一、Vuex简介
1.1 vuex介绍
Vuex是专门为vue应用程序开发的状态管理模式,将组件的共享状态抽取出来,以一个全局单例模式进行管理,组件树构成一个巨大的视图,不管组件在树的何种位置,任何组件都能获取到状态和触发行为。可以将其想象为一个“前端数据库”(数据仓库),让其在各个页面上实现数据的共享包括状态,并且可操作。(核心就是 解决组件间的通讯问题)
1.2 vuex核心
- State(单一状态树):存储应用程序的状态数据,类似于组件中的data属性。但与组件的data不同,Vuex的状态是响应式的,当状态发生变化时,所有依赖该状态的组件都会自动更新。
- Getters(状态获取):用于从状态中派生出新的数据,类似于Vue组件中的计算属性。Getters可以对状态进行一些计算或过滤,并将结果暴露给组件使用。
- Mutations(变更):用于修改状态的唯一途径。Mutations是同步的操作,用于处理同步的状态变更。每个Mutation都有一个字符串类型的事件名称和一个回调函数,通过提交(commit)Mutation来触发状态的变更。
- Actions(动作:提交mutation,可以包含异步操作):用于处理异步操作和复杂的业务逻辑。Actions可以包含任意异步操作,例如发送网络请求或执行定时任务,并通过提交Mutations来修改状态。Actions可以通过分发(dispatch)来触发。
- Modules(模块):用于将大型的Vuex应用程序拆分为更小的模块,每个模块都有自己的状态、获取器、变更和动作。这样可以更好地组织代码,提高代码的可维护性和可扩展性。
使用Vuex可以带来以下好处:
- 集中式的状态管理:将应用程序的状态集中管理,使得状态的变更更加可追踪和可维护。
- 组件之间的数据共享:不同组件之间可以轻松地共享状态,避免了通过props和事件传递数据的繁琐过程。
- 状态的可预测性:通过明确的状态变更方式(Mutations和Actions),可以更好地追踪状态的变化,提高代码的可读性和可维护性。
- 插件扩展:Vuex提供了丰富的插件机制,可以方便地扩展Vuex的功能,例如添加日志记录、持久化存储等。
二、Vuex使用
2.1 Vuex安装
注意: 运行环境
1、node.js版本10输入下指令进行安装
npm install vuex -S
2、node.js版本18请执行下指令
npm i -S vuex@3.6.2
2.2 创建store模块
创建store目录及需要的文件:

2.3 创建vuex的store实例并注册上面引入的各大模块
1、src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations
})export default store2、src/main.js

通过在根实例中注册store选项,该store实例会注入到根组件下的所有子组件中,且子组件可以通过this.$store访问到。
三、使用Vuex获取、修改值案例
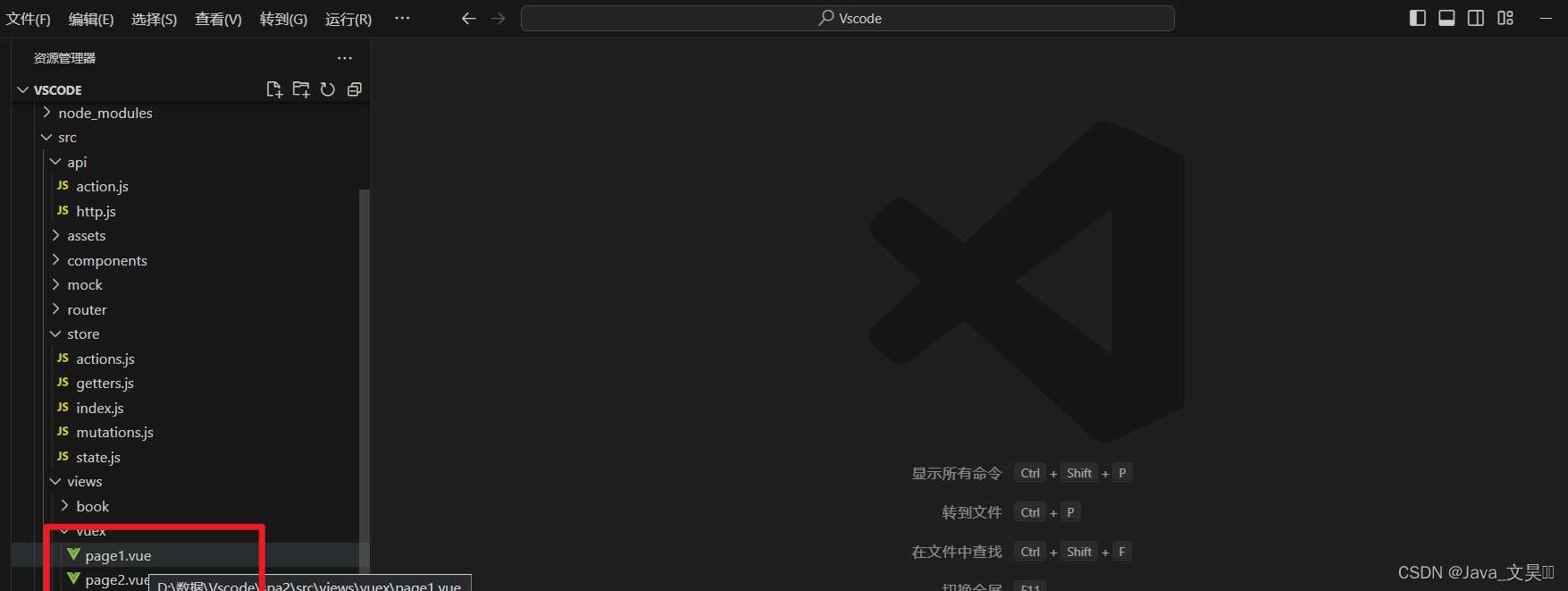
3.1 创建两个菜单组件
src/views/vuex

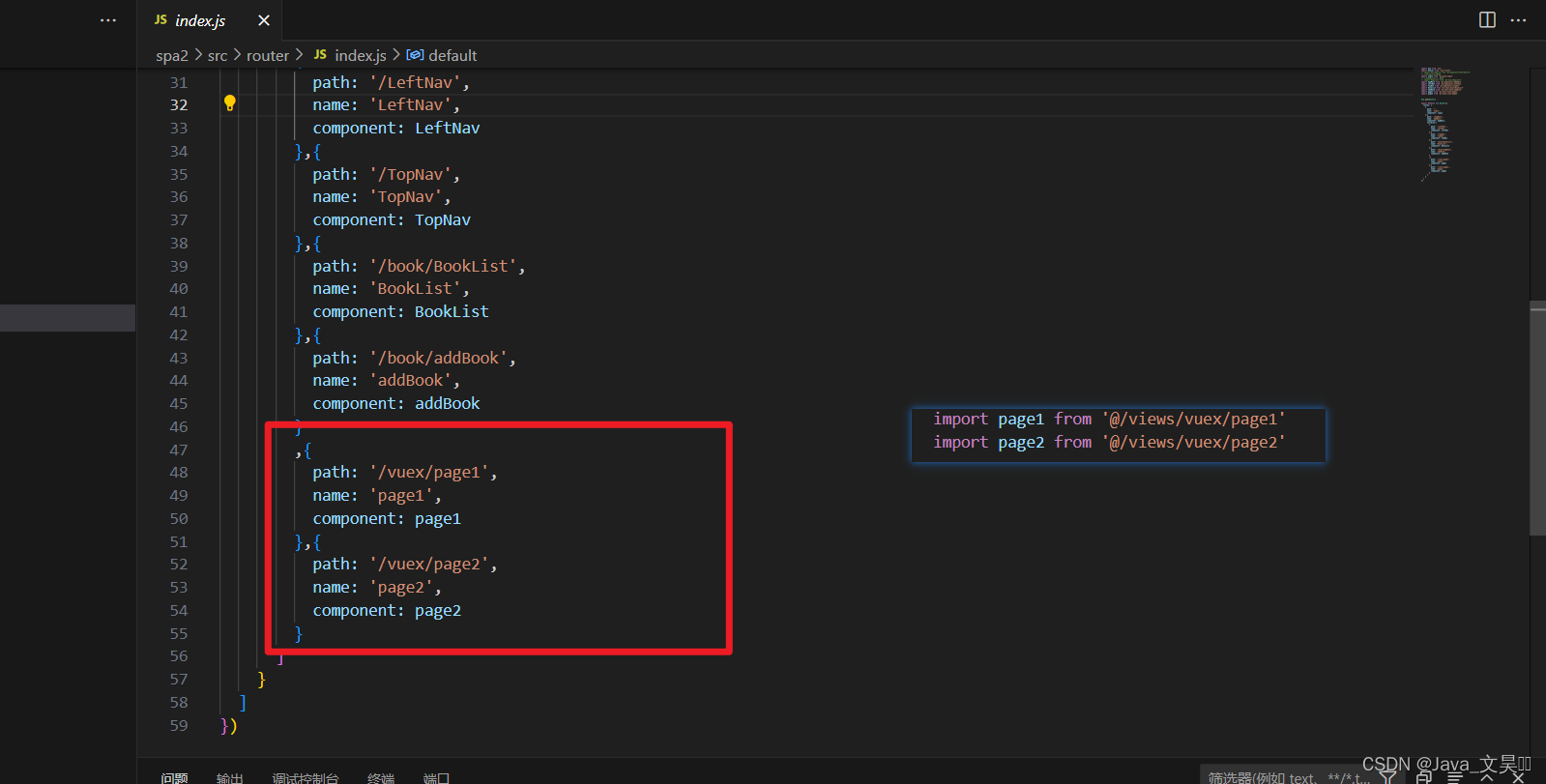
3.2 配置路由
src/router/index.js

3.3 模拟菜单数据
<!-- 模拟数据 -->
<el-submenu key="key_999" index="index_999"><template slot="title"><span slot="title">Vuex管理</span></template><el-menu-item key="key_99901" index="/vuex/page1"><span>page1</span></el-menu-item><el-menu-item