5) {str_t_digit = str_t_digit + 5;} else if (button.getId() == R.id.button_6) {str_t_digit = str_t_digit + 6;} else if (button.getId() == R.id.button_7) {str_t_digit = str_t_digit + 7;} else if (button.getId() == R.id.button_8) {str_t_digit = str_t_digit + 8;} else if (button.getId() == R.id.button_9) {str_t_digit = str_t_digit + 9;} else {Log.e("digit", "error");return;}}editText.setText(str_t_digit);editText.setSelection(editText.getText().length());} catch (Exception e) {Log.e("digit", "error");}}};private final View.OnClickListener operator_onClickListener = new View.OnClickListener() {//常用运算符侦听器,@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {//+,-,*,÷逻辑一样,除零之类的运算时再判断if (!str_t_digit.equals("")) {//有数字digit_t = Double.parseDouble(str_t_digit);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_digit;str_t_digit = ""; //删除之前的数字字符串input_Boolean.add(true);// 入列了一个数字// 根据按钮入列运算符------------------------------} else {// 如果输入数字为空,多种情况,// 前面什么都没有,但是textView_Now不空if (str_t_equation.equals("") && !str_t_Now.equals("") && !str_t_Now.equals("错误")) {//将textView_Now内容当数字进来digit_t = Double.parseDouble(str_t_Now);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_Now;input_Boolean.add(true);// 入列了一个数字} else if (str_t_equation.equals("") || str_t_equation.charAt(str_t_equation.length() - 1) == '(') {//前面什么都没有,或者是包含(的运算符(包含^(,三角函数,ln(,log(if (button.getId() == R.id.button_sub) {//是减号正常加入input_Double.add(0.0);// 入列了一个数字str_t_equation += "0"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add("-"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "-"; // 运算符添加进表达式字符串editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边return;} else {// 其他符号不理睬Log.e("operator", "Blank in front");return;}} else {//不是空,不是(,那就是运算符或者数字了if ("+-*/".contains(String.valueOf(str_t_equation.charAt(str_t_equation.length() - 1)))) {//前面是+-*/之一input_String.remove(input_String.size() - 1); // 删除这个运算符input_Boolean.remove(input_Boolean.size() - 1);str_t_equation = str_t_equation.substring(0, str_t_equation.length() - 1); //表达式中删除这个运算符//根据运算符添加---------------------}// 是)和数字// 根据按钮入列运算符------------------------------}}if (button.getId() == R.id.button_add) {input_String.add("+"); // 入列运算符str_t_equation += "+"; // 运算符添加进表达式字符串} else if (button.getId() == R.id.button_sub) {input_String.add("-"); // 入列运算符str_t_equation += "-"; // 运算符添加进表达式字符串} else if (button.getId() == R.id.button_mul) {input_String.add("*"); // 入列运算符str_t_equation += "*"; // 运算符添加进表达式字符串} else if (button.getId() == R.id.button_div) {input_String.add("/"); // 入列运算符str_t_equation += "/"; // 运算符添加进表达式字符串} else {Log.e("operator", "error");return;}input_Boolean.add(false);// 入列了一个运算符editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边} catch (Exception e) {Log.e("operator", "error");}}};private final View.OnClickListener memory_onClickListener = new View.OnClickListener() {//四个记忆功能和e,pi这两个特殊变量@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {if (button.getId() == R.id.button_MC) {memory = 0.0;// 清空记忆textView_M.setText("");// 隐藏M标志} else if (!str_t_equation.equals("") && str_t_equation.charAt(str_t_equation.length() - 1) == ')') {//前面是)不让输入数字,也不让MR,e,pi//既然不让输入数字,就更不会出现M+,M-,但MC还能用return;} else if (button.getId() == R.id.button_MR) {if (!textView_M.getText().equals("")) {// 不是空str_t_digit = nf.format(memory); //替换}} else if (button.getId() == R.id.button_Mup) {if (!str_t_digit.equals("")) {memory += Double.parseDouble(str_t_digit);if (memory != 0.0) {// 是空textView_M.setText("M");// 显示M标志} else {textView_M.setText("");}}} else if (button.getId() == R.id.button_Mdown) {if (!str_t_digit.equals("")) {memory -= Double.parseDouble(str_t_digit);if (memory != 0.0) {// 是空textView_M.setText("M");// 显示M标志} else {textView_M.setText("");}}} else if (button.getId() == R.id.button_e) {digit_t = Math.E;str_t_digit = nf.format(digit_t);; //替换} else if (button.getId() == R.id.button_pi) {digit_t = Math.PI;str_t_digit = nf.format(digit_t);; //替换} else {Log.e("memory", "error");return;}editText.setText(str_t_digit);editText.setSelection(editText.getText().length());} catch (Exception e) {Log.e("memory", "error");}}};private final View.OnClickListener parenthesis_onClickListener = new View.OnClickListener() {//括号侦听器,@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {if (button.getId() == R.id.button_left_parenthesis) {//左括号可以出现在非数字的右边,前面什么都没有也行,如果是数字或者),前面添加一个乘号if (!input_Boolean.isEmpty() && (input_Boolean.get(input_Boolean.size() - 1) || str_t_equation.charAt(str_t_equation.length() - 1) == ')')) {// 前面有东西,且是数字或者)input_String.add("*"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "*"; // 运算符添加进表达式字符串}input_String.add("("); // 入列运算符parenthesis_n += 1;input_Boolean.add(false);// 入列了一个运算符str_t_equation += "("; // 运算符添加进表达式字符串textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边} else if (button.getId() == R.id.button_right_parenthesis) {//右括号可以出现在数字的右边,和右括号右边,如果没有右括号且当前没有输入数字,什么也不做if (parenthesis_n > 0) {//前面有左括号才能加右括号,if (!str_t_digit.equals("")) {//有数字digit_t = Double.parseDouble(str_t_digit);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_digit;str_t_digit = ""; //删除之前的数字字符串input_Boolean.add(true);// 入列了一个数字editText.setText(str_t_digit);editText.setSelection(editText.getText().length());} else if (str_t_equation.charAt(str_t_equation.length() - 1) != ')') {return;//没括号就润}input_String.add(")"); // 入列运算符parenthesis_n -= 1;input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边}} else {Log.e("parenthesis", "error");}} catch (Exception e) {Log.e("parenthesis", "error");}}};private final View.OnClickListener index_onClickListener = new View.OnClickListener() {//指数的侦听器,@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {// 指数和常用运算符逻辑相似,if (!str_t_digit.equals("")) {//有数字digit_t = Double.parseDouble(str_t_digit);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_digit;str_t_digit = ""; //删除之前的数字字符串input_Boolean.add(true);// 入列了一个数字// 根据按钮入列运算符------------------------------} else {// 如果输入数字为空,多种情况,//前面是+-*/就替换,是)和数字直接加上去,(和""不管// 前面什么都没有,但是textView_Now不空if (str_t_equation.equals("") && !str_t_Now.equals("") && !str_t_Now.equals("错误")) {//将textView_Now内容当数字进来digit_t = Double.parseDouble(str_t_Now);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_Now;input_Boolean.add(true);// 入列了一个数字} else if (str_t_equation.equals("") || str_t_equation.charAt(str_t_equation.length() - 1) == '(') {return;} else {if ("+-*/".contains(String.valueOf(str_t_equation.charAt(str_t_equation.length() - 1)))) {//前面是+-*/之一input_String.remove(input_String.size() - 1); // 删除这个运算符input_Boolean.remove(input_Boolean.size() - 1);str_t_equation = str_t_equation.substring(0, str_t_equation.length() - 1); //表达式中删除这个运算符//根据运算符添加---------------------}// 是)和数字// 根据按钮入列运算符------------------------------}}//先添加^(,再根据里面内容加入其他东西input_String.add("^"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "^"; // 运算符添加进表达式字符串input_String.add("("); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "("; // 运算符添加进表达式字符串parenthesis_n += 1;if (button.getId() == R.id.button_reciprocal) {input_Double.add(0.0);// 入列了一个数字str_t_equation += "0"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add("-"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "-"; // 运算符添加进表达式字符串input_Double.add(1.0);// 入列了一个数字str_t_equation += "1"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add(")"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串parenthesis_n -= 1;} else if (button.getId() == R.id.button_square) {input_Double.add(2.0);// 入列了一个数字str_t_equation += "2"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add(")"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串parenthesis_n -= 1;} else if (button.getId() == R.id.button_cubic_power) {input_Double.add(3.0);// 入列了一个数字str_t_equation += "3"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add(")"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串parenthesis_n -= 1;} else if (button.getId() == R.id.button_n_power) {//n次自己输入} else if (button.getId() == R.id.button_square_root) {input_Double.add(1.0);// 