0. 安装配置
0.1 安装相关库
首先打开你的PyCharm程序,然后新建一个目录用于学习,其次在terminal中输入
pip install pyqt5
如果你不具有科学上网能力,请改为国内源
pip install pyqt5 -i https://pypi.douban.com/simple

然后安装pyqt相关工具
pip install pyqt5-tools
0.2 配置qtdesigner
在文件——》设置——》工具——》外部工具中进行配置(默认外部工具是没有的,这是编辑完成的,我这里是因为编辑过了)

点击+号图标,在弹出的界面中按照如下进行配置,其中Program栏填写的地址需要你事先查找PC找到,复制进来,然后打开指定路径,找到下面的designer.exe,最后输入工作地址 点击确认即可。

在你的项目文件夹上点击右键,找到External Tools——》qtdesigner

最后出现QT设计界面说明配置完成

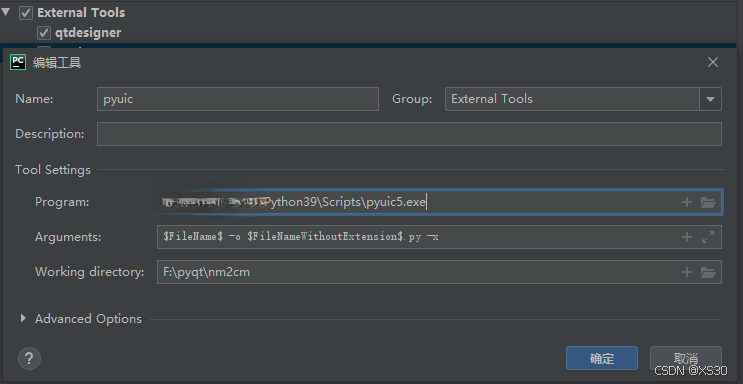
0.3 配置pyuic
这个外部工具的主要目的是将Qt设计师的ui界面转译为py文件,配置方法有0.2相同。
找到\Scripts\pyuic5.exe并确定
需要注意的是工作地址最好和qtdesigner所配置的地址一致
其中Arguments填写
$FileName$ -o $FileNameWithoutExtension$.py -x

最后,首先使用qt设计师(ui界面创建一个窗口,并保存),这样会在你的文件路径下显示为xxx.ui文件
接着对这个文件右键,选择External Tools——》pyuic,查看其是否能生成xxx.py文件
其中xxx.py文件就是转译的ui所包含的控件等文件,此时点击运行xxx.py就可以弹出你所编辑的ui界面

1. 开发流程
相信聪明的你已经注意到了,pyqt的开发流程与原生QT开发流程是略有区别的,最大的区别莫过于使用pyuic转译的流程,这就使得你无法像原生QT开发那样,可以快速在UI界面和代码界面中进行切换,而是需要转译。
这样导致的问题就是你不能在xxx.ui转译的xxx.py文件中创建事件和代码,因为只要ui改动并转译了,就会导致你的代码被全部覆盖,所以我们需要新建一个py文件,来调用xxx.py中的元素。
所以开发流程就是:
新建一个xxx.ui文件——》编辑xxx.ui——》保存——》通过pyuic转译xxx.ui文件——》获得xxx.py——》新建run_xxx.py文件构建你的代码用以调用xxx.py中的元素——》调试/运行run_xxx.py文件
首先、新建一个ui界面,这里的红框是因为采用了QT设计师右键菜单的布局功能

然后将保存的xxx.ui文件转译为xxx.py文件(这里需要注意pyuic配置时的路径需要与你当前的ui文件一致,不然可能找不到)
而后,在当前文件目录下新建,并且可命名为run_xxx.py,输入以下代码,
import sys
from PyQt5 import QtWidgets
from xxx import Ui_MainWindow # 导入 xxx.py 里的 UI 类class MainApp(QtWidgets.QMainWindow):def __init__(self):super().__init__()self.ui = Ui_MainWindow() # 创建 UI 实例self.ui.setupUi(self) # 设置 UIself.ui.pushButton.clicked.connect(self.on_button_click) # 绑定按钮事件def on_button_click(self):""" 按钮1点击事件 """try:# 获取用户输入line1 = int(self.ui.lineEdit.text()) # 获取第一个编辑栏数值line2 = int(self.ui.lineEdit_2.text()) # 获取第二个编辑栏数值line3 = line1 + line2 # 进行求和计算# 显示计算结果self.ui.lineEdit_3.setText(str(line3))except ValueError:self.ui.lineEdit_3.setText("输入错误")if __name__ == "__main__":app = QtWidgets.QApplication(sys.argv)window = MainApp()window.show()sys.exit(app.exec_())
右键运行这个程序,在line1和line2分别输入2、5之后,按下PushButton按钮,可以看到line3输出了7,程序可以正常运行

自此,一个简单的pyqt程序就开发完成了。
2. 打包exe文件
2.1 通过PyCharm打包单文件exe
在完成了pyqt项目后,打包exe可以使用pyinstaller进行打包,一样的我们在PyCharm项目的Terminal中输入安装对应的库
pip install pyinstaller
安装完成后,确认打包的文件(这里是run_xxx.py)
(下一步之前要提前关闭杀毒软件,大概率会出现误报导致打包不成功,往后不再赘述)
然后在Terminal中输入
pyinstaller -F .\run_xxx.py
最终打包生成的exe文件就在工作目录的dist\run_xxx文件中。
这时所打包的exe文件可以直接拷贝使用,打包程序已经将所有的依赖文件压缩到了exe文件中。
2.2 通过PyCharm打包单个文件夹
如果你想输出文件夹(一般大文件时选择该类命令),则使用这个命令方式即可,然后拷贝dist文件夹才可以在其他PC使用
pyinstaller -D .\run_xxx.py
2.3 通过文件目录打包
因为不在pycharm中进行打包,缺少相关依赖的你就需要使用CMD命令,在全局安装pyqt5和pyinstaller两个依赖,然后在需要打包的文件夹路径(即:包含xxx.ui、xxx.py、run_xxx.py)下,按住Shift,同时点击右键菜单,你会从中找到(在此处打开Powershell窗口),然后再控制台中安装一样的方式进行打包即可。
如果双击后出现闪退(太快看不清楚错误原因),说明打包出现了问题。 为了知道具体原因: 需要在powershell的cmd中运行这个exe。
3. 参考资料
手把手教你将pyqt程序打包成exe(1)
手把手教你将pyqt程序打包成exe(2)
Python pyinstaller打包exe最完整教程
![[Linux] 信号(singal)详解(二):信号管理的三张表、如何使用coredump文件、OS的用户态和内核态、如何理解系统调用?](https://i-blog.csdnimg.cn/direct/603317be456d4ecda5d9dbf8995ac0c4.jpeg)