vscode调试container(进行rocksdb调试)
参考链接:
https://blog.csdn.net/qq_29809823/article/details/128445308#t5
https://blog.csdn.net/qq_29809823/article/details/121978762#t7
使用vscode中的插件dev containners->点击左侧的远程资源管理器打开运行rocksdb的容器配置以下文件即可
#命令行编译通过调试cpp为可执行文件,通过设置launch.json和f5进行debug
root@62db0822831f:/# find . -name "librocksdb*"
./usr/lib/x86_64-linux-gnu/librocksdb.so
./usr/lib/x86_64-linux-gnu/librocksdb.a
./usr/lib/x86_64-linux-gnu/librocksdb.so.8
./usr/lib/x86_64-linux-gnu/librocksdb.so.8.8.0
./home/baum/rocksdb_all/rocksdb/build/librocksdb.so
./home/baum/rocksdb_all/rocksdb/build/librocksdb.a
./home/baum/rocksdb_all/rocksdb/build/librocksdb.so.8
./home/baum/rocksdb_all/rocksdb/build/librocksdb.so.8.8.0
./rocks/rocksdb/build/librocksdb.so
./rocks/rocksdb/build/librocksdb.a
./rocks/rocksdb/build/librocksdb.so.8
./rocks/rocksdb/build/librocksdb.so.8.8.0root@62db0822831f:/home/baum/rocksdb_all/rocksdb/test_util/test# g++ -g main.cpp -o example -std=c++17 -L/home/baum/rocksdb_all/rocksdb/build -lrocksdb
root@62db0822831f:/home/baum/rocksdb_all/rocksdb/test_util/test# ls
example main.cpp
通过设置tasks.json来定义编译任务,通过ctrl+shift+B来运行默认的构建任务;配置launch.json文件指定如何启动和调试程序
//c_cpp_properties.json
{"configurations": [{"name": "Linux","includePath": ["${workspaceFolder}/**","/usr/include/rocksdb", // 如果rocksdb的头文件位于此处,否则调整为实际的头文件路径"/home/baum/rocksdb_all/rocksdb/include" // rocksdb源代码的头文件路径],"defines": [],"compilerPath": "/usr/bin/g++","cStandard": "c17","cppStandard": "c++17","intelliSenseMode": "gcc-x64"}],"version": 4
}
//tasks.json
//task:g++ -g main.cpp -o example -std=c++17 -L/home/baum/rocksdb_all/rocksdb/build -lrocksdb
{// See https://go.microsoft.com/fwlink/?LinkId=733558// for the documentation about the tasks.json format"version": "2.0.0","tasks": [{"label": "build test cpp","type": "shell","command": "g++","options": {"cwd": "${workspaceFolder}/rocksdb/test_util/test" //可执行文件的目录},"args":["-g","main.cpp","-o","example","-std=c++17","-L/home/baum/rocksdb_all/rocksdb/build","-lrocksdb"],"group":{"kind": "build","isDefault": true}}]
}
//launch.json