入列了一个数字str_t_equation += "1"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add("/"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "/"; // 运算符添加进表达式字符串input_Double.add(2.0);// 入列了一个数字str_t_equation += "2"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add(")"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串parenthesis_n -= 1;} else if (button.getId() == R.id.button_cube_root) {input_Double.add(1.0);// 入列了一个数字str_t_equation += "1"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add("/"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "/"; // 运算符添加进表达式字符串input_Double.add(3.0);// 入列了一个数字str_t_equation += "3"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add(")"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串parenthesis_n -= 1;} else if (button.getId() == R.id.button_n_root) {input_Double.add(1.0);// 入列了一个数字str_t_equation += "1"; // 运算符添加进表达式字符串input_Boolean.add(true);// 入列了一个数字input_String.add("/"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "/"; // 运算符添加进表达式字符串} else {Log.e("index", "error");return;}editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边} catch (Exception e) {Log.e("index_onClickListener", "error");}}};private final View.OnClickListener unary_operator_onClickListener = new View.OnClickListener() {//一元运算符,包含ln,log三角函数,inv@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {//先整inv,//单目运算符逻辑和左括号相似(毕竟包含左括号)if (button.getId() == R.id.button_inv) {mark_inv = !mark_inv;if (mark_inv) {button_sin.setText(R.string.sin);button_cos.setText(R.string.cos);button_tan.setText(R.string.tan);} else {button_sin.setText(R.string.sin_);button_cos.setText(R.string.cos_);button_tan.setText(R.string.tan_);}} else {//可以出现在非数字的右边,前面什么都没有也行,如果是数字或者),前面添加一个乘号if (!input_Boolean.isEmpty() && (input_Boolean.get(input_Boolean.size() - 1) || str_t_equation.charAt(str_t_equation.length() - 1) == ')')) {// 前面有东西,且是数字或者)input_String.add("*"); // 入列运算符input_Boolean.add(false);// 入列了一个运算符str_t_equation += "*"; // 运算符添加进表达式字符串}if (button.getId() == R.id.button_ln) {input_String.add("ln"); // 入列运算符str_t_equation += "ln"; // 运算符添加进表达式字符串} else if (button.getId() == R.id.button_log) {input_String.add("log"); // 入列运算符str_t_equation += "log"; // 运算符添加进表达式字符串} else if (button.getId() == R.id.button_sin) {if (mark_inv) {input_String.add("sin"); // 入列运算符str_t_equation += "sin"; // 运算符添加进表达式字符串} else {input_String.add("sin⁻¹"); // 入列运算符str_t_equation += "sin⁻¹"; // 运算符添加进表达式字符串}} else if (button.getId() == R.id.button_cos) {if (mark_inv) {input_String.add("cos"); // 入列运算符str_t_equation += "cos"; // 运算符添加进表达式字符串} else {input_String.add("cos⁻¹"); // 入列运算符str_t_equation += "cos⁻¹"; // 运算符添加进表达式字符串}} else if (button.getId() == R.id.button_tan) {if (mark_inv) {input_String.add("tan"); // 入列运算符str_t_equation += "tan"; // 运算符添加进表达式字符串} else {input_String.add("tan⁻¹"); // 入列运算符str_t_equation += "tan⁻¹"; // 运算符添加进表达式字符串}} else {Log.e("unary_operator", "error");return;}input_Boolean.add(false);// 入列了一个运算符//都要进来一个(input_String.add("("); // 入列运算符parenthesis_n += 1;input_Boolean.add(false);// 入列了一个运算符str_t_equation += "("; // 运算符添加进表达式字符串textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边}} catch (Exception e) {Log.e("unary_operator", "error");}}};private final View.OnClickListener delete_onClickListener = new View.OnClickListener() {//退位和清空侦听器,@Overridepublic void onClick(View view) {//点击事件Button button = (Button) view; //把点击获得的id信息传递给buttontry {if (button.getId() == R.id.button_C) { // 清空,第一次删除数字,然后算式,最后上次结果if (!str_t_digit.equals("")) { // 有数字str_t_digit = "";//清空数字} else if (!str_t_equation.equals("")) { //有表达式str_t_equation = "";// 清空表达式parenthesis_n = 0;input_String.clear();input_Double.clear();input_Boolean.clear();} else {str_t_Now = "";// 清空上次结果}editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);textView_Now.setText(str_t_Now);} else if (button.getId() == R.id.button_CE) { // 单纯的数字退格改为没数字退格表达式if (!str_t_digit.equals("")) { // 有数字str_t_digit = str_t_digit.substring(0, str_t_digit.length() - 1);editText.setText(str_t_digit);editText.setSelection(editText.getText().length());} else { // 退位表达式,出栈,注意特殊运算符的处理,括号的处理if (!input_Boolean.isEmpty()) { // 表达式有东西才处理if (input_Boolean.get(input_Boolean.size() - 1)) { // 最右边是数字,按目前设定不太可能出现这种情况Log.e("delete", "需要弹出字符串。");} else {String pop_string = input_String.get(input_String.size() - 1); // 记录删除的运算符input_String.remove(input_String.size() - 1);input_Boolean.remove(input_Boolean.size() - 1);str_t_equation = str_t_equation.substring(0, str_t_equation.lastIndexOf(pop_string)); // 字符串删除运算符//(),常用运算符,特殊运算符if (pop_string.equals("(")) { //出来的是左括号,判断是左边否为特殊运算符parenthesis_n -= 1; //减少未匹配括号if (!input_Boolean.isEmpty() && !input_Boolean.get(input_Boolean.size() - 1)) {//前面有东西,并且是运算符,if (special_symbols.contains(input_String.get(input_String.size() - 1))) {//而且这个运算符还是特殊运算符//删除这个特殊运算符str_t_equation = str_t_equation.substring(0, str_t_equation.lastIndexOf(input_String.get(input_String.size() - 1))); // 字符串删除特殊运算符input_String.remove(input_String.size() - 1);input_Boolean.remove(input_Boolean.size() - 1);}//左边还有可能是^(,的形式,也一起删了else if (input_String.get(input_String.size() - 1).equals("^")) {str_t_equation = str_t_equation.substring(0, str_t_equation.lastIndexOf(input_String.get(input_String.size() - 1))); // 字符串删除^input_String.remove(input_String.size() - 1);input_Boolean.remove(input_Boolean.size() - 1);//如果左边是数字一并删除数字if (!input_Boolean.isEmpty() && input_Boolean.get(input_Boolean.size() - 1)) {input_Double.remove(input_Double.size() - 1);input_Boolean.remove(input_Boolean.size() - 1);if (!input_String.isEmpty()) {str_t_equation = str_t_equation.substring(0, str_t_equation.lastIndexOf(input_String.get(input_String.size() - 1)) + input_String.get(input_String.size() - 1).length()); // 字符串删除数字} else { // 前面没东西了str_t_equation = ""; //清空}}}// +(,-(等不用在意}} else { // 那就是+-*/)if (pop_string.equals(")")) { //出来的是右括号,未匹配括号+1parenthesis_n += 1; //增加未匹配括号}//如果左边是数字一并删除数字if (!input_Boolean.isEmpty() && input_Boolean.get(input_Boolean.size() - 1)) {input_Double.remove(input_Double.size() - 1);input_Boolean.remove(input_Boolean.size() - 1);if (!input_String.isEmpty()) {str_t_equation = str_t_equation.substring(0, str_t_equation.lastIndexOf(input_String.get(input_String.size() - 1)) + input_String.get(input_String.size() - 1).length()); // 字符串删除数字} else { // 前面没东西了str_t_equation = ""; //清空}}}textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边}}}} else {Log.e("delete", "error");}} catch (Exception e) {Log.e("delete", "big error");}}};private final View.OnClickListener equal_To_onClickListener = new View.OnClickListener() {//等于号侦听器@Overridepublic void onClick(View view) {//点击事件//看看算式最右边是不是除了)的运算符,是的话看看当前有没有数字,有的话加进表达式中if (!input_Boolean.isEmpty()) {if (!input_Boolean.get(input_Boolean.size() - 1) && str_t_equation.charAt(str_t_equation.length() - 1) != ')') {//最右边是非)的运算符if (!str_t_digit.equals("")) {//有数字digit_t = Double.parseDouble(str_t_digit);// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += str_t_digit;str_t_digit = ""; //删除之前的数字字符串input_Boolean.add(true);// 入列了一个数字} else {//没数字就补个0吧digit_t = 0.0;// 字符串转数字input_Double.add(digit_t);// 入列//数字添加进表达式字符串str_t_equation += "0";input_Boolean.add(true);// 入列了一个数字}}if (parenthesis_n > 0) {// 看看当前有没有没写的),有的话加进表达式中,while (parenthesis_n > 0) {input_String.add(")"); // 入列运算符parenthesis_n -= 1;input_Boolean.add(false);// 入列了一个运算符str_t_equation += ")"; // 运算符添加进表达式字符串}}editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边str_t_Now = count_String();//计算算式} else {//表达式什么都没有//直接结果0str_t_Now = "0";}textView_Now.setText(str_t_Now);editText.setText(str_t_digit);editText.setSelection(editText.getText().length());textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边//清空表达式input_String.clear();input_Double.clear();input_Boolean.clear();str_t_equation = "";//暂时不需要重新显示,让用户看一会}public String count_String() {// 对输入的字符串进行计算,如果有错误,返回”错误“,没有返回计算结果try {//用栈计算Stack<Double> numStack = new