前面几期文章介绍如何使用NSDT 编辑器 搭建3D应用场景,本期介绍下孪生场景中一个一个非常重要的功能:模拟仿真。
1、什么是模拟仿真
模拟仿真是一种用于描述、分析和模拟现实世界中系统、过程或事件的计算机模型和程序。仿真通过输入各种参数和条件,生成一系列模拟结果,以帮助用户理解系统的行为、评估方案的效果,并进行预测和决策。仿真可以应用在多个领域,例如工程、医学、交通等。与数字孪生不同的是,仿真更注重对系统行为的描述、分析和预测,而较少强调实时监测和优化决策支持。
2、模拟仿真的用途
模拟仿真被用于预测新产品的性能、验证设计方案、优化生产流程、培训人员等。它还可以用于医学仿真,模拟手术操作以及疾病传播过程,以提供更好的医疗决策支持。在交通领域,仿真可以模拟城市交通流量,优化交通信号灯系统,减少堵车和排放。在航空航天领域,仿真可以用来测试航空器的飞行性能和安全,优化飞行路线和资源分配。此外,仿真技术还被广泛应用于社会经济领域,例如模拟市场竞争、货币政策的影响以及公共政策的效果评估等。总而言之,虽然数字孪生更侧重于物理实体的建模和监控,而仿真技术则更广泛地应用于模拟各种系统和环境,并为决策提供支持。
3、如何在NSDT 编辑器 中实现模拟仿真
