首先要了解git整个流程的一个分类:
- workspace:工作区
- staging area:暂存区/缓存区
- local repository:版本库或本地仓库
- remote repository:远程仓库

创建仓库
git clone git@github.comxxxxxxxxxxxx//拷贝一份远程仓库git init //初始化仓库提交流程
git add . //当前目录下的所有文件添加到暂存区git commit -m [message] //提交暂存区到本地仓库,[message] 可以是一些备注信息git push //将本地仓库中的代码上传至远程仓库修改
git fetch //是从远程获取最新版本到本地,不会自动merge
git pull //是从远程获取最新版本到本地,并自动mergeGit 分支管理
git branch //列出本地分支git branch -r //列出远程分支git branch 【branchname】 //创建branchname分支git checkout 【branchname】 //切换到branchname分支git merge 【branchname】 //合并branchname分支附上一张常用的git命令图示

git学习网址:Simple Git tutorial for beginners | Nulab
Git 分支管理 冲突
冲突的产生:所谓冲突就是两个开发者对同一个文件同一个位置做出了不同内容的修改,因此就产生了冲突
一般冲突的产生发生在两个分支进行合并时或者是从远程仓库拉取代码到本地时
列举例子:假设我们有两个分支,第一个分支是 master 分支,第二个是名为 border,都修改README.md 文件,然后提交,现在站在 master 分支上合并 border 分支, 就会发生代码冲突
Git用<<<<<<<,=======,>>>>>>>标记出不同分支的内容
<<<<<<< border
This is conflicting branch line.
=======
Upwork projects
>>>>>>> master 我们保留其中一边,或者删除一边然后进行修改提交即可
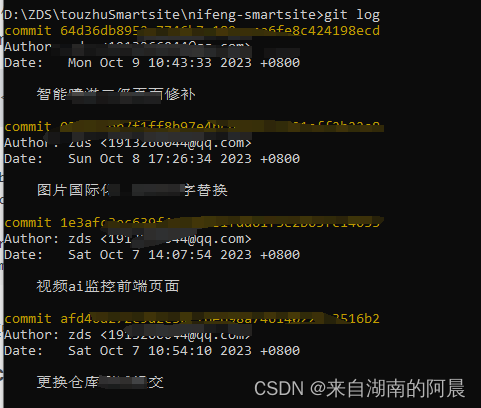
git使用commit失误了,如何取消
- git log 查看Git的提交记录

- 想撤回某一次提交,可以使用 git revert <commit-hash>
其中,<commit-hash>是你需要撤销的那次提交的哈希值(通过git log命令查看)。并将更改回退到暂存区,之后你可以重新修改代码并再次提交
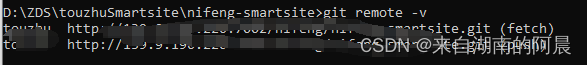
git切换提交的远程代码库
- 查看当前的远程仓库配置信息 git remote -v

- 移除旧的远程仓库配置 git remote remove <remote-name>
<remote-name> 是需要移除的远程仓库的名称
- 添加新的远程仓库配置 git remote add <remote-name> <repository-url>
其中 <remote-name> 是新远程仓库的名称,<repository-url> 是新远程仓库的URL。
- 推送代码到新的远程仓库 git push -u <remote-name> <branch-name>
remote-name 是远程仓库的名称,比如 origin。
branch-name 是要推送的本地分支的名称,比如 master。
使用 -u 参数(也可以写成 --set-upstream)确保本地分支和远程分支建立“联系”,并且在以后的操作中,不需要再次指定远程仓库和分支名称。如果没有使用 -u 参数,在以后的操作中则需要手动指定远程仓库和分支名称。



![[Python]黑色背景白色块滑动视频](https://img-blog.csdnimg.cn/b604defed3734368849960d962c145a3.png)