key="key_99902" index="/vuex/page2"><span>page2</span></el-menu-item></el-submenu></el-menu>3.4 vuex核心操作
1、在state.js中定义全局参数
export default {Name: '文昊'
}2、在mutations.js中改变值
export default {/* 1.state指state.js文件导入的对象2.payload指vue文件传递过来的界面*/setName: (state, payload) => {state.Name = payload.Name}
}3、在getters.js中获取参数值
export default {getName: (state) => {return state.Name;}
}这一些列操作相当于java分装实体类,把它一一才拆分,这样可以更好地组织代码,提高代码的可维护性和可扩展性。
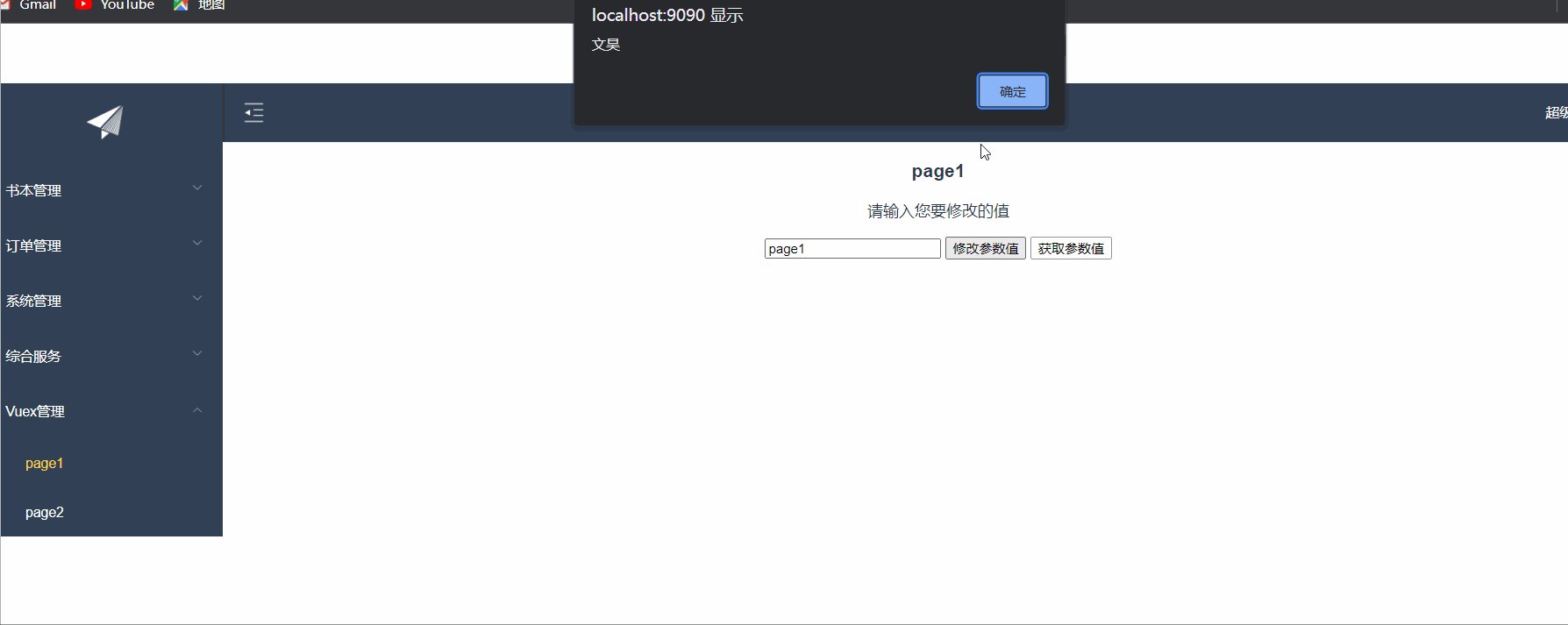
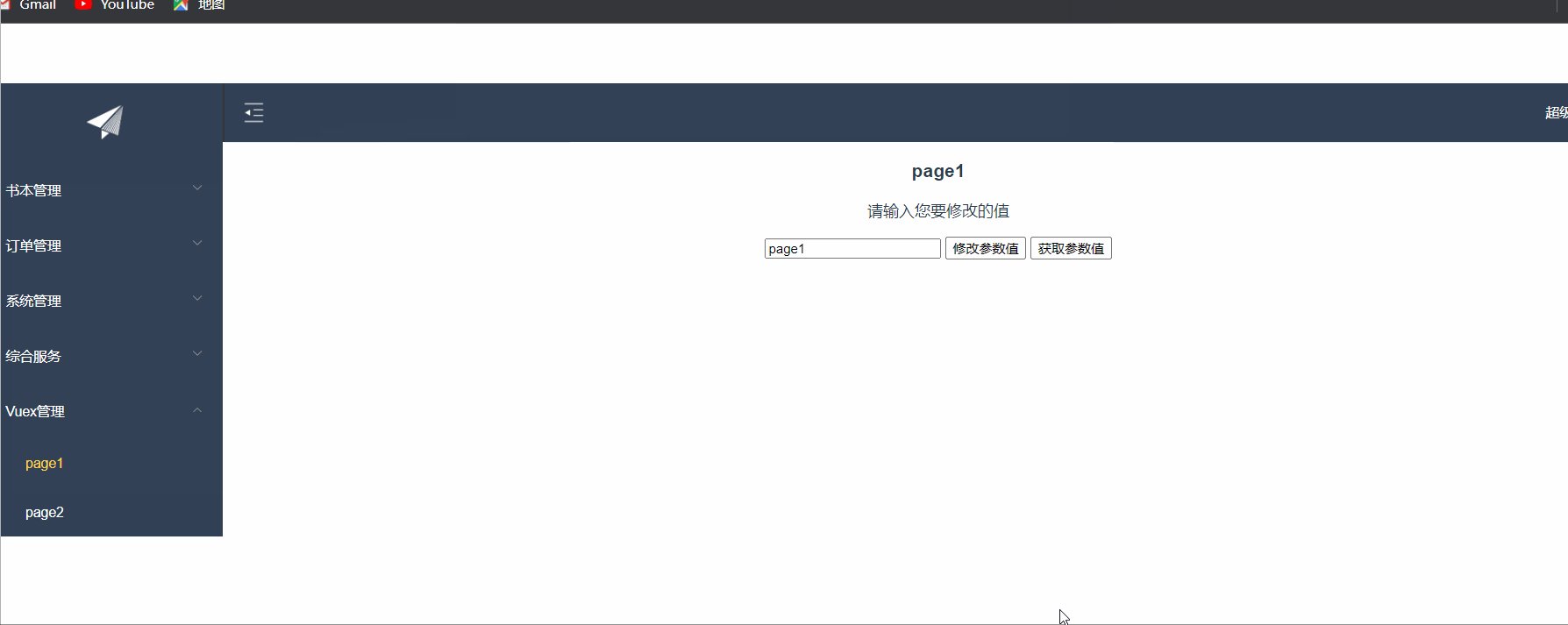
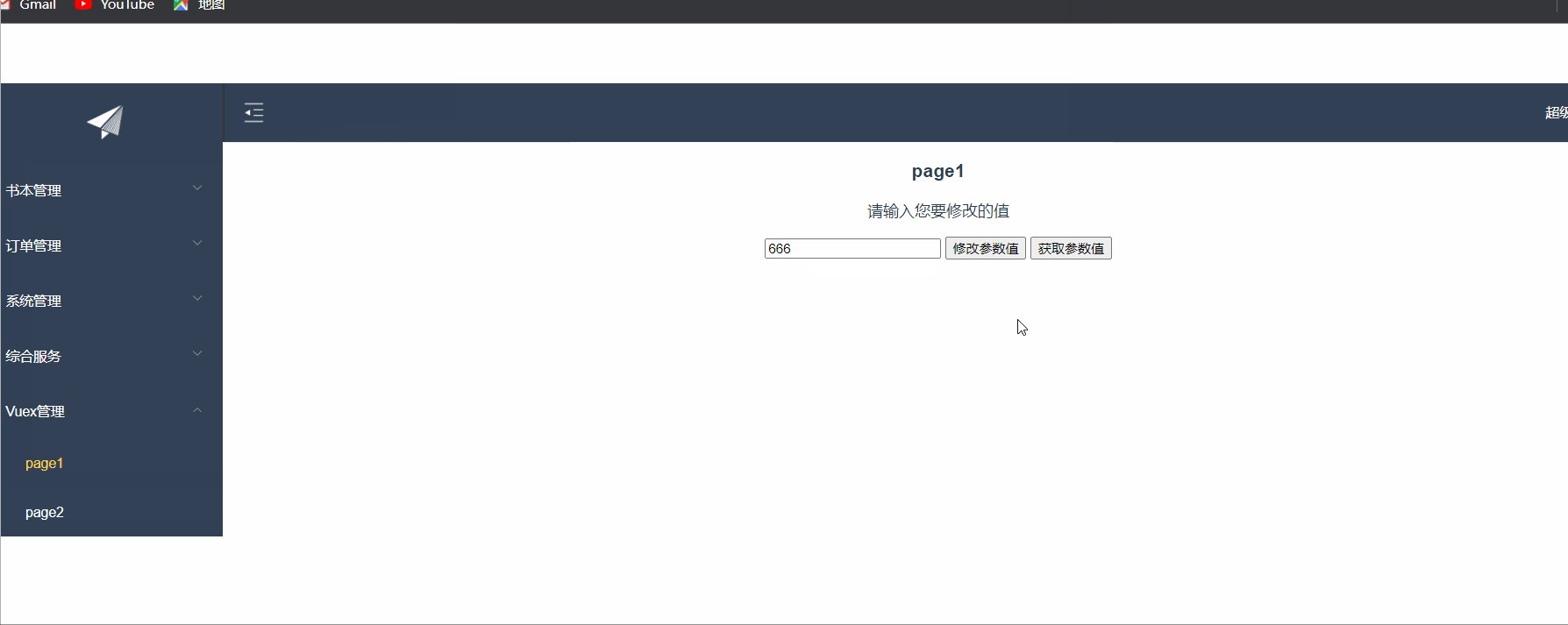
3.5 界面获取、修改值实现
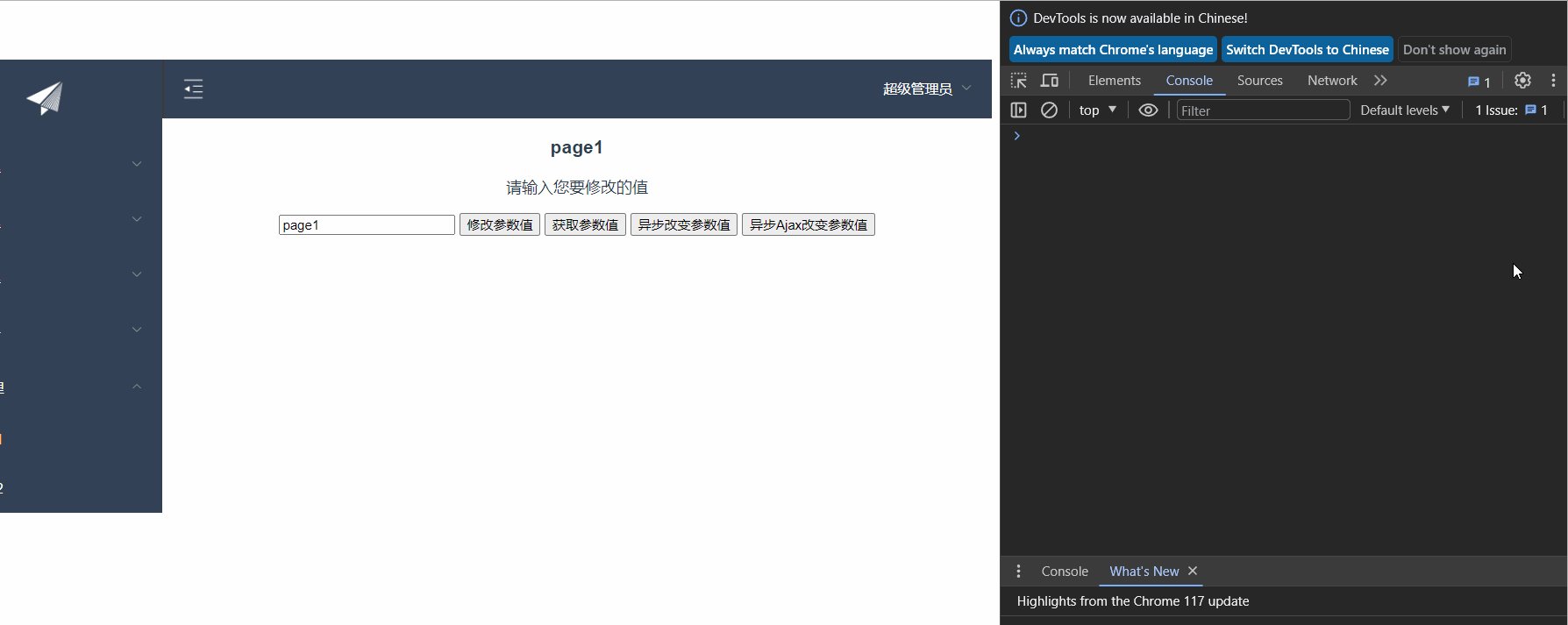
1、page1.vue组件编写:
<template><div><h1>page1</h1><p>请输入您要修改的值</p><input type="text" v-model="msg"><button @click="changed">修改参数值</button><button @click="getData">获取参数值</button></div></template><script>export default {data () {return {msg: 'page1'}},methods:{changed(){this.$store.commit('setName',{Name:this.msg})},getData(){let name = this.$store.getters.getName;alert(name);}}}</script><style></style>注意:
- setName是mutations.js导出的属性名
- getName是getters.js导出的属性名
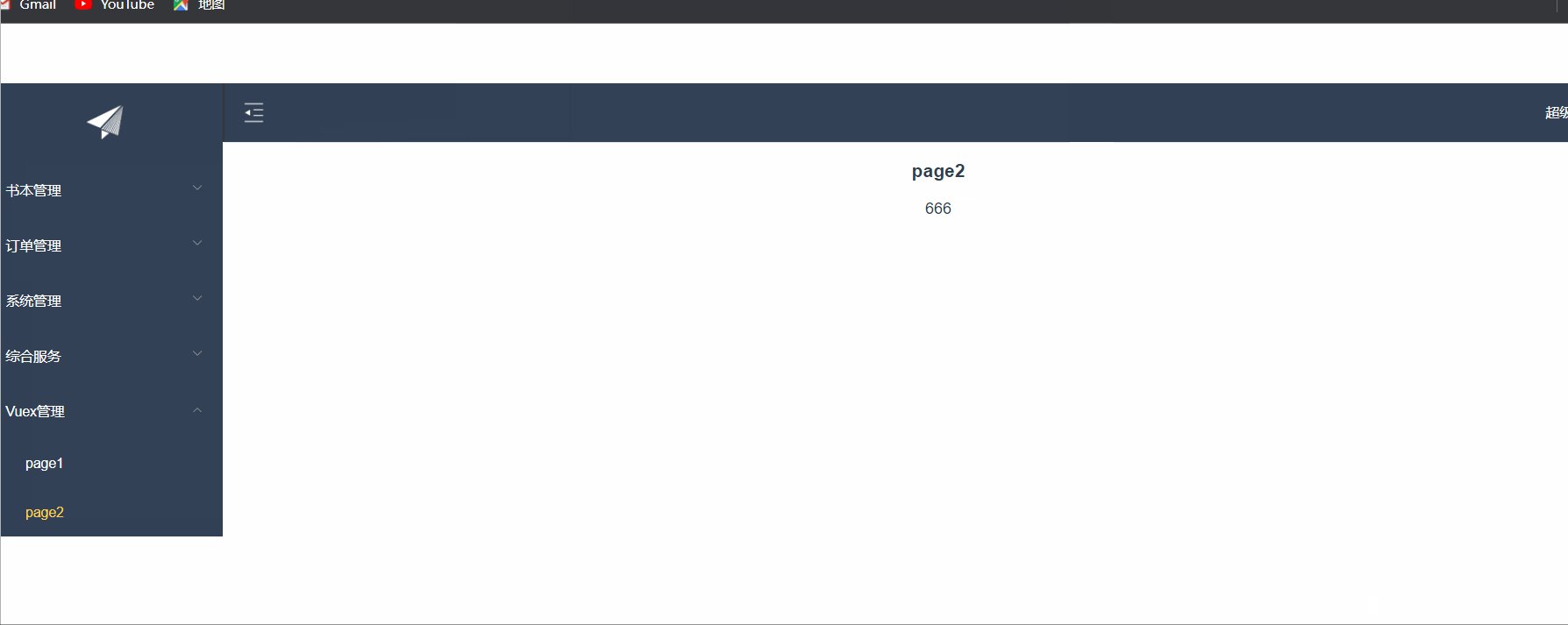
2、page2.vue组件编写:
<template><div><h1>page2</h1>{{change}}</div></template><script>export default {data () {return {msg: 'page2'}},computed:{change(){return this.$store.getters.getName;}}}</script><style></style>效果展示

四、异步处理
4.1 异步改变值
1、src/store/actions.js
export default {setNameSync: (context, payload) => {//context指的是vuex的上下文setTimeout(function() {context.commit('setName', payload)}, 3500)}
};2、在page1.vue组件添加异步事件
<button @click="Asynchronization">异步改变参数值</button>Asynchronization() {this.$store.dispatch('setNameSync', {name: this.msg})}
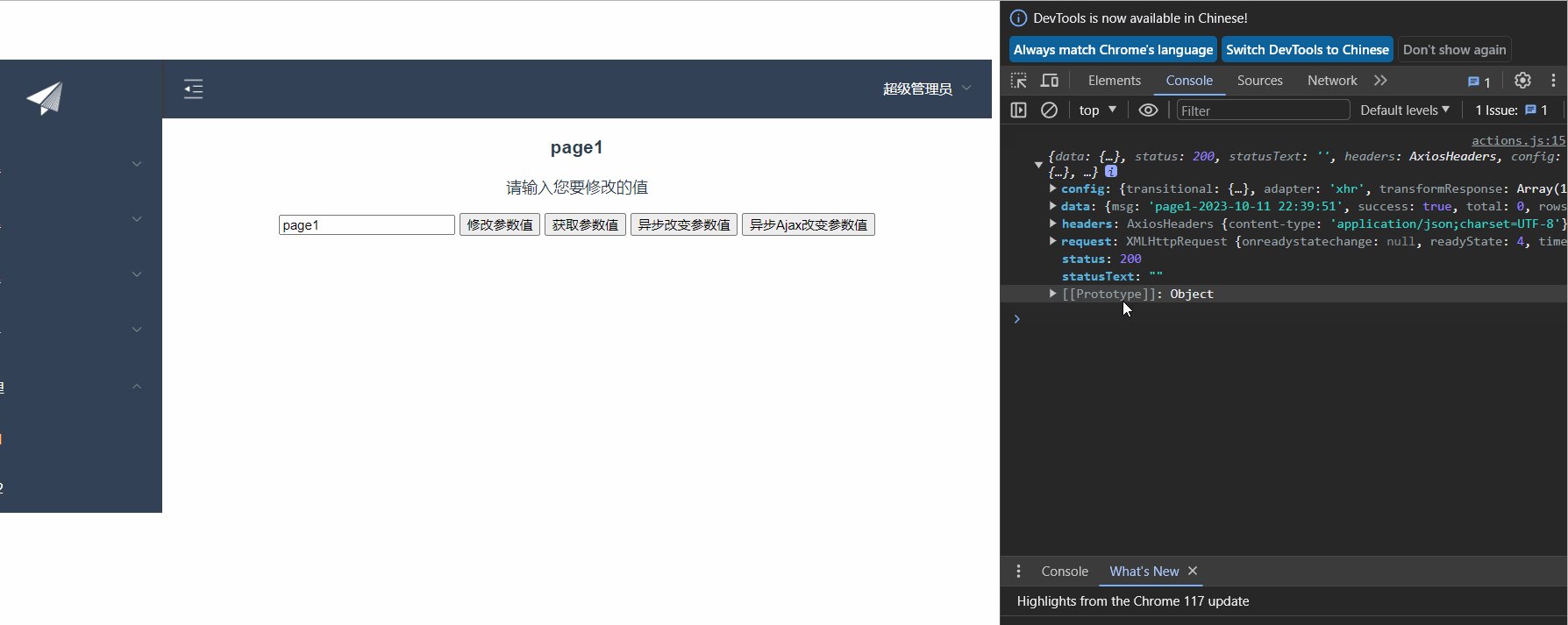