Stack<>();//数字栈Stack<String> symbolStack = new Stack<>();//符号栈String str_pop;// 出栈的运算符int priority1, priority2;Double numeral1, numeral2;// 首尾添加#input_String.add(0, "#");input_Boolean.add(0, false);input_String.add("#");input_Boolean.add(false);// 优先级是^>*=/>+=->(=)=单目>#,()和单目运算符特殊处理while (!input_Boolean.isEmpty()) {//没东西就停下if (input_Boolean.get(0)) {//数字直接入数字栈就行input_Boolean.remove(0);numStack.push(input_Double.remove(0));} else {//运算符开始看情况//(,三角函数,ln,log直接入,//按优先级来,优先级高的碰到优先级低的直接入栈,低的碰到高的就出栈计算,if (special_symbols.contains(input_String.get(0)) || "(".equals(input_String.get(0)) || symbolStack.empty()) {//是特殊字符串,或者栈为空,直接入栈input_Boolean.remove(0);symbolStack.push(input_String.remove(0));} else {priority1 = get_priority(input_String.get(0));priority2 = get_priority(symbolStack.peek());if (priority1 == -1 || priority2 == -1) {Log.e("equal_To", "数字栈不足");return "错误";}if (priority1 > priority2) {// 否则看看两者优先级// 如果外面的优先级大,就入栈input_Boolean.remove(0);symbolStack.push(input_String.remove(0));} else {//否则,出栈看看str_pop = symbolStack.pop();//出栈一个运算符//根据出栈的运算符,判断要做的事情if (str_pop.equals("(")) {//出来个左括号,后面只有可能是),不然有错误if (input_String.get(0).equals(")")) {//是)就出栈,并看看前面是不是单目运算符input_Boolean.remove(0);input_String.remove(0);if (special_symbols.contains(symbolStack.peek())) {//前面是特殊运算符//获得特殊运算符str_pop = symbolStack.pop();//出栈一个元素,做出运算后再入栈numeral1 = numStack.pop();switch (str_pop) {case "ln":numStack.push(Math.log(numeral1));break;case "log":numStack.push(Math.log10(numeral1));break;case "sin":numStack.push(Math.sin(numeral1));break;case "cos":numStack.push(Math.cos(numeral1));break;case "tan":numStack.push(Math.tan(numeral1));break;case "sin⁻¹":numStack.push(Math.asin(numeral1));break;case "cos⁻¹":numStack.push(Math.acos(numeral1));break;case "tan⁻¹":numStack.push(Math.atan(numeral1));break;default:Log.e("equal_To", "左括号左边有其他运算符");return "错误";}}} else {Log.e("equal_To", "左括号出栈时,右边不是右括号");return "错误";}} else if (str_pop.equals("#")) {//如果出来个#input_Boolean.remove(0);// 后面只能一个#,出来吧input_String.remove(0);// 如果算式正确,循环接下来就会结束} else {//双目运算符,出来两个数numeral2 = numStack.pop();//这里就不判断栈是否空了,如果空,会进入try错误处理numeral1 = numStack.pop();switch (str_pop) {case "^":numStack.push(Math.pow(numeral1, numeral2));break;case "+":numStack.push(numeral1 + numeral2);break;case "-":numStack.push(numeral1 - numeral2);break;case "*":numStack.push(numeral1 * numeral2);break;case "/":if (numeral2 == 0) {Log.e("equal_To", "除数为0");return "错误";}numStack.push(numeral1 / numeral2);break;default:Log.e("equal_To", "非正常常用运算符");return "错误";}}}}}}//循环结束,如果此时符号栈还有东西,或者数字栈多于一个数,就报错if (!symbolStack.empty() || numStack.size() > 1) {Log.e("equal_To", "循环结束后,栈内还有东西");while (!symbolStack.empty()) {Log.e("equal_To", "符号栈内东西有:" + symbolStack.pop());}while (!numStack.empty()) {Log.e("equal_To", "数字栈内东西有:" + numStack.pop().toString());}return "错误";} else {return nf.format(numStack.pop());}} catch (Exception e) {Log.e("equal_To", "其他错误" + e.toString());return "错误";}}public int get_priority(String str) {// 返回优先级switch (str) {case "^":return 4;case "*":case "/":return 3;case "+":case "-":return 2;case "(":case ")":return 1;case "#":return 0;default:return -1;}}};// 被销毁前缓存一些数据,为了旋转后不出问题@Overrideprotected void onSaveInstanceState(@NonNull Bundle outState) {super.onSaveInstanceState(outState);outState.putDouble("memory", memory);outState.putInt("parenthesis_n", parenthesis_n);outState.putString("str_t_digit", str_t_digit);outState.putString("str_t_equation", str_t_equation);outState.putString("str_t_Now", str_t_Now);outState.putSerializable("input_Double", input_Double);outState.putSerializable("input_String", input_String);outState.putSerializable("input_Boolean", input_Boolean);}//下面这个重写了父类的方法,会在程序启动时调用,@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState); // 调用父类的onCreate()方法setContentView(R.layout.activity_main); // 布局文件的位置special_symbols.add("ln");special_symbols.add("log");special_symbols.add("sin");special_symbols.add("cos");special_symbols.add("tan");special_symbols.add("sin⁻¹");special_symbols.add("cos⁻¹");special_symbols.add("tan⁻¹");nf.setGroupingUsed(false);//不使用12,345,789这样的三位格式化nf.setMaximumFractionDigits(16);// 最大保留16位小数nf.setMinimumFractionDigits(0);// 最小保留16位小数// 获取文本框引用editText = findViewById(R.id.textView_Equation);textView = findViewById(R.id.textView_Last);textView_Now = findViewById(R.id.textView_Now);//滚动控件引用horizonLayout_Last = findViewById(R.id.horizonLayout_Last);horizonLayout_Now = findViewById(R.id.horizonLayout_Now);//文本框赋值会自动移动光标到最左边,记着移回最右边// 上面带滚动条的把滚动条移到最右边// 禁止弹出文本框,并且不允许长按,以防粘贴进奇奇怪怪的东西editText.setShowSoftInputOnFocus(false);editText.setLongClickable(false);if (savedInstanceState != null) {// 从保存的 Bundle 中恢复数据memory = savedInstanceState.getDouble("memory");parenthesis_n = savedInstanceState.getInt("parenthesis_n");str_t_digit = savedInstanceState.getString("str_t_digit");str_t_equation = savedInstanceState.getString("str_t_equation");str_t_Now = savedInstanceState.getString("str_t_Now");input_Double = (ArrayList<Double>) savedInstanceState.getSerializable("input_Double");input_String = (ArrayList<String>) savedInstanceState.getSerializable("input_String");input_Boolean = (ArrayList<Boolean>) savedInstanceState.getSerializable("input_Boolean");horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边}textView.setText(str_t_equation);horizonLayout_Last.fullScroll(View.FOCUS_RIGHT);// 滑动到最右边textView_Now.setText(str_t_Now);editText.setText(str_t_digit);// 光标移动editText.setSelection(editText.getText().length());// 获取按钮引用//旋转button_rotate = findViewById(R.id.button_rotate);// 数字number_buttons[0] = findViewById(R.id.button_0);number_buttons[1] = findViewById(R.id.button_1);number_buttons[2] = findViewById(R.id.button_2);number_buttons[3] = findViewById(R.id.button_3);number_buttons[4] = findViewById(R.id.button_4);number_buttons[5] = findViewById(R.id.button_5);number_buttons[6] = findViewById(R.id.button_6);number_buttons[7] = findViewById(R.id.button_7);number_buttons[8] = findViewById(R.id.button_8);number_buttons[9] = findViewById(R.id.button_9);// 小数点button_point = findViewById(R.id.button_point);// 常用运算符button_add = findViewById(R.id.button_add);button_sub = findViewById(R.id.button_sub);button_mul = findViewById(R.id.button_mul);button_div = findViewById(R.id.button_div);// 等于号button_equal_To = findViewById(R.id.button_equal_To);// 两个删除button_C = findViewById(R.id.button_C);button_CE = findViewById(R.id.button_CE);// 记忆变量相关textView_M = findViewById(R.id.textView_M);if (memory == 0.0) {textView_M.setText("");}// 隐藏M标志button_MC = findViewById(R.id.button_MC);button_Mup = findViewById(R.id.button_Mup);button_Mdown = findViewById(R.id.button_Mdown);button_MR = findViewById(R.id.button_MR);// 横屏运算符// 两个括号button_left_parenthesis = findViewById(R.id.button_left_parenthesis);button_right_parenthesis = findViewById(R.id.button_right_parenthesis);//两个特殊变量button_e = findViewById(R.id.button_e);button_pi = findViewById(R.id.button_pi);// 倒数,二次方,三次方,n次方,button_reciprocal = findViewById(R.id.button_reciprocal);button_square = findViewById(R.id.button_square);button_cubic_power = findViewById(R.id.button_cubic_power);button_n_power = findViewById(R.id.button_n_power);// 平方根,立方根,n次根button_square_root = findViewById(R.id.button_square_root);button_cube_root = findViewById(R.id.button_cube_root);button_n_root = findViewById(R.id.button_n_root);// 切换一元运算符的按钮(反函数)button_inv = findViewById(R.id.button_inv);//ln,logbutton_ln = findViewById(R.id.button_ln);button_log = findViewById(R.id.button_log);// 三角函数们button_sin = findViewById(R.id.button_sin);button_cos = findViewById(R.id.button_cos);button_tan = findViewById(R.id.button_tan);// 