游戏架构
- 一,StoneDefence核心架构分析
- 1,安装
- 2,核心框架
- 2.1创建核心核心环境
- 2.1.1游戏中的核心元素(GameCore)
- Apawn
- GameInstance
- GameState
- PlayerState
- PlayerController
- GameUserSettings
- 2.1.2大厅中的核心元素(HallCore)
- GameModeBase
- PlayerController
- GameStateBase
- Pawn
- 2.1.3核心元素
- GameModeBase
- 2.1.4核心元素
- WorldSettings
- 2.2文件夹操作
- 2.2.1调换文件内容
- 2.2.2更改文件夹名称
- 2.2.3合并文件夹
- 2.3游戏框架
- 二,StoneDefence_UI架构分析
- HUD
- UserWidget
- UI_RuleOfTheWidget
- UI_RuleOfTheWidget
- 三,StoneDefence角色架构分析
- Character
- RuleOfTheCharacter
- AIController
- Acter
- 插件的创建
- Acter
- ToolBase
- 四,StoneDefence核心资源和数据架构分析
- Object
- 五,扩展到整个游戏架构设计与分析
- CheatManager
- 总结
使用UE4.27.2
VS2019
一,StoneDefence核心架构分析
1,安装
UE4.27.2,空文件C++创建新项目(包含初学者内容包)
(出现报错问题,显示无法编译,去.net官网下载6.0,VS下载管理器下载.net内容)
2,核心框架
2.1创建核心核心环境
UE4游戏核心框架包括
Controller:控制
GameMode:游戏世界的逻辑,及整个游戏的玩法规则
PlayerState:存储玩家状态的类
GameState:游戏数据管理,如任务进度,游戏活动等
HUD:用户界面组件,用于显示游戏信息和提供交互性
Player:玩家
按下列顺序依次创建
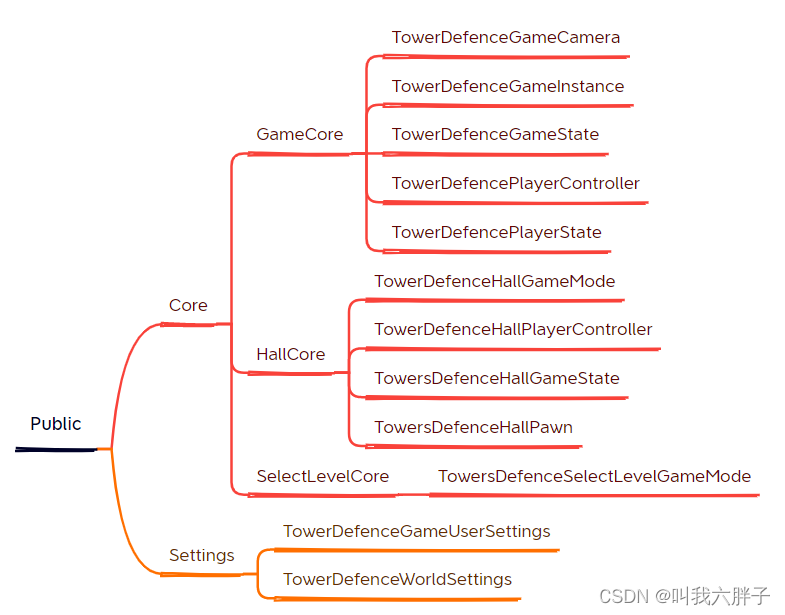
2.1.1游戏中的核心元素(GameCore)
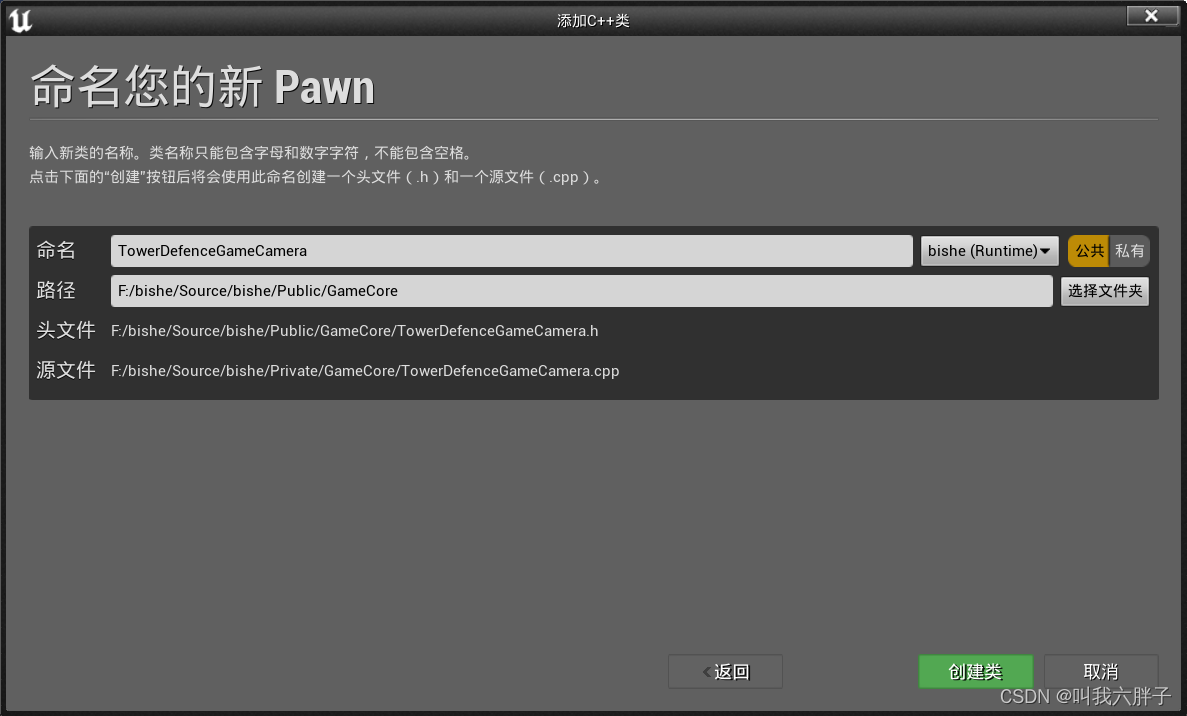
Apawn
APawn:组成UE世界的角色,提供角色的物理表现