NSDT 编辑器 作为一款实用的3D场景编辑工具,当然也集成了模拟仿真的功能,模拟仿真支持接入物联设备数据方式的方式有两种:一种是在孪生服务平台手动设置模拟数据;一种是直接调用http相关api接口发送物联设备数据。下面我们具体下两种数据接入方式。
3.1 新增孪生体
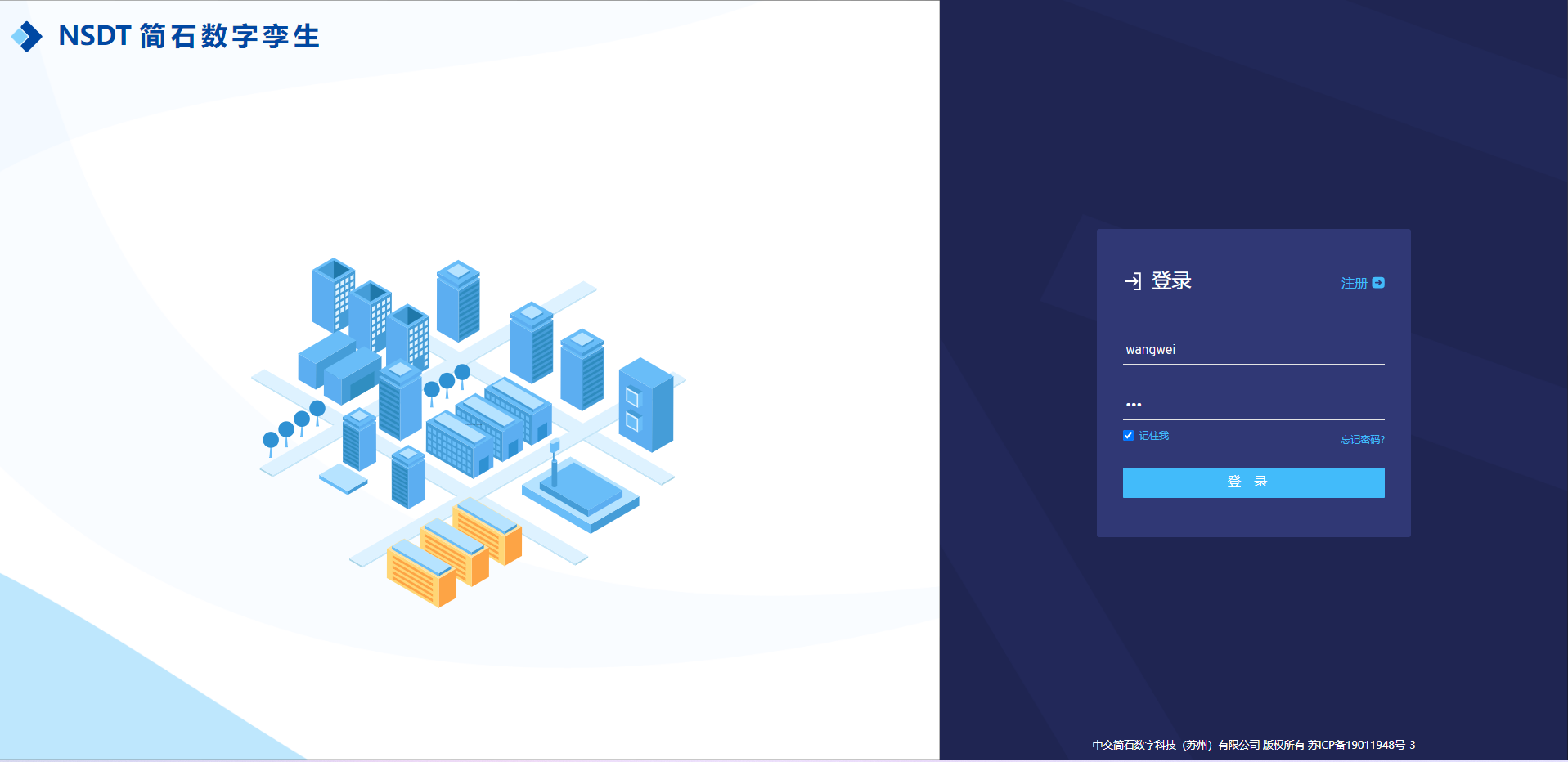
注册用户账号
访问 NSDT.TWIN 孪生体管理平台,注册用户账号,操作如下图所示:

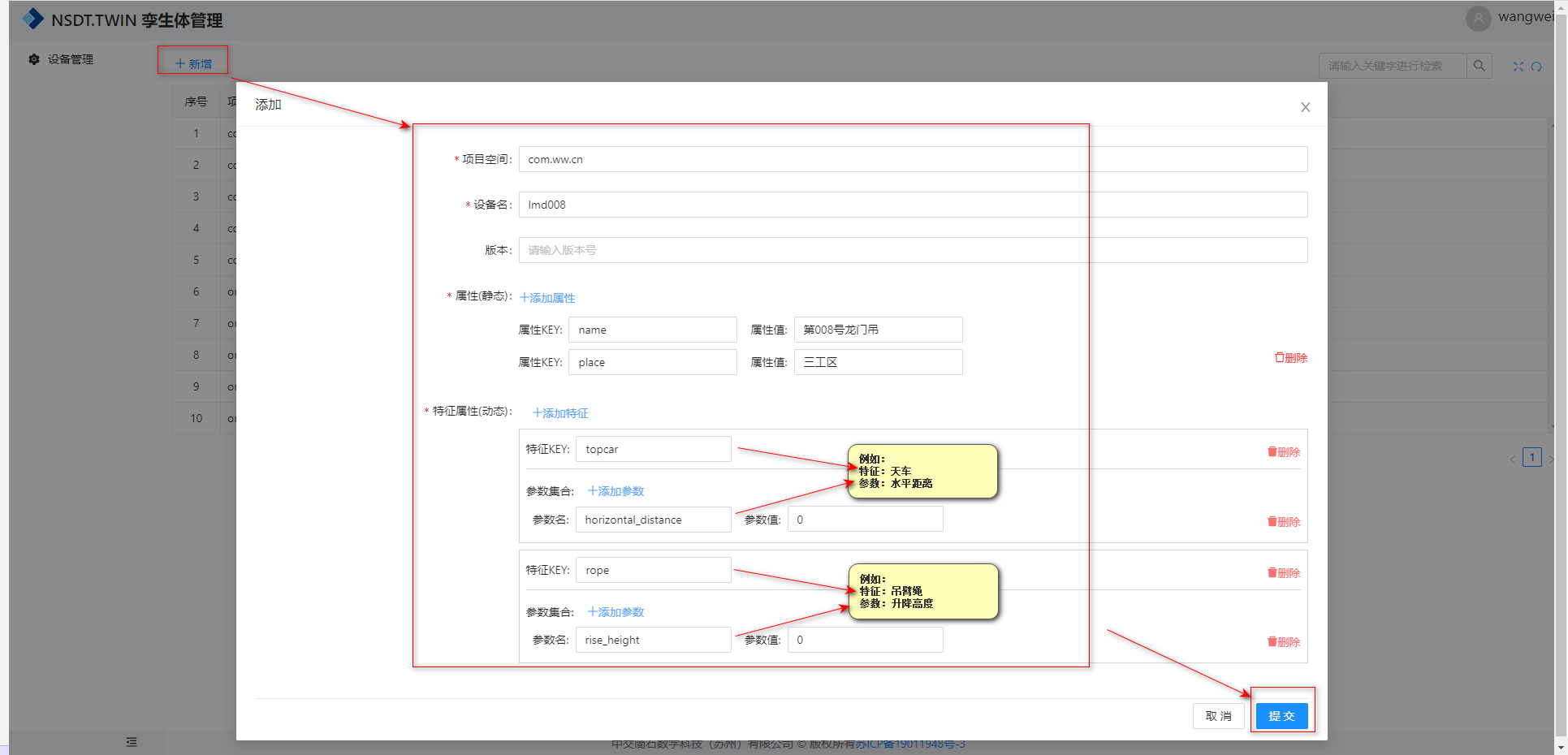
新建孪生体
假如已注册账号:test,密码:test,登录 NSDT.TWIN 孪生体管理平台 ,新建孪生体 ,操作如下图所示:

特别说明
项目名称: 指定一个有含义的命名空间字符串,比如某个公司的网址,com.ww.cn;或者任何您想给的有意义的字符串
设备名称: 物联设备的唯一标志字符串,很重要,后续可以基于此字段推送物联设备的数据
版本: 不用填写
属性(静态):描述物联设备的一些静态属性,key-value格式字符串,可以自定义,比如name:lmd001,place:三工区,等等
特征属性(动态)-特征key:描述物联设备上一些组件,比如龙门吊有天车、吊臂绳,分别命名 topcar、rope,等等
