目录
一、小程序简介
1.1 为什么要使用小程序
1.2 小程序可以干什么
二、前期准备
2.1 申请账号
2.2 开发工具下载与安装
三、电商案例演示
四、入门案例
4.1 项目结构解析
4.2 基础操作及语法
4.3 模拟器
4.4 案例演示
4.4.1 新建页面
4.4.2 头部样式设置
4.4.3 修改头部标题
4.4.4 后端传值
4.4.5 改变字体大小
4.4.6 按钮点击
一、小程序简介
小程序(Mini Program),也称为微信小程序,是一种轻量级的应用程序,它允许用户在不必安装独立应用的情况下直接在支持的平台上使用应用功能。微信小程序最初由微信开发团队推出,但后来其他平台也推出了自己的小程序平台,如阿里巴巴的支付宝和百度等。
以下是有关小程序的一些重要特点和信息:
不需要安装:用户可以通过扫描二维码、搜索或从聊天会话中直接访问小程序,而无需像传统应用一样下载和安装。
轻量级:小程序通常比传统应用更小巧,因此加载速度更快,占用的存储空间较少。
跨平台:小程序可以在多个平台上运行,包括微信、支付宝、百度、头条、QQ 等。这使得开发人员可以更广泛地触及用户。
独立生态系统:小程序拥有自己的生态系统,包括开发工具、文档、API 和应用商店,类似于传统应用的生态系统。
开发语言:不同的小程序平台支持不同的开发语言和技术栈。例如,微信小程序通常使用小程序原生开发语言,而支付宝小程序使用 JavaScript 和 HTML5。
功能丰富:小程序可以提供各种功能,包括社交媒体分享、支付、地理位置服务、音频、视频、图像处理等。
开发工具:每个小程序平台都提供了开发者工具,帮助开发人员创建、调试和发布小程序。
商业化机会:开发者可以通过小程序实现商业化机会,例如在线购物、广告、会员计划等。
用户体验:小程序通常旨在提供简洁、快速和用户友好的体验,减少用户的学习曲线。
小程序已经成为许多企业和开发者在移动应用开发领域的重要选择,因为它们提供了更低的开发和维护成本,并且可以更容易地推广到广大用户群体。不同的小程序平台可能有不同的规则和限制,因此开发人员需要根据目标平台的要求来开发小程序。
1.1 为什么要使用小程序
使用小程序有许多潜在优势,无论是从用户体验、开发者角度还是商业角度,以下是一些主要原因:
无需安装:用户无需下载和安装小程序,可以通过扫描二维码、搜索或从聊天应用中直接访问。这减少了用户的障碍,提高了用户体验。
轻量级:小程序通常比传统应用更小巧,因此加载速度更快,占用的存储空间较少。
跨平台:小程序可以在多个平台上运行,包括微信、支付宝、百度、头条等。这使得开发人员可以更广泛地触及用户,而不必为每个平台单独开发应用。
快速开发和迭代:小程序通常使用现有的开发技术栈,如HTML、CSS和JavaScript,因此开发速度相对较快。此外,可以进行实时更新,而无需用户手动更新应用。
低成本:相对于传统应用,小程序的开发和维护成本通常较低。这对初创公司和中小型企业尤其有吸引力。
易于推广:小程序通常内置于社交媒体平台(例如微信),因此可以更轻松地共享和推广。此外,用户可以通过扫描二维码、搜索或分享小程序的方式找到它们。
商业机会:小程序提供了各种商业机会,包括在线销售、广告、会员计划、积分系统等。这使得企业能够实现收入增长和客户互动。
