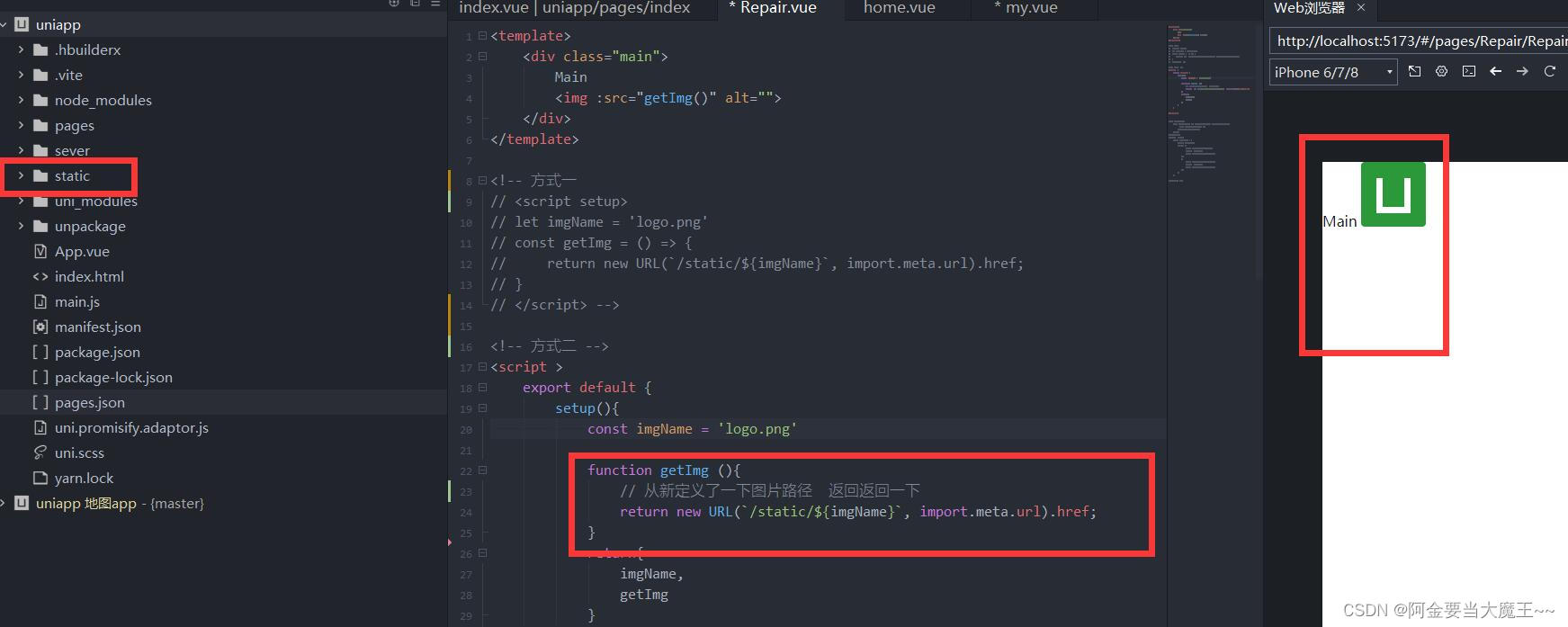
方法一 从新定义路径 一定看好你图片的路径
代码
<template><div class="main">Main<img :src="getImg()" alt=""></div>
</template><!-- 方式一
// <script setup>
// let imgName = 'logo.png'
// const getImg = () => {
// return new URL(`/static/${imgName}`, import.meta.url).href;
// }
// </script> --><!-- 方式二 -->
<script >export default {setup(){const imgName = 'logo.png'function getImg (){// 从新定义了一下图片路径 返回返回一下 return new URL(`/static/${imgName}`, import.meta.url).href;}return{imgName,getImg}}}</script>展示

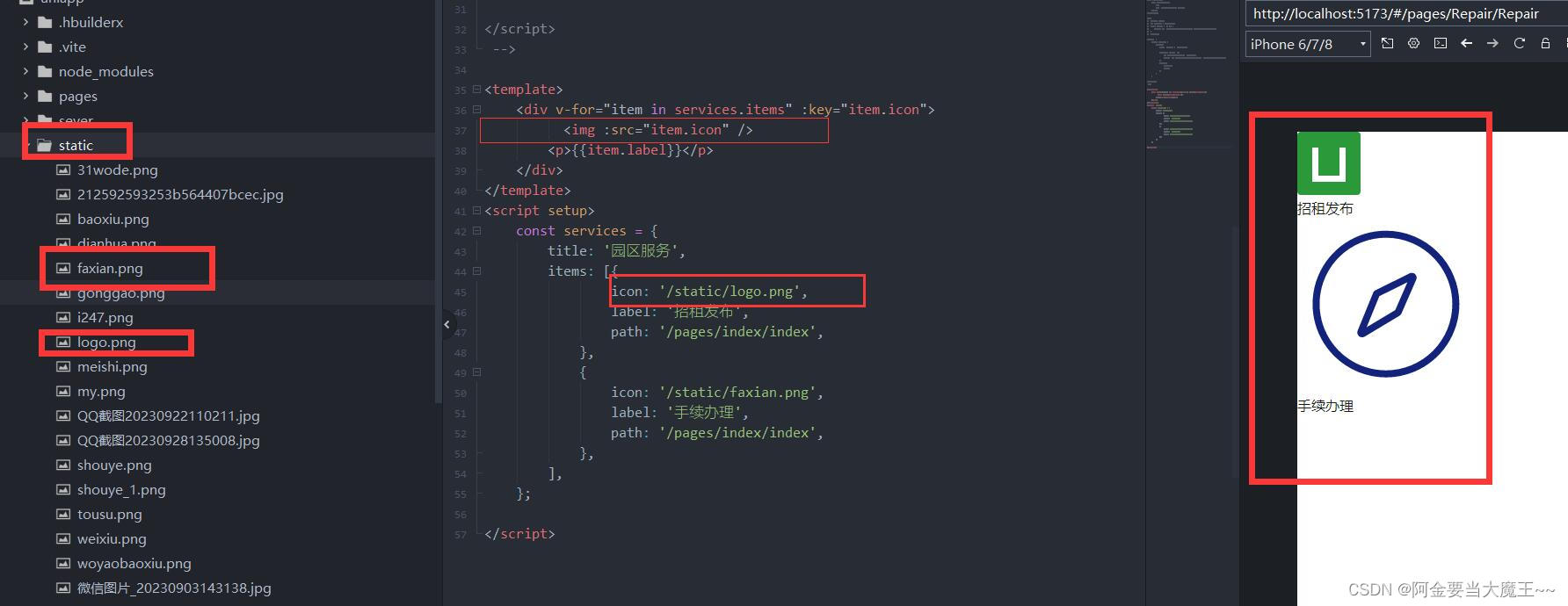
方法二
代码
<template><div v-for="item in services.items" :key="item.icon"><img :src="item.icon" /><p>{{item.label}}</p></div>
</template>
<script setup>const services = {title: '园区服务',items: [{icon: '/static/logo.png',label: '招租发布',path: '/pages/index/index',},{icon: '/static/faxian.png',label: '手续办理',path: '/pages/index/index',},],};</script>展示


![[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述:数据库定义、核心概念、系统组成](https://img-blog.csdnimg.cn/76a0d6187de341e6b14c43dc6d72e1d4.png)