目录
- 代码
- 结构
- head
- body
- script
- 调试
代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 3rem;margin-left: 60rem;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
</head>
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 99;"><li class="light btn">绘图</li><li class="night btn">清除</li></ul>
</body>
</html>
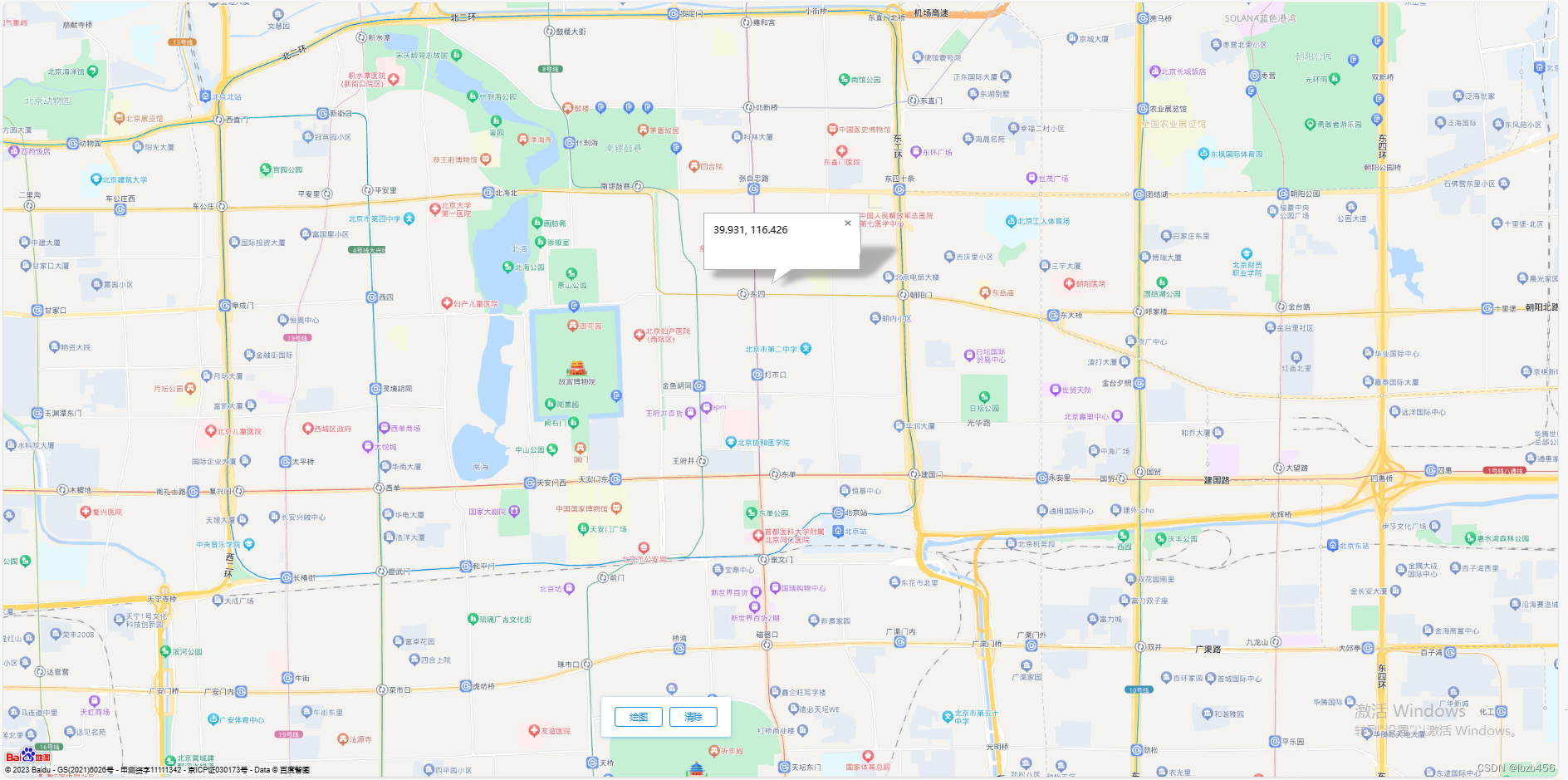
<script type="text/javascript">// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}map.enableScrollWheelZoom();map.addEventListener("click", function (e) {//alert(e.point.lng + ", " + e.point.lat);var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);});</script>
注:需要将 你的ak 替换,从百度地图官网注册申请。
脚本中使用BMap创建Map实例,centerAndZoom()初始化地图设置中心点为北京,地图等级15。enableScrollWheelZoom()鼠标滚轮可缩放窗口。addEventListener监听鼠标点击事件,发生后,传递事件e至function(e),执行openInfoWindow,在鼠标点击坐标e.point显示infoWindow,内容为此处的纬度,经度。

结构
<html>
<head>
头部
</head>
<body>
身体
</body>
</html><script>
脚本
</script>
代码可分为html脚本与javascript脚本两部分,每一部分使用标签来描述标签内部的内容<标签></标签>。html头部使用了CSS (Cascading Style Sheets,层叠样式表),在<style> </style>中使用CSS文本描述了按钮的格式。
参考教程:
菜鸟教程HTML
菜鸟教程JavaScript
菜鸟教程CSS
head
先看头部
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 3rem;margin-left: 60rem;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
前两行<meta>标签,提供了HTML文档的元数据。content属性定义与http-qquiv或name属性相关的元信息。http-equiv和name属性将content关联道http头部或者名称。
下一行<style>标签,定义文档的样式信息。type属性确定样式表的类型。

CSS语法如上,通过选择器确定对哪个或哪些标签进行格式定义,设置其属性为某值。属性:值; 称为声明,声明间用;分开,最外侧使用大括号括起来。
CSS选择器可以为标签,也可通过标签的id和class进行选择器的确定。
body,html
ul li
选择html元素的标签
body,html 为元素选择器,ul li为后代选择器
#allmap
选择html元素的id
为id选择器
.btn-wrap
.btn
.btn:hover
选择html的class
为类型选择器
菜鸟教程:CSS选择器
body
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 99;"><li class="light btn">绘图</li><li class="night btn">清除</li></ul>
</body>
html 标签
div标签:节,标签定义 HTML 文档中的一个分隔区块或者一个区域部分。 id为allmap,在head中通过CSS id选择器确定了其样式,在脚本中通过id进行功能实现。
html div
ul 标签定义无序列表
li 标签定义列表项目
绘图与清除按钮没有设定功能,只在CSS通过类型选择器btn设置了样式。light与night类型没有设置样式。标签定义的不同类型可以用空格分开。
script
<script type="text/javascript">// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}map.enableScrollWheelZoom();map.addEventListener("click", function (e) {//alert(e.point.lng + ", " + e.point.lat);var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);});</script>
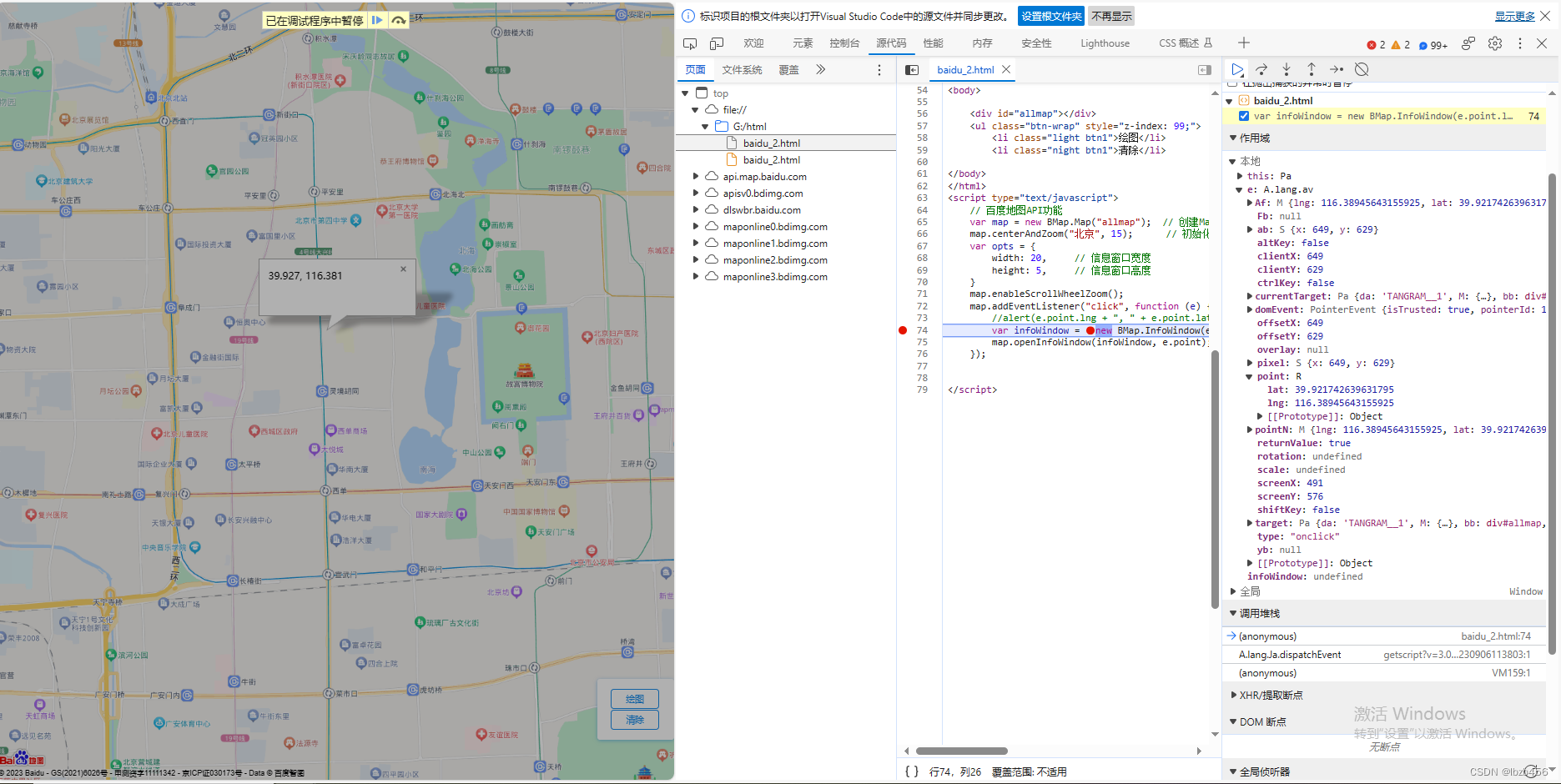
调试

打开网页按F12打开调试器。打开源代码,打开此html。在function(e)函数,74行左侧左键单击可设置断点,在网页点击可查看事件e具体的结构。