特征属性(动态)-特征参数集合:描述物联设备上一个组件的一些物理量参数,比如龙门吊有天车的水平距离、吊臂绳升降高度,分别命名 horizontal_distance、rise_height,默认值类型为数字或小数,默认给0即可。
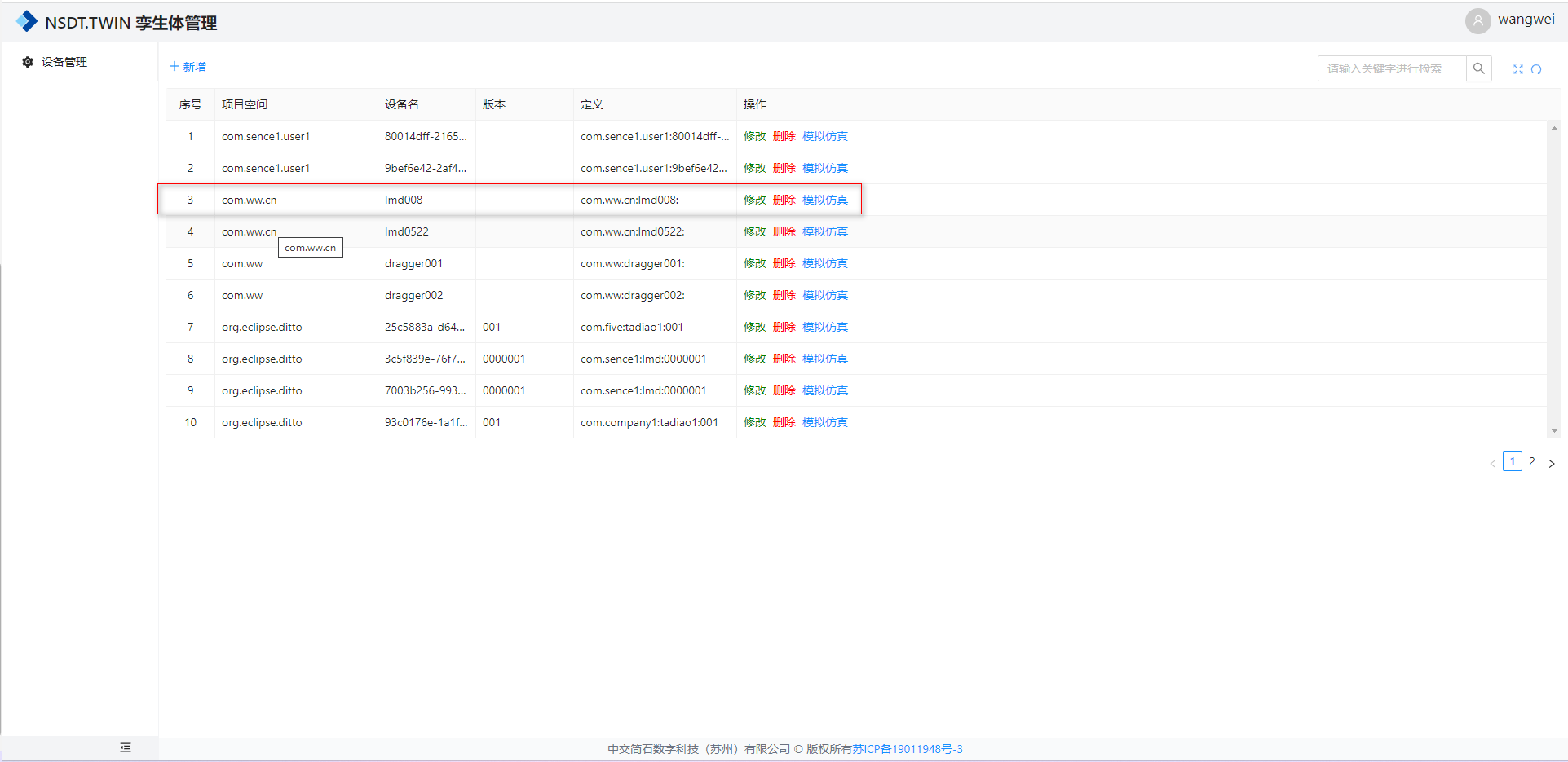
新建后查看列表【定义】列,就是孪生体的thingId,为com.ww.cn:lmd008

3.2 场景中绑定孪生体
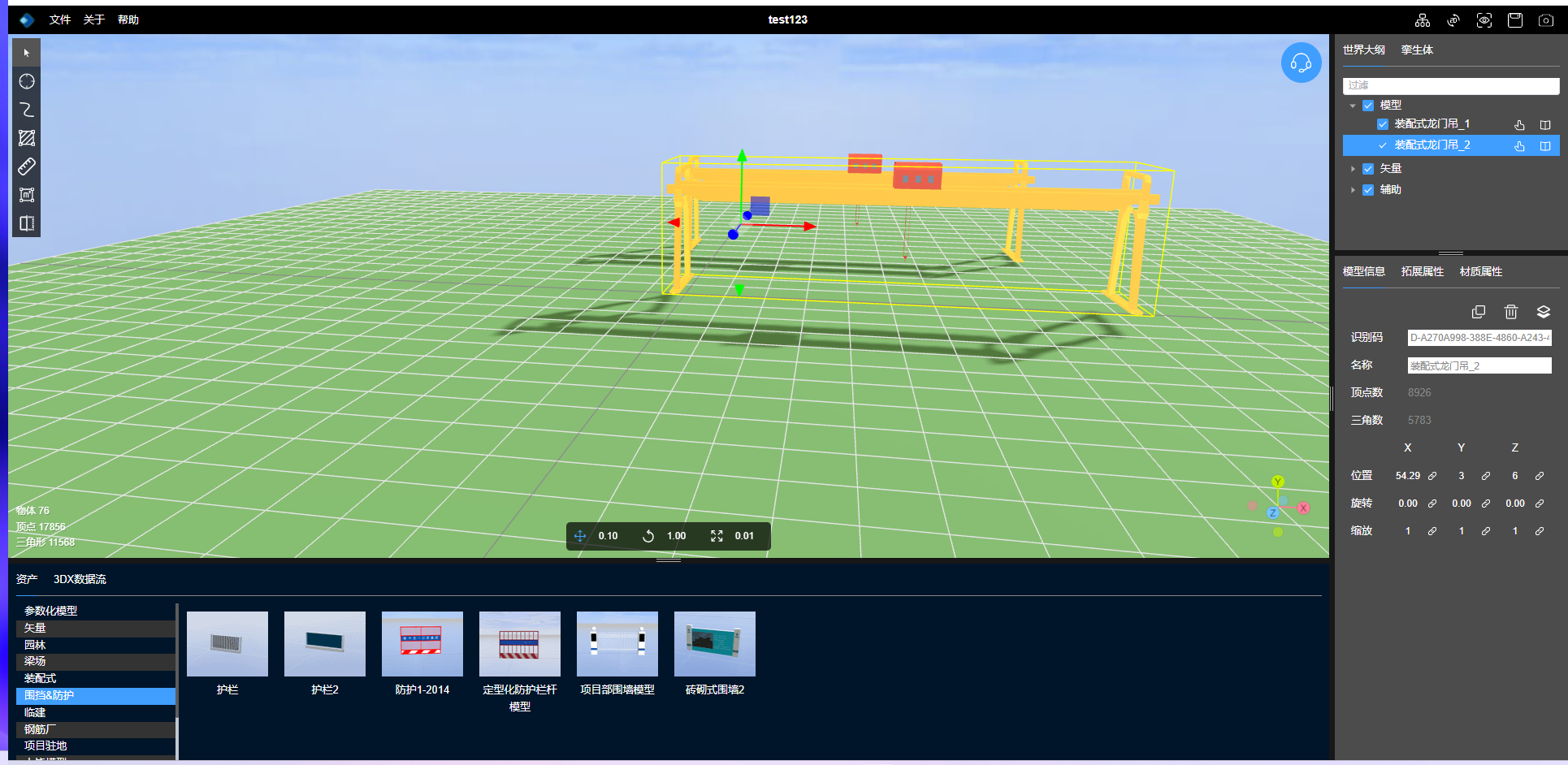
使用已注册用户账号登录 NSDT编辑器 ,切换到具体场景,选中要接入数据驱动的模型,切换到右下角【模型信息】tab,绑定新增孪生体的参数到模型属性上,如下图所示

特别说明:
选择刚刚创建的孪生体,比如“第008号龙门吊”,将其一个特征的一个参数绑定到选定模型的一个属性上,即完成绑定。需要说明的是,可将任意孪生体的任意特征参数,绑定到任意模型属性上。
3.3 接入物联设备数据方式
模拟仿真(测试使用)
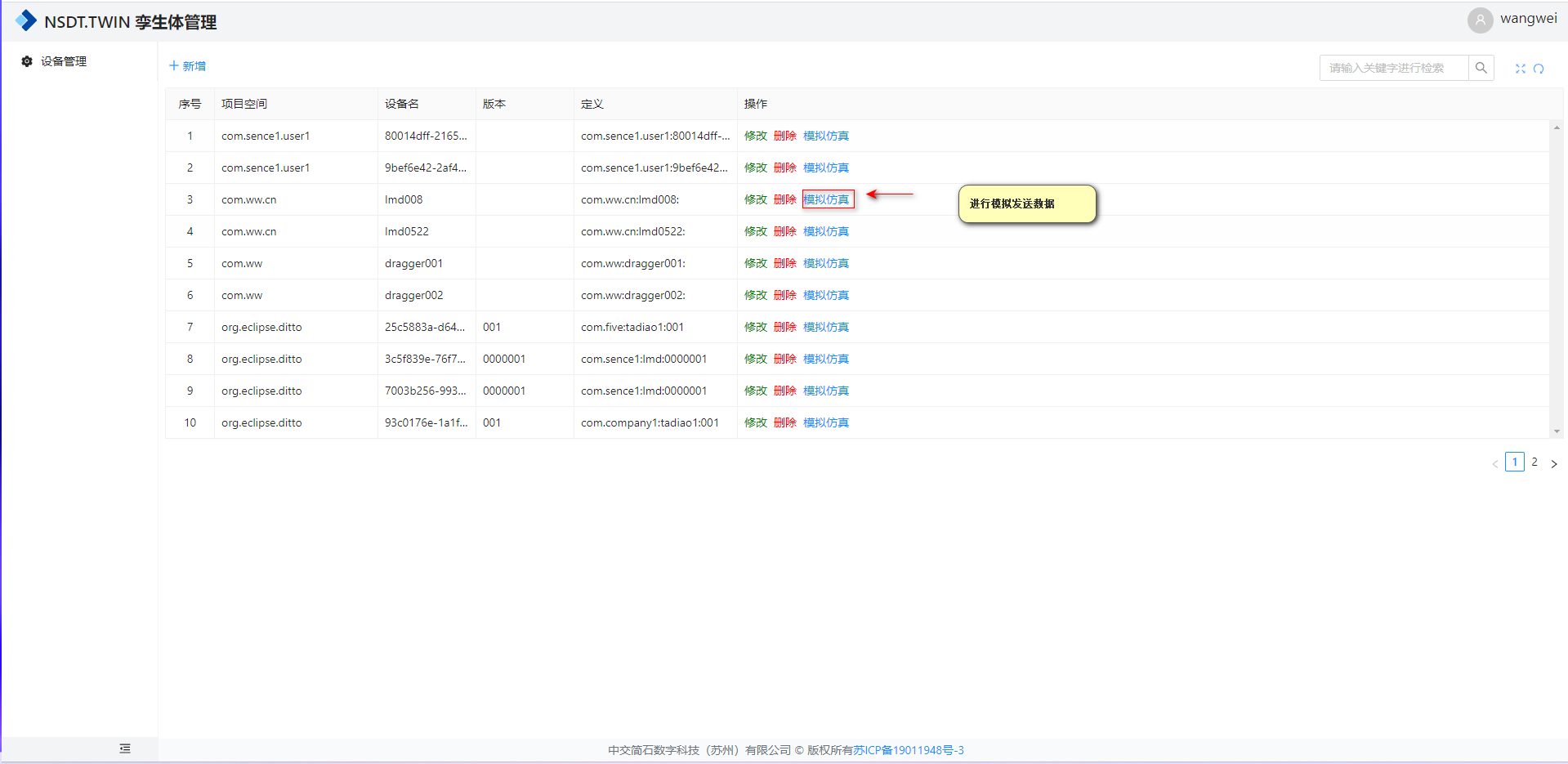
选择【模拟仿真】,进入仿真页面,如下图所示

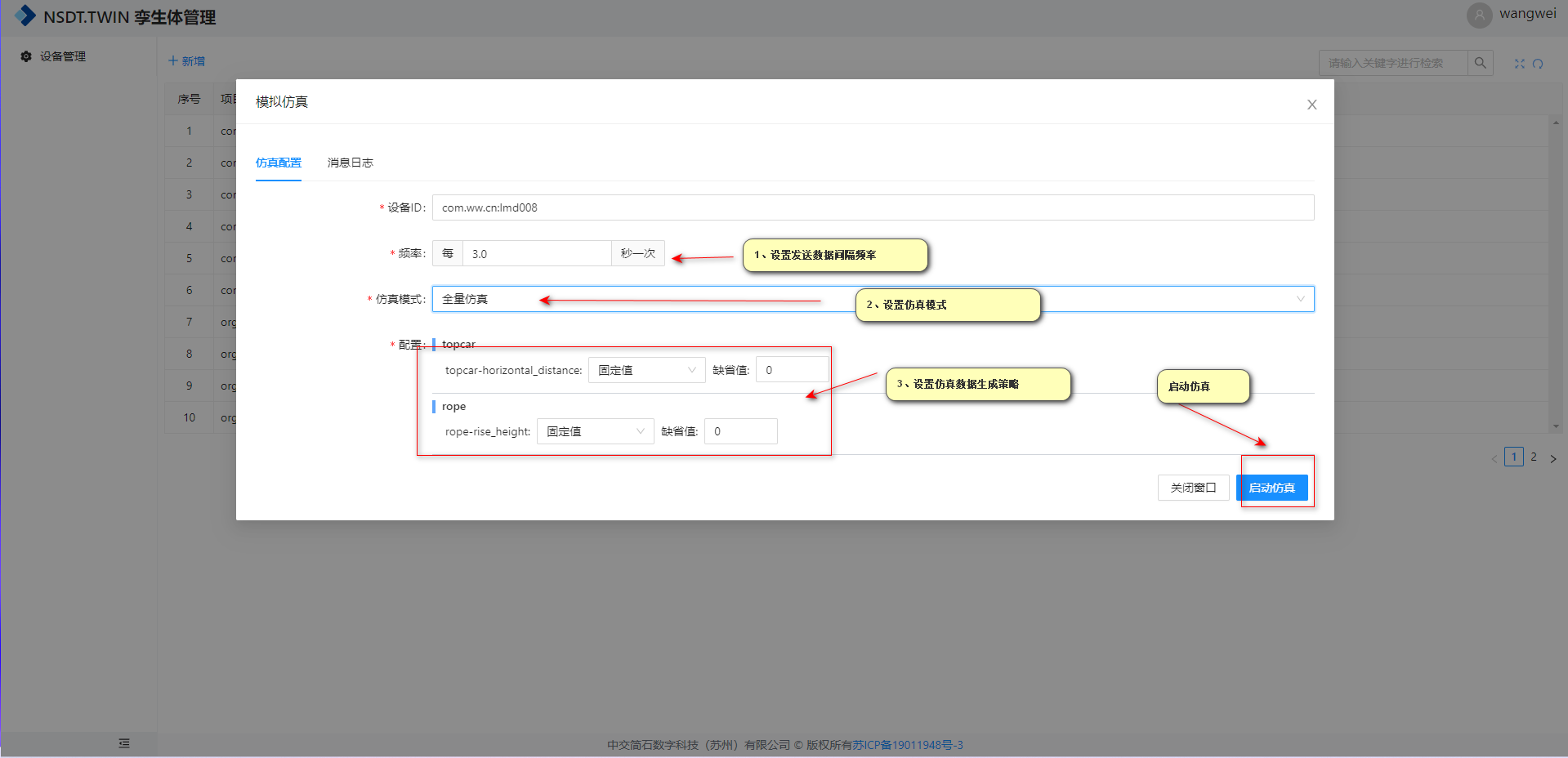
切换到【仿真配置】tab,配置仿真相关参数,如下图所示:
特别说明
频率:设置发送数据间隔,单位秒