命名:TowerDefenceGameCamera
路径:(新增)GameCore
不要忘记点击公共(Public)
GameInstance
GameInstance:正在运行的游戏实例的高级管理器对象。在游戏创建时生成并且不会因关卡切换销毁
 命名:TowerDefenceGameInstance
命名:TowerDefenceGameInstance
路径:bishe/Source/bishe/Public/GameCore
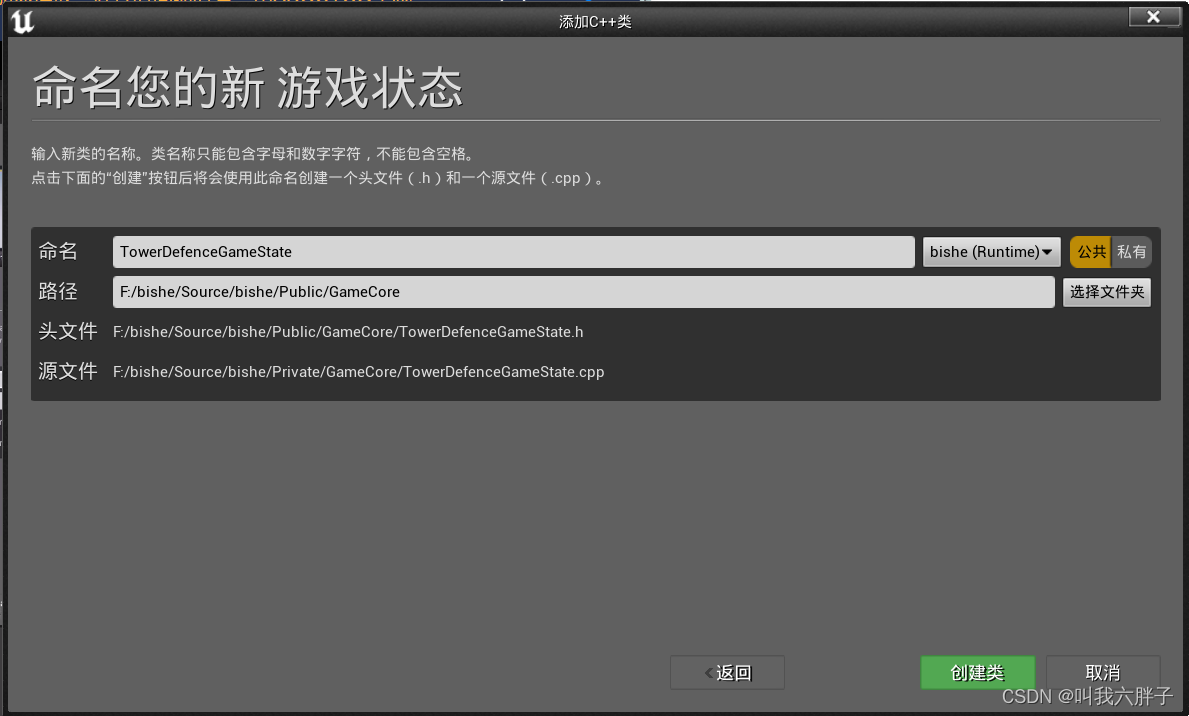
GameState
GameState:存储游戏数据,存在于服务端也存在于客户端

命名:TowerDefenceGameState
路径:GameCore
PlayerState
PlayerState:游戏中玩家状态
命名:TowerDefencePlayerState
路径:GameCore
PlayerController
PlayerController:玩家控制器
下含有HUD,上含有PlayState,联网功能
命名:TowerDefencePlayerController
路径:GameCore
GameUserSettings
GameUserSettings:掌管游戏设置(音量大小,相机的FOA、背景音乐的控制)
命名:TowerDefenceGameUserSettings
路径:GameCore
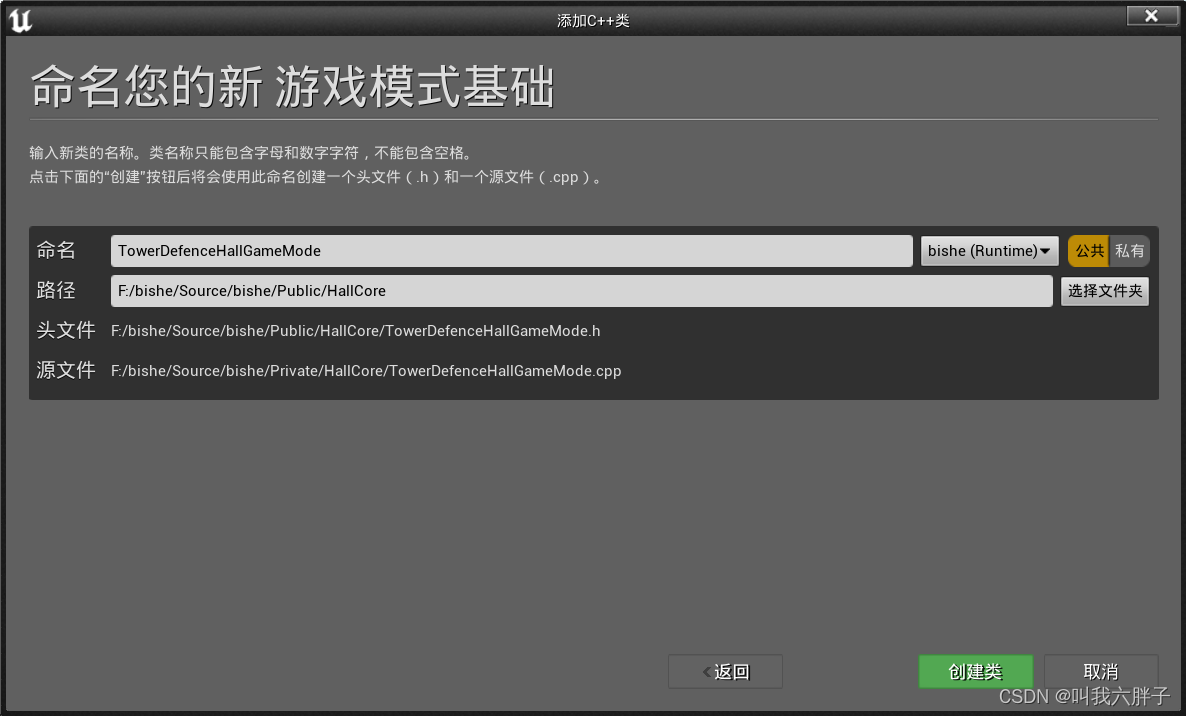
2.1.2大厅中的核心元素(HallCore)
GameModeBase

