封装的表格组件
<template><div><div style="width: 100%" v-if="showList"><el-table v-loading.lock="loading" :data="dataList":header-cell-style="{background: '#F2FCFE',fontSize: '14px',color: '#50606D'}":row-style="{ height: '80px' }" class="menu_table"height="550"><el-table-column label="序号" type="index" width="80"></el-table-column><el-table-column width="1"></el-table-column><li v-for="(item,index) in settingOpts" :key="index"><el-table-column :key="Math.random()" :width="item.width" :fixed="item.fixed" :label="item.label"><template slot-scope="scope"><span v-if="item.isDisplay && item.isDisplay === true">{{(scope.row[item.id] && scope.row[item.id] != null && scope.row[item.id] != "") ? scope.row[item.id] : "--"}}</span><span v-if="item.isNeedMethod && item.isNeedMethod === true">{{ $parent.findMethod(item.methodName, scope.row[item.id]) }}</span><span v-if="item.isStatus && item.isStatus === true">{{ $parent.findMethod(item.statusMethodName,scope.row[item.id]) }}</span><span v-if="item.isSpecialStatus && item.isSpecialStatus === true" :class="$parent.findMethod(item.specialClass,scope.row)">{{ $parent.findMethod(item.specialMethod,scope.row) }}</span><span v-if="item.isNeedBack && item.isNeedBack === true" :class="$parent.findMethod(item.classMethod,scope.row)">{{ scope.row[item.displayName] }}</span><div v-if="item.isSwitch && item.isSwitch === true"><el-switch :value="scope.row[item.id].val" @input="$parent.findMethod(item.switchInfo.switchMethod,scope.row)" :active-value="item.switchInfo.activeVal" :inactive-value="item.switchInfo.inactiveVal" :active-color="item.switchInfo.activeColor" :inactive-color="item.switchInfo.inactiveColor"></el-switch></div><div v-if="item.isImg && item.isImg === true"><p v-if="(!scope.row[item.id] || scope.row[item.id] == null || scope.row[item.id].length== '')">暂无人脸</p><el-popover v-else aria-placeholder="top-start" trigger="hover"><div class="row_reserve"><img class="big-mig" :src="scope.row[item.id]"></div><div slot="reference"><img style="width: 50px;height: 50px;" :src="scope.row[item.id]"></div></el-popover></div><div v-if="item.isOperation && item.isOperation === true" class="flex jc-sa"><div v-for="(child,index) in item.operationOpts" :key="index" v-if="showOperation(child,scope)" style="color: #0080F7; cursor: pointer"><span @click="$parent.findMethod(child.method,scope.row)">{{ child.isNeedSpecial && child.isNeedSpecial === true ? $parent.findMethod(child.specialDisplay,scope.row) : child.name}}</span></div></div></template></el-table-column></li><template slot="empty"><div class="aic mt-20 mb-20"><img src="@/assets/empty.png" style="width: 45px; height: 36px" alt="" /><p style="margin: 0;font-size: 14px;height: 16px;line-height: 16px;color: #aba9bb;">暂无数据</p></div></template></el-table></div></div>