仿真模式:
--全量仿真:模拟孪生体所有特征的所有参数
--单feature:模拟孪生体一个特征的所有参数
--单物理量:模拟孪生体一个特征的一个参数
配置:
--固定值:生成参数值为固定值。
--区间随机值:需设置最大和最小值,在此范围之间,随机生成参数值。
--循环递增:需设置最大和最小值以及递增最小单位量,在此范围之间,按递增步长,递增生成参数值,然后循环往复。

配置完仿真策略后,点击启动仿真,切换到【消息日志】可查看孪生体接收到的数据

直接调用http相关api接口发送物联设备数据
此种方式需要做一定的编码开发。
第一步:调用【1.2.1.1、获取用户访问token令牌】接口获取token令牌,有access_token和refresh_token两个令牌,access_token用于调用发送设备数据相关API,需要说明的是,access_token令牌会过期,有效期一年,refresh_token是离线刷新token,不会过期。所以,建议在access_token令牌到期前,或者调用发送物联设备数据API且请求返回401状态码时,可使用【1.2.1.1、获取用户访问token令牌】接口传入refresh_token,重新换取新access_token令牌。
第二步:调用【1.2.2、发送设备数据】相关api,我们提供三种发送设备数据的接口,请根据您获取到物联设备的数据格式,选择一种合适的接口,传入access_token到请求头,调用接口发送数据。
以上详见参考文档【孪生体管理API接口说明】。
调用SDK发送物联设备数据
此种方式需要做一定的编码开发。
第一步:配置maven依赖
<dependency> <groupId>org.eclipse.ditto</groupId> <artifactId>ditto-client</artifactId> <version>3.1.1</version> </dependency>
第二步:实例化和配置一个新的孪生体client
目录下增加配置文件src/main/resources/config.properties,内容如下:
### Required configuration properties
namespace=com.ww.cn
endpoint=wss://twin.nsdt.cloud:8081/ws/2
### password credentials
clientId=TED
scopes=offline_access
tokenEndpoint=https://nsdt.cloud/auth/realms/nsdt/protocol/openid-connect/token