命名:TowerDefenceHallGameMode
路径:HallCore
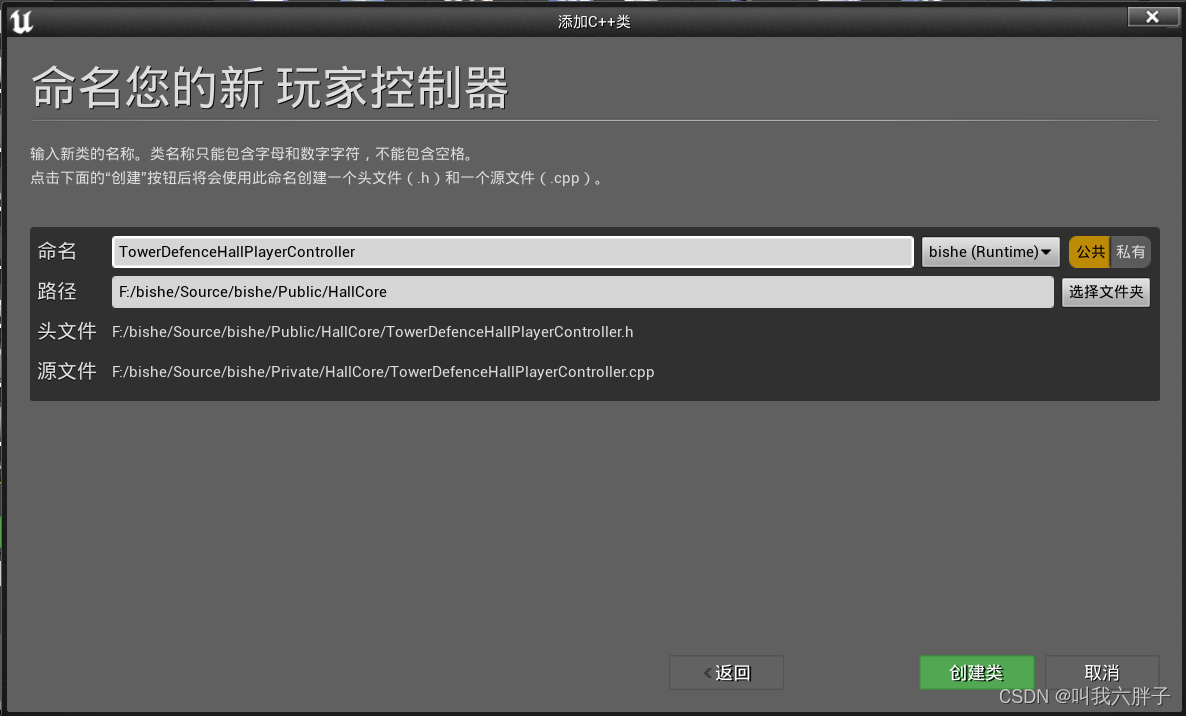
PlayerController
 命名:TowerDefenceHallPlayerController
命名:TowerDefenceHallPlayerController
路径:HallCore
GameStateBase
命名:TowersDefenceHallGameState
路径:HallCore
Pawn
命名:TowersDefenceHallPawn
路径:HallCore
2.1.3核心元素
GameModeBase
命名:TowerDefenceSelectLevelGameMode
路径:SelectLevel
2.1.4核心元素
WorldSettings
命名:TowerDefenceWorldSettings
路径:Settings
2.2文件夹操作
2.2.1调换文件内容
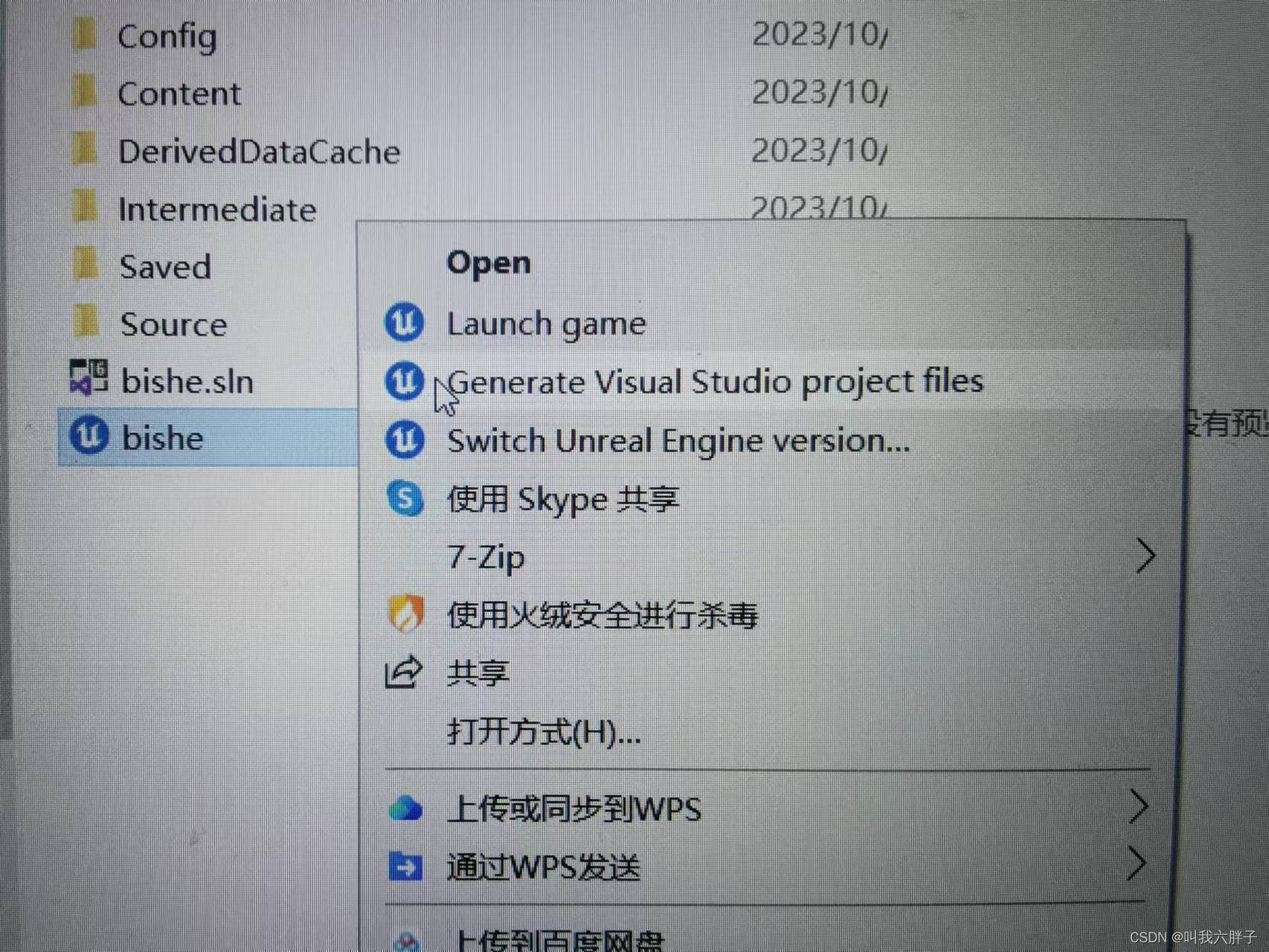
打开文件,找到TowerDefenceGameUserSettings,剪切想要更换位置的文件到目标文件夹Settings,注意需要更换两次,一次.cpp一次.h
点击下图