</template><script>/*项目列表参数属性详解* id String 用于关联props的属性名称* label String table中展示的列名* fixed Boolean/String 是否固定列,true默认左固定,可接收left或right* isDisplay Boolean 该属性是否可以直接用于展示* isNeedMethod Boolean 该属性是否需要经过自定义加工* methodName String/Object 自定义加工方法,若isNeedMethod为true,则须提供方法名称,不需要就默认null。* isStatus Boolean 该属性是否为状态值* statusMethodName String 目前状态的返回值在各列表中不统一,情况多样,所以单独提供一个加工方法。* isSpecialStatus Boolean 该状态是否需要特殊展示* specialClass String 特殊展示时的样式* specialMethod String 特殊展示时的方法(有些可能需要特殊处理)* isSwitch Boolean 是否为Switch开关类型* switchInfo Object switch开关需要用到的信息(激活值、颜色等),可参考客户(customer)模块Eg:switchInfo: {activeVal: "0",inactiveVal: "1",activeColor: "#13ce66",inactiveColor: "#DCDFE6",switchMethod: "updateCustomerStatus",},* isOperation Boolean 是否为操作列* operationOpts Array<object> 操作列所需要的方法、展示名称、是否需要条件筛选及筛选条件,可参考访客(visitor)模块operationOpts:[{method String 操作列关联方法名name String 操作列名称isCondition Boolean 该操作是否需要展示条件condition Function 展示条件函数isNeedSpecial Boolean 该操作是否需要特殊展示(如操作名称随状态值进行改变)specialDisplay String 进行特殊展示的方法名}]Eg: operationOpts: [{method: "auditVisitor",name: "审核",isCondition:true,condition:function(data){return data.status == 0}},{method: "editVisitor",name: "编辑",isCondition:true,condition:function(data){return data.status != 1}},},],* isImg Boolean 是否为图片* isNeedBack Boolean 字段是否需要背景* classMethod String 切换样式的方法* displayName String 属性展示名(有些列需要用到两个属性,此处填写所需要用到的另一个属性key)*/
export default {name: "TableList",props: {dataList: {type: Array,required: true,},showList: {type: Boolean,required: true,},loading: {type: Boolean,required: true,},settingOpts: {type: Array,required: true,},},data() {return {};},methods: {showOperation(child, scope) {if (child.isCondition && child.isCondition === true) {return child.condition(scope.row);} else {return true;}},},created() {},
};
</script><style lang="less" scoped>
.menu_table {width: 98%;margin: 0 auto;margin-top: 20px;
}
div::-webkit-scrollbar {// 直接修改样式就可以了width: 8px;display: none;
}// 滚动条
::-webkit-scrollbar {width: 40px;// background-color: red;
}// 滚动条轨道
::-webkit-scrollbar-track {width: 40px;border-radius: 40px;background-color: #f4f8f7;
}// 滚动条滑块
::-webkit-scrollbar-thumb {border: 5px solid #c1c1c1;border-radius: 40px;// background-color: yellow;
}.connect {padding-left: 10px;padding-right: 10px;border-radius: 4px;background-color: #d6edff;
}.gateway {padding-left: 10px;padding-right: 10px;border-radius: 4px;background-color: #ffdde0;
}.gatewaySon {padding-left: 10px;padding-right: 10px;border-radius: 4px;background-color: #ffe8cb;
}.open {color: #16dbcc;
}.close {color: #e52a44;
}
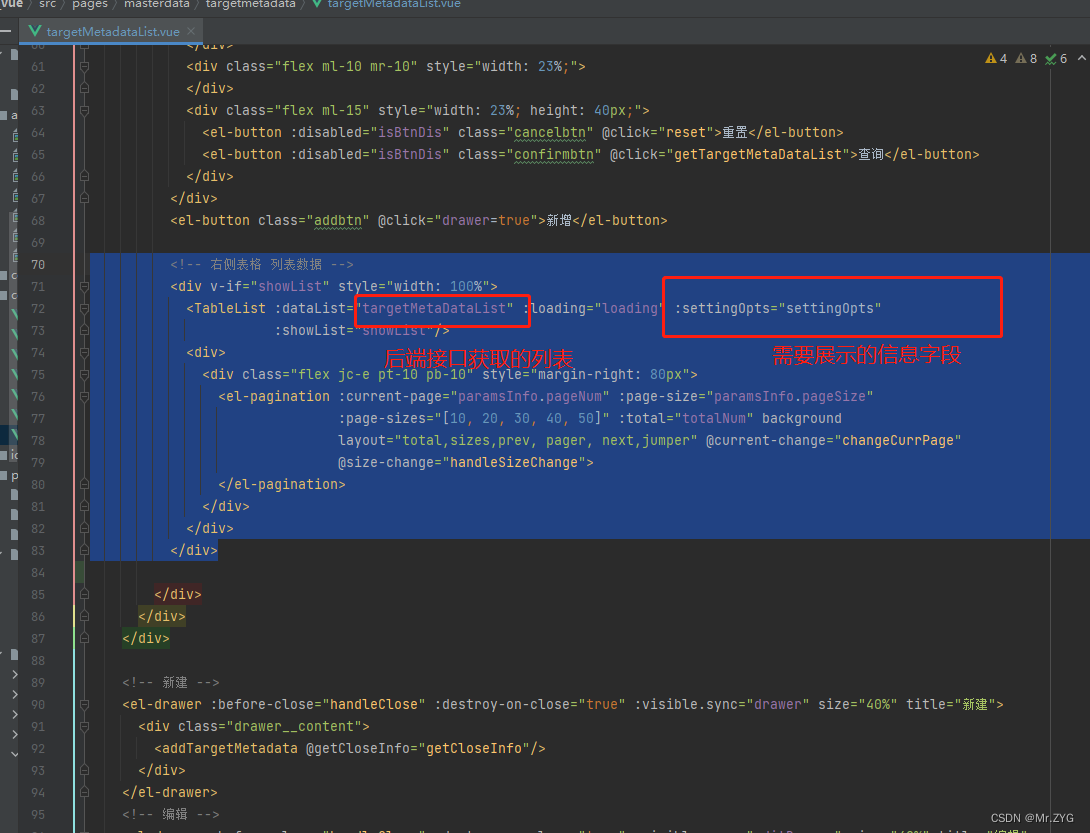
</style>引入使用