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(gdb) 启动","type": "cppdbg","request": "launch","program": "${workspaceFolder}/rocksdb/test_util/test/example", //可执行文件"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": false,"MIMode": "gdb","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true}]}]
}//rocksdb测试代码,因为rocksdb没有客户端和服务器,所以没有办法gdb attach process_id
//https://rocksdb.org/docs/getting-started.html
//关于打开数据库
//main.cpp
#include <cassert>
#include "rocksdb/db.h"int main(int argc, char* argv[]) {rocksdb::DB* db;rocksdb::Options options;options.create_if_missing = true;rocksdb::Status status =rocksdb::DB::Open(options, "./testdb", &db);assert(status.ok());return 0;
}
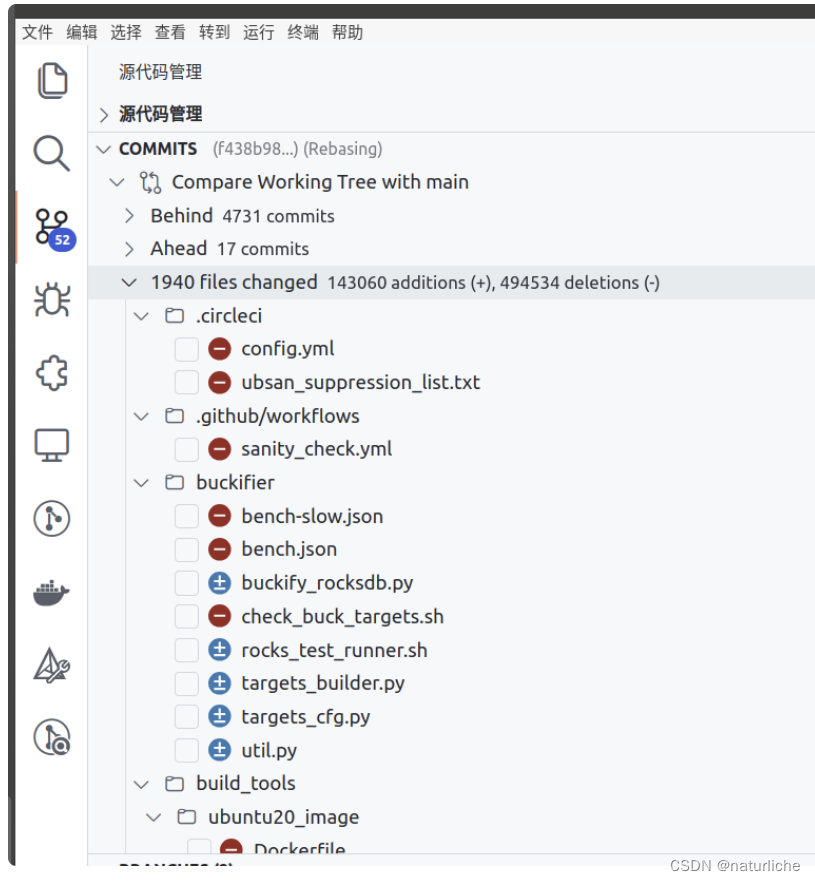
vscode比较同一项目的不同分支
点击源代码管理->branches->选择main分支右键compare with working tree
则在commits可以看到

查看该项目是fork的哪个分支
#rocksdb-gpu
git log
commit 0a211b008b8ba82617a0d45ea5c7d7e1b0602734
Author:
Date: Mon Dec 10 17:53:00 2018 +0900Adds cuda module directory.commit e196ba3956d6ef5bb064d880bcca873f9d35a56a
Author:
Date: Mon Dec 10 17:46:29 2018 +0900Update README.mdcommit f307479ba6979d5ea5d2175321aaa41ce4c18536
Author:
Date: Fri Dec 7 17:03:49 2018 -0800Enable checkpoint of read-only db (#4681)Summary:1. DBImplReadOnly::GetLiveFiles should not return NotSupported. Instead,itshould call DBImpl::GetLiveFiles(flush_memtable=false).2. In DBImp::Recover, we should also recover the OPTIONS file name and/o
rnumber so that an immediate subsequent GetLiveFiles will get the corr
ectOPTIONS name.Differential Revision: D13069205Pulled By: riversand963fbshipit-source-id: 3e6a0174307d06db5a01feb099b306cea1f7f88a
#rocksdb
#在上一个代码块中确定了commits是f307479ba6979d5ea5d2175321aaa41ce4c18536,在原始仓库中找到包含该commit的分支
#以下列出的是所有包含该 commit 的本地分支
git branch --contains f307479ba6979d5ea5d2175321aaa41ce4c18536
output:
7.4.fb
main
#如果想查看远程仓库中包含该 commit 的分支,你可以使用
git fetch # 更新远程分支的信息
git branch -r --contains f307479ba6979d5ea5d2175321aaa41ce4c18536
outputorigin/6.0.fborigin/6.0.fb.myrocksorigin/6.1.fborigin/6.1.fb.myrocksorigin/6.1.fb.prod201905......
请及的使用gitlens inspect还有git log,阿巴阿布





![[正式学习java③]——字符串在内存中的存储方式、为什么字符串不可变、字符串的拼接原理,键盘录入的小细节。](https://img-blog.csdnimg.cn/85365aa00f6642c78ee6aa4a696e3280.png)