为按钮添加监听器button_rotate.setOnClickListener(land_switch_onClickListener);button_point.setOnClickListener(digit_onClickListener);number_buttons[0].setOnClickListener(digit_onClickListener);number_buttons[1].setOnClickListener(digit_onClickListener);number_buttons[2].setOnClickListener(digit_onClickListener);number_buttons[3].setOnClickListener(digit_onClickListener);number_buttons[4].setOnClickListener(digit_onClickListener);number_buttons[5].setOnClickListener(digit_onClickListener);number_buttons[6].setOnClickListener(digit_onClickListener);number_buttons[7].setOnClickListener(digit_onClickListener);number_buttons[8].setOnClickListener(digit_onClickListener);number_buttons[9].setOnClickListener(digit_onClickListener);button_add.setOnClickListener(operator_onClickListener);button_sub.setOnClickListener(operator_onClickListener);button_mul.setOnClickListener(operator_onClickListener);button_div.setOnClickListener(operator_onClickListener);button_C.setOnClickListener(delete_onClickListener);button_CE.setOnClickListener(delete_onClickListener);button_equal_To.setOnClickListener(equal_To_onClickListener);button_MC.setOnClickListener(memory_onClickListener);button_Mup.setOnClickListener(memory_onClickListener);button_Mdown.setOnClickListener(memory_onClickListener);button_MR.setOnClickListener(memory_onClickListener);// 两个括号button_left_parenthesis.setOnClickListener(parenthesis_onClickListener);button_right_parenthesis.setOnClickListener(parenthesis_onClickListener);//两个特殊变量button_e.setOnClickListener(memory_onClickListener);button_pi.setOnClickListener(memory_onClickListener);// 倒数,二次方,三次方,n次方,button_reciprocal.setOnClickListener(index_onClickListener);button_square.setOnClickListener(index_onClickListener);button_cubic_power.setOnClickListener(index_onClickListener);button_n_power.setOnClickListener(index_onClickListener);// 平方根,立方根,n次根button_square_root.setOnClickListener(index_onClickListener);button_cube_root.setOnClickListener(index_onClickListener);button_n_root.setOnClickListener(index_onClickListener);// 切换一元运算符的按钮(反函数)button_inv.setOnClickListener(unary_operator_onClickListener);//ln,logbutton_ln.setOnClickListener(unary_operator_onClickListener);button_log.setOnClickListener(unary_operator_onClickListener);// 三角函数们button_sin.setOnClickListener(unary_operator_onClickListener);button_cos.setOnClickListener(unary_operator_onClickListener);button_tan.setOnClickListener(unary_operator_onClickListener);}
}
drawable
drawable中,设置的几个blackbutton之类的,以button或buttons结尾命名的文件是selector,其中是不同颜色的圆角按钮的定义,将设定好的selector用作按钮的背景就可以整出异形按钮了,这里使用的都是圆角按钮。那两个ic打头的本来是初始自带的图标但我更改了图标,所以没什么用了。
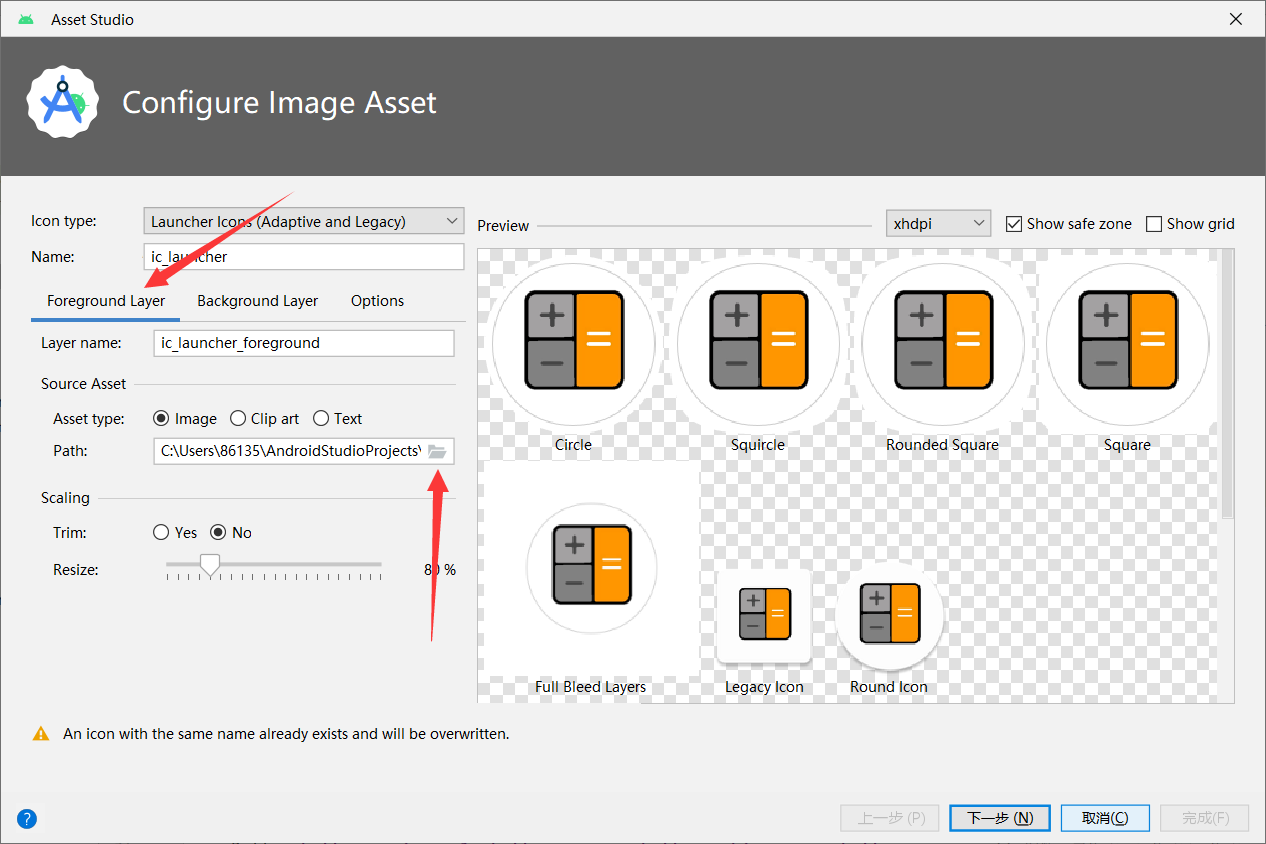
更改图标的方法:
首先把你想整的图片粘贴进drawable目录,虽然是虚拟目录,但能直接粘贴进去。
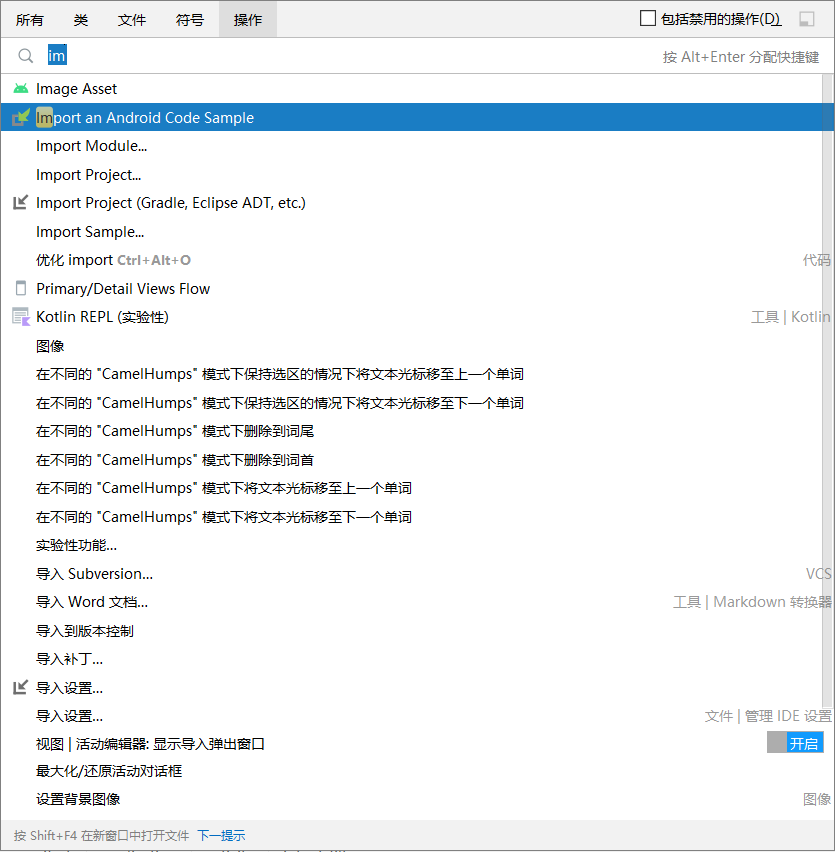
使用快捷键Ctrl+Shift+A,会弹出搜索框,输入im选择第一个,就是那个带安卓图标的Image Asset。

然后把前景替换就行,第二个是背景,我直接设成白色了,图片是我自己画的,怕被拉去要钱。过一段时间整一个个人logo。


具体的在网上查查Image Asset的使用之类的。设置完了就会虚拟目录就会多一个mipmap
blackbutton.xml
这几个按钮的xml都大同小异,看一个剩下的就不用看了,只是改改颜色而已,建议去看看布局。里面的@color/***都是在colors.xml中定义的,八位16进制颜色和6位16进制颜色都可以。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--按下样式--><item android:state_pressed="true"><shape android:shape="rectangle"><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_light_background" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_light_button"><!--边框大小和颜色--></stroke></shape></item><!--平常样式--><item android:state_pressed="false"><shape android:shape="rectangle"><!--长方形按钮--><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_light_button" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_light_button"><!--边框大小和颜色--></stroke></shape></item>
</selector>bluebuttons.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--按下样式--><item android:state_pressed="true"><shape android:shape="rectangle"><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_blue_" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item><!--平常样式--><item android:state_pressed="false"><shape android:shape="rectangle"><!--长方形按钮--><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_blue" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item>
</selector>greybutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--按下样式--><item android:state_pressed="true"><shape android:shape="rectangle"><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_dark_grey" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item><!--平常样式--><item android:state_pressed="false"><shape android:shape="rectangle"><!--长方形按钮--><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_grey" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item>
</selector>orangebuttons.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--按下样式--><item android:state_pressed="true"><shape android:shape="rectangle"><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_orange_" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item><!--平常样式--><item android:state_pressed="false"><shape android:shape="rectangle"><!--长方形按钮--><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_orange" ><!--按钮颜色--></solid><stroke android:width="1dp"android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item>
</selector>whitebutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--按下样式--><item android:state_pressed="true"><shape android:shape="rectangle"><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_grey"><!--按钮颜色--></solid><stroke android:width="1dp" android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item><!--平常样式--><item android:state_pressed="false"><shape android:shape="rectangle"><!--长方形按钮--><corners android:radius="50dp"><!--角大小--></corners><solid android:color="@color/c_white"><!--按钮颜色--></solid><stroke android:width="1dp" android:color="@color/c_dark_grey"><!--边框大小和颜色--></stroke></shape></item>
</selector>layout
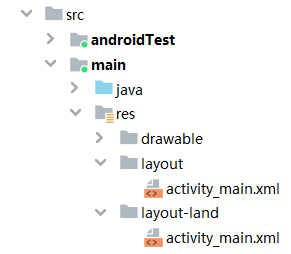
布局文件
布局文件,一个竖屏,一个横屏,横屏刚开始没有,你换成系统目录视图,在layout-land创建就行
竖屏:
本来使用的网格布局,后来发现p30上显示有问题,换成约束布局了,约束布局就别敲代码了,可视化整的方便些,就是可能会有些卡。约束布局也是大同小异,稍微值得注意的就是这里使用了一些横向滚动容器来装文本控件。使用style来统一设定。
<?xml version="1.0" encoding="utf-8"?><!---->
<!--这是竖屏布局
最大4列,10行,长宽全占满
-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"style="@style/layoutStyle"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!--第0行有M标志,切换横竖屏的按钮--><TextViewandroid:id="@+id/textView_M"style="@style/lastTextBoxStyle"android:text="@string/M"app:layout_constraintBottom_toTopOf="@+id/horizonLayout_Last"app:layout_constraintHeight_percent="0.05"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent="0.1" /><!--占位用--><ImageButtonstyle="@style/lastTextBoxStyle"app:layout_constraintBottom_toTopOf="@+id/horizonLayout_Last"app:layout_constraintEnd_toStartOf="@+id/button_rotate"app:layout_constraintStart_toEndOf="@+id/textView_M"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/button_rotate"style="@style/lastTextBoxStyle"android:text="@string/rotate"app:layout_constraintBottom_toTopOf="@+id/horizonLayout_Last"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.05"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent="0.1" /><!--第1行是上回的结果,叫文本框——上次,
后来设计有变,改为储存表达式的文本
初始没文本,在第1行,在第0列,占4列,占1行,
为了水平滚动,加了滚动容器
--><HorizontalScrollViewandroid:id="@+id/horizonLayout_Last"style="@style/lastTextBoxStyle"android:layout_width="match_parent"android:scrollbars="vertical"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_rotate"app:layout_constraintWidth_percent="1"><TextViewandroid:id="@+id/textView_Last"style="@style/lastTextBoxStyle"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="end"android:gravity="end"android:maxLines="1"android:scrollbars="vertical"android:text=""android:textSize="24sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" /></HorizontalScrollView><!--第2行是算式,叫文本框——方程
初始没文本,粗体,在第2行,在第0列,占4列,占1行,
gravity="end":文本靠右,只显示一行文本,不换行
--><!--当前结果
初始没文本,在第3行,在第0列,占4列,占1行,
gravity="end":文本靠右--><!--第4行 分别是MR,M+,M-,MC,四个按钮--><EditTextandroid:id="@+id/textView_Equation"style="@style/editTextBoxStyle"android:focusableInTouchMode="false"android:gravity="right"android:marqueeRepeatLimit="marquee_forever"android:singleLine="true"android:text=""android:textSize="50sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.15"app:layout_constraintHorizontal_bias="0.0"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Last"app:layout_constraintWidth_percent="1" /><HorizontalScrollViewandroid:id="@+id/horizonLayout_Now"style="@style/lastTextBoxStyle"android:scrollbars="vertical"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView_Equation"app:layout_constraintWidth_percent="1"><TextViewandroid:id="@+id/textView_Now"style="@style/lastTextBoxStyle"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="end"android:gravity="end"android:maxLines="1"android:scrollbars="vertical"android:text=""android:textSize="20sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" /></HorizontalScrollView><Buttonandroid:id="@+id/button_MR"style="@style/normalButtonStyle"android:text="@string/MR"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_C"app:layout_constraintEnd_toStartOf="@+id/button_Mup"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_Mup"style="@style/normalButtonStyle"android:text="@string/Mup"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_div"app:layout_constraintEnd_toStartOf="@+id/button_Mdown"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_MR"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_Mdown"style="@style/normalButtonStyle"android:text="@string/Mdown"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_mul"app:layout_constraintEnd_toStartOf="@+id/button_MC"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_Mup"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_MC"style="@style/deleteButtonStyle"android:text="@string/MC"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_CE"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_Mdown"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.22" /><!--第5行 分别是C,/,*,CE,四个按钮--><Buttonandroid:id="@+id/button_C"style="@style/specialButtonsStyle"android:text="@string/C"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_7"app:layout_constraintEnd_toStartOf="@+id/button_div"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_MR"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_div"style="@style/specialButtonsStyle"android:text="@string/div"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_8"app:layout_constraintEnd_toStartOf="@+id/button_mul"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_C"app:layout_constraintTop_toBottomOf="@+id/button_Mup"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_mul"style="@style/specialButtonsStyle"android:text="@string/mul"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_8"app:layout_constraintEnd_toStartOf="@+id/button_CE"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_div"app:layout_constraintTop_toBottomOf="@+id/button_Mdown"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_CE"style="@style/deleteButtonStyle"android:text="@string/CE"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_sub"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_mul"app:layout_constraintTop_toBottomOf="@+id/button_MC"app:layout_constraintWidth_percent="0.22" /><!--剩下4行的第3列 分别是-,+,=,三个按钮,等于占两列--><Buttonandroid:id="@+id/button_sub"style="@style/specialButtonsStyle"android:text="@string/sub"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_add"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_9"app:layout_constraintTop_toBottomOf="@+id/button_CE"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_add"style="@style/specialButtonsStyle"android:text="@string/add"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_equal_To"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_6"app:layout_constraintTop_toBottomOf="@+id/button_sub"app:layout_constraintWidth_percent="0.22" /><!--10个数字和小数点,其中0占两列--><Buttonandroid:id="@+id/button_equal_To"style="@style/equaltoButtonStyle"android:text="@string/equal_To"android:textSize="25sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.21"app:layout_constraintStart_toEndOf="@+id/button_3"app:layout_constraintTop_toBottomOf="@+id/button_add"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_point"style="@style/digitButtonStyle"android:text="@string/point"android:textSize="25sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_equal_To"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_0"app:layout_constraintTop_toBottomOf="@+id/button_3"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_0"style="@style/digitButtonStyle"android:text="@string/_0"android:textSize="25sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_point"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_2"app:layout_constraintWidth_percent="0.47" /><Buttonandroid:id="@+id/button_1"style="@style/digitButtonStyle"android:text="@string/_1"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_0"app:layout_constraintEnd_toStartOf="@+id/button_2"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_4"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_2"style="@style/digitButtonStyle"android:text="@string/_2"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_0"app:layout_constraintEnd_toStartOf="@+id/button_3"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_1"app:layout_constraintTop_toBottomOf="@+id/button_5"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_3"style="@style/digitButtonStyle"android:text="@string/_3"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_point"app:layout_constraintEnd_toStartOf="@+id/button_equal_To"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_2"app:layout_constraintTop_toBottomOf="@+id/button_5"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_4"style="@style/digitButtonStyle"android:text="@string/_4"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_1"app:layout_constraintEnd_toStartOf="@+id/button_5"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_7"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_5"style="@style/digitButtonStyle"android:text="@string/_5"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_2"app:layout_constraintEnd_toStartOf="@+id/button_6"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_4"app:layout_constraintTop_toBottomOf="@+id/button_8"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_6"style="@style/digitButtonStyle"android:text="@string/_6"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_3"app:layout_constraintEnd_toStartOf="@+id/button_add"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_5"app:layout_constraintTop_toBottomOf="@+id/button_9"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_7"style="@style/digitButtonStyle"android:text="@string/_7"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_4"app:layout_constraintEnd_toStartOf="@+id/button_8"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_C"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_8"style="@style/digitButtonStyle"android:text="@string/_8"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_5"app:layout_constraintEnd_toStartOf="@+id/button_9"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_7"app:layout_constraintTop_toBottomOf="@+id/button_div"app:layout_constraintWidth_percent="0.22" /><Buttonandroid:id="@+id/button_9"style="@style/digitButtonStyle"android:text="@string/_9"android:textSize="25sp"app:layout_constraintBottom_toTopOf="@+id/button_6"app:layout_constraintEnd_toStartOf="@+id/button_sub"app:layout_constraintHeight_percent="0.1"app:layout_constraintStart_toEndOf="@+id/button_8"app:layout_constraintTop_toBottomOf="@+id/button_mul"app:layout_constraintWidth_percent="0.22" /><!--坑是一个接着一个,先是改按钮颜色,这倒没啥,改个主题,但改了主题还想用圆角按钮,又整了selector文件。不想一个一个设置,用style,style的问题,style设置在themes中,这里预览能正确显示,但运行不能。这个确实是自己不知道用法,当时不知道需要新建xml文件。当时布局大概完成了,开始整java文件,本来想用js库,类似eval算个字符串,发现倒包不太行,又看说这不安全,想一想,自己写个处理算法吧,就一个后缀表达式之类的。就先把按钮侦听器写了,其余的先放了放。整横屏时又发现,诶?怎么老调不对,这模拟器怎么不能正确显示?又发现,诶?我P30怎么连竖屏都不能正常显示,发现网格布局GridLayout屏幕小的话就不太对劲,换!又约束的方式重写布局,多大点事,缝缝补补修好了,别说p30,手表大小的屏幕都能上,解决完开始写横屏,嘿,你猜怎么着?屏幕一转,我变量呢?空了?改一下onSaveInstanceState发现滚动条无法自动滚动到最右边,初步估计是修改字符串后,会改变控件长度,滚动容器参数没有更新,还以为是之前的长度然后试图对MR之类的进行修改,不使用科学计数法,试了几种方法,想看看手机上现有的实现,一试,嘿他们也没搞。然后就是添加约束条件,各种比如右括号左边不能直接添加数字,怕到时候栈运算出问题所有-1整个0-1之类的--><!--下面是新加的功能--><!--左右括号--><!--各种x的幂次方--><Buttonandroid:id="@+id/button_left_parenthesis"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_right_parenthesis"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_reciprocal"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_square"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_cubic_power"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_n_power"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_square_root"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_cube_root"style="@style/normalButtonStyle"android:visibility="gone" /><!--e按钮--><!--ln和log--><!--三角函数们--><Buttonandroid:id="@+id/button_n_root"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_e"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_ln"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_log"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_sin"style="@style/normalButtonStyle"android:visibility="gone" /><!--变换按钮--><Buttonandroid:id="@+id/button_cos"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_tan"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_idaoi"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_pi"style="@style/normalButtonStyle"android:visibility="gone" /><Buttonandroid:id="@+id/button_inv"style="@style/normalButtonStyle"android:visibility="gone" />
</androidx.constraintlayout.widget.ConstraintLayout>横屏:
<?xml version="1.0" encoding="utf-8"?><!--这是横屏布局
最大7列,10行,长宽全占满
-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"style="@style/layoutStyle"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!--这一部分和前面一样,就是改了一下第一行,和部分参数和部分绑定控制要看新加的功能移步372行--><!--第0行有M标志,切换横竖屏的按钮--><!--中间是上回的结果,叫文本框——上次,后来设计有变,改为储存表达式的文本初始没文本,在第1行,在第0列,占4列,占1行,为了水平滚动,加了滚动容器--><TextViewandroid:id="@+id/textView_M"style="@style/lastTextBoxStyle"android:text="@string/M"app:layout_constraintBottom_toTopOf="@+id/textView_Equation"app:layout_constraintEnd_toStartOf="@+id/horizonLayout_Last"app:layout_constraintHeight_percent="0.1 "app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent="0.1 " /><HorizontalScrollViewandroid:id="@+id/horizonLayout_Last"style="@style/lastTextBoxStyle"android:scrollbars="vertical"app:layout_constraintEnd_toStartOf="@+id/button_rotate"app:layout_constraintHeight_percent="0.1 "app:layout_constraintStart_toEndOf="@+id/textView_M"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent="0.8"><TextViewandroid:id="@+id/textView_Last"style="@style/lastTextBoxStyle"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="end"android:gravity="end"android:maxLines="1"android:scrollbars="vertical"android:text=""android:textSize="24sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" /></HorizontalScrollView><Buttonandroid:id="@+id/button_rotate"style="@style/lastTextBoxStyle"android:text="@string/rotate"app:layout_constraintBottom_toTopOf="@+id/textView_Equation"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1 "app:layout_constraintStart_toEndOf="@+id/horizonLayout_Last"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent="0.1 " /><!--第2行是算式,叫文本框——方程
初始没文本,粗体,在第2行,在第0列,占4列,占1行,
gravity="end":文本靠右,只显示一行文本,不换行
--><EditTextandroid:id="@+id/textView_Equation"style="@style/editTextBoxStyle"android:focusableInTouchMode="false"android:gravity="right"android:marqueeRepeatLimit="marquee_forever"android:singleLine="true"android:text=""android:textSize="50sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.2"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Last"app:layout_constraintWidth_percent="1" /><!--当前结果
初始没文本,在第3行,在第0列,占4列,占1行,
gravity="end":文本靠右--><HorizontalScrollViewandroid:id="@+id/horizonLayout_Now"style="@style/lastTextBoxStyle"android:scrollbars="vertical"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.1 "app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView_Equation"app:layout_constraintWidth_percent="1"><TextViewandroid:id="@+id/textView_Now"style="@style/lastTextBoxStyle"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="end"android:gravity="end"android:maxLines="1"android:scrollbars="vertical"android:text=""android:textSize="24sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" /></HorizontalScrollView><!--第4行 分别是MR,M+,M-,MC,四个按钮--><Buttonandroid:id="@+id/button_MR"style="@style/normalButtonStyle"android:text="@string/MR"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_C"app:layout_constraintEnd_toStartOf="@+id/button_Mup"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_reciprocal"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_Mup"style="@style/normalButtonStyle"android:text="@string/Mup"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_div"app:layout_constraintEnd_toStartOf="@+id/button_Mdown"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_MR"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_Mdown"style="@style/normalButtonStyle"android:text="@string/Mdown"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_mul"app:layout_constraintEnd_toStartOf="@+id/button_MC"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_Mup"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><!--第5行 分别是C,/,*,CE,四个按钮--><Buttonandroid:id="@+id/button_MC"style="@style/deleteButtonStyle"android:text="@string/MC"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_CE"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_Mdown"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_C"style="@style/specialButtonsStyle"android:text="@string/C"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_7"app:layout_constraintEnd_toStartOf="@+id/button_div"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_n_power"app:layout_constraintTop_toBottomOf="@+id/button_MR"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_div"style="@style/specialButtonsStyle"android:text="@string/div"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_8"app:layout_constraintEnd_toStartOf="@+id/button_mul"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_C"app:layout_constraintTop_toBottomOf="@+id/button_Mup"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_mul"style="@style/specialButtonsStyle"android:text="@string/mul"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_9"app:layout_constraintEnd_toStartOf="@+id/button_CE"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_div"app:layout_constraintTop_toBottomOf="@+id/button_Mdown"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_CE"style="@style/deleteButtonStyle"android:text="@string/CE"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_sub"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_mul"app:layout_constraintTop_toBottomOf="@+id/button_MC"app:layout_constraintWidth_percent="0.13" /><!--剩下4行的第3列 分别是-,+,=,三个按钮,等于占两列--><Buttonandroid:id="@+id/button_sub"style="@style/specialButtonsStyle"android:text="@string/sub"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_add"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_9"app:layout_constraintTop_toBottomOf="@+id/button_CE"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_add"style="@style/specialButtonsStyle"android:text="@string/add"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_equal_To"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_6"app:layout_constraintTop_toBottomOf="@+id/button_sub"app:layout_constraintWidth_percent="0.13" /><!