简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE实验室如何适应新的时代和新的潮流,开展有效的信息服务工作,完成时代赋予的新使命?本文就这一问题谈谈几点粗浅的看法.扩大业务范围,更新服务内容.信息社会的到来已经向实验室传统的服务方式提出了新的挑战;实验室已经不是,也不可能是传统观念的实验室,而将成为学校公用信息。



临沂大学实验室预约管理系统的开发过程中,采用B / S架构,主要使用nodejs语言进行开发, 使用Mysql数据库 。该临沂大学实验室预约管理系统包括学生和管理员。其主要功能包括首页、个人中心、学生管理、实验室类型管理、实验任务管理、任务领取管理、实验室管理、实验室预约管理、论坛交流、系统管理等功能。
个人中心:学生通过自己的个人中心查看个人信息、我的发布、我的收藏,也可对个人信息进行编辑学号、密码、学生姓名、照片、性别、年龄、联系方式、院系、年级,进行更新信息、退出登录操作,如图5-17所示。
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
图5-17个人中心界面图
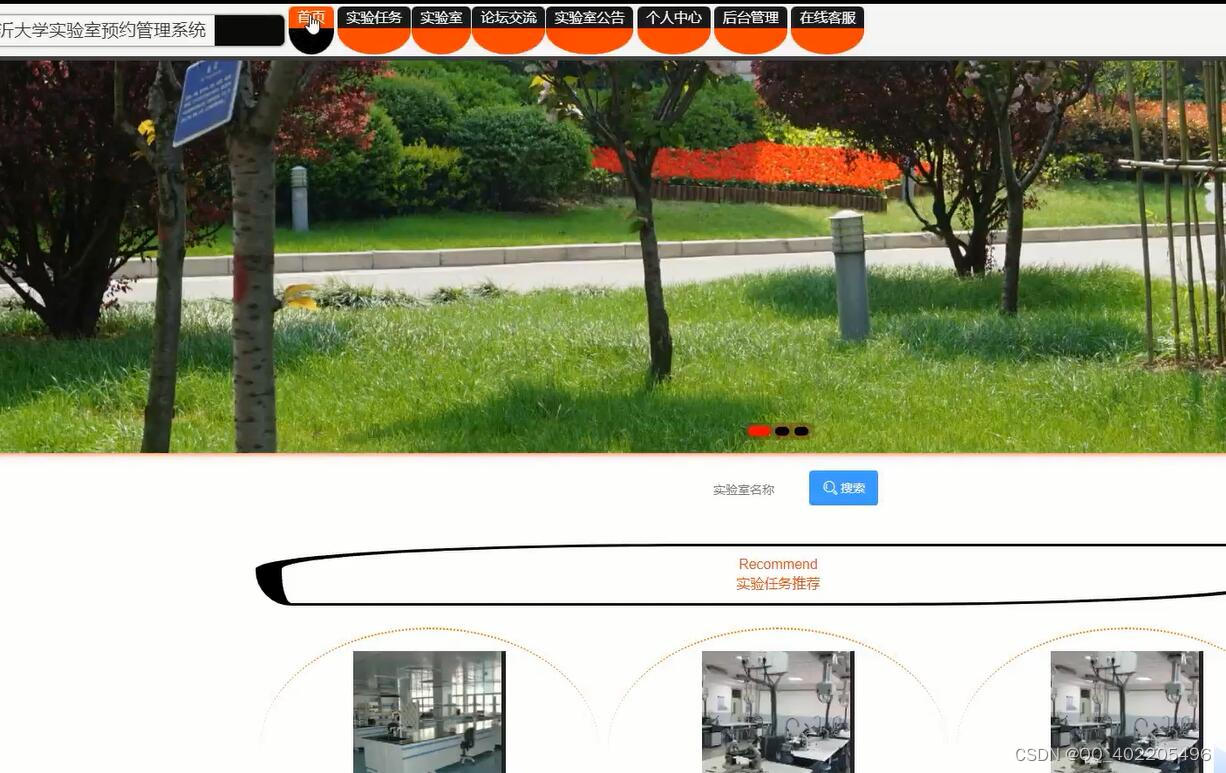
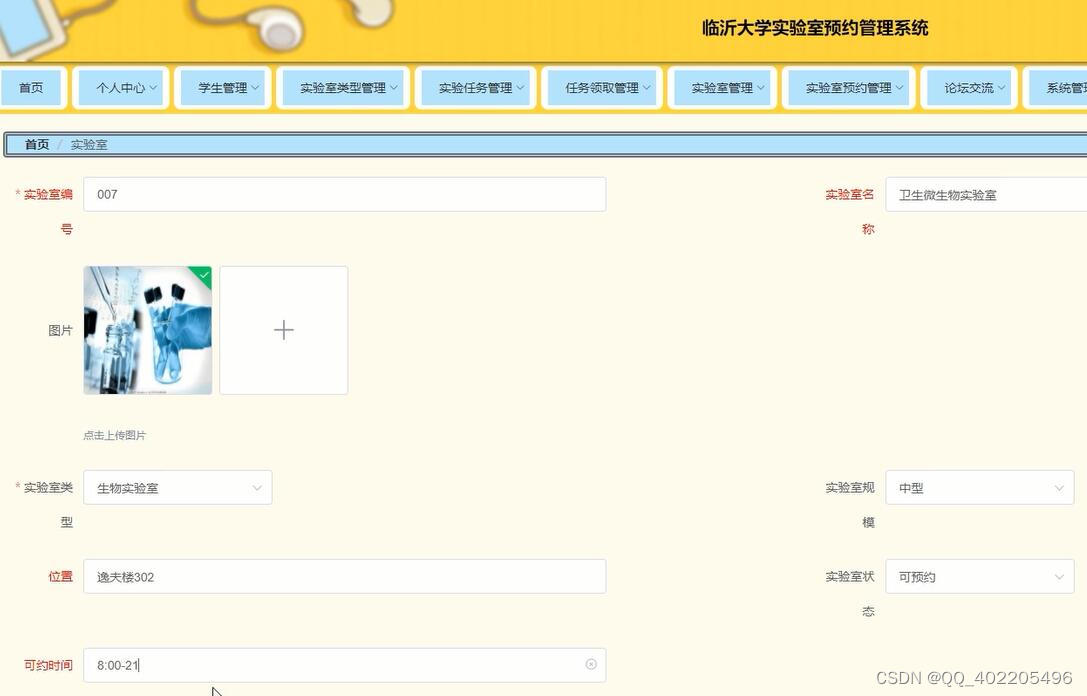