pwUsername=test ### 换成您的NSDT账号和密码
pwPassword=123 ### 换成您的NSDT账号和密码要配置孪生体client实例:
- 需要创建AuthenticationProvider和MessagingProvider的实例
- 创建DisconnectedDittoClient实例
- 通过调用client.connect()异步获取DittoClient实例
// 创建AuthenticationProvider实例final AuthenticationProvider<WebSocket> authenticationProvider = AuthenticationProviders.accessToken(AccessTokenAuthenticationConfiguration.newBuilder()// getJsonWebToken()为获取jwt令牌的方法,详见demo代码.accessTokenSupplier(() -> getJsonWebToken()).identifier("ditto").expiryGracePeriod(DEFAULT_EXPIRY_GRACE_PERIOD););// 创建MessagingProvider的实例final MessagingConfiguration.Builder messagingConfigurationBuilder =WebSocketMessagingConfiguration.newBuilder().jsonSchemaVersion(JsonSchemaVersion.V_2).reconnectEnabled(false)// config.properties中的tokenEndpoint.endpoint(CONFIG_PROPERTIES.getEndpointOrThrow());final MessagingProvider messagingProvider =MessagingProviders.webSocket(messagingConfigurationBuilder.build(), authenticationProvider);// 创建DisconnectedDittoClient实例DisconnectedDittoClient disconnectedDittoClient = DittoClients.newInstance(messagingProvider);//创建孪生体clientDittoClient client = disconnectedDittoClient.connect().toCompletableFuture().get(10, TimeUnit.SECONDS);第三步:使用client向孪生体平台发送物联设备数据,参考示例SendTwinDataDemo.java文件中main函数,有三种发送数据方式:
// 演示给指定孪生体发送所有特征数据updateFeatures();// 演示给指定孪生体发送一个特征的所有参数的数据updateFeature();// 演示给指定孪生体发送一个特征中的一个参数的数据updateFeatureProperty();
以上详见参考文档【孪生体管理API接口说明】,java-sdk使用demo下载链接 java-sdk-demo
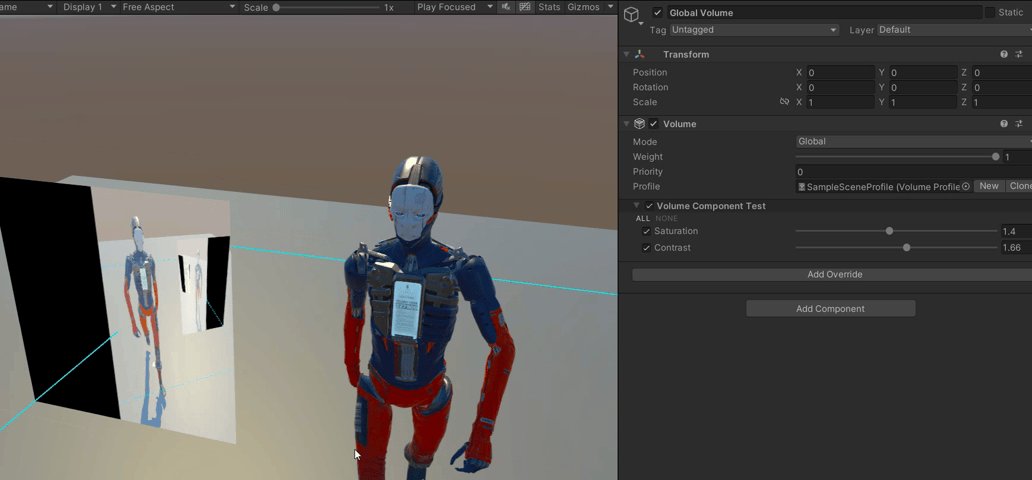
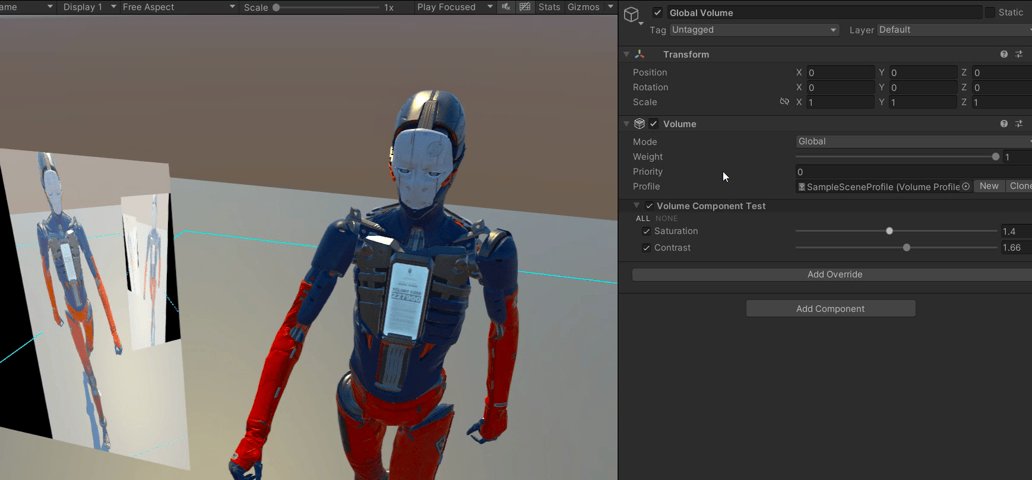
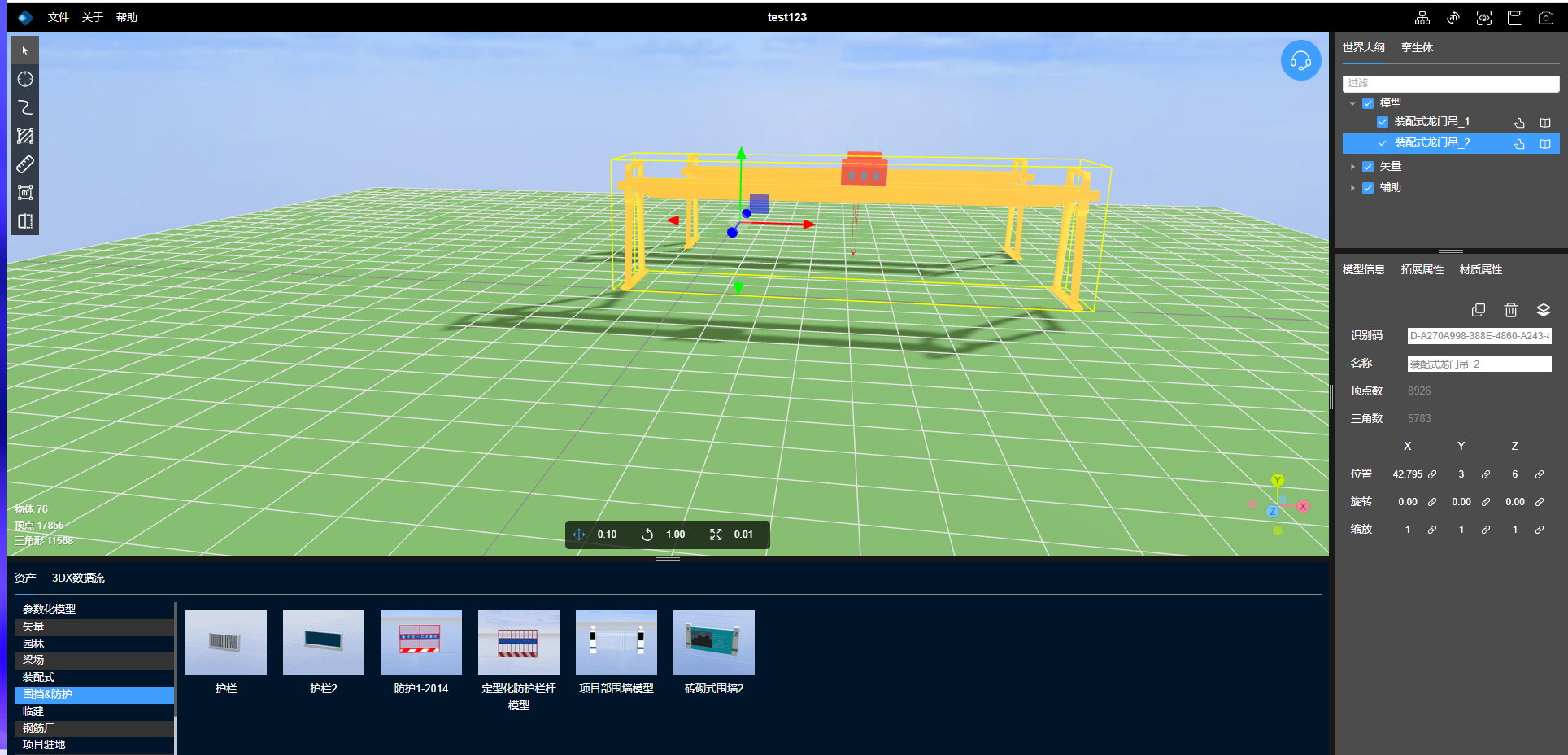
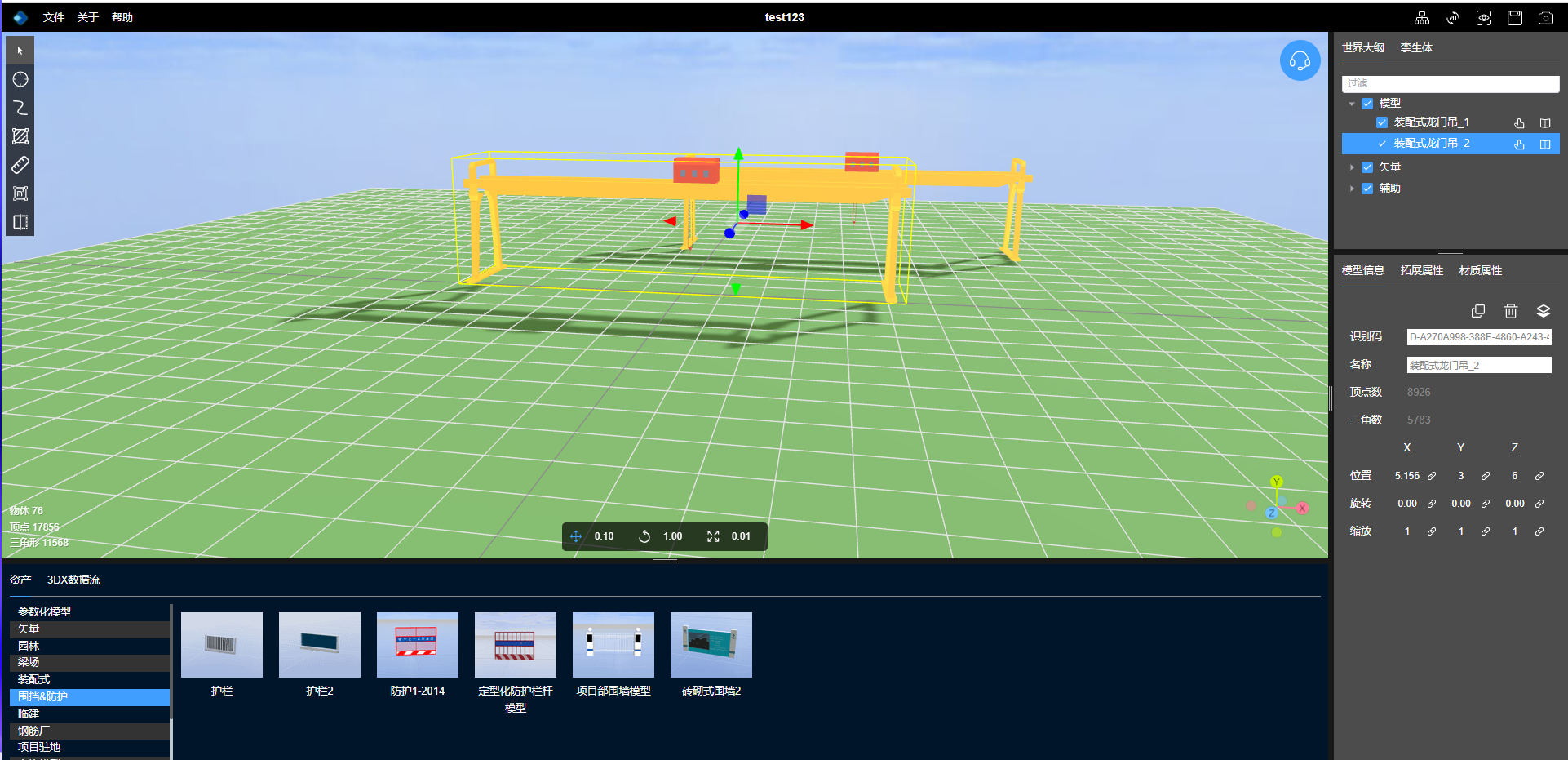
3.4 浏览模型驱动效果



可以看见龙门吊模型在不停移动,并且模型属性【位置-X】数据有明显变化
原文链接:3D孪生场景搭建:模拟仿真 (mvrlink.com)