vs2019跳出弹窗,点击全部重新加载
2.2.2更改文件夹名称
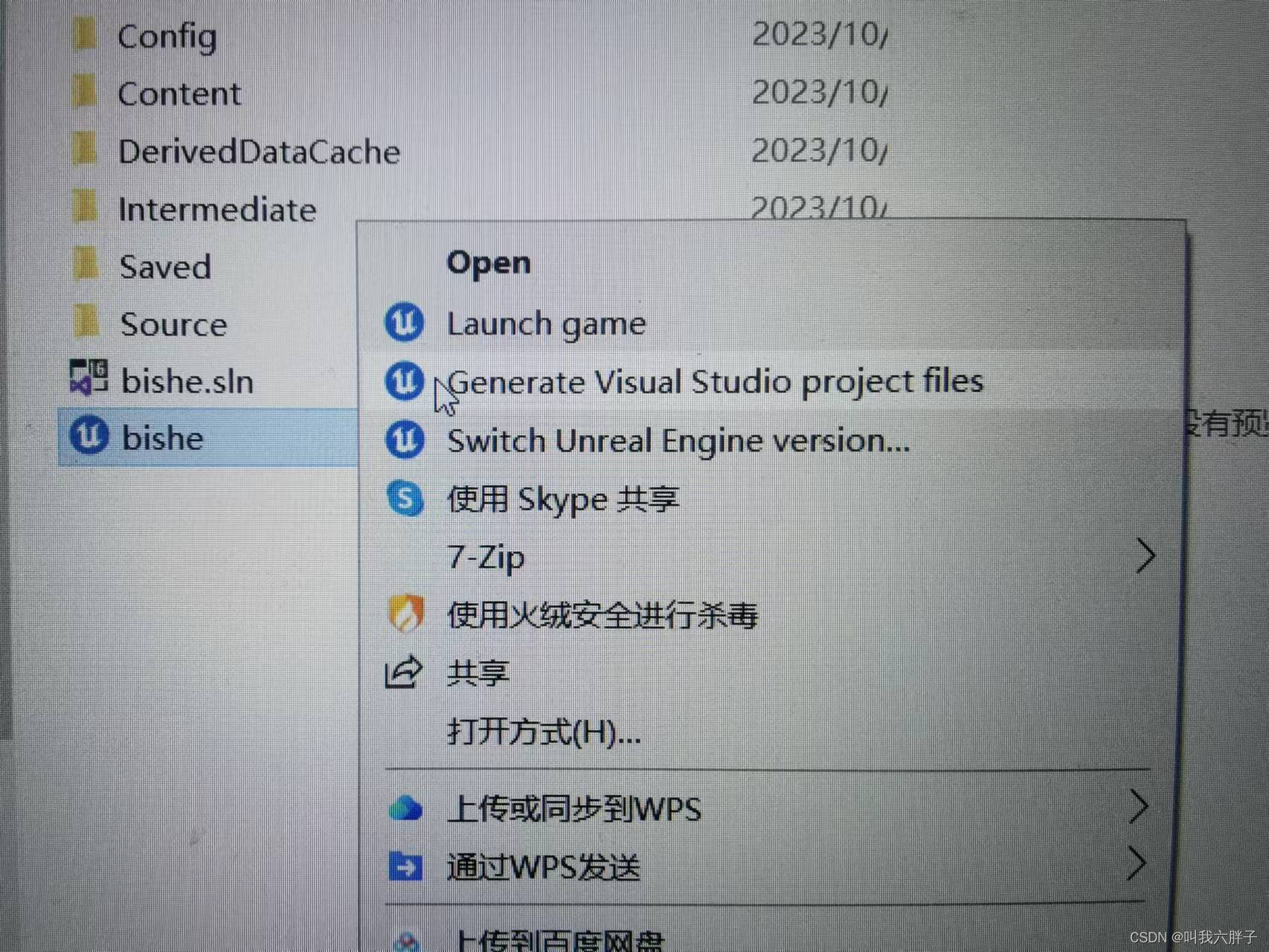
在Public下把文件夹SelectLevel重命名为SelectLevelCore
在Private下把文件夹SelectLevel重命名为SelectLevelCore
点击下图