优化用户体验:小程序通常旨在提供简洁、快速和用户友好的体验,减少用户的学习曲线,提高用户满意度。
数据分析和用户反馈:开发者可以轻松访问小程序的用户数据,以便进行分析和改进。用户也可以提供反馈,帮助开发者不断改进小程序。
总的来说,小程序为开发者提供了一种更快速、经济高效、用户友好和易于推广的移动应用开发方式。对企业来说,小程序是与用户互动、提高客户满意度以及创造新的收入流的有力工具。
1.2 小程序可以干什么
小程序具有广泛的应用领域,可以用于执行许多不同的任务和功能。以下是一些小程序可以实现的常见用途:
电子商务和在线购物:用户可以在小程序中浏览商品、下订单、支付和跟踪物流,提供了便捷的在线购物体验。例如,淘宝、京东、拼多多等电商平台都有自己的小程序。
社交媒体:用户可以使用小程序与朋友互动、分享照片和视频,查看动态,或进行聊天。微信小程序就是一个例子,用户可以通过微信小程序进行社交互动。
餐饮和外卖订购:餐馆和外卖平台可以使用小程序让用户查看菜单、下订单,进行外卖送餐。
旅行和酒店预订:用户可以使用小程序查找酒店、机票、租车服务,以及预订旅行套餐。
金融服务:银行和金融机构可以提供小程序,供用户查看账户余额、转账、支付账单,申请贷款等。
健康和医疗:医院和医疗机构可以使用小程序让患者预约诊疗、查看医疗信息,甚至进行在线医疗咨询。
教育:学校和教育机构可以使用小程序提供在线学习材料、课程表,进行远程教育等。
媒体和新闻:新闻出版商可以使用小程序提供新闻文章、视频,用户可以获取最新的新闻和信息。
娱乐和游戏:小程序也可以用于娱乐和游戏,提供各种娱乐内容和游戏体验。
工具和实用程序:小程序可以提供各种实用工具,如天气预报、地图导航、翻译、计算器等。
运动和健身:用户可以使用小程序记录运动数据、查看健身计划和健康建议。
政府服务:政府可以使用小程序提供公共服务,如交通信息、政府文件查询、税务信息等。
旅游和景点导览:旅游目的地可以提供小程序,帮助游客了解景点信息、导航,查看实时天气等。
实时数据分析:一些小程序可以用于实时数据分析和监控,帮助企业监测业务绩效。
在线预订和预订管理:小程序可以用于酒店预订、餐厅预订、门票预订等,同时也可以用于管理这些预订。
这些只是小程序应用的一部分示例,小程序的潜在用途非常广泛,基本上可以根据不同的需求和行业来开发和定制。小程序的灵活性和跨平台性使其成为各种组织和企业的有用工具。
官网参考:微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。![]() https://mp.weixin.qq.com/
https://mp.weixin.qq.com/
二、前期准备
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
2.1 申请账号
进入下方小程序注册页,根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
如下:
小程序注册页![]() https://mp.weixin.qq.com/wxopen/waregister?action=step1 界面如下:
https://mp.weixin.qq.com/wxopen/waregister?action=step1 界面如下:

