文章目录
- 一篇一句
- 前言
- 前端
- vue
- git
- php
- unity
- 后端
- 其他
- 待续
- 完结
一篇一句
“思考是最困难的工作,这也许是为什么很少有人这样做。” - 亨利·福特(Henry Ford)
前言
无论是什么语言,我都会选择使用vscode进行开发,我愿称vscode为万能编辑器,他之所以这么强大,得益于丰富的免费插件市场
vscode插件五花八门,但也不是装越多越好,不必要和垃圾插件会影响编辑器运行效率,起到相反的效果,这里我就分享我平时的自用插件,包括但不限于PHP c# unity vue html/css/js插件,如果你和我一样,也是vscode的信徒,千万不要错过。
前端
-
CSS Peek
实现跳转查看对应的css属性

-
HTML CSS Support
html css智能感知

-
预览图像
Image preview


-
Color Highlight
在编辑器中突出显示网页颜色

-
Highlight Matching Tag
突出显示匹配标签


vue
-
Vue 3 Snippets
vue代码提示


-
Vue Language Features (Volar)

插件的主要作用如下:智能的语法高亮:Volar插件可以根据Vue.js的语法对代码进行高亮,方便开发者阅读和理解代码结构。
语法检查和错误提示:Volar可以检查Vue.js代码中的语法错误,并在编辑器中实时提示,帮助开发者快速发现和修复问题。
自动补全和代码提示:插件提供了对Vue.js组件、指令、属性等的自动补全和代码提示功能,减少开发者的手写工作量,提高开发效率。
快速导航和查找:Volar插件支持快速导航到Vue.js文件中的模板、样式、脚本等部分,方便开发者快速定位和修改相关内容。
代码片段和模板扩展:插件提供了一些预定义的代码片段和模板扩展,可以快速生成常用的Vue.js代码片段,加速开发过程。
重构和代码整理:Volar插件支持对Vue.js代码进行重构操作,如重命名组件、提取组件等,帮助开发者保持代码的整洁和可维护性。
git
-
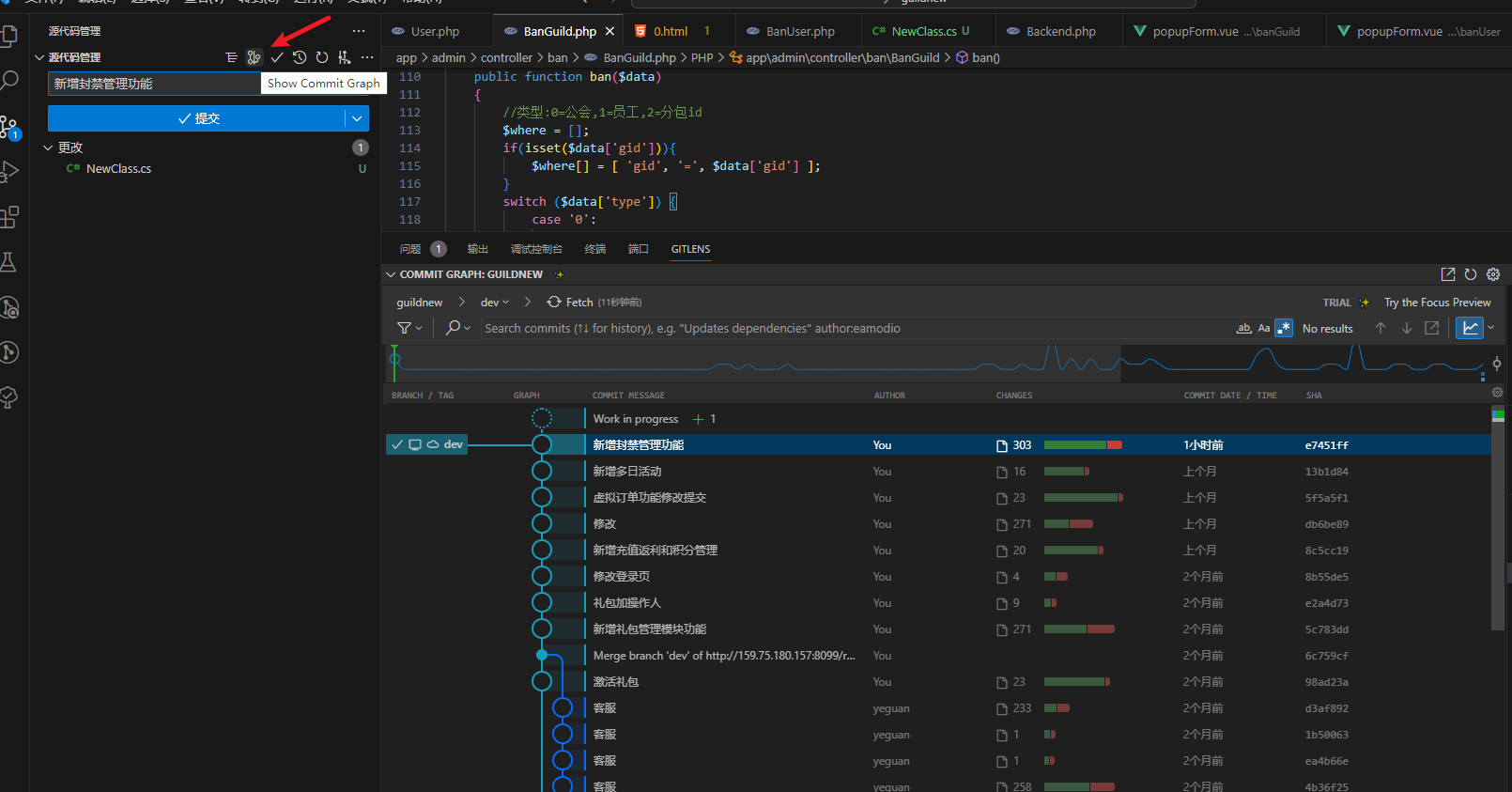
Git Graph
查看存储库的Git图,并轻松地从图中执行Git操作。可配置的看你想要的方式!


