低/无代码的高速发展,属于软件市场的选择,相较于传统编写代码的开发方式,低/无代码开发效率高、投入成本低、技术门槛也更低,未来更多软件应用将使用低/无代码技术完成,这也是趋势。
身为开发人员经常需要花大量时间在数据绑定与界面设计等重复性高、技术含量低的工作,本应重点关注的用户具体业务逻辑需求搭建却没能投入太多时间。这也是越来越多的程序员加入低/无代码开发大军队伍的原因。
作为前端开发人员,跟上开发市场需求,也算是岗位的基本职能。低/无代码通过将底层功能封装起来,实现使用端可视化、模板化、向导化,大幅度降低重复工作量。
一款最近试用不错的低代码开发工具——JNPF快速开发平台,会让你在程序员的职业道路上如虎添翼。

通过可视化的低代码操作平台可以把编写 JSON 的过程变成拖拽组件和调试属性配置,这样的交互方式对用户来说更直观友好,开发效率也会更高。
JNPF快速开发平台的基本使用方式
官网:https://www.jnpfsoft.com/?csdn
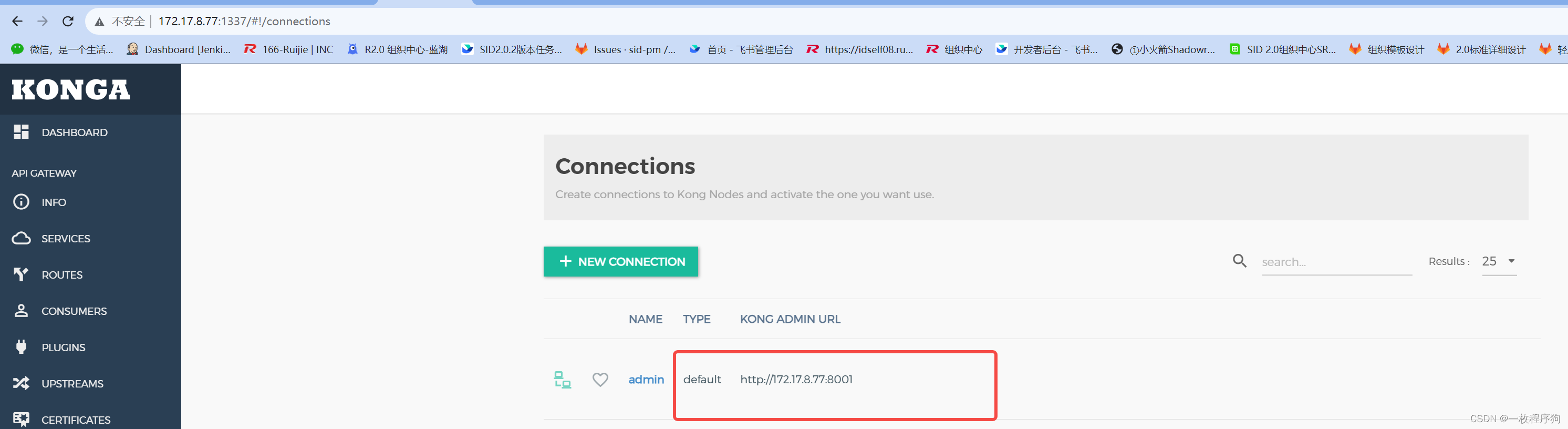
和市面上绝大部分可视化操作平台一样,将界面布局分为3个区域:左侧的控件选择区,中间的浏览交互区和右侧的属性编辑区。这三个区域的排列所对应的也是用户生成页面的操作流程。

