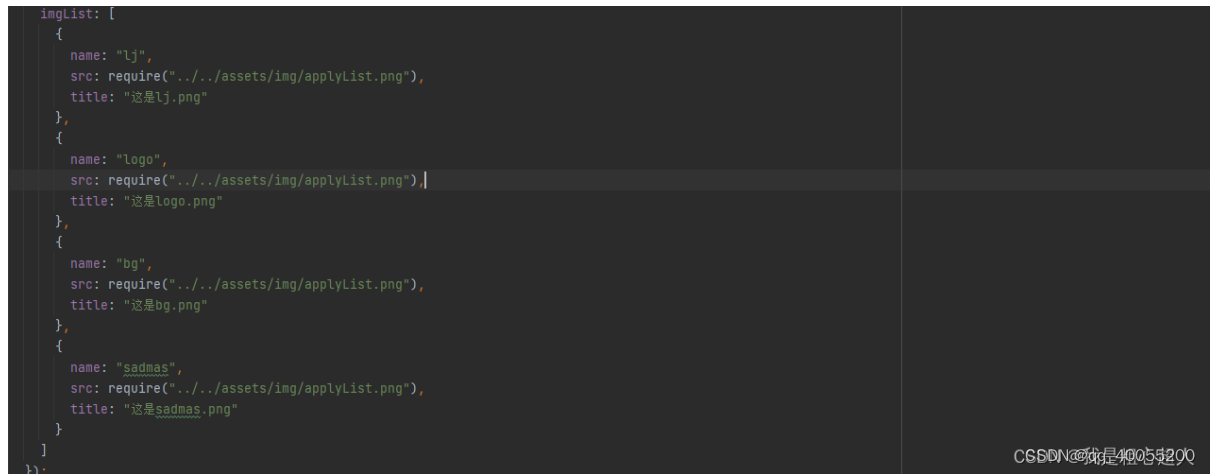
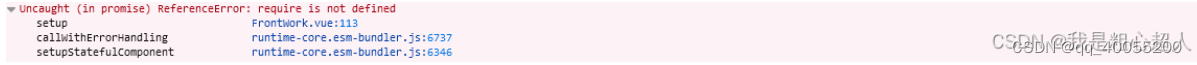
require is not defind因为require是属于webpack的方法,vite中找不到这个方法肯定报错



解决办法
通过vite官网了解到新的引入方式,我使用了其中一种
imgList: [{name: "lj",src: new URL('../../assets/img/applyList.png', import.meta.url).href,title: "这是lj.png"},{name: "logo",src: new URL('../../assets/img/applyList.png', import.meta.url).href,title: "这是logo.png"},{name: "bg",src: new URL('../../assets/img/applyList.png', import.meta.url).href,title: "这是bg.png"},{name: "sadmas",src: new URL('../../assets/img/applyList.png', import.meta.url).href,title: "这是sadmas.png"}]创建一个js
创建方法:创建一个工具文件getImge.ts
// 获取assets静态图片
export const getAssetsImge = (url: string) => {return new URL(`../assets/home/${url}`, import.meta.url).href
}使用工具文件
import { getAssetsImge } from '@/utils'html
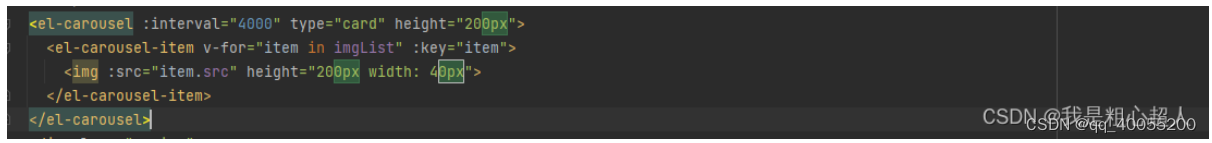
<el-avatar class="w-6 h-6" :src="getAssetsFile('user.png')" /><img class="w-6 h-6" :src="getAssetsFile('user.png')" alt="" /> 借鉴文章:
vite+vue3中require is not defined-CSDN博客
解决vue3 + vite + ts 中require失效的问题(require is not defind)_vue3 require is not defined_夹道欢呼的博客-CSDN博客