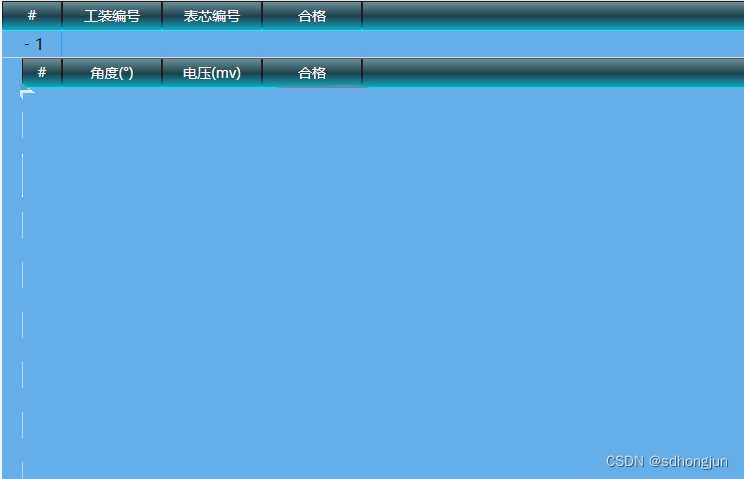
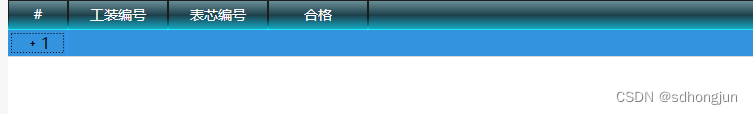
< DataTemplatex: Key= " dtNum" > < ButtonBorderBrush = " Transparent" Style = " { x : Null} " Click = " BtnRowDetail_ShowHideClick" FontSize = " 16" Background = " Transparent" > < StackPanelOrientation = " Horizontal" > < TextBlockx: Name= " tag" Text = " ﹣" /> < TextBlockText = " {Binding rownum}" /> </ StackPanel> </ Button> </ DataTemplate> < DataGridItemsSource = " {Binding}" AutoGenerateColumns = " False" IsReadOnly = " True" GridLinesVisibility = " All" SelectionUnit = " FullRow" RowDetailsVisibilityMode = " Visible" ScrollViewer.CanContentScroll = " False" AlternatingRowBackground = " LightBlue" VerticalGridLinesBrush = " {DynamicResource {x:Static SystemColors.MenuHighlightBrushKey}}" LoadingRowDetails = " dgDetail_LoadingDetails" ColumnHeaderStyle = " {StaticResource HeaderStyle}" > < DataGrid.Columns> < DataGridTemplateColumnHeader = " #" Width = " Auto" MinWidth = " 60" CellTemplate = " {StaticResource dtNum}" /> < DataGridTextColumnHeader = " id" Binding = " {Binding Path=id}" Width = " Auto" Visibility = " Hidden" /> < DataGridTextColumnHeader = " 工装编号" Binding = " {Binding Path=gz_code}" Width = " Auto" MinWidth = " 100" /> < DataGridTextColumnHeader = " 表芯编号" TextBlock.TextAlignment = " Center" Binding = " {Binding Path=chip_code}" Width = " Auto" MinWidth = " 100" /> < DataGridTemplateColumnHeader = " 合格" Width = " 100" CellTemplate = " {StaticResource dtJudge}" /> < DataGridTextColumnHeader = " 时间" Binding = " {Binding Path=time, StringFormat='yyyy年MM月dd日 HH:mm:ss'}" Width = " *" /> </ DataGrid.Columns> < DataGrid.RowDetailsTemplate> < DataTemplate> < DataGridItemsSource = " {Binding}" AutoGenerateColumns = " False" IsReadOnly = " True" GridLinesVisibility = " All" SelectionUnit = " FullRow" ScrollViewer.CanContentScroll = " False" AlternatingRowBackground = " LightBlue" Margin = " 20 0 0 0" VerticalGridLinesBrush = " {DynamicResource {x:Static SystemColors.MenuHighlightBrushKey}}" PreviewMouseWheel = " DataGridDetail_PreviewMouseWheel" ColumnHeaderStyle = " {StaticResource HeaderStyle}" > < DataGrid.Columns> < DataGridTextColumnHeader = " #" Binding = " {Binding rownum}" Width = " Auto" MinWidth = " 40" /> < DataGridTextColumnHeader = " id" Binding = " {Binding Path=id}" Width = " Auto" Visibility = " Hidden" /> < DataGridTextColumnHeader = " 角度(°)" Binding = " {Binding Path=angle, StringFormat={}{0:F0}}" Width = " 100" /> < DataGridTextColumnHeader = " 电压(mv)" Binding = " {Binding Path=voltage, StringFormat={}{0:F4}}" Width = " 100" /> < DataGridTemplateColumnHeader = " 合格" Width = " 100" CellTemplate = " {StaticResource dtJudge}" /> < DataGridTextColumnHeader = " 时间" Binding = " {Binding Path=time, StringFormat='yyyy年MM月dd日 HH:mm:ss'}" Width = " *" /> </ DataGrid.Columns> </ DataGrid> </ DataTemplate> </ DataGrid.RowDetailsTemplate> </ DataGrid> private void DataGridDetail_PreviewMouseWheel ( object , MouseWheelEventArgs e)
{ var = new MouseWheelEventArgs ( e. MouseDevice, e. Timestamp, e. Delta) { RoutedEvent = MouseWheelEvent, Source = sender} ; ( sender as DataGrid ) . RaiseEvent ( eventArg) ;
}
private void BtnRowDetail_ShowHideClick ( object , RoutedEventArgs e)
{ var = sender as DependencyObject ; var = obj. FindChild < TextBlock> ( "tag" ) ; if ( null == tb) return ; while ( obj != null && ! ( obj is DataGridRow ) ) { obj = VisualTreeHelper. GetParent ( obj) ; } DataGridRow row = obj as DataGridRow ; if ( null == row) return ; if ( tb. Text. IndexOf ( "﹣" ) > - 1 ) { row. DetailsVisibility = Visibility. Collapsed; tb. Text = "﹢" ; } else { row. DetailsVisibility = Visibility. Visible; tb. Text = "﹣" ; }
}