一、源码特点
asp.net 饭店订餐管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语
言开发
asp.net饭店订餐系统
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
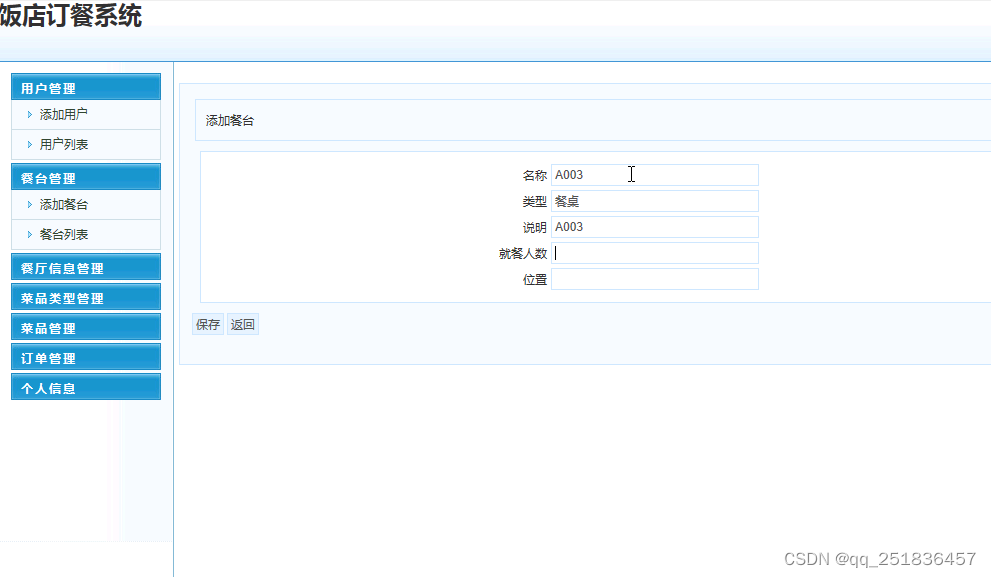
(2)餐桌管理:对餐桌信息进行添加、删除、修改和查看
(3)时间段管理:对时间段信息进行添加、删除、修改和查看
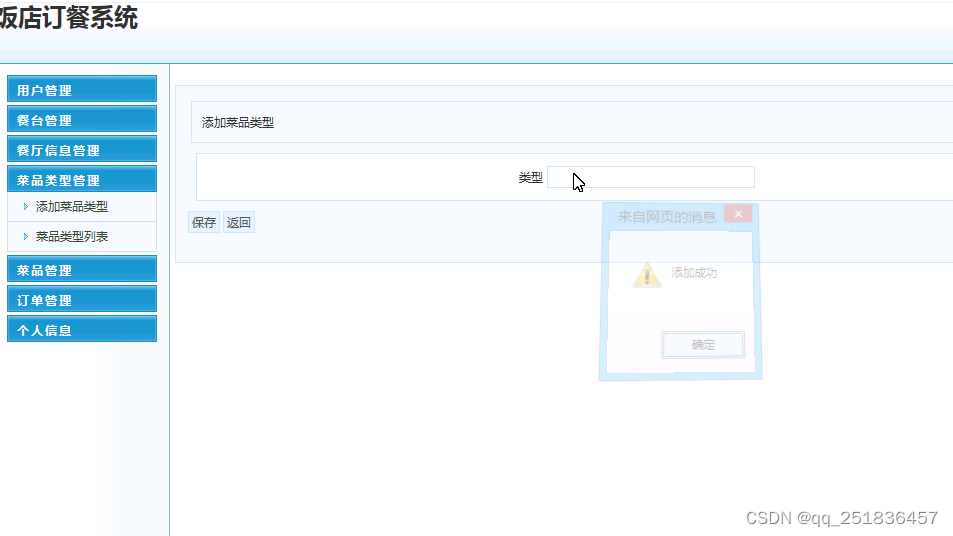
(4)菜品类型管理:对菜品类型信息进行添加、删除、修改和查看
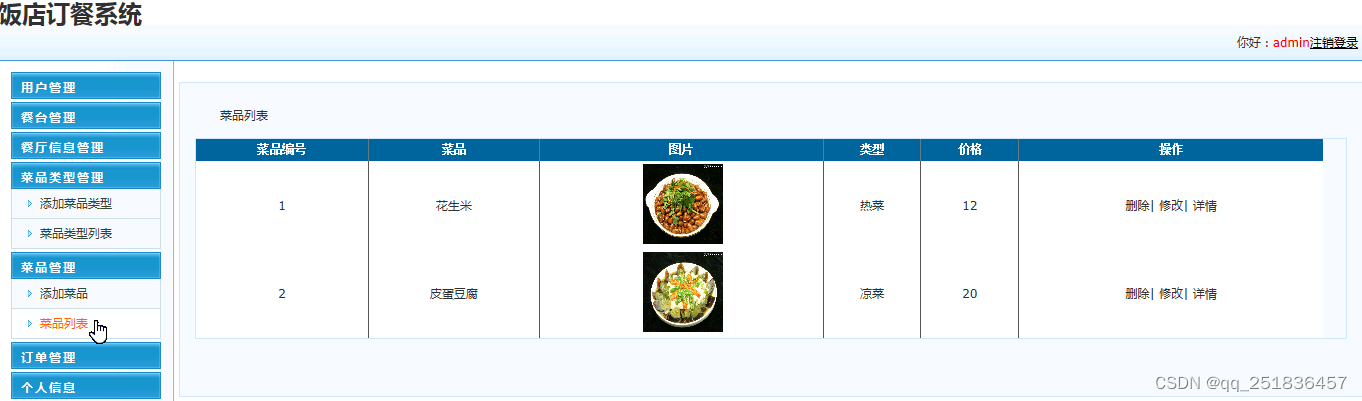
(5)菜品管理:对菜品信息进行添加、删除、修改和查看
(6)预定管理:对预定信息进行添加、删除、修改和查看
(7)客户选择管理:对客户选择信息进行添加、删除、修改和查看
(8)个人信息修改 用户登录
数据库设计
(1)菜品类型信息表如表2.1所示:
表2.1 菜品类型信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cplxid | INTEGER | 11 | 是 | 菜品类型编号 |
| 2 | lx | VARCHAR | 40 | 否 | 类型 |
(2)菜品信息表如表2.2所示:
表2.2 菜品信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cpid | INTEGER | 11 | 是 | 菜品编号 |
| 2 | cp | VARCHAR | 40 | 否 | 菜品 |
| 3 | tp | VARCHAR | 40 | 否 | 图片 |
| 4 | lx | VARCHAR | 40 | 否 | 类型 |
| 5 | jg | VARCHAR | 40 | 否 | 价格 |
| 6 | js | VARCHAR | 40 | 否 | 介绍 |
(3)订单信息表如表2.3所示:
表2.3 订单信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ddid | INTEGER | 11 | 是 | 订单编号 |
| 2 | ls | VARCHAR | 40 | 否 | 流水 |
| 3 | ct | VARCHAR | 40 | 否 | 餐台 |
| 4 | zjg | VARCHAR | 40 | 否 | 总价格 |
| 5 | yh | VARCHAR | 40 | 否 | 用户 |
| 6 | zt | VARCHAR | 40 | 否 | 状态 |
| 7 | czsj | VARCHAR | 40 | 否 | 操作时间 |
(4)订单明细信息表如表2.4所示:
表2.4 订单明细信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ddmxid | INTEGER | 11 | 是 | 订单明细编号 |
| 2 | dd | VARCHAR | 40 | 否 | 订单 |
| 3 | cp | VARCHAR | 40 | 否 | 菜品 |
| 4 | sl | VARCHAR | 40 | 否 | 数量 |
| 5 | jg | VARCHAR | 40 | 否 | 价格 |
| 6 | yh | VARCHAR | 40 | 否 | 用户 |
界面UI 代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="caipinadd.aspx.cs" Inherits="caipin_caipinadd" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><LINK href="../images/style.css" type=text/css rel=stylesheet>
<link rel="stylesheet" type="text/css" media="screen" href="../css/tinyTips.css" /><title>无标题页</title>
</head>
<body>
<br><form id="form1" runat="server"><div class=formzone>
<DIV class=searchzone><TABLE height=30 cellSpacing=0 cellPadding=0 width="100%" border=0><TBODY><TR><TD height=30>添加菜品</TD><TD align=right colSpan=2> </TD></TR></TBODY></TABLE></DIV>
<div class=tablezone>
