前言
相对于给PC端配置图标,给移动端配置有点复杂。
在做跨平台方面,我遵循的原则是能用Qt解决的,就使用Qt的方法,毕竟我对Qt还是很熟悉的。在配置图标方面,界面中所有风格样式都是可以通过qss配置的;平台独有的或者不同的只能用当前平台的方法进行配置了。
生成网址
图标工场 - 移动应用图标/启动图生成工具,一键生成所有尺寸的应用图标/启动图
配置图标
配置应用图标(App图标)
无论是Android 还是iOS系统,应用图标的配置都是在配置文件中进行配置,需要的资源就是各个尺寸的图标,一般配置需要两个步骤
- 生成所有尺寸的图标:在网上找个小工具,就可以实现。这个
图标工场 - 移动应用图标/启动图生成工具,一键生成所有尺寸的应用图标/启动图
是我使用的小工具,只需将像素大的图标图上传,选择平台就可生成,无需登录就可使用,还是挺方便的
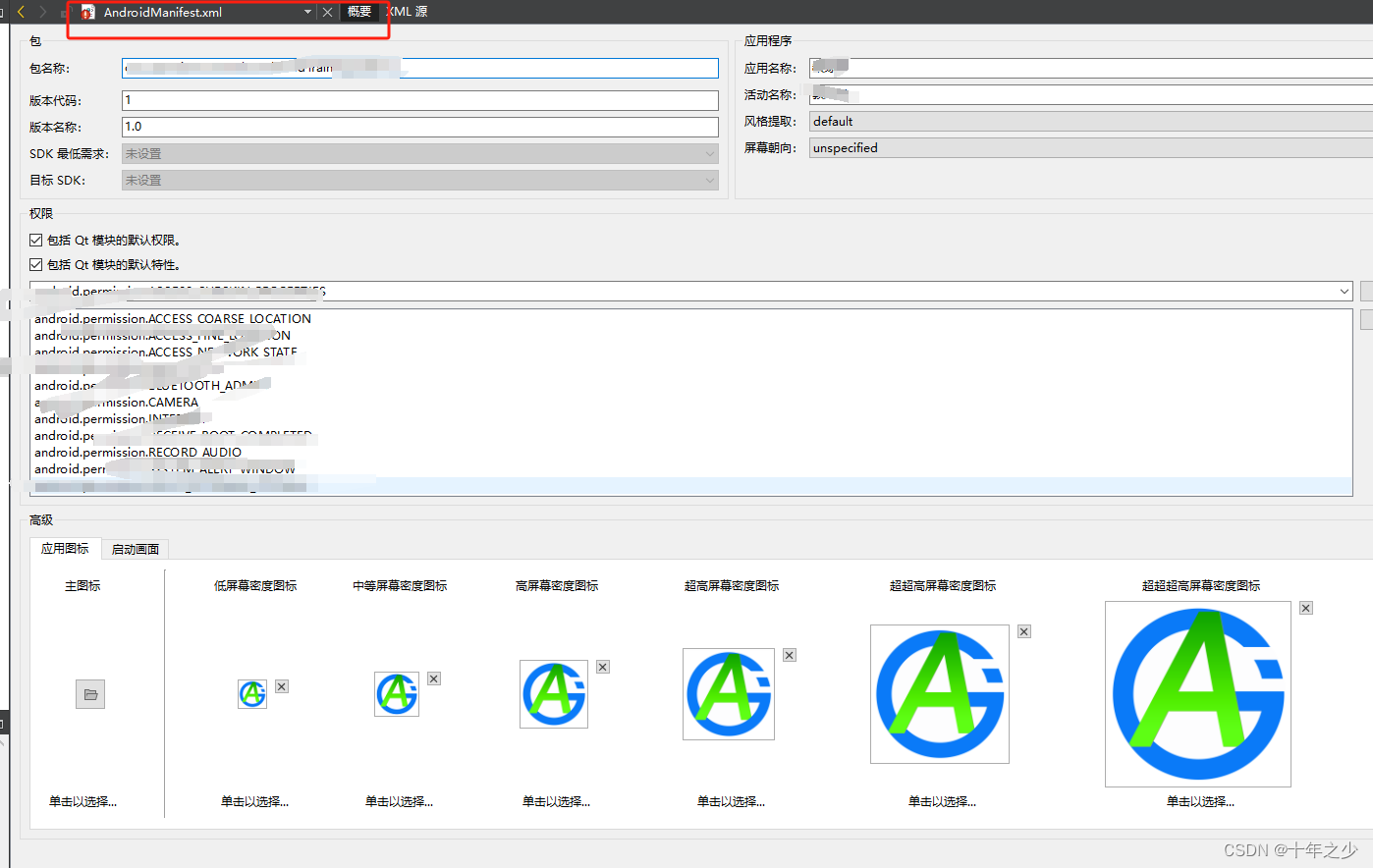
- 配置文件中进行配置:在 AndroidManifest.xml 文件的 <application> 元素中添加 android:icon 属性。以下是一个示例:
<application ...android:icon="@drawable/ic_launcher"...>...
</application>
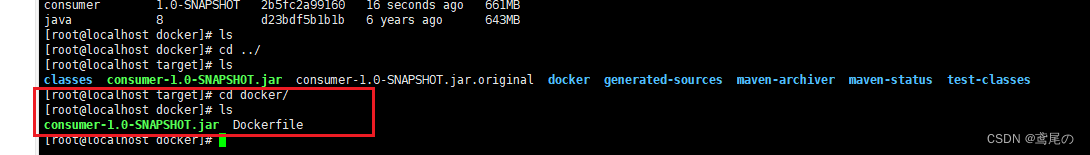
在上述示例中,@drawable/ic_launcher" 是指向应用程序图标的资源文件。这个资源文件通常位于 res/ 目录下,下图是资源路径信息,可以对应下。


注意:在用小工具生成后,我在 Qt Creator的概要界面中选择对应的图标是失败的,生成的图标好像是不符合概要界面要求的尺寸,所以就被筛选出去了。不过在按照上面的步骤配置后,概要界面是可以看到的,而且在安卓设备上跑过,显示是没问题的。

配置通知图标
此处是网上找到的代码和说明,未做测试,此处备用。
Android 应用程序可以通过通知栏向用户发送通知。这些通知通常包含一个图标,用于表示通知的来源或类型。要配置通知图标,可以在相应的通知通道或通知构建器中设置图标。以下是一个示例:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID).setSmallIcon(R.drawable.ic_notification).setContentTitle("My Notification").setContentText("This is a notification.").setPriority(NotificationCompat.PRIORITY_DEFAULT);在上述示例中,R.drawable.ic_notification 是指向通知图标的引用。你可以将自己设计的图标放在 res/drawable 目录下,并在通知构建器中引用。
结束语
记录一下。












![Mybatis用Byte[]存图片,前端显示图片](https://img-blog.csdnimg.cn/edac2d8f303a4b9a955653e45c6b3684.png)