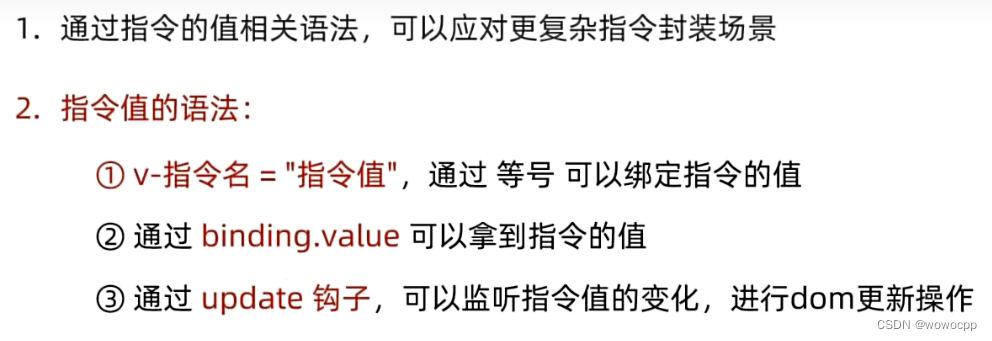
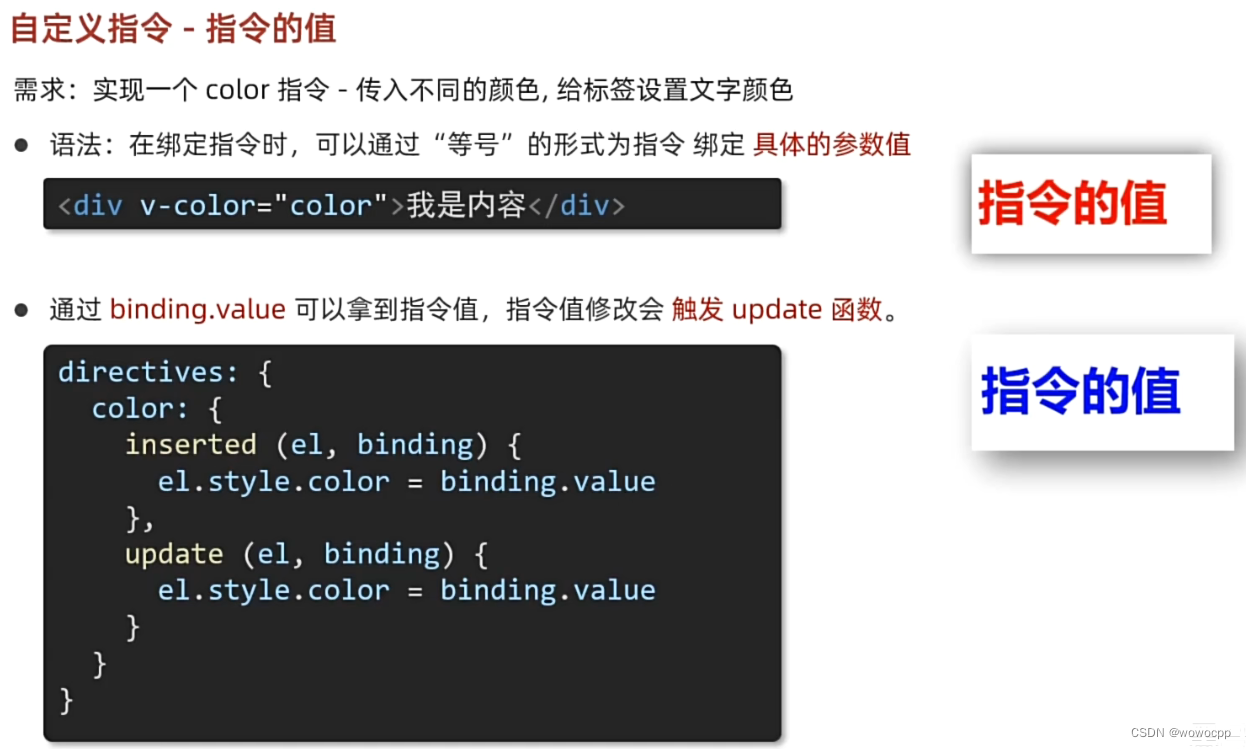
vue 自定义指令 – 指令的值

**创建 工程:
H:\java_work\java_springboot\vue_study
ctrl按住不放 右键 悬着 powershell
H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day05\准备代码\05-自定义指令-指令的值
vue --version
vue create v-define-cmd-value-demo
cd v-define-cmd-value-demo
npm run serve
App.vue
<template><div><h1 v-color="color1">指令的值1测试</h1><h1 v-color="color2">指令的值2测试</h1></div>
</template><script>
export default {data() {return {color1: "red",color2: "green",};},directives: {color: {// 1. inserted 提供的是元素被添加到页面中的时候的逻辑inserted(el, binding) {console.log(el, binding.value);el.style.color = binding.value;},// 2. update 指令的值修改的时候触发,提供值变化后,dom更新的逻辑update(el, binding) {console.log("指令的值修改了");el.style.color = binding.value;},},},
};
</script><style>
</style>