vs2019跳出弹窗,点击全部重新加载
2.2.3合并文件夹
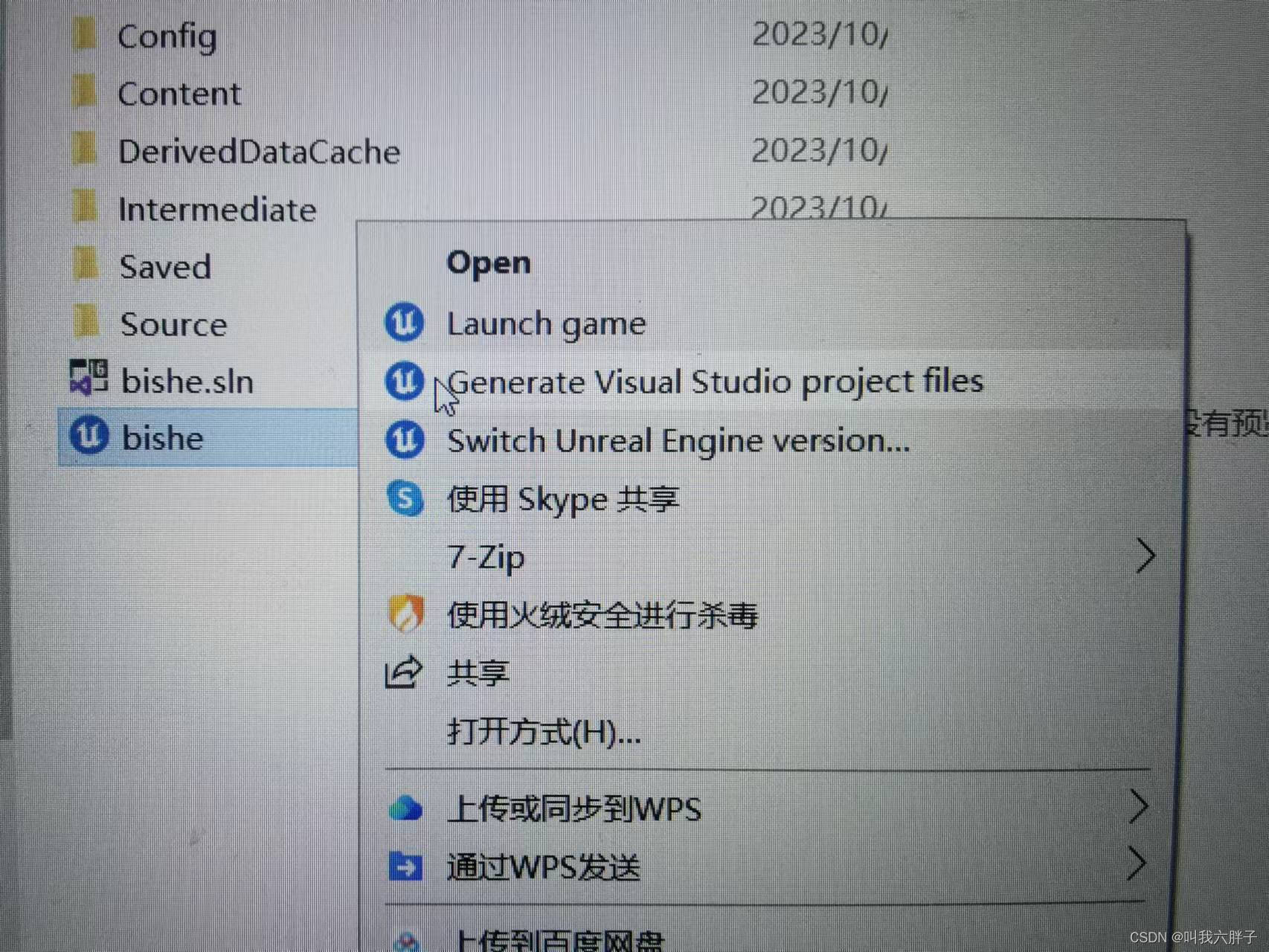
在Public下文件夹创建新文件Core,直接把三个文件夹GameCore、HallCore、SelectLevelCore放入Core中
SelectLevel,注意需要更换两次,一次.cpp一次.h
点击下图

vs2019跳出弹窗,点击全部重新加载
以上都需要更改为更改后的正确代码路径
如:TowerDefenceSelectLevelGameMode.cpp
更改前
#include "TowersDefenceSelectLevelGameMode.h"
更改后
#include "Core/SelectLevelCore/TowersDefenceSelectLevelGameMode.h"
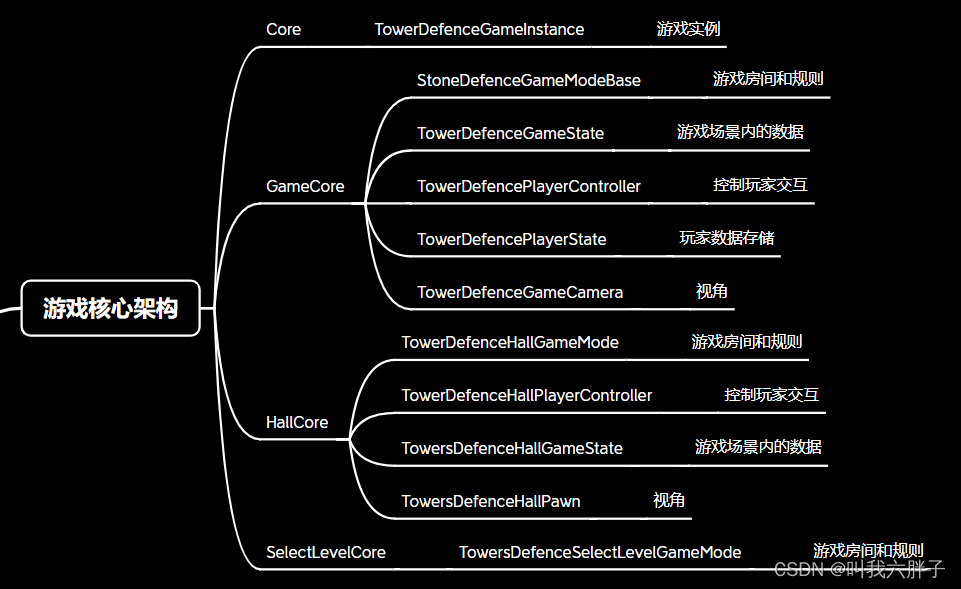
2.3游戏框架
登录大厅
TowerDefenceHallGameMode(定义大厅里的规则)
TowersDefenceHallGameState(大厅里数据交互)
TowerDefenceHallPlayerController(控制,按键响应)
TowersDefenceHallPawn(提供视口)
游戏内核心元素
StoneDefenceGameModeBase(联网状态下充当服务器,非联网状态下是整个游戏的规则限定)
TowerDefenceGameState(游戏中所有数据)
TowerDefencePlayerState(游戏中玩家的数据)
TowerDefencePlayerController(玩家控制器)
TowerDefenceGameCamera(提供一个视口,摄像机(左移右移等))
选择关卡的定义
TowerDefenceSelectLevelGameMode(关卡选择)
存在于整个游戏
TowerDefenceGameInstance(游戏什么时候开始它就什么时候生成实例,游戏什么时候结束它就什么时候销毁)
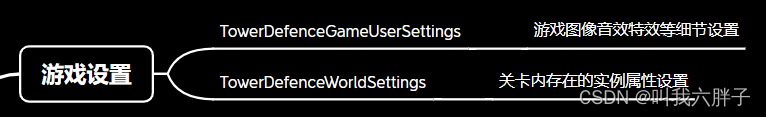
设置
TowerDefenceGameUserSettings(游戏中的设置)
level
TowerDefenceWorldSettings(level的状态)