--10个数字和小数点,其中0占两列--><Buttonandroid:id="@+id/button_equal_To"style="@style/equaltoButtonStyle"android:text="@string/equal_To"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHeight_percent="0.18"app:layout_constraintStart_toEndOf="@+id/button_3"app:layout_constraintTop_toBottomOf="@+id/button_add"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_point"style="@style/digitButtonStyle"android:text="@string/point"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_equal_To"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_0"app:layout_constraintTop_toBottomOf="@+id/button_3"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_0"style="@style/digitButtonStyle"android:text="@string/_0"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_point"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_pi"app:layout_constraintTop_toBottomOf="@+id/button_2"app:layout_constraintWidth_percent="0.28" /><Buttonandroid:id="@+id/button_1"style="@style/digitButtonStyle"android:text="@string/_1"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_0"app:layout_constraintEnd_toStartOf="@+id/button_2"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_tan"app:layout_constraintTop_toBottomOf="@+id/button_4"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_2"style="@style/digitButtonStyle"android:text="@string/_2"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_0"app:layout_constraintEnd_toStartOf="@+id/button_3"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_1"app:layout_constraintTop_toBottomOf="@+id/button_5"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_3"style="@style/digitButtonStyle"android:text="@string/_3"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_point"app:layout_constraintEnd_toStartOf="@+id/button_equal_To"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_2"app:layout_constraintTop_toBottomOf="@+id/button_6"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_4"style="@style/digitButtonStyle"android:text="@string/_4"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_1"app:layout_constraintEnd_toStartOf="@+id/button_5"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_log"app:layout_constraintTop_toBottomOf="@+id/button_7"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_5"style="@style/digitButtonStyle"android:text="@string/_5"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_2"app:layout_constraintEnd_toStartOf="@+id/button_6"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_4"app:layout_constraintTop_toBottomOf="@+id/button_8"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_6"style="@style/digitButtonStyle"android:text="@string/_6"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_3"app:layout_constraintEnd_toStartOf="@+id/button_add"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_5"app:layout_constraintTop_toBottomOf="@+id/button_9"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_7"style="@style/digitButtonStyle"android:text="@string/_7"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_4"app:layout_constraintEnd_toStartOf="@+id/button_8"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_n_root"app:layout_constraintTop_toBottomOf="@+id/button_C"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_8"style="@style/digitButtonStyle"android:text="@string/_8"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_5"app:layout_constraintEnd_toStartOf="@+id/button_9"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_7"app:layout_constraintTop_toBottomOf="@+id/button_div"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_9"style="@style/digitButtonStyle"android:text="@string/_9"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_6"app:layout_constraintEnd_toStartOf="@+id/button_sub"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_8"app:layout_constraintTop_toBottomOf="@+id/button_mul"app:layout_constraintWidth_percent="0.13" /><!--下面是新加的功能--><!--左右括号--><!--各种x的幂次方--><Buttonandroid:id="@+id/button_left_parenthesis"style="@style/normalButtonStyle"android:text="@string/left_parenthesis"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_square"app:layout_constraintEnd_toStartOf="@+id/button_right_parenthesis"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_right_parenthesis"style="@style/normalButtonStyle"android:text="@string/right_parenthesis"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_cubic_power"app:layout_constraintEnd_toStartOf="@+id/button_reciprocal"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_left_parenthesis"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_reciprocal"style="@style/normalButtonStyle"android:text="@string/reciprocal"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_n_power"app:layout_constraintEnd_toStartOf="@+id/button_MR"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_right_parenthesis"app:layout_constraintTop_toBottomOf="@+id/horizonLayout_Now"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_square"style="@style/normalButtonStyle"android:text="@string/square"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_square_root"app:layout_constraintEnd_toStartOf="@+id/button_cubic_power"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_left_parenthesis"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_cubic_power"style="@style/normalButtonStyle"android:text="@string/cubic_power"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_cube_root"app:layout_constraintEnd_toStartOf="@+id/button_n_power"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_square"app:layout_constraintTop_toBottomOf="@+id/button_right_parenthesis"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_n_power"style="@style/normalButtonStyle"android:text="@string/n_power"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_n_root"app:layout_constraintEnd_toStartOf="@+id/button_C"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_cubic_power"app:layout_constraintTop_toBottomOf="@+id/button_reciprocal"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_square_root"style="@style/normalButtonStyle"android:text="@string/square_root"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_e"app:layout_constraintEnd_toStartOf="@+id/button_cube_root"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_square"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_cube_root"style="@style/normalButtonStyle"android:text="@string/cube_root"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_ln"app:layout_constraintEnd_toStartOf="@+id/button_n_root"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_square_root"app:layout_constraintTop_toBottomOf="@+id/button_cubic_power"app:layout_constraintWidth_percent="0.13" /><!--e按钮--><!--ln和log--><!--三角函数们--><Buttonandroid:id="@+id/button_n_root"style="@style/normalButtonStyle"android:text="@string/n_root"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_log"app:layout_constraintEnd_toStartOf="@+id/button_7"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_cube_root"app:layout_constraintTop_toBottomOf="@+id/button_n_power"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_e"style="@style/normalButtonStyle"android:text="@string/e"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_sin"app:layout_constraintEnd_toStartOf="@+id/button_ln"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_square_root"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_ln"style="@style/normalButtonStyle"android:text="@string/ln"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_cos"app:layout_constraintEnd_toStartOf="@+id/button_log"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_e"app:layout_constraintTop_toBottomOf="@+id/button_cube_root"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_log"style="@style/normalButtonStyle"android:text="@string/log"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_tan"app:layout_constraintEnd_toStartOf="@+id/button_4"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_ln"app:layout_constraintTop_toBottomOf="@+id/button_n_root"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_sin"style="@style/normalButtonStyle"android:text="@string/sin"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_inv"app:layout_constraintEnd_toStartOf="@+id/button_cos"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_e"app:layout_constraintWidth_percent="0.13" /><!