- 首先,在左侧面板中选择控件;
- 其次,拖拽至中间的预览区域,并放置到合适的容器块中;
- 最后,调试右侧面板中的组件属性。
- 调试完成后,进行下一个组件的循环操作,直到整个页面搭建完成。
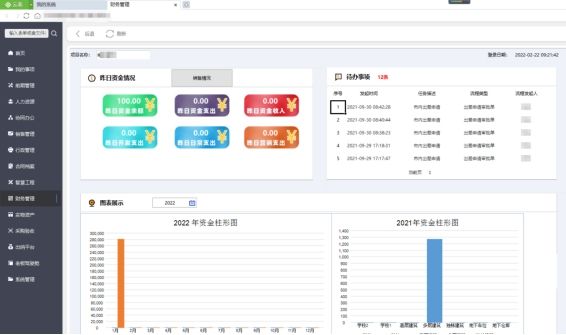
用了JNPF,你会发现软件开发又快又简单。在你需要设计系统时,按需增加、删除或查改,即可完成系统功能搭建。
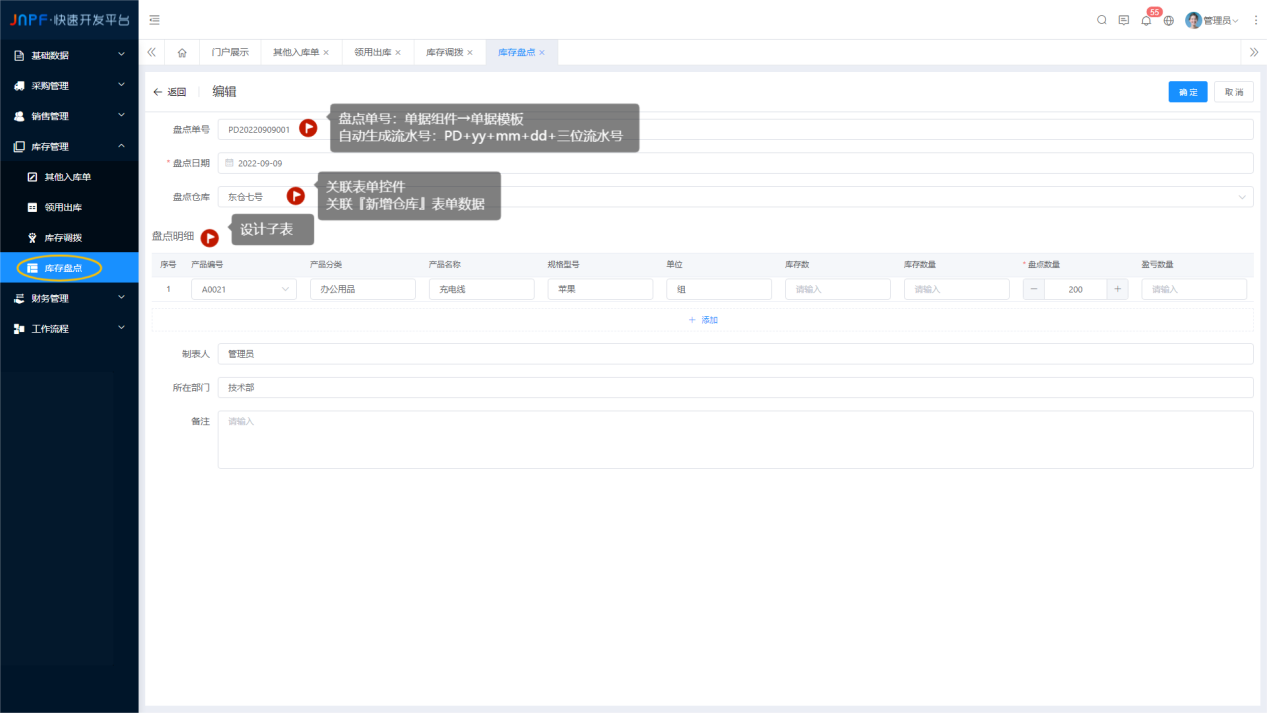
比如你在设计进销存系统时,可以将该系统划分出各种细分的功能模块:财务管理(权限流程)、销售管理、采购管理、库存管理、全面质量管理等。


依次分别创建自己需要的表单内容。还能在这些功能模块上,设置一些关键节点,如消息推送,一物一码,报表模板自定义打印,H5,OpenAPI,货物编码等任意外部系统。
学会JNPF,并不是一件难事,展示界面很简单,就算你是不懂代码的外行也看得懂。至于如果你已经是码农的人,用好了更能如虎添翼,且大家应该也看到低代码的运用场景是会不断扩充的。同时,给低代码写代码同样也是“相关产业”嘛。