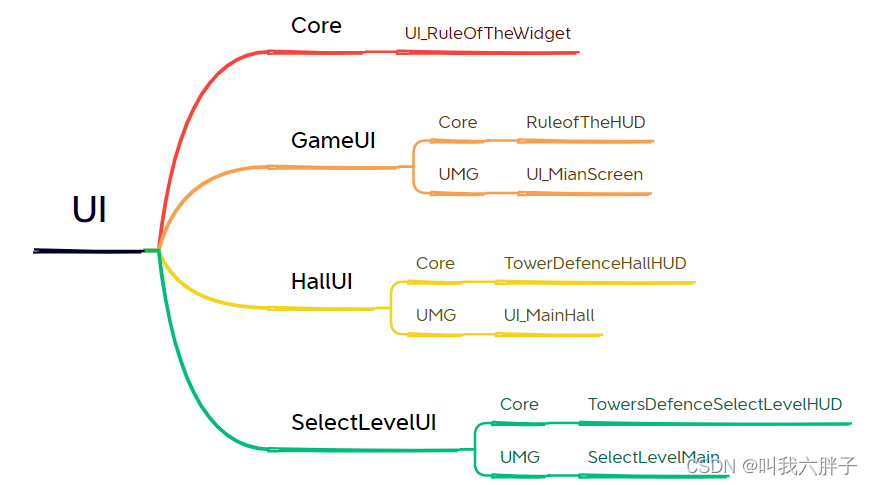
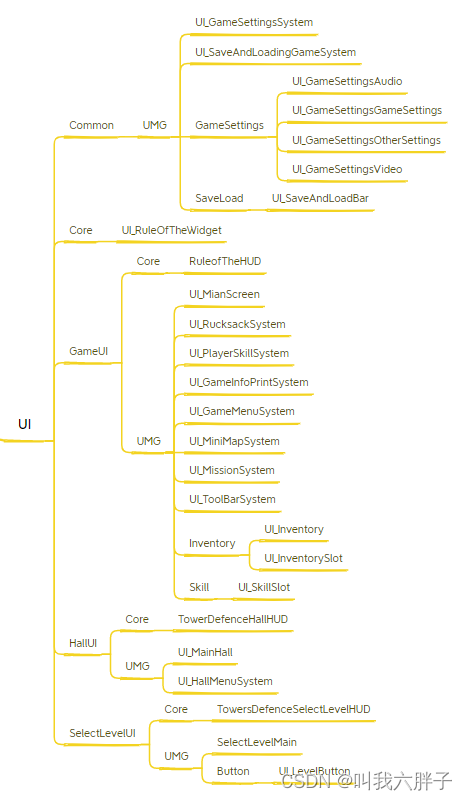
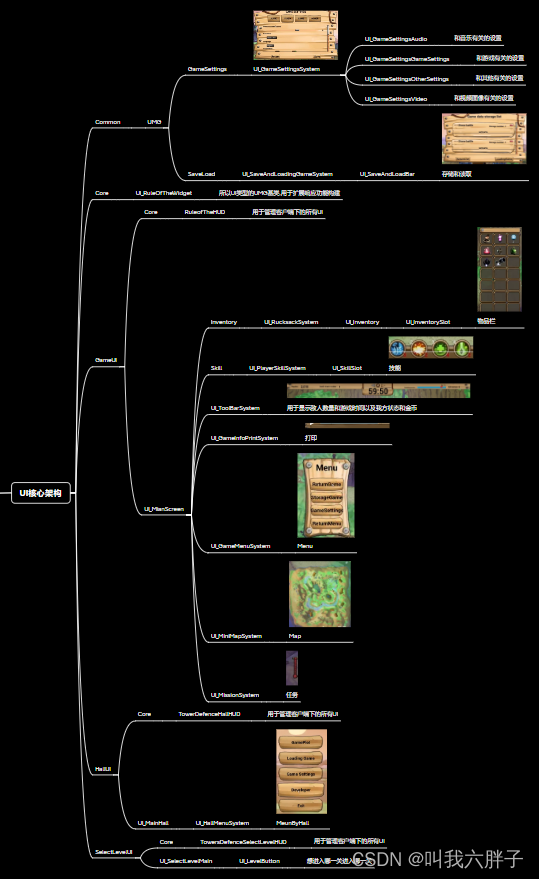
二,StoneDefence_UI架构分析
制作各种UI
HUD
UMG是HUD的基类
命名:RuleofTheHUD
路径:bishe/Public/UI/GameUI/Core
命名:TowerDefenceHallHUD
路径:bishe/Public/UI/HallUI/Core
命名:TowersDefenceSelectLevelHUD
路径:bishe/Public/UI/SelectLevelUI/Core
UserWidget
命名:UI_RuleOfTheWidget
路径:bishe/Public/UI/Core
上述HUD都需要继承于此
UI_RuleOfTheWidget
命名:UI_MianScreen
路径:bishe/Public/UI/GameUI/UMG
作用:整个游戏界面(当作容器,包括所有元素)
命名:UI_MianScreen
路径:bishe/Public/UI/HallUI/UMG
命名:UI_SelectLevelMain
路径:bishe/Public/UI/SelectLevelUI/UMG
MainHall作为一个根,由次生成MainHall和MainScreen里有各个元素拼接

