引言:
路线说明:
- 在CSDN,博客园,简书等平台,可以直接在上面发表,用户交互做的好,写的文章百度也能搜索的到,这样速度也是最快的,不费心运营啥的。缺点是比较不自由,模板什么的都限定好了.
- 参考博客【1】,需要自己购买域名和服务器,搭建博客。这样做的成本实在是太高了,不光是说这些购买成本,单单是花力气去自己搭这么一个网站,还要定期的维护它,对于我们大多数人来说,实在是没有这样的精力和时间。
- 参考博客【2】,直接在github page平台上托管我们的博客。这样就可以安心的来写作,又不需要定期维护,而且hexo作为一个快速简洁的博客框架,用它来搭建博客真的非常容易。
PS: 当然,用国内的gitee page服务的话,访问会更顺畅,但是博主一直实名认证未通过,就很伤心,暂时先放下。先用Git试一下吧。
WIN10如何搭建自己的博客
- 1. hexo的初级搭建、部署到github page及个人域名绑定
- 2. 博客初始化与打开hexo服务
- 3. 打开hexo服务
- 4. 与Github联接
- 5. 将hexo部署到GitHub
- 7. 开始撰写你的blog文章
- 参考资料
1. hexo的初级搭建、部署到github page及个人域名绑定
- 先官网下载个Git,貌似是需要梯子的,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。一路默认next就行

- windows在git安装完后,就可以直接使用git bash来敲命令行了,不用自带的cmd,安装完打开界面如下:

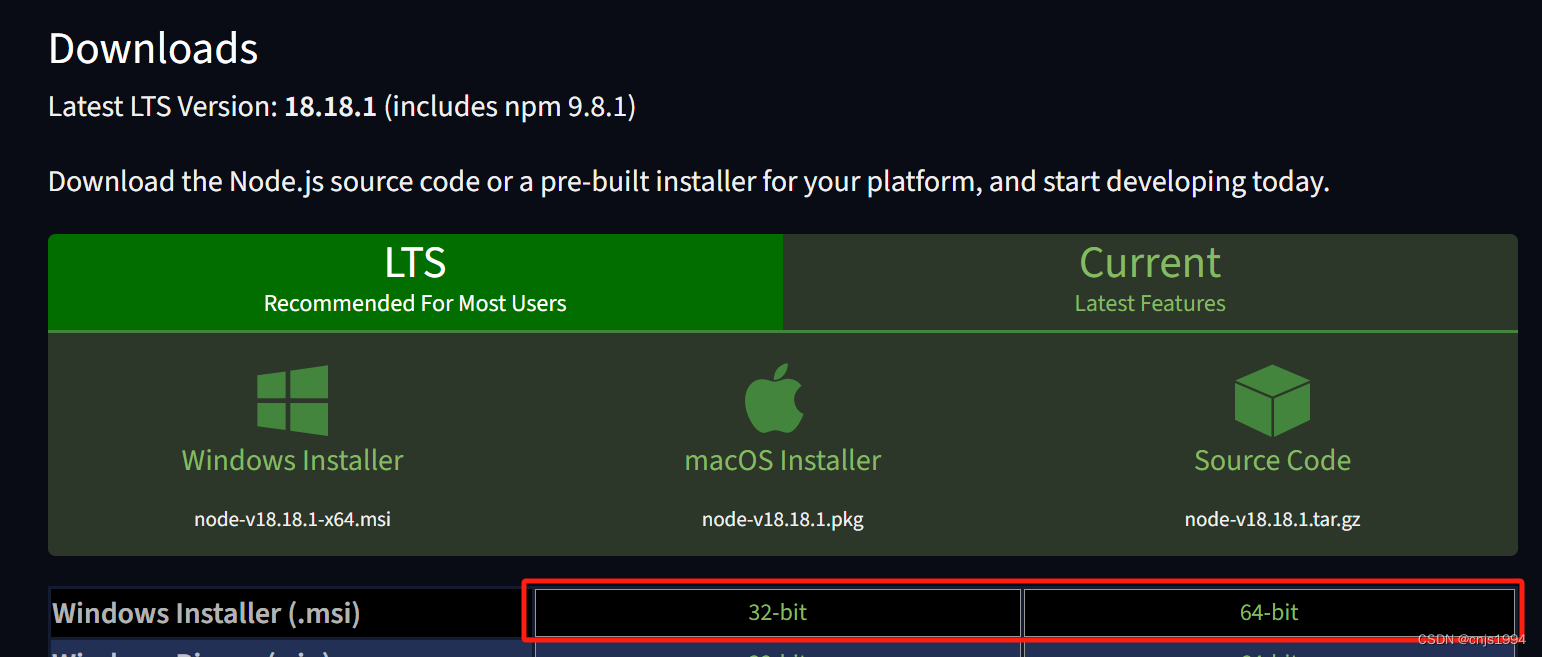
- 然后,去官网安装nodejs,直接安装LTS版本就可以,依据自己硬件系统选择32位或者64位,然后也是一路next就行:

- 你可以先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开),输入命令:
npm install -g hexo-cli
- 最后确认下hexo的安装效果
hexo -v
hexo-cli: 4.3.1
os: win32 10.0.22621
node: 18.18.1
acorn: 8.10.0
ada: 2.6.0
ares: 1.19.1
brotli: 1.0.9
cldr: 43.1
icu: 73.2
llhttp: 6.0.11
modules: 108
napi: 9
nghttp2: 1.55.0
nghttp3: 0.7.0
ngtcp2: 0.8.1
openssl: 3.0.10+quic
simdutf: 3.2.14
tz: 2023c
undici: 5.22.1
unicode: 15.0
uv: 1.44.2
uvwasi: 0.0.18
v8: 10.2.154.26-node.26
zlib: 1.2.13.1-motley2. 博客初始化与打开hexo服务
$ hexo init myblog~
- 效果如下:
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
- 然后,npm安装对应的包
$ npm install
added 1 package, and audited 237 packages in 2s27 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
然后,看下当前目录有哪些包:
ls
_config.landscape.yml node_modules/ package.json source/
_config.yml package-lock.json scaffolds/ themes/
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件
3. 打开hexo服务
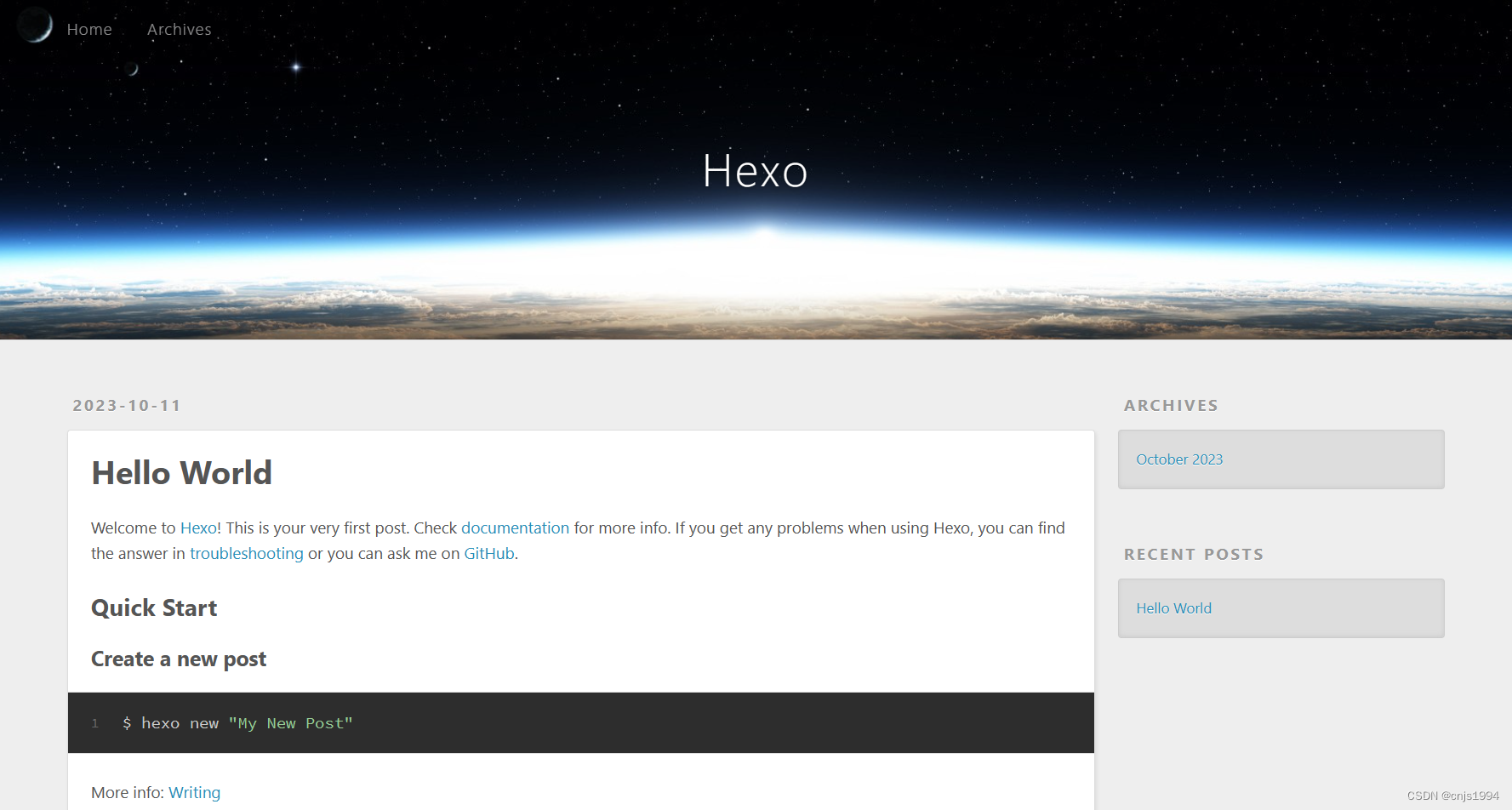
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。
hexo g
hexo server

4. 与Github联接
首先,你先要有一个GitHub账户,去注册一个吧。
注册完登录后,在GitHub.com中看到一个New repository,新建仓库。
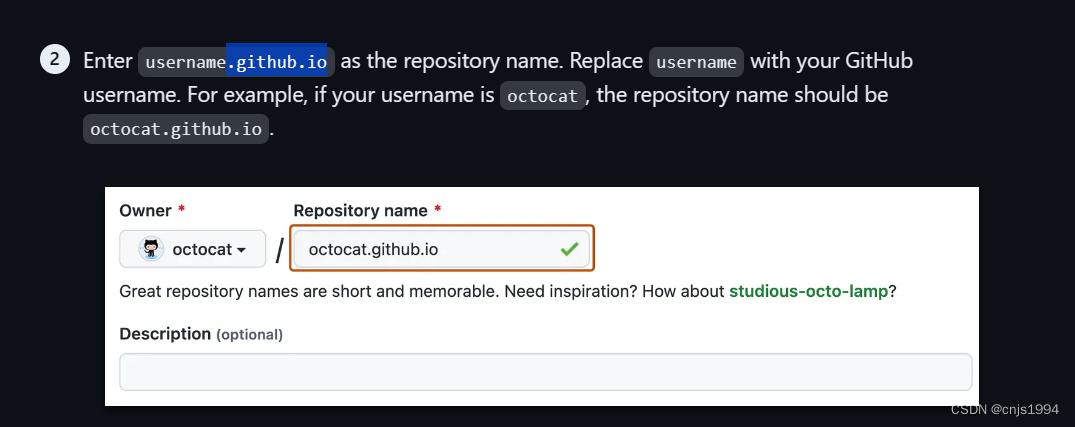
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。

PS: 这个地方特别容易误解,新仓库的名字不是只是用户名,还得加.github.io
- 添加你的用户名和邮箱到config
git config --global user.name "yourname"
git config --global user.email "youremail"
- 然后,检查下,用户名和邮箱是否正确
git config user.name
git config user.email
然后,创建ssh
ssh-keygen -t rsa -C "youremail"
- 不报错的话,这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
然后在你的对应目录下找到ssh公钥,我的默认设置目录就是这个目录:
C:\Users\xxx\.ssh
PS: ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
- 登录GitHub账户,点击右上角的头像,选择"Settings"。在左侧边栏中选择"SSH and GPG keys"。点击"New SSH key"。 在"Title"字段中,为SSH key起一个名字,比如ssh_blog,然后用sublime text或者其他文本阅读器把公钥读出来文本,复制到github的key对话框里

- 在gitbash中,查看是否成功
ssh -T git@github.com
看到这个,就表明是成功了
Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access.
5. 将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,
- 先打开站点配置文件 _config.yml,翻到最后在deploy那里,修改为YourgithubName就是你的GitHub账户:
deploy:type: gitrepo: https://github.com/YourgithubName/YourgithubName.github.io.gitbranch: master
- 然后安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
- 然后依次输入以下命令
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
最后,就可以打开 xxx.github.io欣赏自己的博客啦…

**PS:**实测的时候曾经遇到过这个错误,但是发现这个网站能打开,后面又突然好了,可能就是网络bug吧
fatal: unable to access ‘https://github.com/xxx/xxx.github.io.git/’: Recv failure: Connection was reset
FATAL Something’s wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html
7. 开始撰写你的blog文章
hexo撰写你的新博客
hexo new "xxx"
参考资料
【1】自己造轮子系列-开服务器 - 个人博客搭建教程(超详细)
【2】基于Hexo和Git-如何搭建个人博客