实验室,学生在实验室页面中查看实验室编号、实验室名称、图片、实验室类型、实验室规模、位置、实验室状态、可约时间,根据需要进行立即预约、收藏,如图5-18所示。
图5-18 实验室界面图
实验任务,学生在实验任务页面查看实验编号、实验标题、封面、实验内容、完成时间、注意事项、点击次数进行领取任务,如图5-19所示。
目 录
一、绪论 1
1.1研发背景和意义 2
1.2 国内研究动态 3
1.3论文主要研究内容 4
1.4 初步设计方法与实施方案 4
二、 系统相关技术 5
2.1 Spring Boot框架 6
2.2 nodejs语言 7
2.3 MYSQL数据库 8
2.4 B/S结构 9
三、临沂大学实验室预约管理系统的系统分析 10
3.1系统目标 11
3.2可行性分析 12
3.3 系统设计规则与运行环境 13
四、详细设计 14
4.1 数据库分析 15
4.2 数据库设计 16
五 系统实现 17
5.1管理员功能模块 18
5.2 前台功能模块 19
5.3学生后台功能模块 20
六 系统测试 21
6.1 功能测试 22
6.2 可用性测试 23
6.3 维护测试 24
6.4 性能测试 25
6.5 测试结果分析 26
结 论 27
参考文献 28
致 谢 29














![Mybatis用Byte[]存图片,前端显示图片](https://img-blog.csdnimg.cn/edac2d8f303a4b9a955653e45c6b3684.png)