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
紧接着登录小程序后台,后台链接跳转如下:
小程序后台![]() https://mp.weixin.qq.com/然后我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。如下:
https://mp.weixin.qq.com/然后我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。如下:

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
2.2 开发工具下载与安装
前往开发者工具下载页面,跳转链接如下:
开发者工具下载页面![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html然后根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看如下:《开发者工具介绍》
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html然后根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看如下:《开发者工具介绍》![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html安装过程:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html安装过程:

下载安装好之后我们就可以看到以下桌面快捷方式了,如下:

紧接着我们就可以打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
三、电商案例演示
扫码进入微信开发者工具,紧接着我们定义好代码存放位置以及把我们之前注册时候的APPID粘贴到指定位置然后新建一个电商项目模板即可,如下:

最终效果如下:

四、入门案例
我们把电商项目退出后新建一个JS项目模板(步骤跟新建电商项目一样),如下:

4.1 项目结构解析
微信开发者工具中的JS项目模板通常包含以下主要文件和文件夹,下面是对这些文件和文件夹的简要解析:
app.js:这是小程序的全局 JavaScript 文件,它包含小程序的生命周期函数和全局变量。在这里,你可以初始化小程序、监听小程序生命周期事件,并定义全局数据和函数。
app.json:这是小程序的全局配置文件,用于配置小程序的全局属性,如窗口样式、页面路径、tabBar 等。你可以在这里配置小程序的全局设置。
app.wxss:这是小程序的全局样式文件,它包含了整个小程序的全局样式,可以用于定义全局样式规则。
project.config.json:这是项目配置文件,用于配置项目的基本信息、调试设置、云开发设置等。你可以在这里配置项目的各种属性。
pages 文件夹:这个文件夹包含了小程序的各个页面,每个页面通常由三个文件组成:
.js、.wxml、.wxss。这些文件分别用于页面的逻辑、结构和样式。utils 文件夹:这个文件夹通常包含一些工具函数和模块,可以被多个页面共享使用。
miniprogram_npm 文件夹:如果你在项目中使用了 npm 包,它们会被安装在这个文件夹中。
sitemap.json:这是小程序的站点地图文件,用于配置小程序页面的索引规则,以便搜索引擎可以爬取小程序页面。
custom-tab-bar 文件夹(可选):如果你使用了自定义的底部导航栏,这个文件夹会包含自定义导航栏的配置和样式文件。
其他自定义文件和文件夹:你可以根据项目需求添加其他自定义文件和文件夹,例如图片、音频、视频等资源文件。
这些是典型的文件和文件夹,实际项目中可能会有一些差异,具体的文件结构和内容会根据项目需求和开发者的选择而有所不同。需要注意的是,小程序开发者工具提供了自动生成项目模板的功能,你可以通过工具直接创建一个新的小程序项目,然后根据需要修改和扩展文件和文件夹。
4.2 基础操作及语法
微信开发者工具是用于开发微信小程序的集成开发环境(IDE)。它提供了一系列基础操作和语法,以帮助开发者创建、调试和发布小程序。以下是一些基础操作和相关语法:
基础操作:
新建项目:
- 打开开发者工具,点击左上角的"项目"按钮,选择"新建项目"。
- 输入项目名称、项目目录和 AppID。
- 选择项目类型,可以是小程序、小游戏等。
- 点击"新建"按钮,即可创建项目。
项目结构:
- 项目结构包括
app.js、app.json、app.wxss、pages文件夹等。页面通常由.js、.wxml、.wxss文件组成。编辑代码:
- 在项目中选择文件,即可编辑代码。
- 支持 JavaScript、WXML(小程序模板语言)、WXSS(小程序样式语言)。
调试:
- 在开发者工具中,点击"调试"按钮,可以运行小程序,并在控制台查看日志。
- 支持断点调试、查看页面结构等。
预览:
- 在开发者工具中,点击"预览"按钮,可以在模拟器中查看小程序效果。
编译上传:
- 当小程序开发完成后,可以点击"上传"按钮,将小程序提交审核。
发布小程序:
- 通过开发者工具,可以将小程序发布到线上环境。
相关语法:
JavaScript:
- 小程序的逻辑层使用 JavaScript 编写。
- 支持 ES6 语法,包括模块化、箭头函数等。
- 小程序生命周期函数如
onLoad、onShow、onHide等用于控制页面生命周期。WXML:
- WXML 用于定义小程序页面结构,类似 HTML。
- 支持数据绑定、条件渲染、列表渲染等功能。
- 使用
{{}}插值语法来绑定数据。WXSS:
- WXSS 用于定义小程序页面样式,类似 CSS。
- 支持嵌套选择器、样式变量等。
- 样式会自动继承到子组件,但不会影响父组件。
小程序API:
- 微信小程序提供了众多API,用于实现各种功能,如网络请求、本地存储、设备信息等。
- 开发者可以通过调用这些API来与微信功能进行交互。
这是一些基本的开发者工具操作和语法。小程序开发还涉及事件处理、组件开发、模块化等更复杂的概念和技术,需要深入学习和实践。微信官方提供了详尽的文档和教程,可供开发者参考。
4.3 模拟器
微信开发者工具模拟器是微信小程序开发过程中的一个重要工具,用于在开发阶段预览和测试小程序的界面和功能。以下是有关模拟器的简介和主要作用:
1. 模拟不同设备环境: 模拟器允许开发者在不同的设备环境中查看小程序的效果,包括手机、平板和电视等,以确保小程序在各种屏幕尺寸和分辨率下都能正确显示和运行。
2. 实时预览: 开发者可以通过模拟器实时预览小程序的页面效果,而无需将小程序部署到实际设备上。这有助于提高开发效率,因为开发者可以快速查看所做的更改并进行调整。
3. 调试和控制台: 模拟器内置了开发者工具的调试功能,可以查看控制台日志,帮助开发者追踪和解决小程序中的错误和问题。这对于调试代码、检查网络请求和查看页面元素的状态非常有用。
4. 模拟用户交互: 模拟器允许开发者模拟用户交互行为,例如点击按钮、输入文本等。这有助于测试小程序的交互性和用户体验。
5. 模拟位置信息: 模拟器还提供了模拟地理位置的功能,以便测试小程序中与位置相关的功能,如地图应用、附近的商家等。
6. 动态修改数据: 在模拟器中,开发者可以动态修改数据,模拟不同的数据情景,以确保小程序能够正确响应不同的数据输入。
7. 响应不同操作系统: 模拟器支持不同操作系统,包括iOS和Android,以便在不同操作系统下测试小程序的兼容性。