<div class=noticediv id=notice></div>
<TABLE cellSpacing=0 cellPadding=2 width="100%" align=center border=0><TBODY><tr >
<td style=" text-align:right; width:30%;">菜品</td>
<td ><div style="display:inline;float:left;"><asp:TextBox class="input" id="cp" runat="server" Width="200px"></asp:TextBox></div> </td>
</tr>
<tr >
<td style=" text-align:right; width:30%;">图片</td>
<td ><div style="display:inline;float:left;"><asp:TextBox class="input" id="tp" runat="server" Width="200px"></asp:TextBox>
<iframe id="ifr" name="ifr" width="400" height="40" frameborder="no" scrolling="no" src="../upload/upload.aspx?kname=tp"></iframe>
</div> </td>
</tr>
<tr >
<td style=" text-align:right; width:30%;">类型</td>
<td ><div style="display:inline;float:left;"></div> <asp:DropDownList ID="lx" runat="server" DataSourceID="SqlDataSource1" DataTextField="lx" DataValueField="lx"></asp:DropDownList><asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DConnectionString %>" SelectCommand="SELECT [lx] FROM [cplx]"></asp:SqlDataSource></td>
</tr>
<tr >
<td style=" text-align:right; width:30%;">价格</td>
<td ><div style="display:inline;float:left;"><asp:TextBox class="input" id="jg" runat="server" Width="200px"
onKeyUp="this.value=this.value.replace(/\D/g,'')" ></asp:TextBox></div> </td>
</tr>
<tr >
<td style=" text-align:right; width:30%;">介绍</td>
<td ><div style="display:inline;float:left;"><asp:TextBox class="input" id="js" runat="server" Width="301px" Height="100px" TextMode="MultiLine"></asp:TextBox></div> </td>
</tr><tr >
<td style=" text-align:right; width:30%;"> </td>
<td > </td>
</tr></TBODY></TABLE>
</div>
<DIV class=adminsubmit> <asp:Button class="button" ID="Button1" runat="server" Text="保存" onclick="Button1_Click" />
<INPUT class="button" type="button" value="返回" onClick="history.go(-1)"/>
</div>
</div></form>
</body>
</html>
三、注意事项
1、管理员账号:admin 密码:admin
2、开发环境为vs2010,数据库为sqlserver2008,或者 以上版本都可以,使用c#语言开发。
3、数据库文件名是netdingcan.mdf
4.登录地址:login.aspx
四 系统实现
















![[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述:数据库定义、核心概念、系统组成](https://img-blog.csdnimg.cn/76a0d6187de341e6b14c43dc6d72e1d4.png)