一、Qt 输入组控件(Input Widgets)
Qt Input Widgets是一组用户界面元素,用于输入和显示文字和数字等的数据。这些小部件可以组成各种不同的表单和对话框,用户可以使用这些小部件与程序交互。
以下是Qt Input Widgets的一些常见小部件:
- QLineEdit:用于单行文本输入,比如用户名和密码等。
- QTextEdit:用于多行文本输入,比如邮件正文等。
- QPlainTextEdit:用于纯文本的多行输入,比如代码编辑器等。
- QSpinBox:用于数字输入,比如选择年龄等。
- QComboBox:用于下拉选择列表,比如选择性别等。
- QCheckBox:用于选择复选框,比如选择喜欢的运动等。
- QRadioButton:用于选择单选按钮,比如选择语言等。
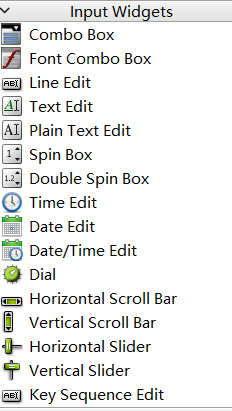
Qt Input Widgets全部部件如下图:

控件名称依次解释如下:
- 编辑组合框
- 字体组合框
- 行编辑框
- 文本编辑框
- 多行文本编辑器
- 整数旋转框
- 小数旋转框
- 时间编辑
- 日期编辑
- 日期时间编辑
- 表盘控件
- 水平和垂直滚动条
- 水平和垂直滑动条
- 快捷键输入控件
案例分析:
main.window.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>// 1:Combo Box控件
#include <QComboBox>// 2:FontComboBox控件
#include <QFontComboBox>
#include <QLabel>// 3:Line Edit控件
#include <QLineEdit>
#include <QPushButton>// 4:Plain Text Edit控件
#include <QPlainTextEdit>
#include <QRadioButton>// 5:Spin Box控件
#include <QSpinBox>// 6:时间控件
#include <QTimeEdit>
#include <QDateEdit>
#include <QDateTimeEdit>// 7: Scroll Bar控件
#include <QScrollBar>// 8: Key Sequence Edit控件
#include <QKeySequenceEdit>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 1:声明一个QComboBox对象
private:QComboBox *combobox;
private slots:void comboboxIndex(int);// 2:声明QFontComboBox/QLabel对象
private:QFontComboBox *fontcombobox;QLabel *qlabels;
private slots:void fontcomboboxFunc(QFont);// 3:声明QLineEdit/QPushButton/QLabel对象
private:QLineEdit *lineedit;QPushButton *pushbutton;QLabel *qlabely;
private slots:void pushbuttonclicked();// 4:声明QPlainTextEdit/QRadioButton对象
private:QPlainTextEdit *plaintedit;QRadioButton *radiobutton;
private slots:void radioButtonClicked();// 5:声明QPlainTextEdit/QRadioButton对象
private:QSpinBox *spinbox;
private slots:void spinboxValueChanged(int);// 6:声明QDateTimeEdit/QTimeEdit/QDateEdit对象
