1. 创建设置视图 SettingsView.swift
import SwiftUI/// 设置页面
struct SettingsView: View {/// 环境变量,呈现方式:显示或者关闭@Environment(\.presentationMode) var presentationMode/// 默认网址let defaultURL = URL(string: "https://www.google.com.hk")!// https://www.youtube.com/c/swiftfulthinkinglet youtubeURL = URL(string: "https://www.youtube.com")!// https://www.buymeacoffee.com/nicksarnolet coffeeURL = URL(string: "https://www.buymeacoffee.com")!/// 交易货币网址let coingeckoURL = URL(string: "https://www.coingecko.com")!/// 个人网站 https://www.nicksarno.comlet personalURL = URL(string: "https://blog.csdn.net/u011193452")!var body: some View {NavigationView {ZStack {// 背景Color.theme.background.ignoresSafeArea()// 内容List {// 应用介绍及网址 部分swiftfulThinkingSection.listRowBackground(Color.gray.opacity(0.2))//.listRowBackground(Color.theme.background.opacity(0.5))// 交易货币介绍及网址 部分coinGeckoSection.listRowBackground(Color.gray.opacity(0.2))// 开发者及网址 部分developerSection.listRowBackground(Color.gray.opacity(0.2))// 应用网址 部分applicationSection.listRowBackground(Color.gray.opacity(0.2))}.modifier(ListBackgroundModifier())}.font(.headline).accentColor(.blue).listStyle(.grouped).navigationTitle("Settings").toolbar {ToolbarItem(placement: .navigationBarLeading) {XMarkButton(presentationMode: presentationMode)}}}}
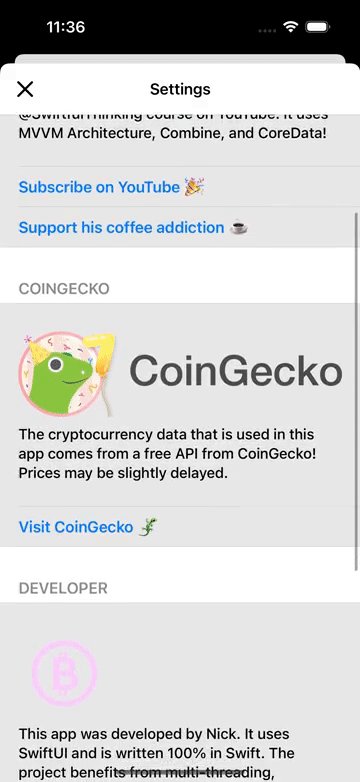
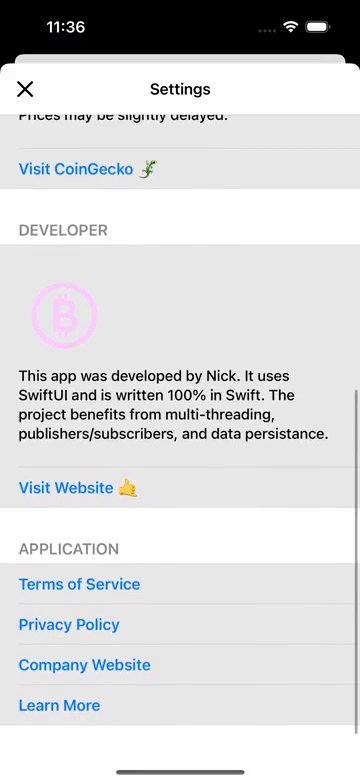
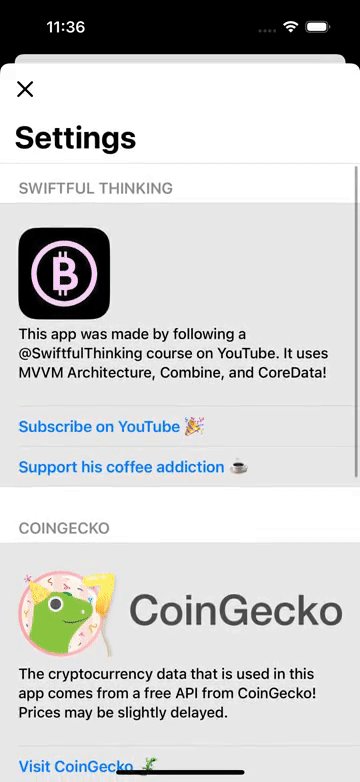
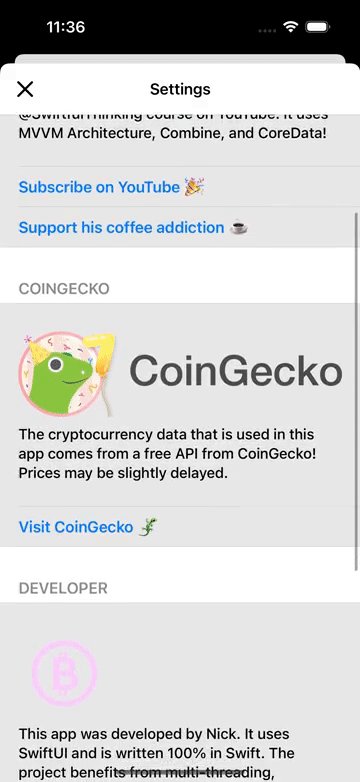
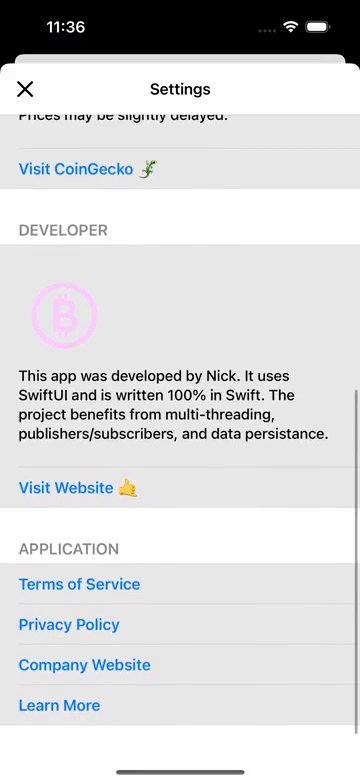
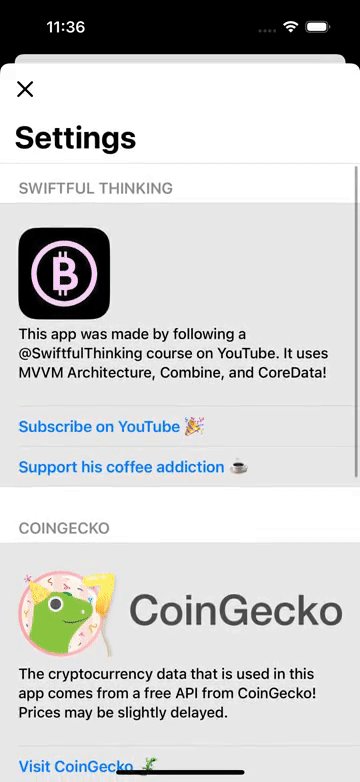
}extension SettingsView{/// 应用介绍及网址 部分private var swiftfulThinkingSection: some View{Section {VStack(alignment: .leading) {Image("logo").resizable().frame(width: 100, height: 100).clipShape(RoundedRectangle(cornerRadius: 20))Text("This app was made by following a @SwiftfulThinking course on YouTube. It uses MVVM Architecture, Combine, and CoreData!").font(.callout).fontWeight(.medium).foregroundColor(Color.theme.accent)}.padding(.vertical)// 跳转网址Link("Subscribe on YouTube 🎉", destination: youtubeURL)Link("Support his coffee addiction ☕️", destination: coffeeURL)} header: {Text("Swiftful Thinking")}}/// 交易货币介绍及网址 部分private var coinGeckoSection: some View{Section {VStack(alignment: .leading) {Image("coingecko").resizable().scaledToFit().frame(height: 100).clipShape(RoundedRectangle(cornerRadius: 20))Text("The cryptocurrency data that is used in this app comes from a free API from CoinGecko! Prices may be slightly delayed.").font(.callout).fontWeight(.medium).foregroundColor(Color.theme.accent)}.padding(.vertical)// 跳转网址Link("Visit CoinGecko 🦎", destination: coingeckoURL)} header: {Text("CoinGecko")}}/// 开发者及网址 部分private var developerSection: some View{Section {VStack(alignment: .leading) {Image("logo-transparent").resizable().frame(width: 100, height: 100).clipShape(RoundedRectangle(cornerRadius: 20))Text("This app was developed by Nick. It uses SwiftUI and is written 100% in Swift. The project benefits from multi-threading, publishers/subscribers, and data persistance.").font(.callout).fontWeight(.medium).foregroundColor(Color.theme.accent)}.padding(.vertical)// 跳转网址Link("Visit Website 🤙", destination: personalURL)} header: {Text("Developer")}}/// 应用网址 部分private var applicationSection: some View{Section {// 跳转网址Link("Terms of Service", destination: defaultURL)Link("Privacy Policy", destination: defaultURL)Link("Company Website", destination: defaultURL)Link("Learn More", destination: defaultURL)} header: {Text("Application")}}
}/// 适配 iOS 16 ListView 背景修改问题
struct ListBackgroundModifier: ViewModifier {@ViewBuilderfunc body(content: Content) -> some View {if #available(iOS 16.0, *) {content.scrollContentBackground(.hidden)} else {content}}
}struct SettingsView_Previews: PreviewProvider {static var previews: some View {SettingsView()}
}
2. 效果图: