题记
在独立页面实现Vue的增删改查,以下是具体的代码,和操作流程。
编写index.html页面
index.html文件如下:
<!DOCTYPE html> <html> <head><title>Vue CRUD Example</title><!--在线导入vue文件--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><meta charset="UTF-8"> </head> <body><!--这是一个Vue应用的根元素,id为"app"。在这个元素中,你可以构建和渲染Vue组件,实现动态的交互和数据绑定。--><div id="app"><h1>学生列表</h1><!--通过v-model指令与Vue实例中的searchQuery属性进行双向数据绑定。在输入框中输入内容时,searchQuery属性的值会自动更新,反之亦然--><input type="text" v-model="searchQuery" placeholder="输入姓名进行查询"><table><thead><tr><th>姓名</th><th>年龄</th><th>操作</th></tr></thead><tbody><!--这是一个Vue的循环指令v-for,用于在表格中动态渲染学生列表。它会遍历filteredStudents数组中的每个元素,并为每个元素创建一个表格行。在每一行中,通过双花括号语法{{ student.name }}和{{ student.age }}来显示学生的姓名和年龄--><tr v-for="(student, index) in filteredStudents" :key="index"><td>{{ student.name }}</td><td>{{ student.age }}</td><td><!--这两个按钮都绑定了点击事件,当点击"编辑"按钮时,会调用editStudent方法,并传递当前学生的索引作为参数--><button @click="editStudent(index)">编辑</button><button @click="deleteStudent(index)">删除</button></td></tr></tbody></table><h2>添加/编辑学生</h2><!--通过@submit.prevent指令,阻止表单默认的提交行为,以便在调用saveStudent方法时进行自定义处理--><form @submit.prevent="saveStudent"><label>索引:</label><span>{{editingIndex}}</span> <label>姓名:</label><!--通过v-model指令与Vue实例中的newStudent.name属性进行双向数据绑定--><input type="text" v-model="newStudent.name" required><label>年龄:</label><input type="number" v-model="newStudent.age" required><!--提交按钮的文本是根据editingIndex变量的值来确定的。如果editingIndex为null,表示当前是添加学生的操作,按钮文本为"添加";如果editingIndex不为null,表示当前是编辑学生的操作,按钮文本为"保存"。--><button type="submit">{{ editingIndex === null ? '添加' : '保存' }}</button></form></div><script>new Vue({el: '#app',//在data属性中,定义了一个名为students的数组,用于存储学生的信息data: {students: [{ name: 'ngxe', age: 18 },{ name: 'ng1', age: 20 },{ name: 'ng2', age: 22 }],// 还定义了一个newStudent对象,用于存储正在添加或编辑的学生的临时数据// editingIndex变量用于记录正在编辑的学生的索引。