--变换按钮--><Buttonandroid:id="@+id/button_cos"style="@style/normalButtonStyle"android:text="@string/cos"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_idaoi"app:layout_constraintEnd_toStartOf="@+id/button_tan"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_sin"app:layout_constraintTop_toBottomOf="@+id/button_ln"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_tan"style="@style/normalButtonStyle"android:text="@string/tan"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toTopOf="@+id/button_pi"app:layout_constraintEnd_toStartOf="@+id/button_1"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_cos"app:layout_constraintTop_toBottomOf="@+id/button_log"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_idaoi"style="@style/normalButtonStyle"android:text="@string/idaoi"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_pi"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_inv"app:layout_constraintTop_toBottomOf="@+id/button_cos"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_pi"style="@style/normalButtonStyle"android:text="@string/pi"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_1"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toEndOf="@+id/button_idaoi"app:layout_constraintTop_toBottomOf="@+id/button_tan"app:layout_constraintWidth_percent="0.13" /><Buttonandroid:id="@+id/button_inv"style="@style/normalButtonStyle"android:text="@string/square_inv"android:textAllCaps="false"android:textSize="21sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/button_idaoi"app:layout_constraintHeight_percent="0.08"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/button_sin"app:layout_constraintWidth_percent="0.13" /></androidx.constraintlayout.widget.ConstraintLayout>我该最后粘贴代码的,越写越卡了。
values
colors.xml
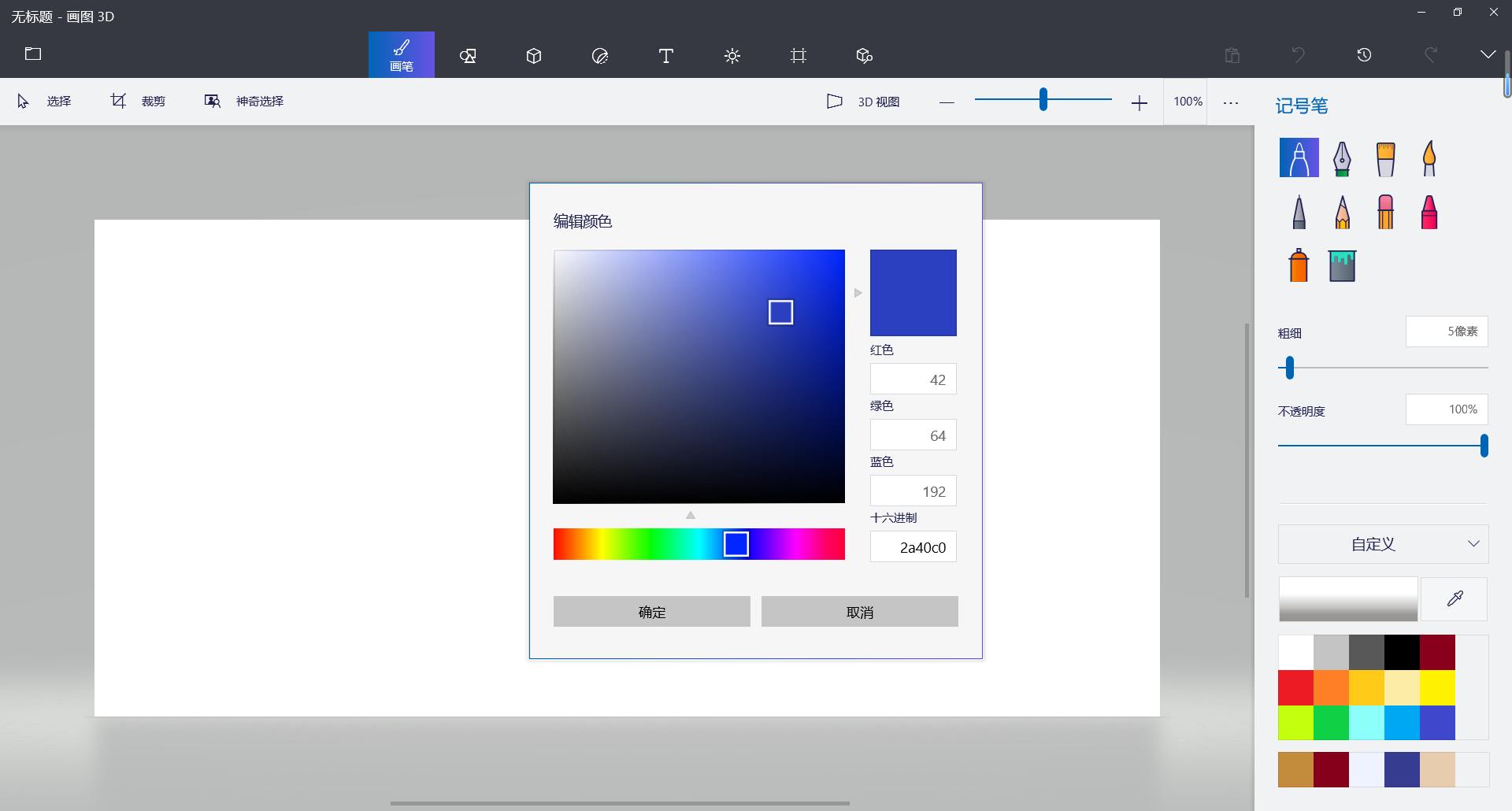
一些颜色的定义,获得16进制颜色有很多方法,我用的是画图3D来取色,你也可以用它打开图片,然后直接选中图片的颜色。后续版本我会添加多页面,可能会添加相应功能(画大饼,大概率不写)

<?xml version="1.0" encoding="utf-8"?>
<resources><!--这个文件来定义设定的颜色--><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="c_black">#000000</color><color name="c_light_background">#303030</color><color name="c_light_button">#404040</color><color name="c_white">#FFFFFF</color><color name="c_blue">#506EF0</color><color name="c_blue_">#2A40C0</color><color name="c_orange">#FFBB40</color><color name="c_orange_">#FFA400</color><color name="c_light_grey">#EAEAEE</color><color name="c_grey">#CDCDD2</color><color name="c_dark_grey">#9696A0</color></resources>strings.xml
定义字符串的,其中,第一个name="app_name"这个,设定的是应用的名字,就是图标下面显示的名字。
<resources><!--这个文件来定义设定的字符串--><string name="app_name">i道i的计算器</string><string name="idaoi">i道i</string><string name="M">M</string><string name="MR">MR</string><string name="Mup">M+</string><string name="Mdown">M-</string><string name="MC">MC</string><string name="add">+</string><string name="sub">-</string><string name="mul">×</string><string name="div">÷</string><string name="C">C</string><string name="CE">退格</string><string name="point">.</string><string name="equal_To">=</string><string name="_0">0</string><string name="_1">1</string><string name="_2">2</string><string name="_3">3</string><string name="_4">4</string><string name="_5">5</string><string name="_6">6</string><string name="_7">7</string><string name="_8">8</string><string name="_9">9</string><string name="rotate">⇵</string><string name="error">错误</string><string name="NULL">NULL</string><string name="e">e</string><string name="pi">π</string><string name="left_parenthesis">(</string><string name="right_parenthesis">)</string><string name="reciprocal">1/x</string><string name="square">x²</string><string name="cubic_power">x³</string><string name="n_power">xⁿ</string><string name="square_root">²√</string><string name="cube_root">³√</string><string name="n_root">ⁿ√</string><string name="square_inv">Inv</string><string name="ln">ln</string><string name="log">log</string><string name="e_root">eⁿ</string><string name="ten_power">10ⁿ</string><string name="sin">sin</string><string name="cos">cos</string><string name="tan">tan</string><string name="sin_">sin⁻¹</string><string name="cos_">cos⁻¹</string><string name="tan_">tan⁻¹</string>
</resources>styles
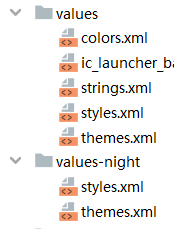
当你创建多个styles.xml文件时,虚拟目录这里才会给你整个文件夹包起来,项目目录如下:
带-night是暗色模式使用的,就是你手机上的深色模式,如果深色模式文件夹里有就会用深色模式文件夹里的,没有就用浅色模式中的东西。
styles.xml初始是不自带的,你需要自己创建。
浅色模式
说起来也是大同小异,这东西相当于设定一个模板,然后你就在布局中套用这个模板就行。跟类一样,甚至可以继承。
<?xml version="1.0" encoding="utf-8"?>
<resources><!--布局--><style name="layoutStyle"><item name="android:background">@color/c_light_grey</item><item name="android:textColor">@color/c_dark_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--上次文本框--><style name="lastTextBoxStyle"><item name="android:background">@color/c_white</item><item name="android:textColor">@color/c_dark_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--文本框--><style name="editTextBoxStyle"><item name="android:textStyle">bold</item><item name="android:background">@color/c_white</item><item name="android:textColor">@color/c_black</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--数字按钮,数字按钮的颜色白背景,黑文字--><style name="digitButtonStyle"><item name="android:background">@drawable/whitebutton</item><item name="android:textColor">@color/c_black</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--普通按钮,普通功能的颜色灰色背景,黑文字--><style name="normalButtonStyle"><item name="android:background">@drawable/greybutton</item><item name="android:textColor">@color/c_black</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--特殊按钮,常用功能的颜色灰色背景,蓝色文字--><style name="specialButtonsStyle"><item name="android:background">@drawable/greybutton</item><item name="android:textColor">@color/c_blue</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--删除按钮,CE和C的颜色橙色背景,白色文字--><style name="deleteButtonStyle"><item name="android:background">@drawable/orangebuttons</item><item name="android:textColor">@color/c_white</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--等于按钮,蓝色背景,白色文字--><style name="equaltoButtonStyle"><item name="android:background">@drawable/bluebuttons</item><item name="android:textColor">@color/c_white</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style>
</resources>深色模式
<?xml version="1.0" encoding="utf-8"?>
<resources><!--布局--><style name="layoutStyle"><item name="android:background">@color/c_light_background</item><item name="android:textColor">@color/c_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--上次文本框--><style name="lastTextBoxStyle"><item name="android:background">@color/c_black</item><item name="android:textColor">@color/c_dark_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--文本框--><style name="editTextBoxStyle"><item name="android:textStyle">bold</item><item name="android:background">@color/c_black</item><item name="android:textColor">@color/c_light_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--数字按钮,数字按钮的颜色黑背景,白文字--><style name="digitButtonStyle"><item name="android:background">@drawable/blackbutton</item><item name="android:textColor">@color/c_white</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--普通按钮,普通功能的颜色黑背景,灰文字--><style name="normalButtonStyle"><item name="android:background">@drawable/blackbutton</item><item name="android:textColor">@color/c_grey</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--特殊按钮,常用功能的颜色黑背景,蓝色文字--><style name="specialButtonsStyle"><item name="android:background">@drawable/blackbutton</item><item name="android:textColor">@color/c_blue</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--删除按钮,CE和C的颜色橙色背景,白色文字--><style name="deleteButtonStyle"><item name="android:background">@drawable/orangebuttons</item><item name="android:textColor">@color/c_white</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style><!--等于按钮,蓝色背景,白色文字--><style name="equaltoButtonStyle"><item name="android:background">@drawable/bluebuttons</item><item name="android:textColor">@color/c_white</item><item name="android:layout_width">0dp</item><item name="android:layout_height">0dp</item></style>
</resources>themes.xml
我这设置的两个都一样的,改了一下主题,就是第一个parent后面的东西。其实就是默认style继承的东西。其他的自动生成没动
<resources xmlns:tools="http://schemas.android.com/tools"><!-- Base application theme. --><style name="Base.Theme.Calculatorddaa" parent="Theme.MaterialComponents.NoActionBar.Bridge"><!-- Customize your light theme here. --><!-- <item name="colorPrimary">@color/my_light_primary</item> --></style><style name="Theme.Calculatorddaa" parent="Base.Theme.Calculatorddaa" ></style></resources>