总的来说,模拟器是小程序开发过程中的一个非常有用的工具,它使开发者能够快速、方便地进行预览、测试和调试,以确保小程序在发布前具备良好的质量和用户体验。它有助于减少开发周期中的错误和问题,提高开发效率。然而,开发者在测试小程序时仍然需要在实际设备上进行一些测试,因为模拟器仍然有一些局限性,不能完全代替实际设备的测试。
4.4 案例演示
4.4.1 新建页面
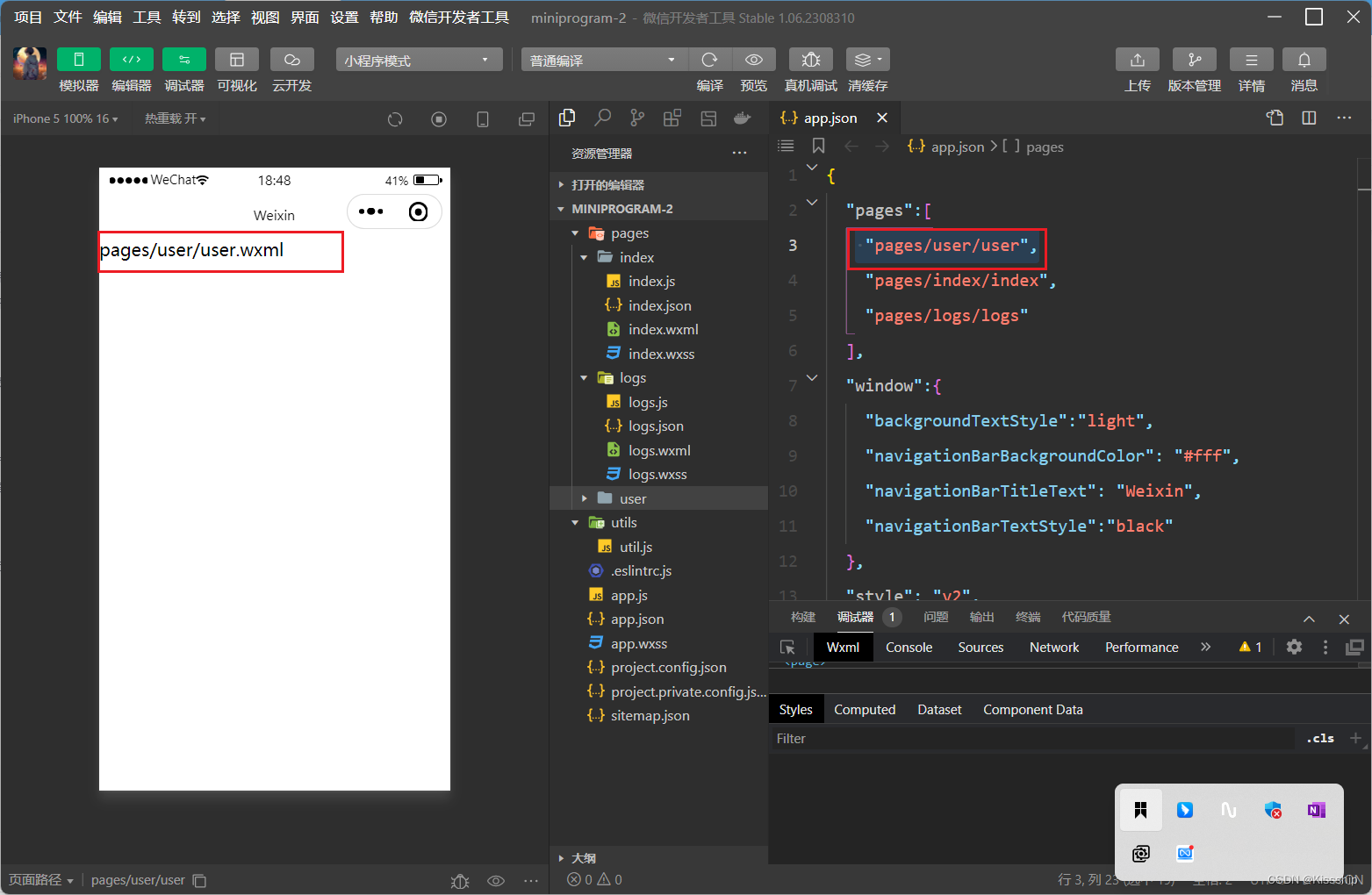
首先找到app.json,添加一个页面,代码如下:
"pages/user/user",
这边需要提醒的是,哪个页面的代码在前,就会优先编译哪个页面。如上图,我们原本的呈现用户头像的界面就换成了没有数据的user用户界面。同时需要注意的是,我们在保存那行代码的同时,他已经给我们自动生成对应的目录了,如下:

4.4.2 头部样式设置
我们尝试将页面头部的导航栏从白色变成蓝色,如下:
window下输入代码:
"navigationBarBackgroundColor": "#06f",模拟器演示效果如下:

可以看到我们小程序界面的头部已经从白色变成了蓝色。当然,我们也可以把第二个界面(日志界面)的导航栏头部进行独立改色,头像界面颜色还是不变,具体操作如下:
找到logs.json双击打开代码界面,添加以下代码:
"navigationBarBackgroundColor": "#0f0"
模拟器展示效果如下:

4.4.3 修改头部标题
先把我们之前新建的user界面换到最前面,紧接着打开user.json,进行代码添加如下:
,"navigationBarTitleText": "用户界面"代码修改位置以及效果展示如下:

4.4.4 后端传值
在user.wxml中加入前端代码:
<view class="container"><view class="userinfo">用户信息:{{username}}</view>
</view>然后在user.js中的data中传值,代码如下:
/*** 页面的初始数据*/data: {username:'Kissship'},模拟器预览效果如下:

4.4.5 改变字体大小
在user.wxss中,添加以下代码:
.userinfo{font-size: 30px;
}模拟器预览如下:

4.4.6 按钮点击
在user.wxml中加入以下代码:
<button bindtap="xxx">来点我啊</button>然后在user.js中加入方法的代码,如下:
xxx(){console.log('被点了!!!');},紧接着重新编译以下代码,进行效果展示。
模拟器展示效果如下:

最后小程序入门及案例展示就到这里,祝大家在敲代码的路上一路通畅!