UI_RuleOfTheWidget
命名:UI_RucksackSystem
路径:bishe/Public/UI/GameUI/UMG
作用:背包系统UI
命名:UI_Inventory
路径:bishe/Public/UI/GameUI/UMG/Inventory
作用:物品栏UI
命名:UI_InventorySlot
路径:bishe/Public/UI/GameUI/UMG/Inventory
作用:物品栏小格子UI
命名:UI_PlayerSkillSystem
路径:bishe/Public/UI/GameUI/UMG
作用:技能栏UI
命名:UI_SkillSlot
路径:bishe/Public/UI/GameUI/UMG/Skill
作用:每个技能UI
命名:UI_GameInfoPrintSystem
路径:bishe/Public/UI/GameUI/UMG
作用:打印说明(如创建一个塔,跳出创建了一个塔)
命名:UI_GameMenuSystem
路径:bishe/Public/UI/GameUI/UMG
作用:游戏内菜单(通常游戏按ESC跳出的)
命名:UI_MiniMapSystem
路径:bishe/Public/UI/GameUI/UMG
作用:小地图
命名:UI_MissionSystem
路径:bishe/Public/UI/GameUI/UMG
作用:任务栏
命名:UI_ToolBarSystem
路径:bishe/Public/UI/GameUI/UMG
作用:顶部元素
命名:UI_GameSettingsSystem
路径:bishe/Public/UI/Common/UMG
作用:整个游戏设置,对应下面的UI_GameSettingsAudio、UI_GameSettingsGameSettings、UI_GameSettingsOtherSettings、UI_GameSettingsVideo
命名:UI_SaveAndLoadingGameSystem
路径:bishe/Public/UI/Common/UMG
作用:保存游戏,读取游戏,对应下面的UI_SaveAndLoadBar
命名:UI_GameSettingsAudio
路径:bishe/Public/UI/Common/UMG/GameSettings
作用:音乐设置
命名:UI_GameSettingsGameSettings
路径:bishe/Public/UI/Common/UMG/GameSettings
作用:游戏设置
命名:UI_GameSettingsOtherSettings
路径:bishe/Public/UI/Common/UMG/GameSettings
作用:其他设置
命名:UI_GameSettingsVideo
路径:bishe/Public/UI/Common/UMG/GameSettings
作用:图像设置
命名:UI_SaveAndLoadBar
路径:bishe/Public/UI/Common/UMG/SaveLoad
作用:保存游戏,读取游戏的每一小栏
命名:UI_HallMenuSystem
路径:bishe/Public/UI/HallUI/UMG
作用:大厅的开始游戏等按钮
命名:UI_LevelButton
路径:bishe/Public/UI/SelectLevelUI/UMG/Button
作用:选择关卡界面

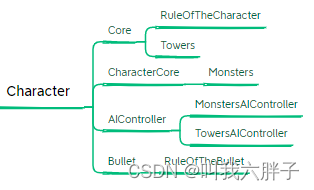
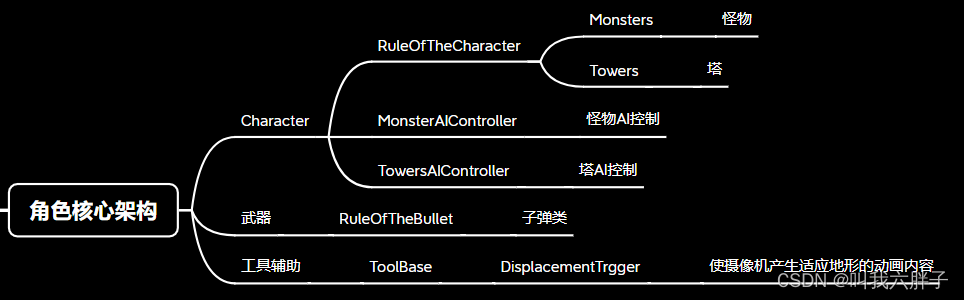
三,StoneDefence角色架构分析
角色属性有共同之处,生命值、魔力值、攻击力等,需要一个基类承接
Character
命名:RuleOfTheCharacter
路径:bishe/Public/Character/Core
作用:角色
RuleOfTheCharacter
命名:Towers
路径:bishe/Public/Character/CharacterCore
作用:塔
命名:Monsters
路径:bishe/Public/Character/CharacterCore
作用:怪物
AIController
命名:MonstersAIController
路径:bishe/Public/Character/AIController
作用:控制怪物的AI
命名:TowersAIController
路径:bishe/Public/Character/AIController
作用:控制塔的AI
Acter
命名:RuleOfTheBullet
路径:bishe/Public/Character/Bullet
作用:子弹
五种子弹类型:跟踪,直线(可以穿模),线性(不可穿模),AOE,闪电

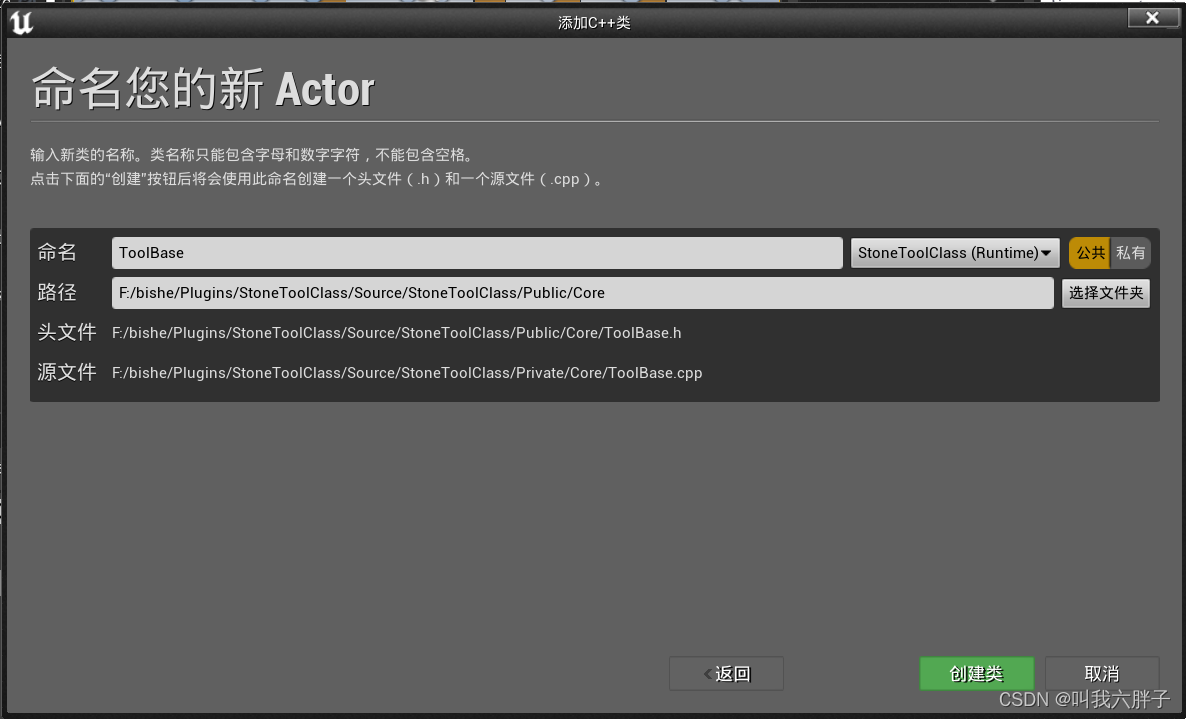
插件的创建
需要一个工具类,辅助游戏的,如飘动的字、摄像机碰到阻碍视线的自动移动、摄像机的移动差值(可以做成插件)
编辑-》插件-》新插件(NewPlugin)-》空白(Blank)
命名:StoneToolClass
Acter
命名:ToolBase
路径:F:/bishe/Plugins/StoneToolClass/Source/StoneToolClass/Public/Core
作用:当移到低位时,摄像机缓慢下降,当移到高位时,摄像机缓慢上升