private:QDateTimeEdit *dte;QTimeEdit *te;QDateEdit *de;// 7:声明QScrollBar对象
private:QScrollBar *hscrollbar,*vscrollbar;// 8:声明QKeySequenceEdit对象
private:QKeySequenceEdit *kse;
private slots:void keyseqeditChanged(const QKeySequence &);};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QMessageBox>
#include <QDebug>#include <QDir>
#include <QTextStream>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主空格的显示位置及大小this->setGeometry(300,200,1000,600);// 1:QComboBoxcombobox=new QComboBox(this); // 实例化对象combobox->setGeometry(10,10,200,30);combobox->addItem("北京市");combobox->addItem("上海市");combobox->addItem("天津市");combobox->addItem("重庆市");combobox->addItem("湖南省");combobox->addItem("江西省");combobox->addItem("广东省");combobox->addItem("香港特别行政区");combobox->addItem("澳门特别行政区");// 信号槽函数连接实现connect(combobox,SIGNAL(currentIndexChanged(int)),this,SLOT(comboboxIndex(int)));// 2:QFontComboBox/QLabelfontcombobox=new QFontComboBox(this);qlabels=new QLabel(this);fontcombobox->setGeometry(10,50,200,30);qlabels->setGeometry(10,70,300,50);// 信号与槽函数连接connect(fontcombobox,SIGNAL(currentFontChanged(QFont)),this,SLOT(fontcomboboxFunc(QFont)));// 3:QLineEdit/QPushButton/QLabellineedit=new QLineEdit(this);lineedit->setGeometry(10,150,200,30);pushbutton=new QPushButton(this);pushbutton->setGeometry(220,150,100,30);pushbutton->setText("点击我");qlabely=new QLabel(this);qlabely->setGeometry(10,200,400,30);qlabely->setText("你输入的内容为:");// 信号与槽函数连接connect(pushbutton,SIGNAL(clicked()),this,SLOT(pushbuttonclicked()));// 4:QPlainTextEdit/QRadioButtonplaintedit=new QPlainTextEdit(this);plaintedit->setGeometry(10,250,400,200);radiobutton=new QRadioButton(this);radiobutton->setGeometry(300,220,200,30);radiobutton->setText("只读模式");// 设置工作目录为可执行程序的工作目录QDir::setCurrent(QCoreApplication::applicationDirPath());QFile