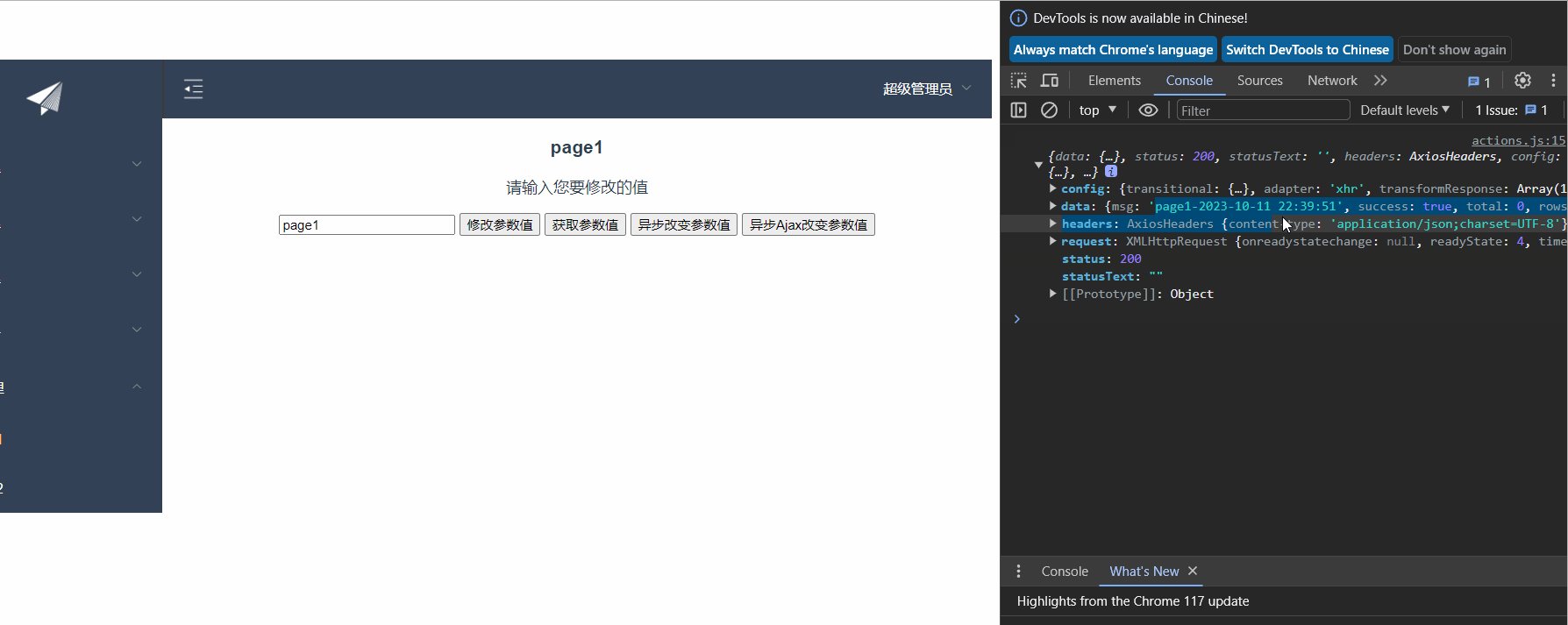
4.2 异步发送Ajax到后端
1、后端请求代码编写:
package com.zking.ssm.controller;import com.zking.ssm.util.JsonResponseBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.text.SimpleDateFormat;
import java.util.Date;@RestController
@RequestMapping("/vuex")
public class VuexController {@RequestMapping("/queryVuex")public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}
}
2、src/api/action.js 封装请求的地址
'VUEX': '/vuex/queryVuex'3、src/store/actions.js 异步发送ajax到后端
setNameAjax: (context, payload) => {let _this = payload._this;let url = _this.axios.urls.VUEX;let params = {resturantName: payload.Name};_this.axios.post(url, params).then(r => {console.log(r)}).catch(r => {//异常代码console.log(r);});}4、在paget1.vue组件添加Ajax异步事件
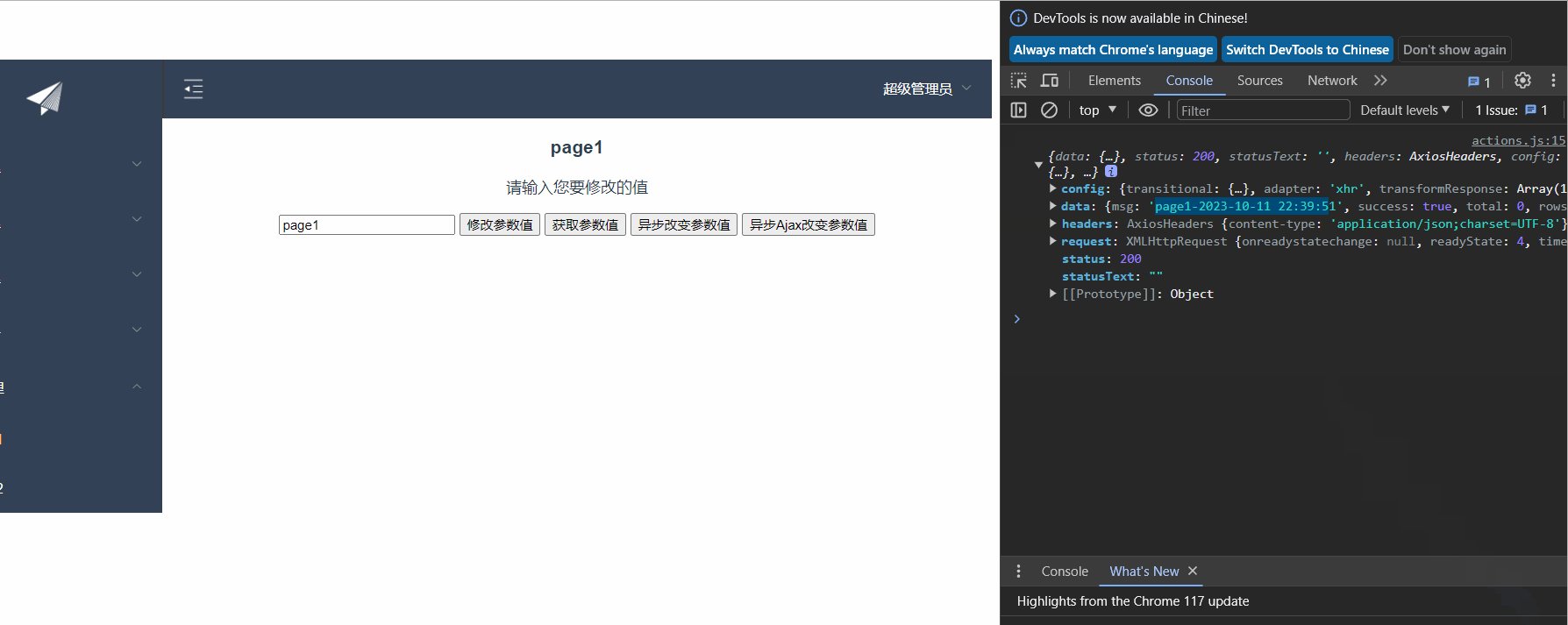
<button @click="Ajax">异步Ajax改变参数值</button>Ajax() {this.$store.dispatch('setNameAjax', {Name: this.msg,_this: this})}9.5秒异步处理演示:

Tips❕
Action类似于 mutation,不同在于:
1. Action提交的是mutation,而不是直接变更状态
2. Action可以包含任意异步操作
3. Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
注1: VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象,可以在调用的时候把this对象传过去。