ToolBase
命名:DisplacementTrgger
路径:F:/bishe/Plugins/StoneToolClass/Source/StoneToolClass/Public/Tool
作用:位移触发

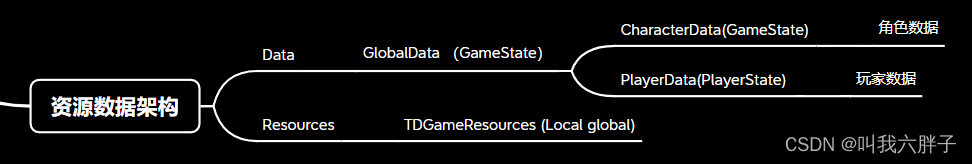
四,StoneDefence核心资源和数据架构分析
不能把UI和数据写在一起,不能把数据和Controller放在一起,如果写在了一起,后期的扩展维护很难,UE4已经提供了数据架构PlayState和GameState
接下来使用UE4提供的数据架构
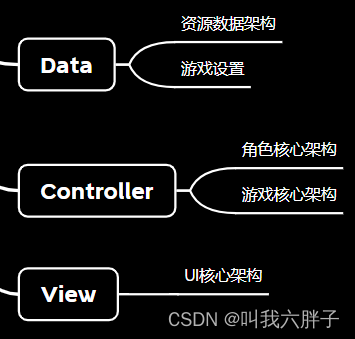
View,Controller,Data的关系VCD模式(专业叫做MVC)
View:视口,渲染在屏幕上的UI,看到的信息,显示
Controller:控制,负责场景中交互问题、响应问题、逻辑问题
Data:数据
GameMode,GameState:放置场景中的规则问题
PlayState,GameState:存放许多逻辑并处理许多数据的逻辑,GameState里的数据逻辑包含PlayState里的所有数据
下面创建玩家数据和游戏数据,玩家数据可能被游戏数据所包含,玩家数据的量很大而且后期需要维护,所有可以独立出去
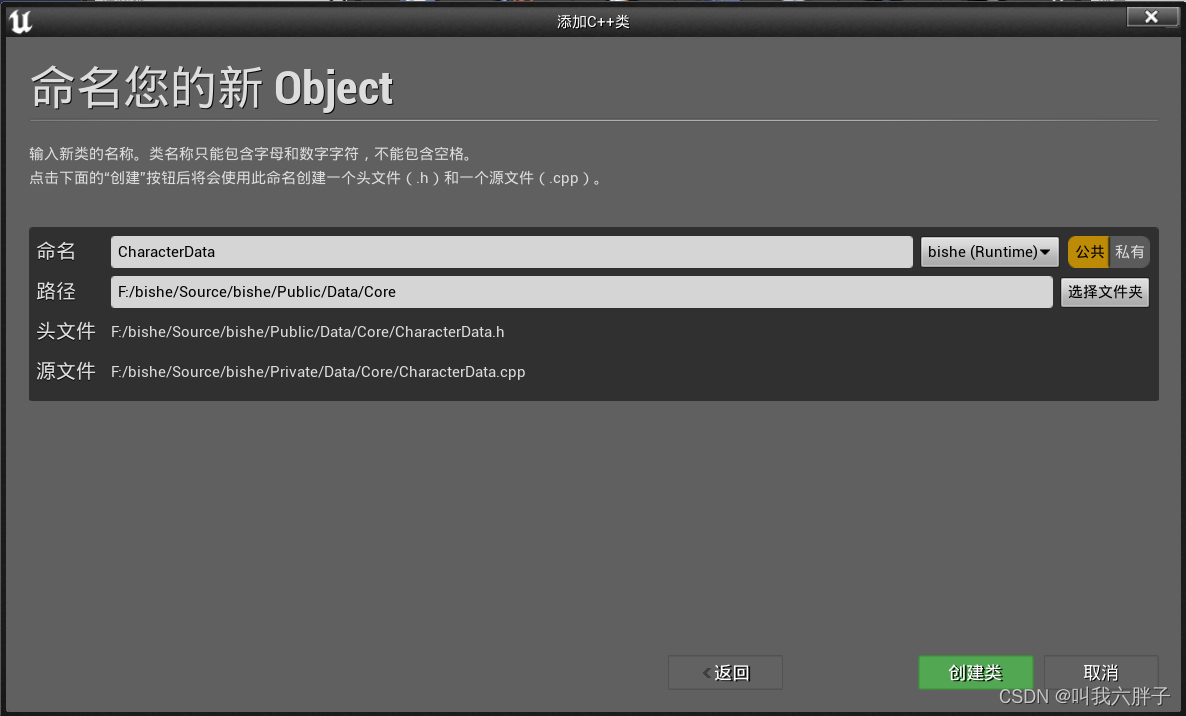
Object
命名:CharacterData
路径:bishe/Public/Data/Core
作用:角色数据

命名:PlayerData
路径:bishe/Public/Data/Core
作用:玩家数据
命名:GlobaData
路径:bishe/Public/Data/Core
作用:伪全局数据
命名:TDGameResources
路径:bishe/Public/Resources/Core
作用:资源类,加载资源用,贴图、声音、特效等


五,扩展到整个游戏架构设计与分析
CheatManager
命名:CommandLineManager
路径:bishe/Public/Debug
作用:调试,作弊功能
总结






















![NSS [GWCTF 2019]枯燥的抽奖](https://img-blog.csdnimg.cn/img_convert/6e6f3634764d4f2616590c1569f66660.png)