// searchQuery变量用于存储用户输入的查询关键字。newStudent: {name: '',age: ''},editingIndex: null,searchQuery: ''},// 在computed属性中,定义了一个名为filteredStudents的计算属性,// 它根据searchQuery的值对students数组进行过滤,// 如果searchQuery为空,则返回所有学生信息;否则,返回包含查询关键字的学生信息。computed: {filteredStudents() {if (this.searchQuery === '') {return this.students;} else {//使用Array的filter方法遍历students数组,并对每个学生对象的姓名进行判断//使用了箭头函数语法,表示对每个学生对象进行匿名函数的操作。//在函数体内部,使用了String的includes方法,//判断学生的姓名中是否包含了searchQuery属性的值(即用户输入的查询关键字)。//如果包含了,就将该学生对象保留在过滤后的数组中。return this.students.filter(student => {return student.name.includes(this.searchQuery);});}}},methods: {//saveStudent方法用于保存或更新学生信息。//通过判断editingIndex是否为null来确定当前是添加学生还是编辑学生的操作。//如果editingIndex为null,表示当前是添加学生的操作,将newStudent对象添加到students数组中。//如果editingIndex不为null,表示当前是编辑学生的操作,//将newStudent对象替换students数组中对应索引的学生信息。//将editingIndex重置为null,表示编辑操作已完成。//将newStudent对象重置为空对象,以清空输入框中的内容。saveStudent() {if (this.editingIndex === null) {// 添加学生this.students.push({ ...this.newStudent });} else {// 编辑学生this.students[this.editingIndex] = { ...this.newStudent };this.editingIndex = null;}this.newStudent = { name: '', age: '' };},//editStudent方法用于编辑学生信息。//当点击编辑按钮时,传入对应学生的索引作为参数。//在方法内部,将该学生的信息复制到newStudent对象中,以便在表单中显示出来。//同时,将editingIndex设置为该学生的索引,以标记当前正在编辑的学生。editStudent(index) {this.newStudent = { ...this.students[index] };this.editingIndex = index;},//在方法内部,使用splice方法从students数组中删除对应索引的学生信息。deleteStudent(index) {this.students.splice(index, 1);}}});</script> </body> </html>
<!DOCTYPE html>
<html>
<head><title>Vue CRUD Example</title><!--在线导入vue文件--><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><meta charset="UTF-8">
