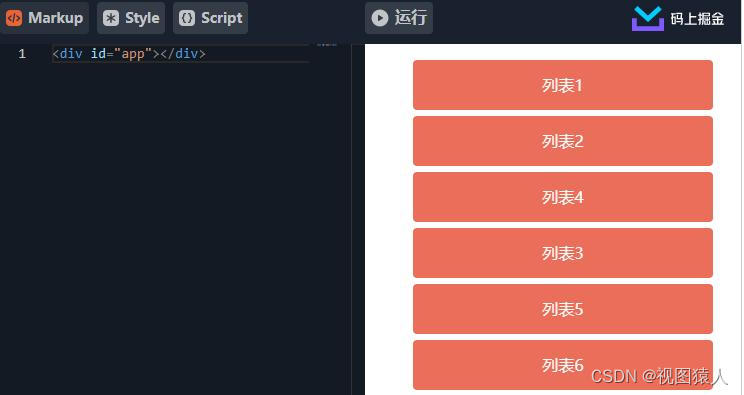
效果展示


CSS 知识点
- 绕矩形四周跑的光柱动画实现
- animation 属性的 steps 属性值运用
页面基础结构实现
<div class="loader"><!-- span 标签是围绕矩形四周的光柱 --><span></span><span></span><span></span><span></span><h3>Loading...</h3>
</div>
实现矩形基础样式
.loader {position: relative;width: 200px;height: 200px;background-color: #1a1a1f;display: flex;align-items: center;justify-content: center;transition: 0.5s;color: #fff;/* overfolow 属性只要是隐藏光柱,因为光柱的动画是绝对定位属性来实现的 */overflow: hidden;-webkit-box-reflect: below 1px linear-gradient(transparent, #0004);
}.loader:hover {background: #03e9f4;color: #050801;box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 200px#03e9f4;
}
实现矩形四周光柱基础布局
要实现光柱绕着矩形跑的效果,我们可以让四个光柱这样布局,然后使用动画和动画延迟属性来让光柱进行动画执行。

/* 剩余的几个光柱只要修改绝对定位的数值就可以 */
.loader span:nth-child(1) {top: 0;left: -100%;width: 100%;height: 5px;background: linear-gradient(90deg, transparent, #03e9f4);
}
实现四周光柱绕着矩形进行动画
/* 剩余的几个光柱主要修改动画延迟时间就可以,动画延迟间隔可以定位0.5秒 */
.loader span:nth-child(1) {animation: animate1 2s linear infinite;animation-delay: 0s;
}/* 剩余的几个光柱动画,我们只要修改对应的绝对定位值就可以,这里的动画进行可以自行修改 */
@keyframes animate1 {0% {left: -100%;}50%,100% {left: 100%;}
}
实现文本自动输入和删除动画
.loader h3 {font-family: consolas;color: #03e9f4;overflow: hidden;letter-spacing: 2px;transition: 0.5s;border-right: 1px solid #03e9f4;/* steps 设置动画的间隔 */animation: typing 5s steps(10) infinite;
}.loader:hover h3 {color: #111;border-right: 1px solid #111;
}@keyframes typing {/* 影响文字输入的动画速度 */0%,90%,100% {width: 0px;}/* 影响文字删除的动画速度 */30%,60% {width: 123.88px;}
}
完整代码下载
完整代码下载