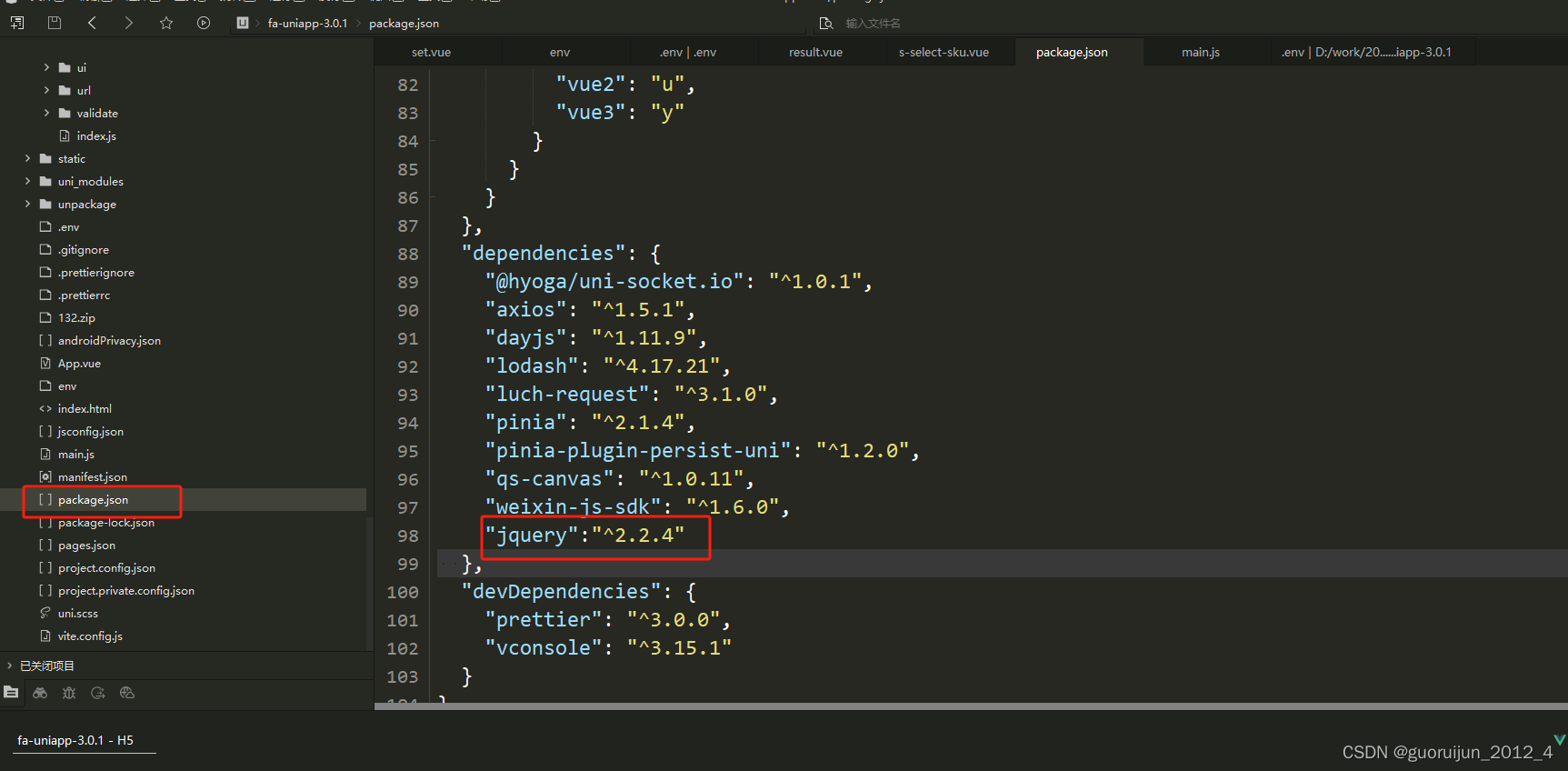
1、vue 工程文件 package.json 中 引入
“dependencies”: {
“jquery”:“^2.2.4”
},
 2、控制台执行命令,当前工程文件夹下
2、控制台执行命令,当前工程文件夹下
cnpm install
3、修改的vue文件中
加入
import $ from ‘jquery’
4、调用 ajax请求
$.ajax({url:'http://192.168.0.10:9099/strutsJspAjax/SendWechatMessageAction?inputName=%E6%B5%8B%E8%AF%951?orderNo=202310102146582633007000',type:"POST",data:{},success(data){console.log("请求成功");console.log(data);},error(err){console.log(err);console.log("请求失败");},complete(){console.log("请求完成");}})
5、后台调用请求类中加入
HttpServletResponse response = ServletActionContext.getResponse();response.setContentType("text/plain");response.setHeader("Pragma", "No-cache");response.setHeader("Cache-Control", "no-cache");response.setHeader("Access-Control-Allow-Origin", "*");//添加跨域访问response.setDateHeader("Expires", 0);


















![NSS [BJDCTF 2020]easy_md5](https://img-blog.csdnimg.cn/img_convert/c00adaef60f1a52ed9a7a48d79bbcd57.png)