</head>
<body><!--这是一个Vue应用的根元素,id为"app"。在这个元素中,你可以构建和渲染Vue组件,实现动态的交互和数据绑定。--><div id="app"><h1>学生列表</h1><!--通过v-model指令与Vue实例中的searchQuery属性进行双向数据绑定。在输入框中输入内容时,searchQuery属性的值会自动更新,反之亦然--><input type="text" v-model="searchQuery" placeholder="输入姓名进行查询"><table><thead><tr><th>姓名</th><th>年龄</th><th>操作</th></tr></thead><tbody><!--这是一个Vue的循环指令v-for,用于在表格中动态渲染学生列表。它会遍历filteredStudents数组中的每个元素,并为每个元素创建一个表格行。在每一行中,通过双花括号语法{{ student.name }}和{{ student.age }}来显示学生的姓名和年龄--><tr v-for="(student, index) in filteredStudents" :key="index"><td>{{ student.name }}</td><td>{{ student.age }}</td><td><!--这两个按钮都绑定了点击事件,当点击"编辑"按钮时,会调用editStudent方法,并传递当前学生的索引作为参数--><button @click="editStudent(index)">编辑</button><button @click="deleteStudent(index)">删除</button></td></tr></tbody></table><h2>添加/编辑学生</h2><!--通过@submit.prevent指令,阻止表单默认的提交行为,以便在调用saveStudent方法时进行自定义处理--><form @submit.prevent="saveStudent"><label>索引:</label><span>{{editingIndex}}</span> <label>姓名:</label><!--通过v-model指令与Vue实例中的newStudent.name属性进行双向数据绑定--><input type="text" v-model="newStudent.name" required><label>年龄:</label><input type="number" v-model="newStudent.age" required><!--提交按钮的文本是根据editingIndex变量的值来确定的。如果editingIndex为null,表示当前是添加学生的操作,按钮文本为"添加";如果editingIndex不为null,表示当前是编辑学生的操作,按钮文本为"保存"。--><button type="submit">{{ editingIndex === null ? '添加' : '保存' }}</button></form></div><script>new Vue({el: '#app',//在data属性中,定义了一个名为students的数组,用于存储学生的信息data: {students: [{ name: 'ngxe', age: 18 },{ name: 'ng1', age: 20 },{ name: 'ng2', age: 22 }],// 还定义了一个newStudent对象,用于存储正在添加或编辑的学生的临时数据// editingIndex变量用于记录正在编辑的学生的索引。// searchQuery变量用于存储用户输入的查询关键字。