fe("moc_mainwindow.cpp"); // moc(Meta-Object Compiler,也就是“元对象编译器”)找不到返回上一级fe.open((QFile::ReadOnly|QFile::Text));// 加载到文件流QTextStream strin(&fe);plaintedit->insertPlainText(strin.readAll());// 信号与槽函数连接connect(radiobutton,SIGNAL(clicked()),this,SLOT(radioButtonClicked()));// 5: 改变窗口背景颜色this->setStyleSheet("QMainWindow{background-color:""rgba(250,220,120,100%)}");spinbox=new QSpinBox(this);spinbox->setGeometry(440,250,150,30);spinbox->setRange(0,100);spinbox->setSingleStep(10);spinbox->setValue(100);spinbox->setSuffix("%不透明度");// 信号与槽函数连接connect(spinbox,SIGNAL(valueChanged(int)),this,SLOT(spinboxValueChanged(int)));// 6:QDateTimeEdit/QTimeEdit/QDateEditdte=new QDateTimeEdit(QDateTime::currentDateTime(),this);dte->setGeometry(440,290,200,30);te=new QTimeEdit(QTime::currentTime(),this);te->setGeometry(440,330,200,30);de=new QDateEdit(QDate::currentDate(),this);de->setGeometry(440,370,200,30);// 7: QScrollBarhscrollbar=new QScrollBar(Qt::Horizontal,this);hscrollbar->setGeometry(0,500,1000,30);vscrollbar=new QScrollBar(Qt::Vertical,this);vscrollbar->setGeometry(970,0,30,500);// 8:QKeySequenceEditkse=new QKeySequenceEdit(this);kse->setGeometry(400,530,200,30);// 信号与槽函数连接connect(kse,SIGNAL(keySequenceChanged(const QKeySequence &)),this,SLOT(keyseqeditChanged(const QKeySequence &)));}MainWindow::~MainWindow()
{delete ui;
}// 1:
void MainWindow::comboboxIndex(int index)
{qDebug()<<"你选择的区别是:"<<combobox->itemText(index)<<endl;QMessageBox mybox(QMessageBox::Question,"信息",combobox->itemText(index),QMessageBox::Yes|QMessageBox::No);mybox.exec();
}// 2:
void MainWindow::fontcomboboxFunc(QFont font)
{qlabels->setFont(font);QString qStr="罗小白的干爹";qlabels->setText(qStr);}// 3:
void MainWindow::pushbuttonclicked()
{QString qStr;qStr="你输入的内容为:";qStr=qStr+lineedit->text();qlabely->setText(qStr);lineedit->clear();