-
Git History
Git历史


-
.gitignore
.gitignore掉的文件显示灰色


-
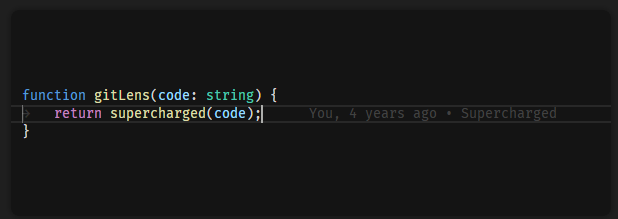
GitLens-Git supercharged
git提示谁提交的代码片段


php
-
phpAI代码提示


-
php一些代码提示


- php代码智能提示

unity
-
C#
这就不用说了,必备

-
Unity Code Snippets
Unity代码补全

-
Auto-Using for C#
自动添加命名空间

-
C# Snippets
c#代码错误提示


后端
- Path Intellisense
路径智能感应


-
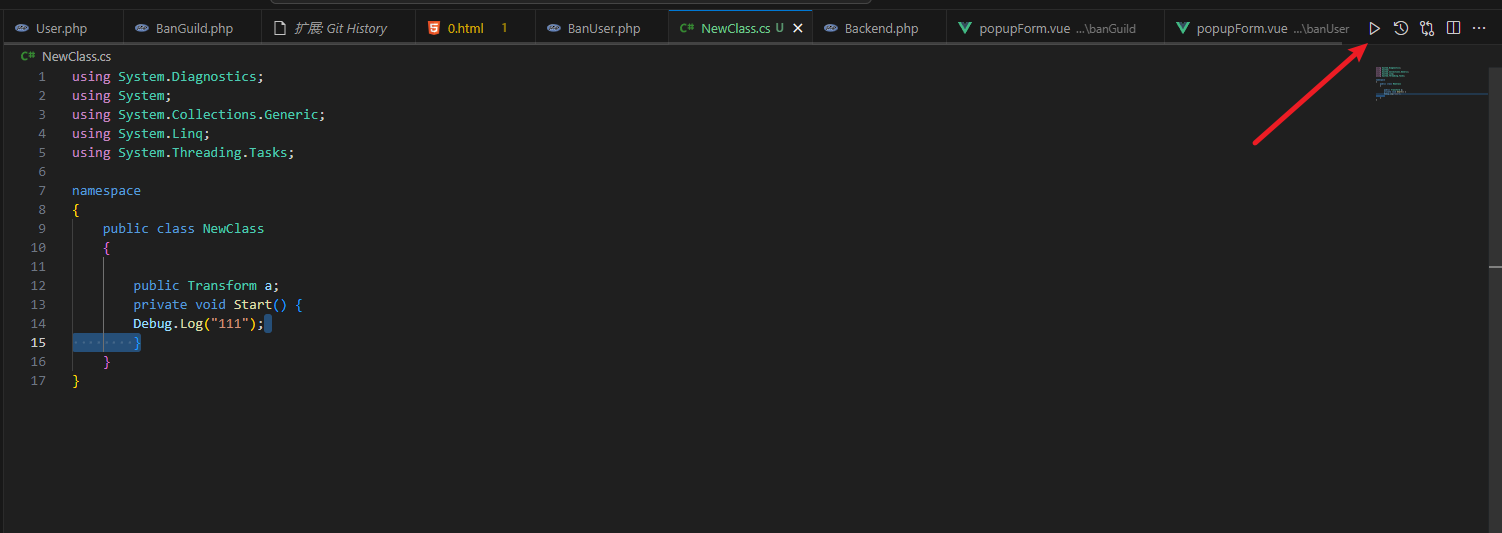
运行部分代码
Code Runner

-
Tabnine: AI Autocomplete
AI写代码,写好注释,AI自动帮你写代码


-
Error Lens
代码显示错误提示


-
TODO Tree
TODO 注释树管理


- SFTP
vscode的sftp同步扩展,连接远程服务器,实时提交代码
添加配置快捷键Ctrl+Shift+P

- ENV
对env文件(.env)的格式化和语法高亮显示支持


其他
- vscode-icons
vscode 图标


待续
后续有遇到其他好用的插件,我会再来补充
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。点赞越多,更新越快哦!当然,如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~









![2023年中国熔盐储能装机量、新增装机量及行业投资规模分析[图]](https://img-blog.csdnimg.cn/img_convert/ca455f9baba4380fb2304ab6ec63852e.png)