newStudent: {name: '',age: ''},editingIndex: null,searchQuery: ''},// 在computed属性中,定义了一个名为filteredStudents的计算属性,// 它根据searchQuery的值对students数组进行过滤,// 如果searchQuery为空,则返回所有学生信息;否则,返回包含查询关键字的学生信息。computed: {filteredStudents() {if (this.searchQuery === '') {return this.students;} else {//使用Array的filter方法遍历students数组,并对每个学生对象的姓名进行判断//使用了箭头函数语法,表示对每个学生对象进行匿名函数的操作。//在函数体内部,使用了String的includes方法,//判断学生的姓名中是否包含了searchQuery属性的值(即用户输入的查询关键字)。//如果包含了,就将该学生对象保留在过滤后的数组中。return this.students.filter(student => {return student.name.includes(this.searchQuery);});}}},methods: {//saveStudent方法用于保存或更新学生信息。//通过判断editingIndex是否为null来确定当前是添加学生还是编辑学生的操作。//如果editingIndex为null,表示当前是添加学生的操作,将newStudent对象添加到students数组中。//如果editingIndex不为null,表示当前是编辑学生的操作,//将newStudent对象替换students数组中对应索引的学生信息。//将editingIndex重置为null,表示编辑操作已完成。//将newStudent对象重置为空对象,以清空输入框中的内容。saveStudent() {if (this.editingIndex === null) {// 添加学生this.students.push({ ...this.newStudent });} else {// 编辑学生this.students[this.editingIndex] = { ...this.newStudent };this.editingIndex = null;}this.newStudent = { name: '', age: '' };},//editStudent方法用于编辑学生信息。//当点击编辑按钮时,传入对应学生的索引作为参数。//在方法内部,将该学生的信息复制到newStudent对象中,以便在表单中显示出来。//同时,将editingIndex设置为该学生的索引,以标记当前正在编辑的学生。editStudent(index) {this.newStudent = { ...this.students[index] };this.editingIndex = index;},//在方法内部,使用splice方法从students数组中删除对应索引的学生信息。deleteStudent(index) {this.students.splice(index, 1);}}});</script>
</body>
</html>打开页面
可以使用vscode的live server打开页面


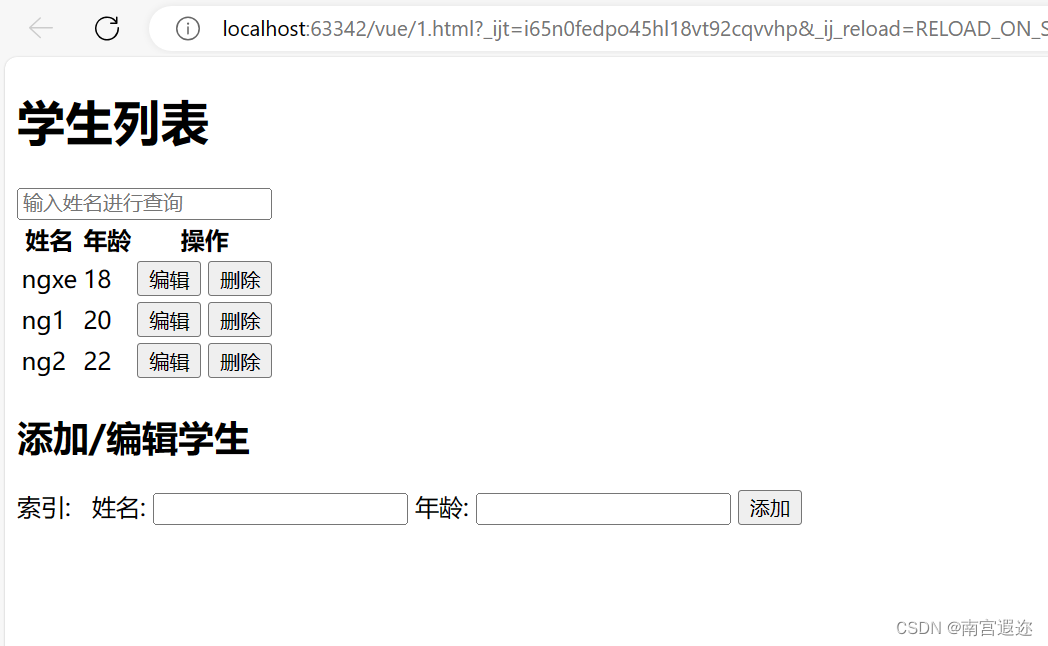
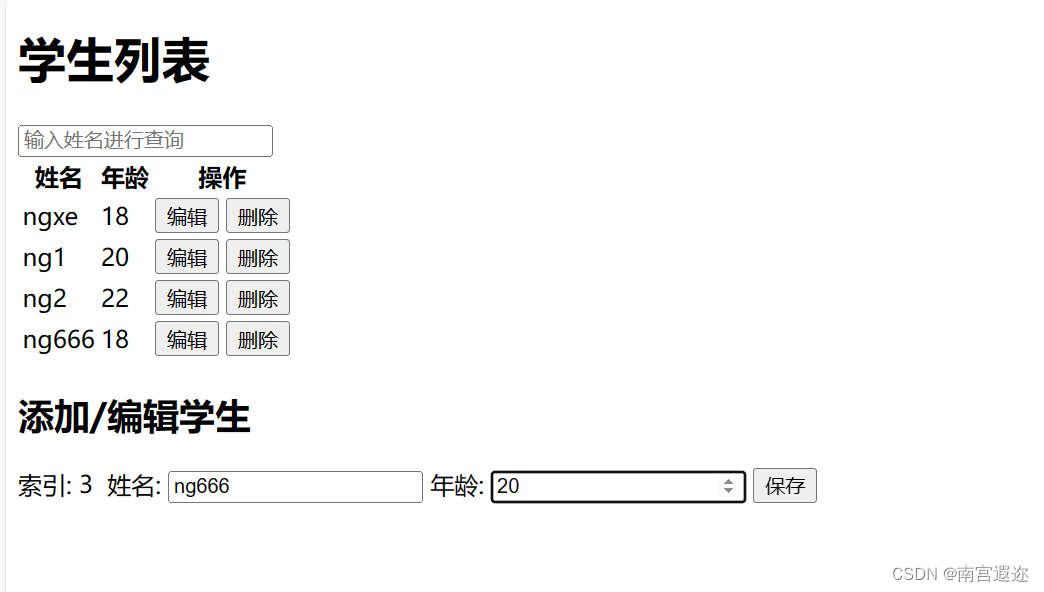
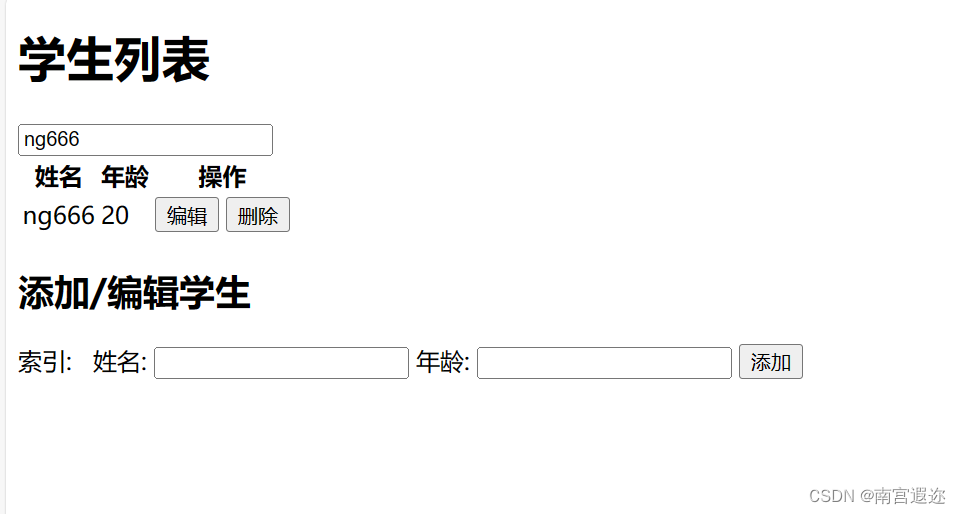
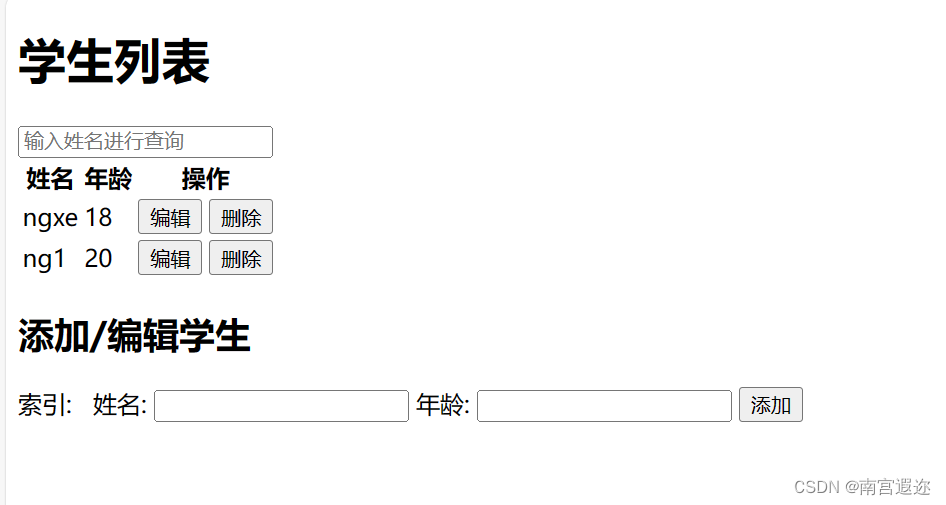
展示图





后记
觉得有用可以点赞或收藏!



![[23] T^3Bench: Benchmarking Current Progress in Text-to-3D Generation](https://img-blog.csdnimg.cn/3138c2fb35ee4adb8d30bcaf423a72e6.png)