}// 4:
void MainWindow::radioButtonClicked()
{if(radiobutton->isChecked()){plaintedit->setReadOnly(true);}elseplaintedit->setReadOnly(false);
}// 5:
void MainWindow::spinboxValueChanged(int x)
{double dx=(double)x/100;this->setWindowOpacity(dx);
}// 8:
void MainWindow::keyseqeditChanged(const QKeySequence &key)
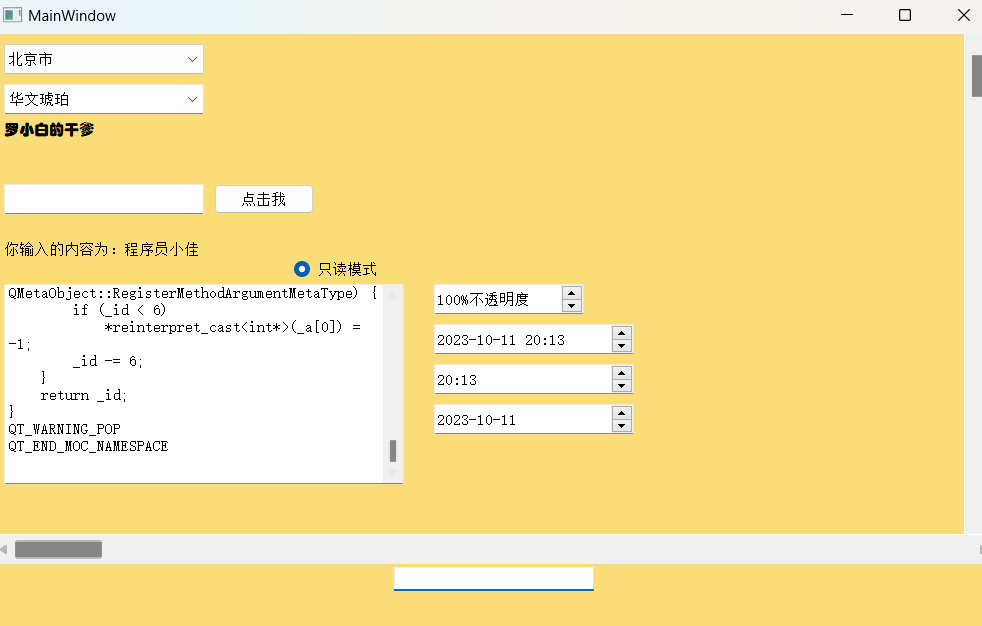
{if(key==QKeySequence(tr("Ctrl+Q")))this->close();elseqDebug()<<key.toString()<<endl;}编译执行结果:
二、Qt 显示组控件(Display Widgets)
Qt Display Widgets 是 Qt 框架中用于显示和展示数据的相关窗口部件。该部件库包含了多种用于显示文本、图像、图表、列表、树形结构等数据的窗口部件,支持用户交互、布局和样式自定义等功能。以下是 Qt Display Widgets 的主要部件:
-
QLabel:用于显示文本和图像。
-
QTextEdit:用于显示和编辑富文本。
-
QPlainTextEdit:用于显示和编辑纯文本。
-
QListView:用于显示列表数据。
-
QTreeView:用于显示树形结构数据。
-
QTableWidget:用于显示二维表格数据。
-
QChartView:用于显示各种图表,如折线图、柱状图、饼图等。
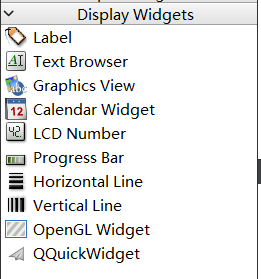
Qt Display Widgets 全部部件如下图:

控件名称依次解释如下:
- Label: 标签
- Text Browser:文本浏览器
- Graphics View :图形视图框架
- Calendar Widget : 日历控件
- LCD Number:液晶字体数字控件
- Progress Bar: 进度条
- Horizontal Line/Vertical Line :水平线/垂直线
- OpenGL Widget : OpenGL 图形染控件
- QQuickWidget :QML 嵌入控件
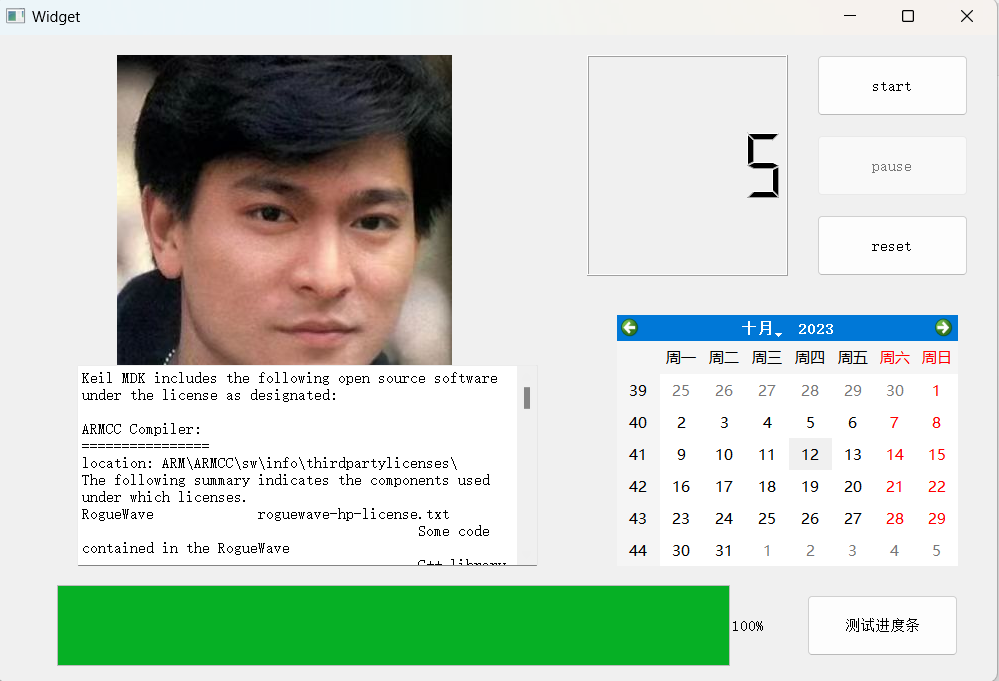
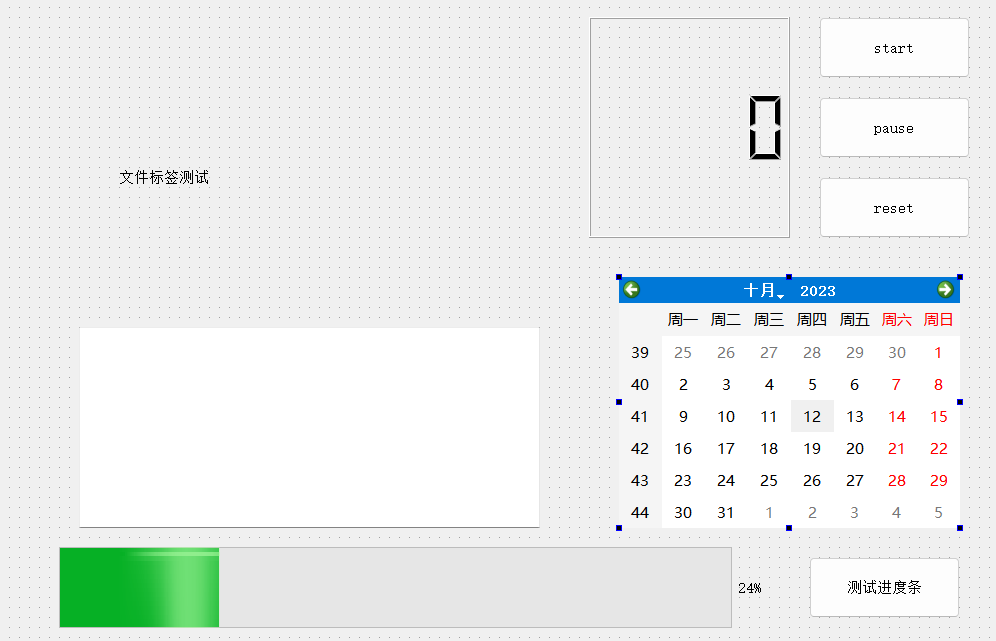
案例实现功能:
- Label: 标签 -> 放图片
- Text Browser:文本浏览器 -> 存放打开的文件
- 测试进度条
- 通过按钮开始或暂停定时
ui绘图:

widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>// 1:
#include <QMessageBox>// 2:
#include <QFile>// 4:
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_pushButtonProgressBar_clicked();void on_pushbtnstart_clicked();void on_pushbtnpause_clicked();void on_pushbtnreset_clicked();// 4:// 自定义函数:定时器void on_timerout();
private:int iValues=0;QTimer *timers; // 定时器void InitFunc();private:Ui::Widget *ui;// 1:
private:void textlabelFunc();// 2:
private:void textbrowserFuncReadTxt();};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 1:调用函数textlabelFunc();// 2:调用函数textbrowserFuncReadTxt();// 3:初始化进程条ui->progressBar->setRange(0,1000000);ui->progressBar->setValue(0);// 4:InitFunc();// 信号与槽函数连接connect(timers,&QTimer::timeout,this,&Widget::on_timerout);}Widget::~Widget()
{delete ui;
}// 1:
void Widget::textlabelFunc()
{QString fName("D:\\刘德华.jpg");QImage *qimg=new QImage;if(!(qimg->load(fName))) // 判断加载图片{QMessageBox::information(this,"失败","加载jpg图片失败,请重新检查?");delete qimg;return;}ui->label->setPixmap(QPixmap::fromImage(*qimg));
}// 2:
void Widget::textbrowserFuncReadTxt()
{QString qStrdData;QFile qfile("d:\\THIRD-PARTY-LICENSES.txt");if(!(qfile.open(QIODevice::ReadOnly|QIODevice::Text))){QMessageBox::warning(this,"失败","打开文件失败,请重新检查?");}while (!qfile.atEnd()){QByteArray ay=qfile.readLine();QString strs(ay);qStrdData.append(strs);}ui->textBrowser->setText(qStrdData);
}void Widget::on_pushButtonProgressBar_clicked()
{for(int i=1;i<=1000000;i++){for(int j=0;j<1;j++){ui->progressBar->setValue(i);}}
}void Widget::on_pushbtnstart_clicked()
{timers->start(); // 1s触发一次操作ui->pushbtnstart->setEnabled(false);ui->pushbtnpause->setEnabled(true);ui->pushbtnreset->setEnabled(true);}void Widget::on_pushbtnpause_clicked()
{timers->stop(); // 1s触发一次操作ui->pushbtnstart->setEnabled(true);ui->pushbtnpause->setEnabled(false);ui->pushbtnreset->setEnabled(true);}void Widget::on_pushbtnreset_clicked()
{timers->stop(); // 1s触发一次操作iValues=0;ui->lcdNumber->display(iValues);ui->pushbtnstart->setEnabled(true);ui->pushbtnpause->setEnabled(true);ui->pushbtnreset->setEnabled(false);}void Widget::InitFunc()
{timers=new QTimer(this);timers->setInterval(1000); // 定时周期为1stimers->stop();}void Widget::on_timerout()
{iValues++;ui->lcdNumber->display(iValues);
}
编译执行结果: