文章目录
- Widget
- 1、简介
- 2、源码分析
- Element
- 1、简介
- 2、源码分析
- RenderObject
- Widget 渲染过程总结
- 思考
Flutter 的核心设计思想便是“一切皆 Widget”,Widget 是 Flutter 功能的抽象描述,是视图的配置信息,同样也是数据的映射,是 Flutter 开发框架中最基本的概念。
在 Flutter 中视图数据的组织和渲染抽象的三个核心概念,即 Widget、 Element 和 RenderObject。
Widget
1、简介

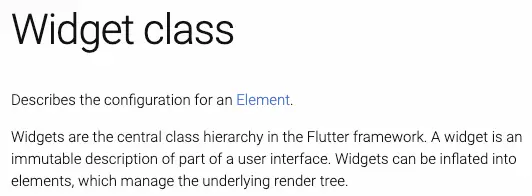
翻译一下就是,Widget 描述 Element 的配置信息,是 Flutter 框架里的核心类层次结构,一个 Widget 是用户界面某一部分的不可变描述。Widgets 可以转为 Elements,Elements 管理着底层的渲染树。
Widget 是 Flutter 世界里对视图的一种结构化描述,你可以把它看作是前端中的“控件”或“组件”。Widget 是控件实现的基本逻辑单位,里面存储的是有关视图渲染的配置信息,包括布局、渲染属性、事件响应信息等。
Flutter 将 Widget 设计成不可变的,所以当视图渲染的配置信息发生变化时,Flutter 会选择重建 Widget 树的方式进行数据更新,以数据驱动 UI 构建的方式简单高效。
由于 Widget 的不可变性,可以以较低成本进行渲染节点复用,因此在一个真实的渲染树中可能存在不同的 Widget 对应同一个渲染节点的情况,这无疑又降低了重建 UI 的成本。
2、源码分析

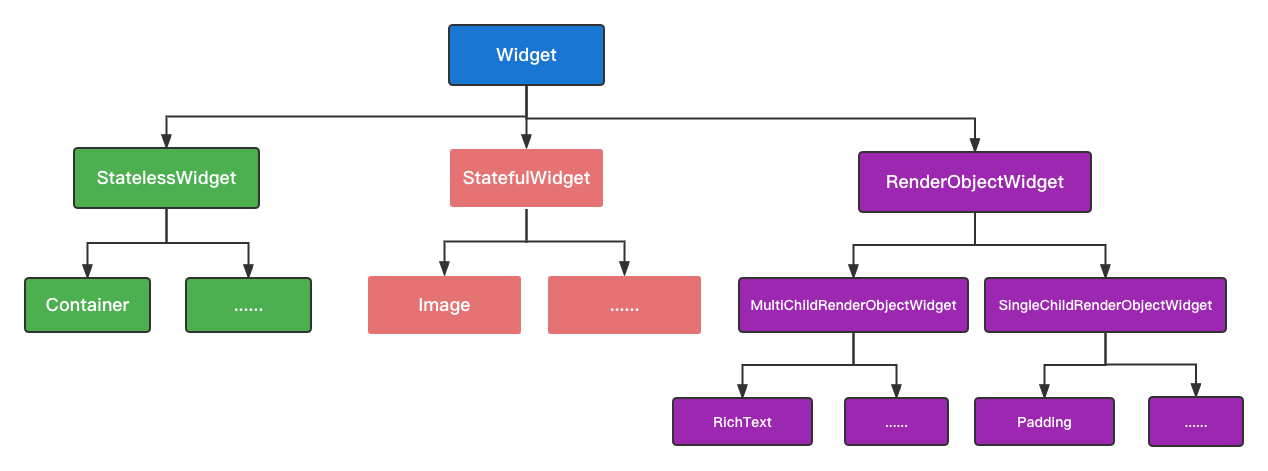
widget的关键子类:StatelessWidget、StatefulWidget、RenderObjectWidget’
RenderObjectWidget 的关键子类:
MultiChildRenderObjectWidget -> RichText
SingleChildRenderObjectWidget -> Padding
来到 Widget 类里面可以看到有以下方法
@protected
@factory
Element createElement();
Widget 是个抽象类,所有的 Widgets 都是它的子类,其抽象方法 createElement 需要子类实现,这里体现了之前我们说的 Widget 和 Element 的一一对应关系。来到 StatelessWidget、StatefulWidget、MultiChildRenderObjectWidget、SingleChildRenderObjectWidget 里面我们可以找到 createElement 的实现。
SingleChildRenderObjectWidget
@override
SingleChildRenderObjectElement createElement() => SingleChildRenderObjectElement(this);
MultiChildRenderObjectWidget
@override
MultiChildRenderObjectElement createElement() => MultiChildRenderObjectElement(this);
StatefulWidget
@override
StatefulWidget createElement() => StatefulWidget(this);
StatelessWidget
@override
StatelessWidget cre