element组件fixed="right" 表格错位

解决方法
1,
2,
3,
通过数组数量循环input标签数量填写表单
paramsInfo.fieldList的值

targetDataList的值
 表单循环targetDataList获取 label值(即有多少个input标签的生成),表单填写的内容绑定在 paramsInfo.fieldList[index].fieldValue
表单循环targetDataList获取 label值(即有多少个input标签的生成),表单填写的内容绑定在 paramsInfo.fieldList[index].fieldValue
<el-form-item v-for="(column, index) in targetDataList" :key="index" :label="column.fieldDesc"><el-input :id="column.targetId"v-model.trim="paramsInfo.fieldList[index].fieldValue":type="column.fieldName"style="width: 100%;"></el-input></el-form-item>根据表头获取输入框数量

根据表头的数量,新增的输入框数量
//增加按钮addBtn() {// 检查 scopeBranchLists 不为空且包含 fieldName 属性if (Array.isArray(this.scopeBranchLists) && this.scopeBranchLists.length > 0) {// 使用 map 函数从 scopeBranchLists 中提取 fieldName 值//fieldNames = ['index_name', 'dept_name', 'comment', 'dept_type', 'options', 'unit', 'source_priority']// let fieldNames = this.scopeBranchLists.reduce((acc, item) => {// acc[item.fieldName] = '';// return acc;// }, {});const fieldNames = this.scopeBranchLists.map(item => item.fieldName);var fieldNamesObj = {};for (var i = 0; i < fieldNames.length; i++) {fieldNamesObj[fieldNames[i]] = null;}//this.formData = fieldNamesObjthis.rows.push(fieldNamesObj);}},表头数据
<div v-for="(item, index) in scopeBranchLists" :key="index" style="margin-right: 3%;width: 140px;">{{ item.fieldDesc }}
</div>
生成的input框数量(5个表头,生成对应五个输入框 为一个对象,最后放入rows数组)
<table><tr v-for="(obj, rowIndex) in rows" :key="rowIndex"><tdstyle="display: flex;justify-content: space-between;padding-bottom: 20px; border-bottom: 1px solid #e4e7ed;"><el-inputv-for="(value, key) in obj":key="key"v-model.trim="obj[key]"style="margin-right: 28px;margin-top: 5px;height: 30px;width: 140px;"type="text"/><div style="width: 4%;margin-top: 10px"><img src="../../../assets/cancel.png" style="width: 18px;height: 18px;cursor: pointer;"@click="deleteDict(rowIndex)"/></div></td></tr> </table>
完整代码
<div><div style="display: flex;padding-top: 3px;padding-bottom: 8px;border-bottom: 1px solid #ccc;background-color: #f2fcfe; color: #50606d"><div v-for="(item, index) in scopeBranchLists" :key="index" style="margin-right: 3%;width: 140px;">{{ item.fieldDesc }}</div></div><table><tr v-for="(obj, rowIndex) in rows" :key="rowIndex"><tdstyle="display: flex;justify-content: space-between;padding-bottom: 20px; border-bottom: 1px solid #e4e7ed;"><el-inputv-for="(value, key) in obj":key="key"v-model.trim="obj[key]"style="margin-right: 28px;margin-top: 5px;height: 30px;width: 140px;"type="text"/><div style="width: 4%;margin-top: 10px"><img src="../../../assets/cancel.png" style="width: 18px;height: 18px;cursor: pointer;"@click="deleteDict(rowIndex)"/></div></td></tr></table></div>