CSS 基础知识
- 1.CSS概述
- 2. CSS引入方式
- 3. 选择器
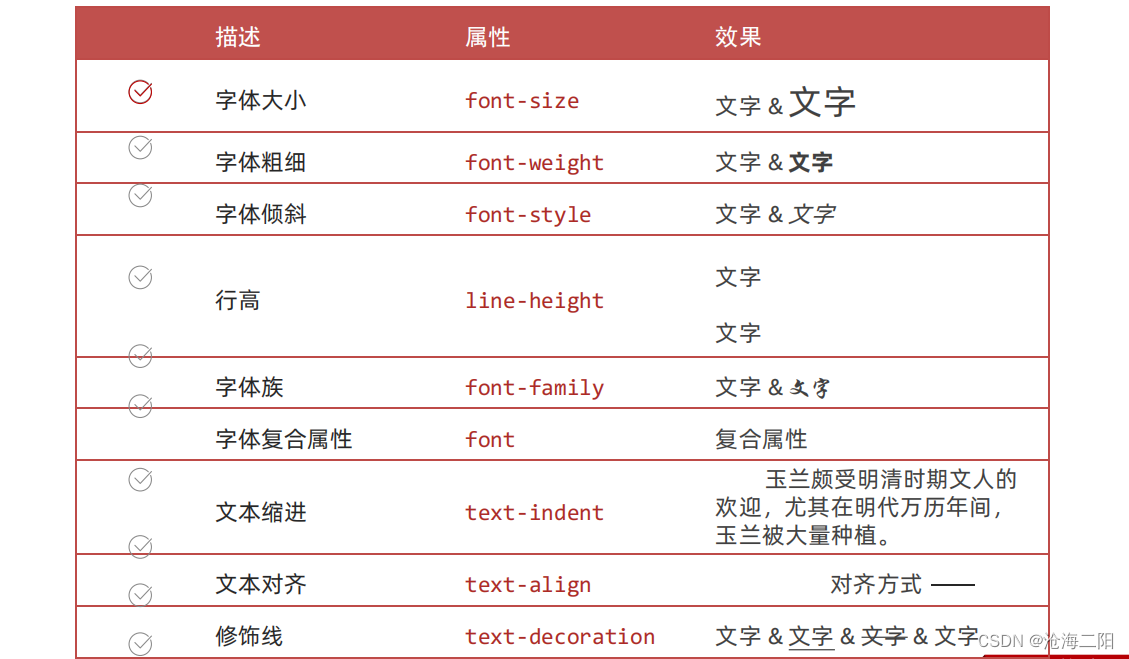
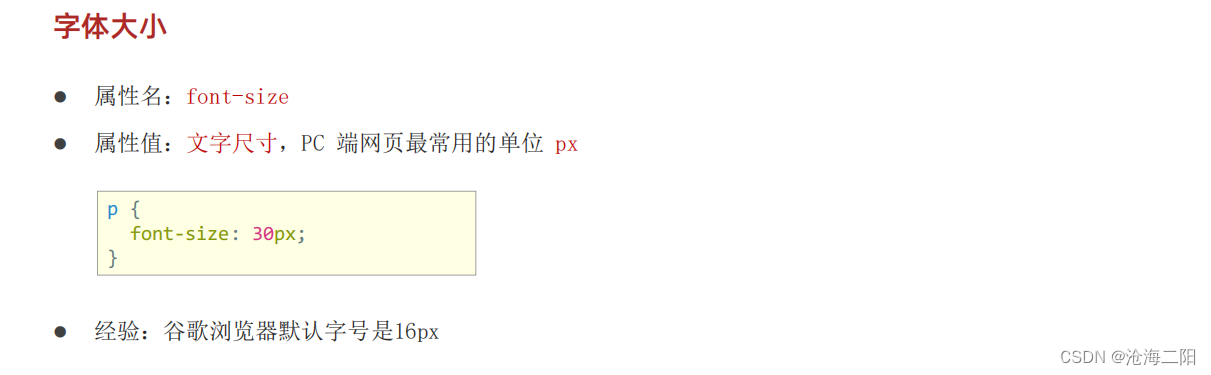
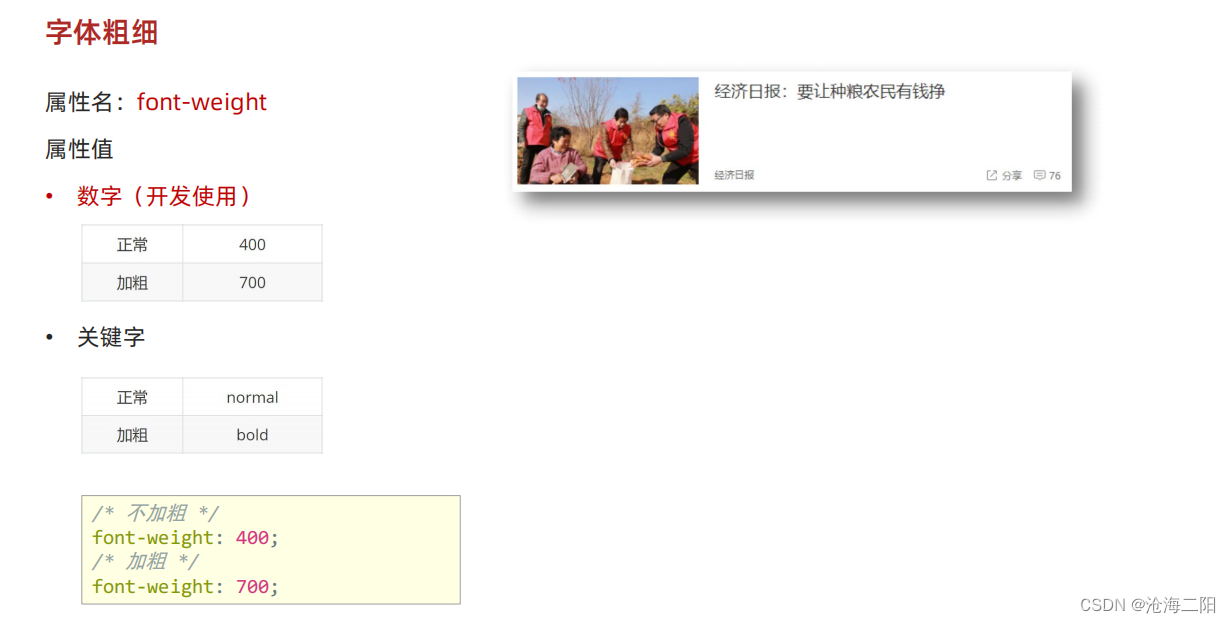
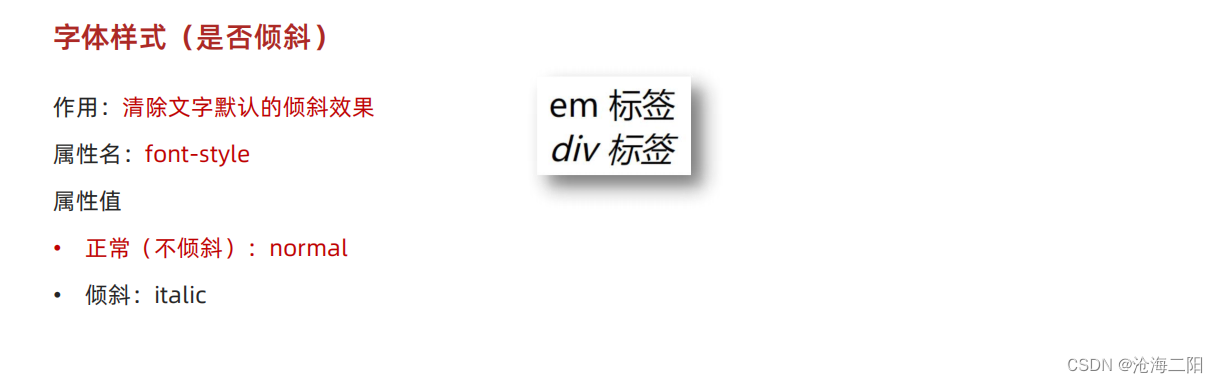
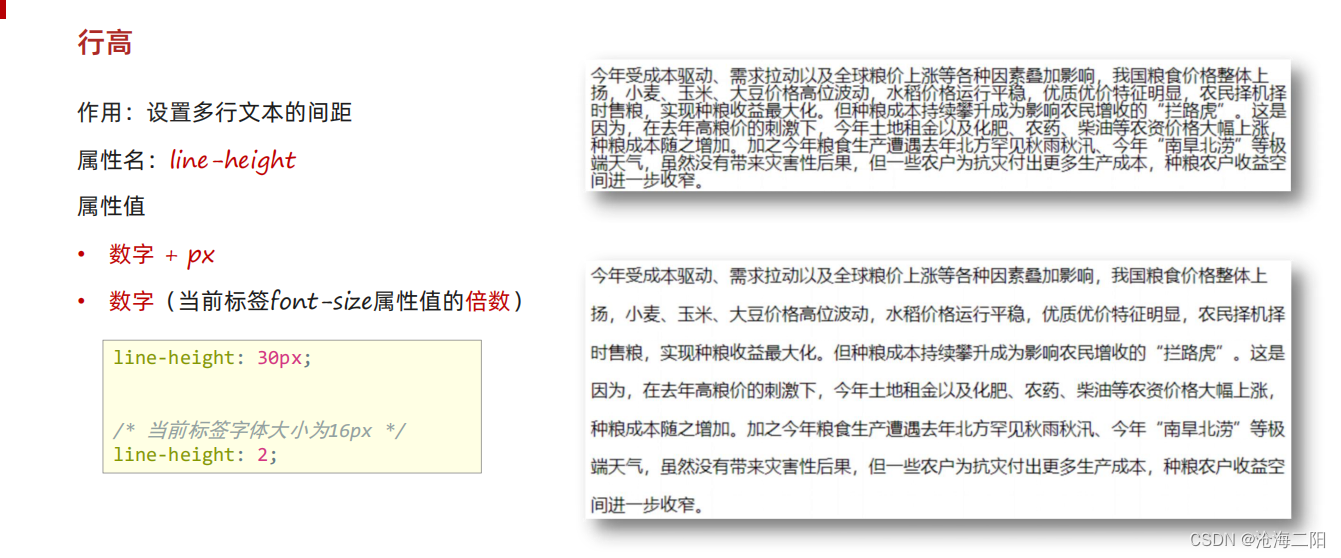
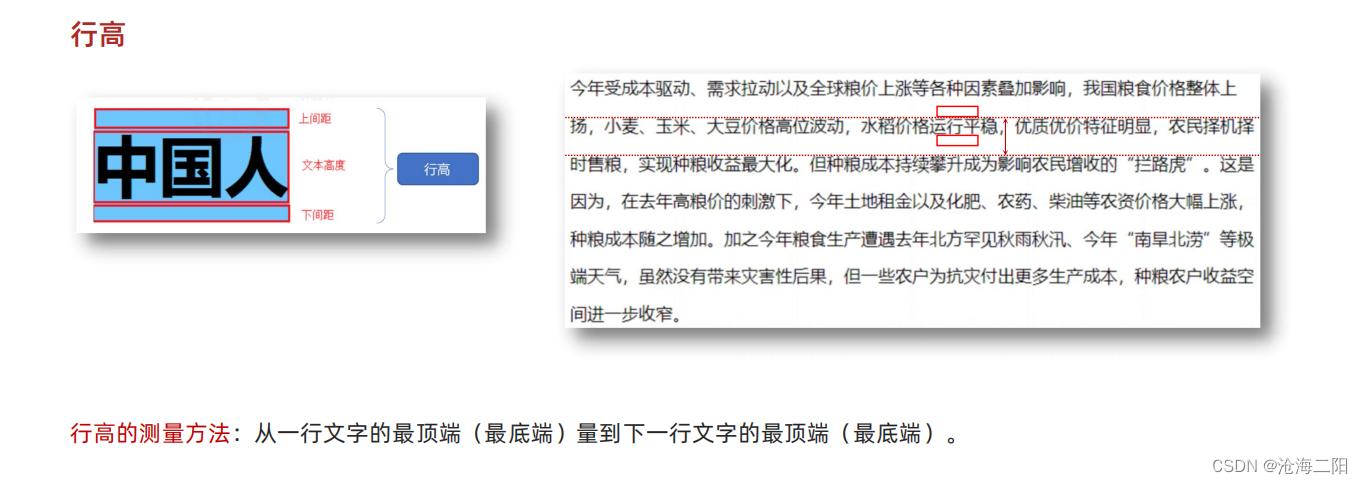
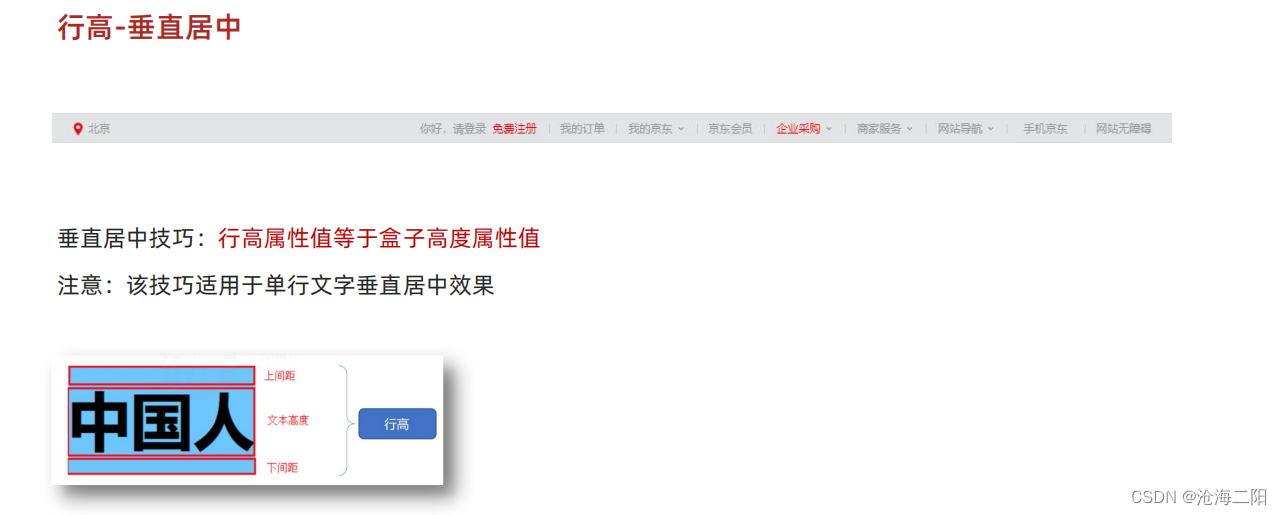
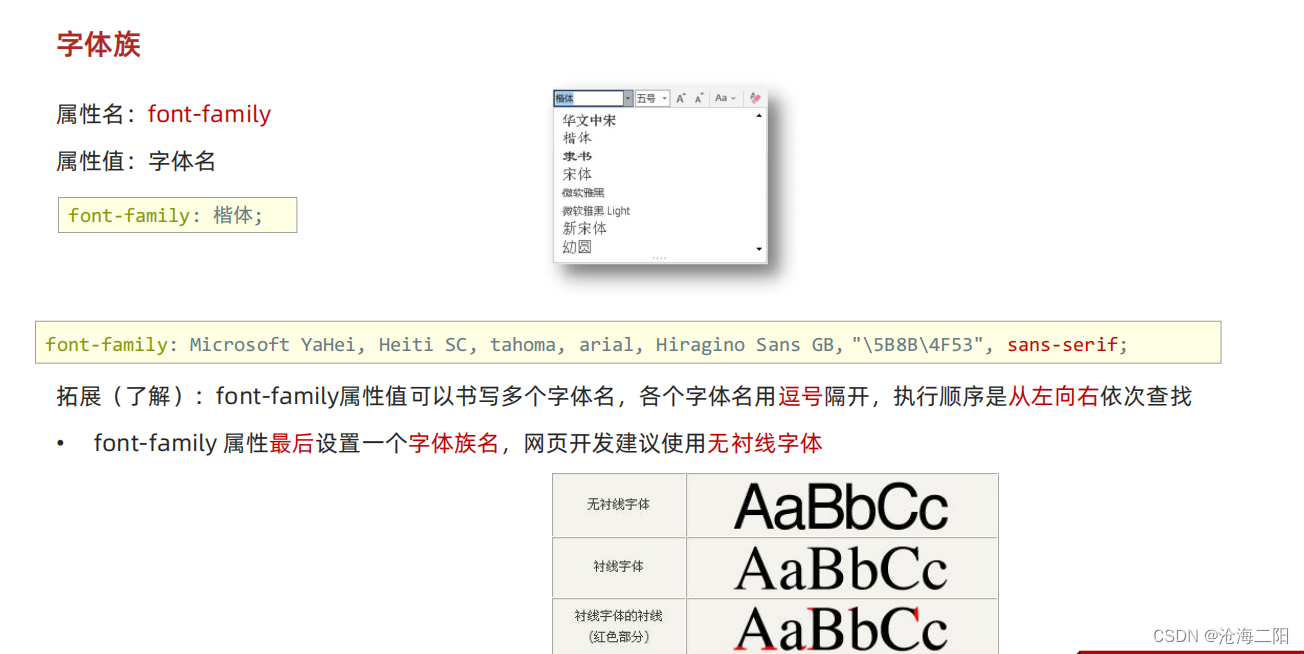
- 4.文字控制属性
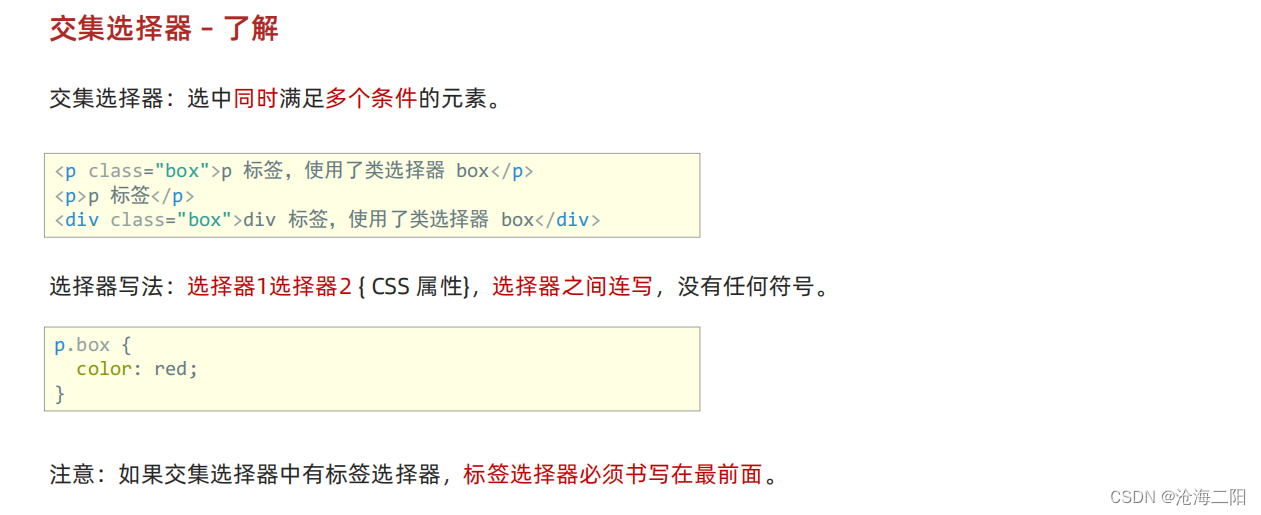
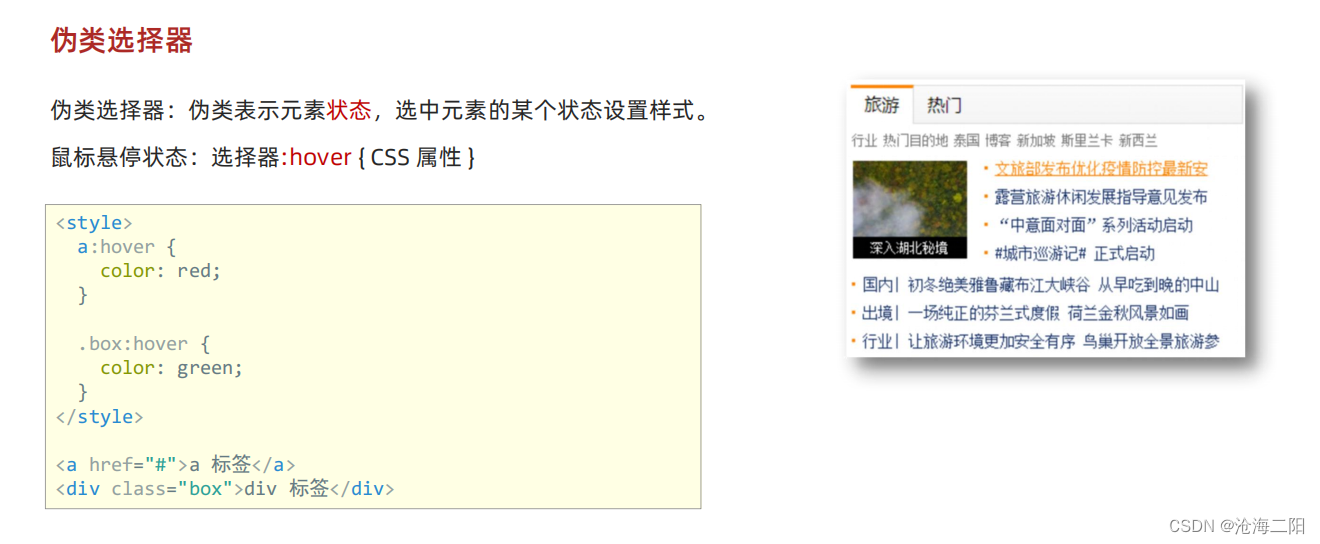
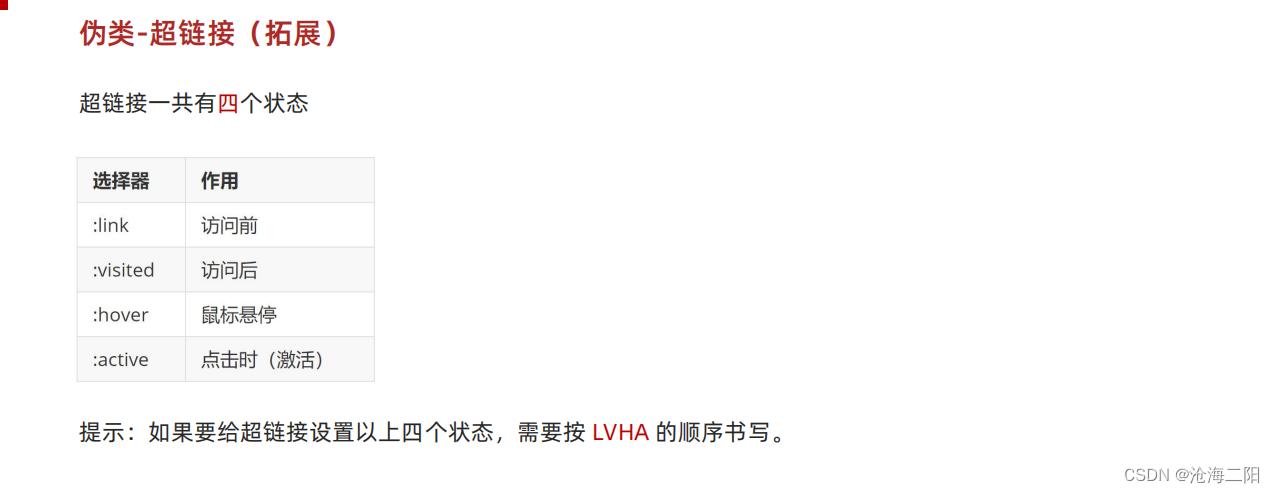
- 5. 复合选择器
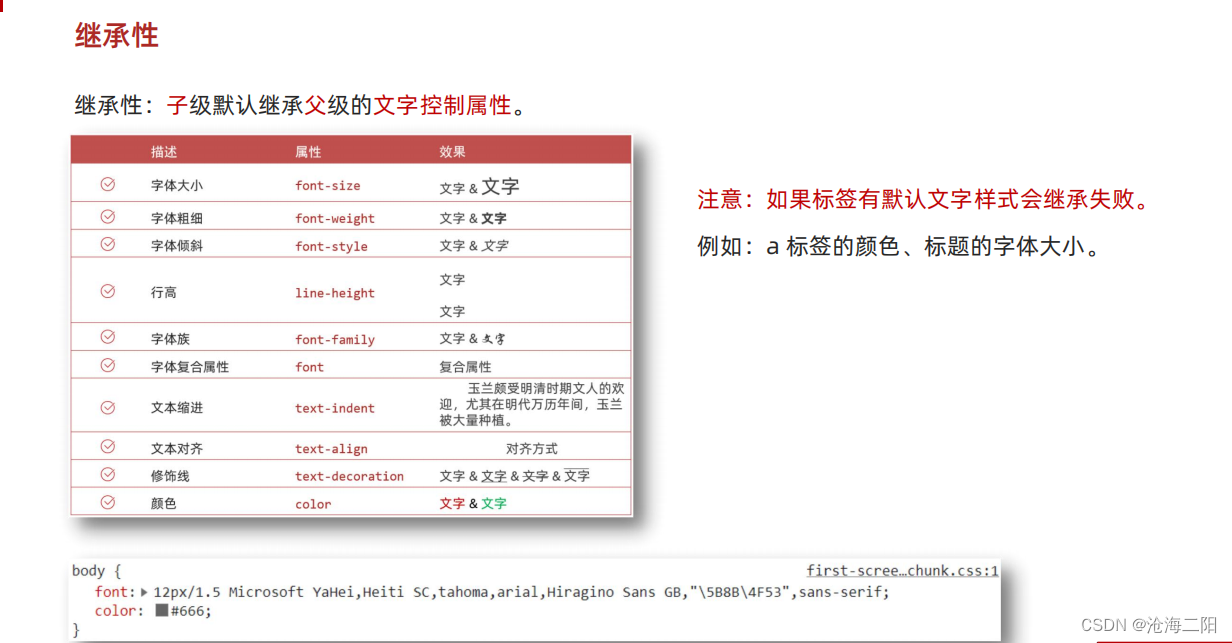
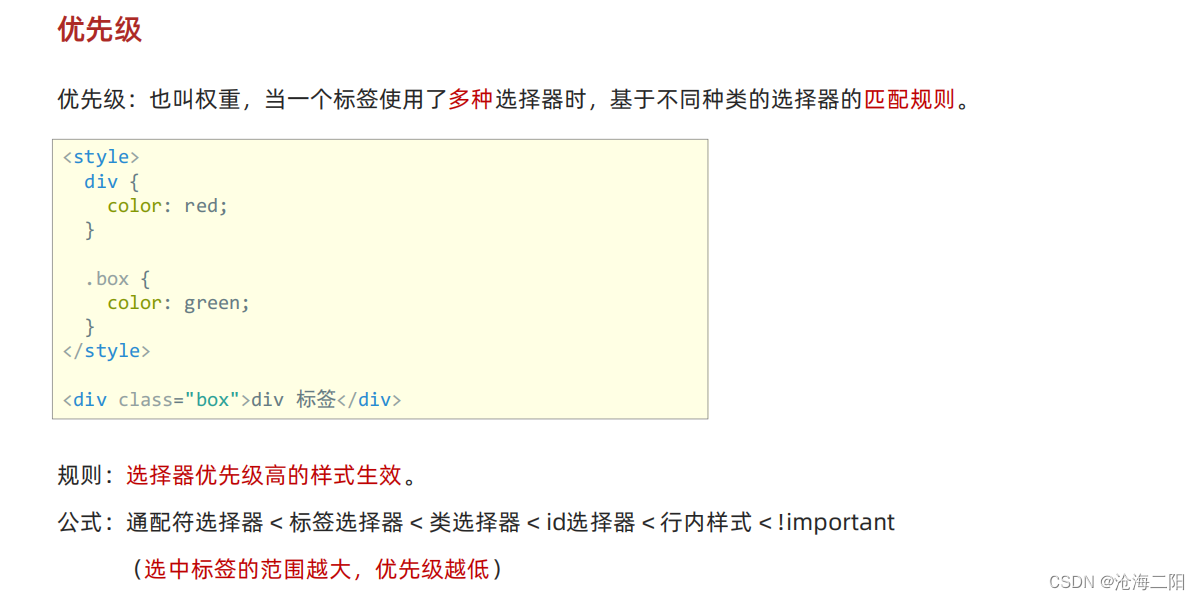
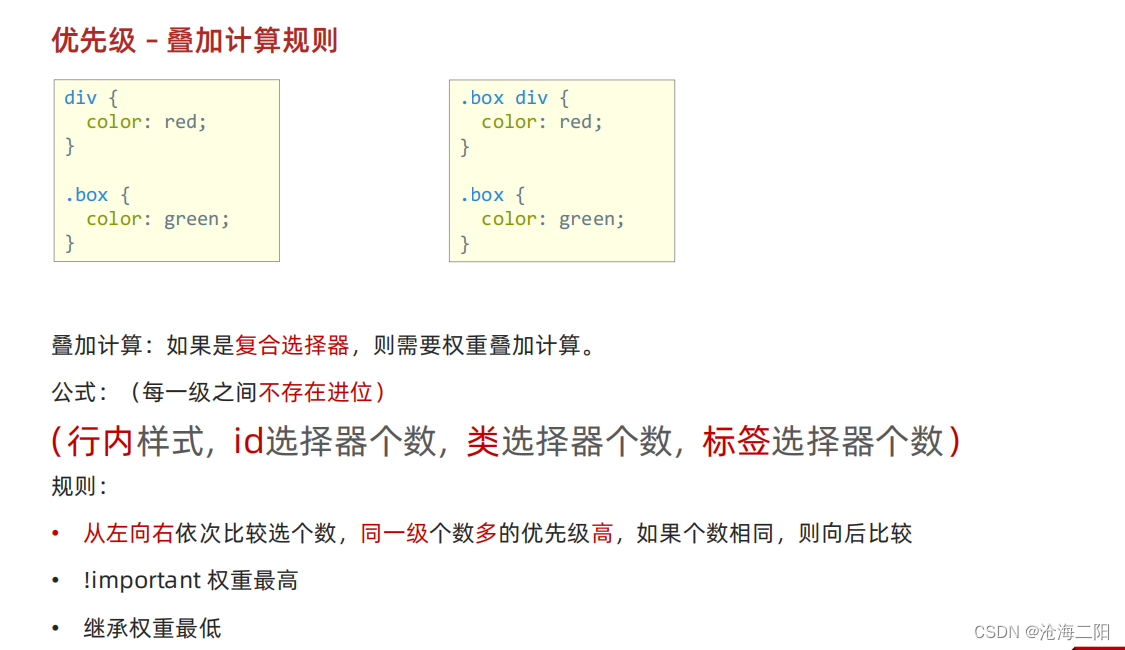
- 6. CSS 特性
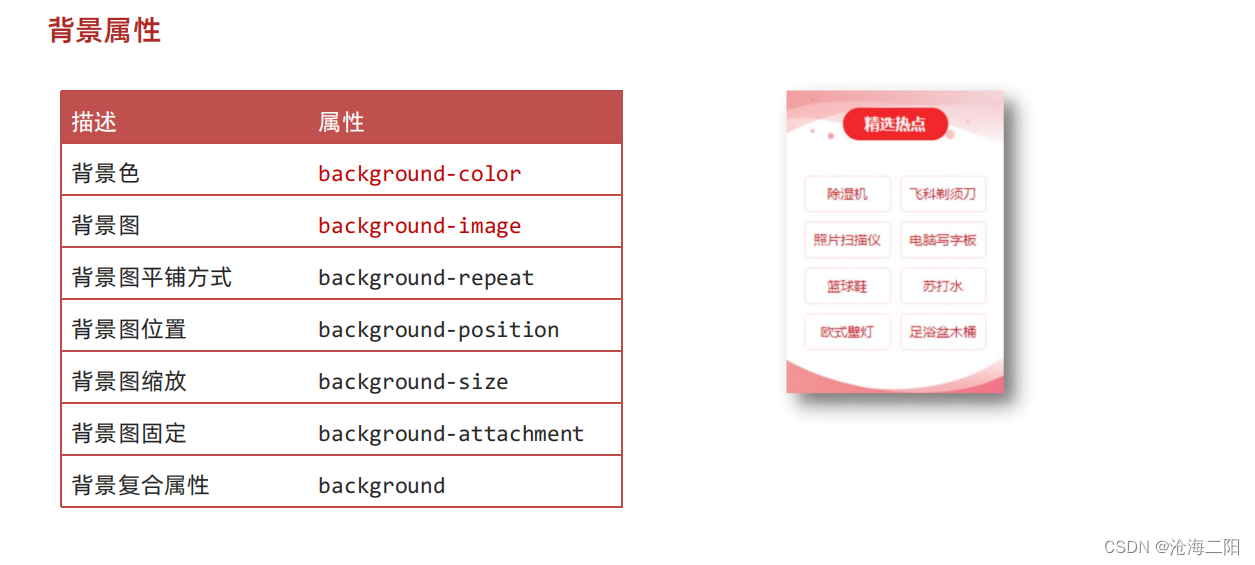
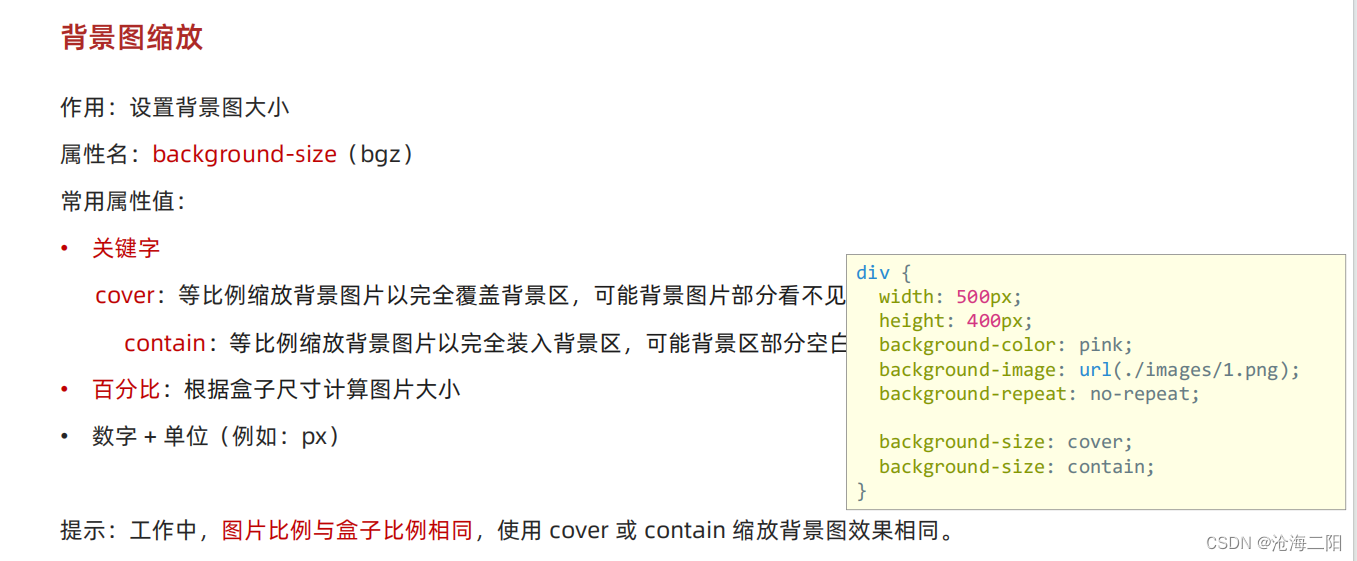
- 7.背景属性
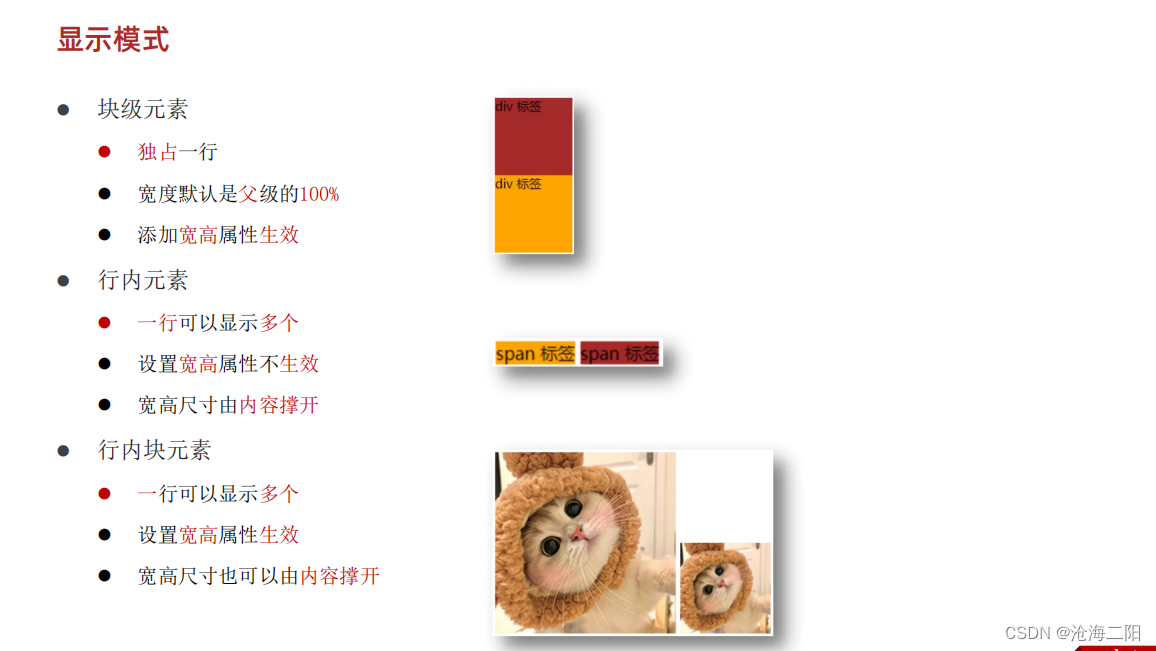
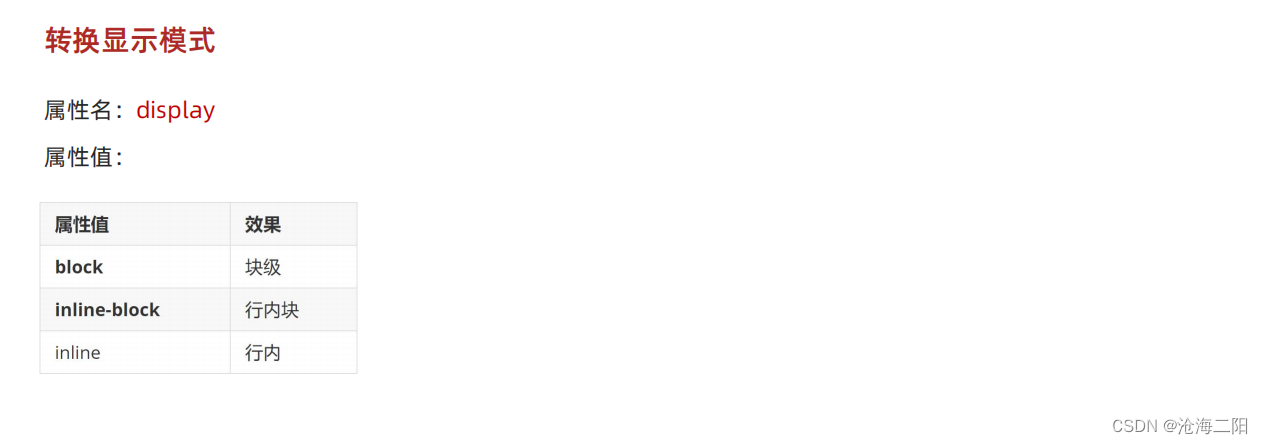
- 8.显示模式
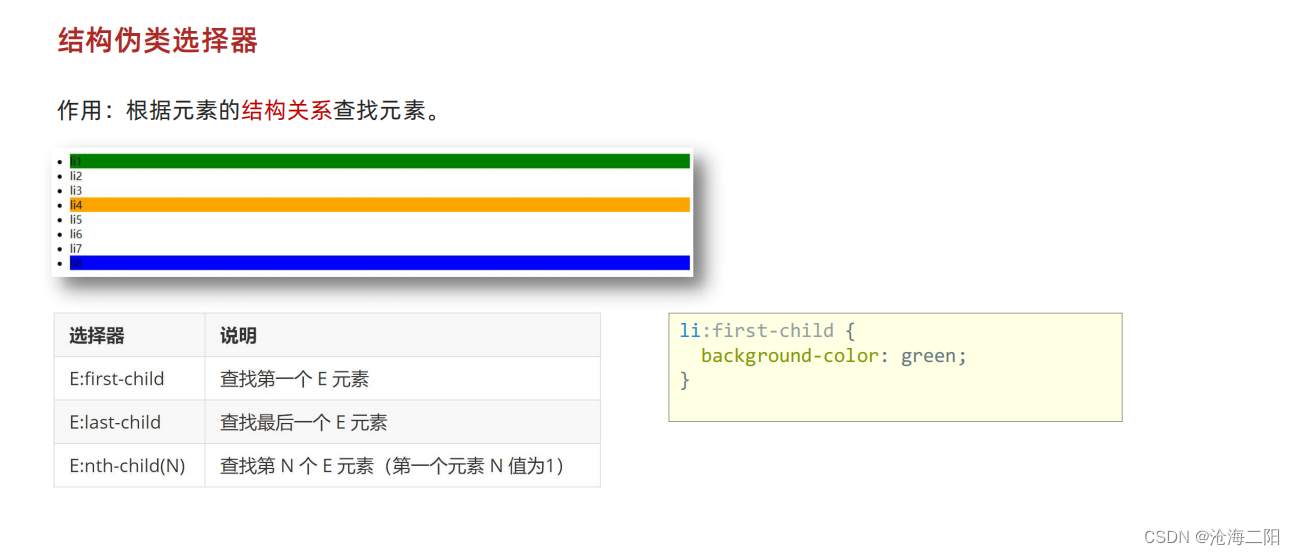
- 9.选择器
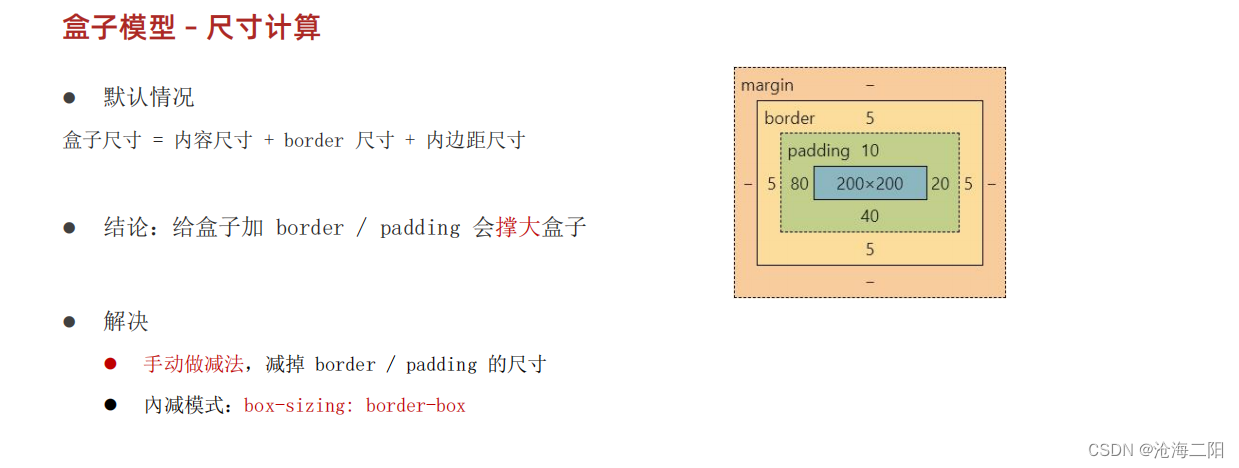
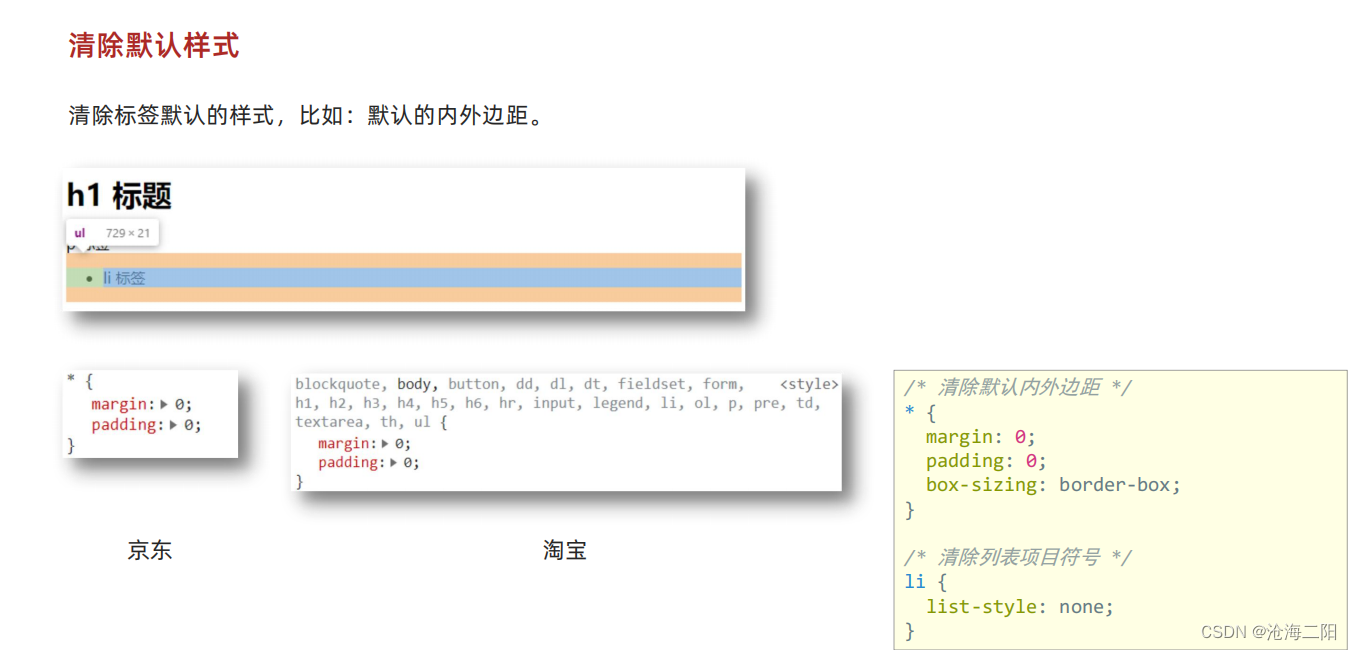
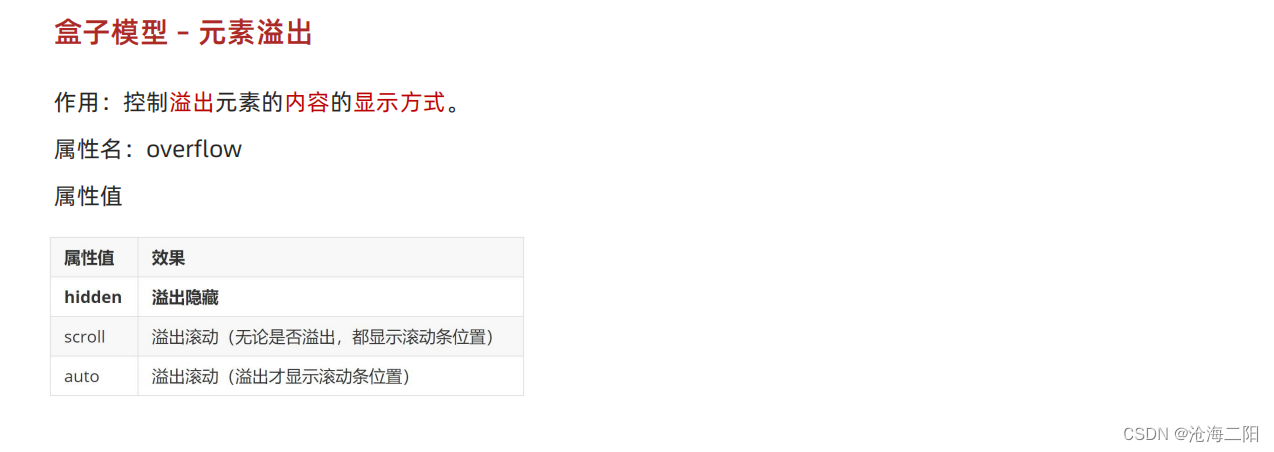
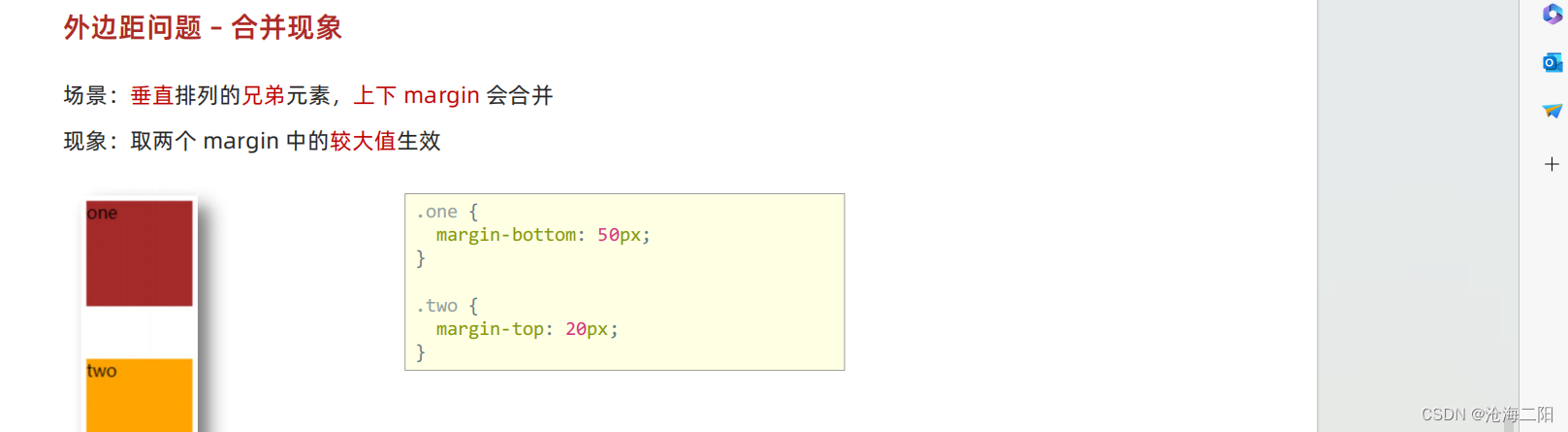
- 10.盒子模型
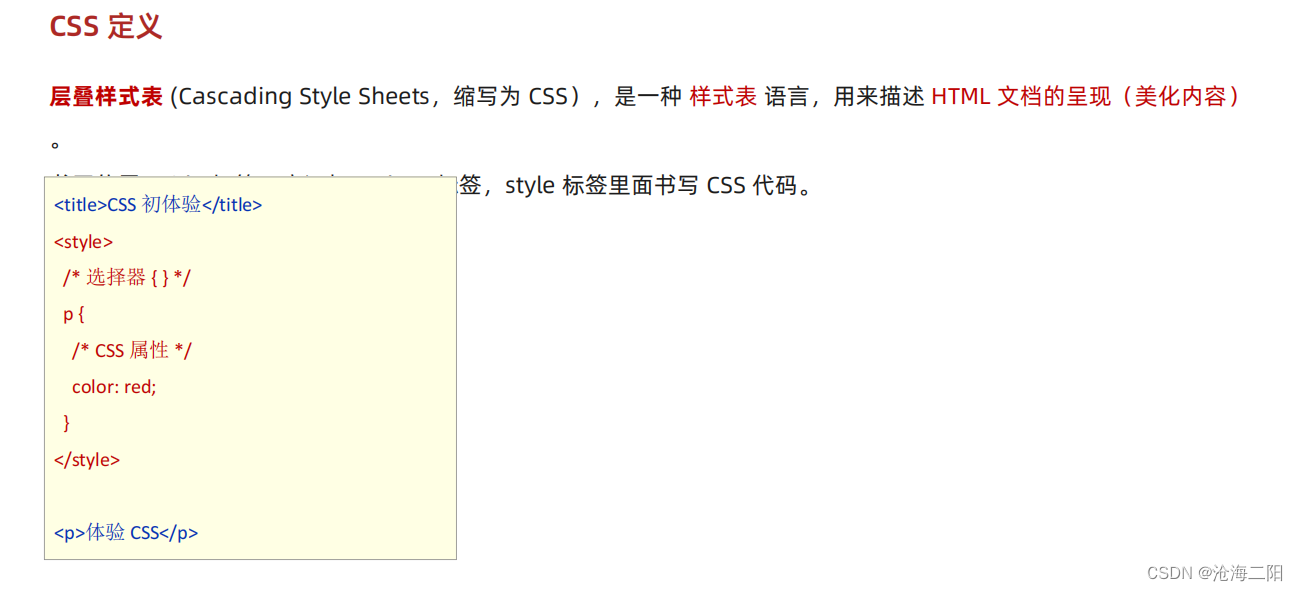
1.CSS概述

2. CSS引入方式

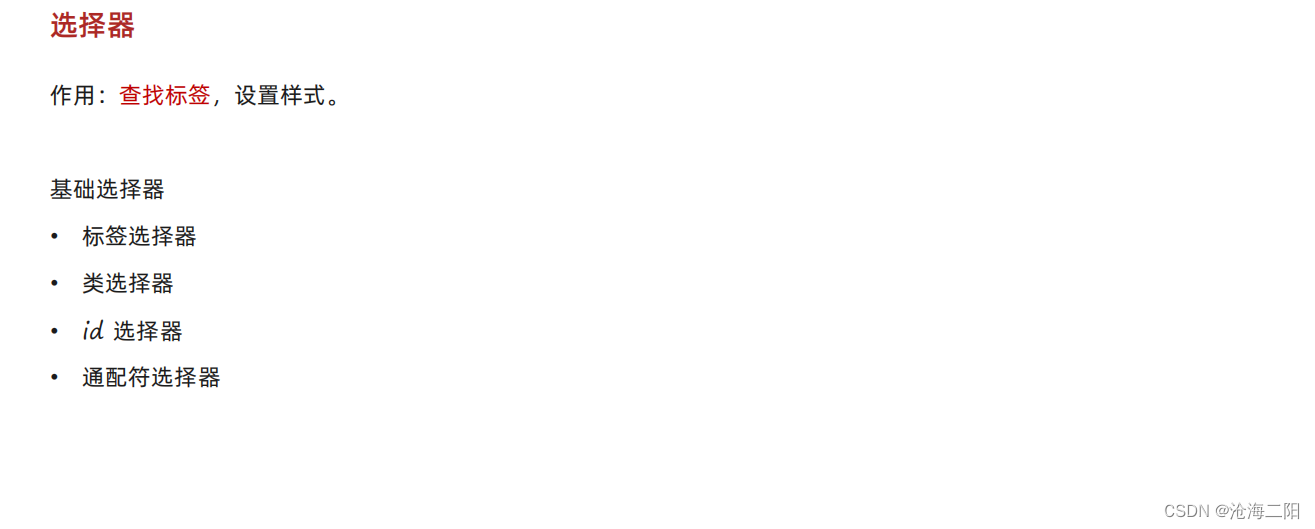
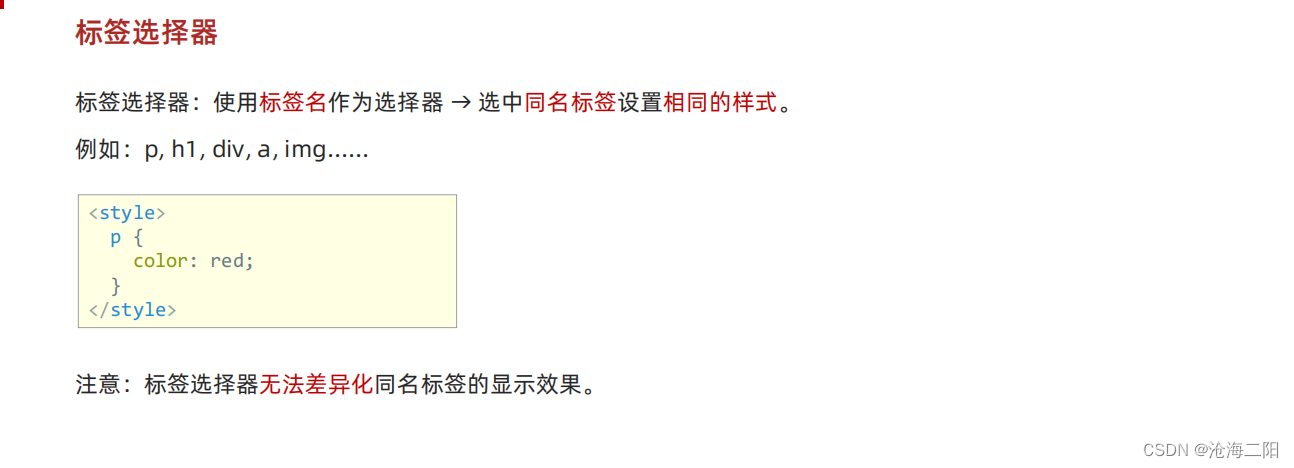
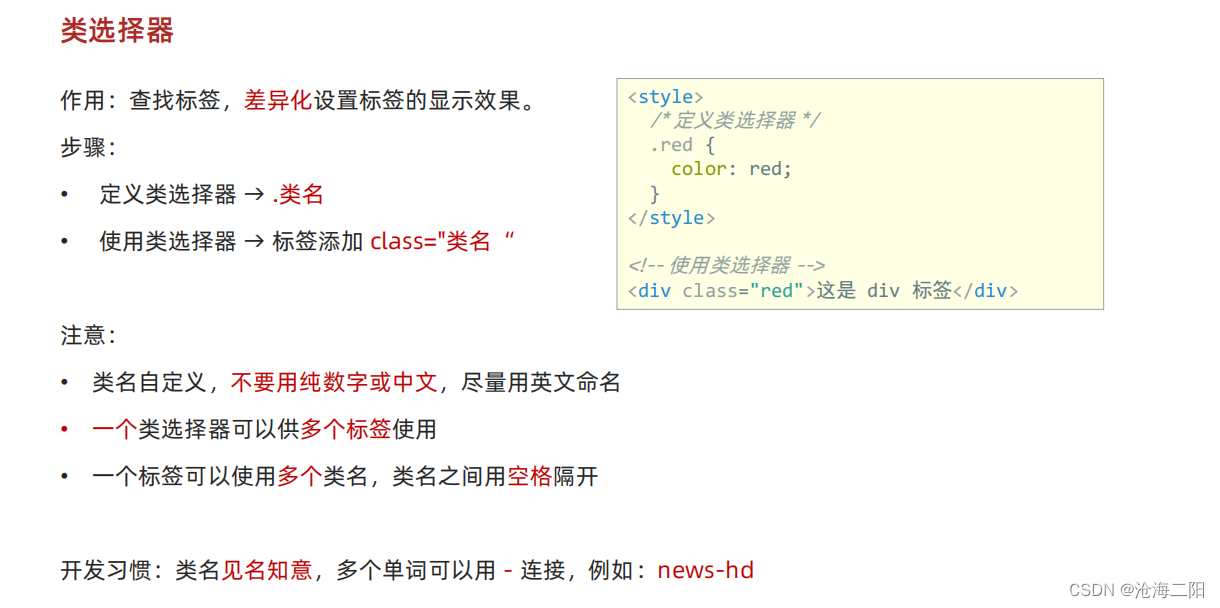
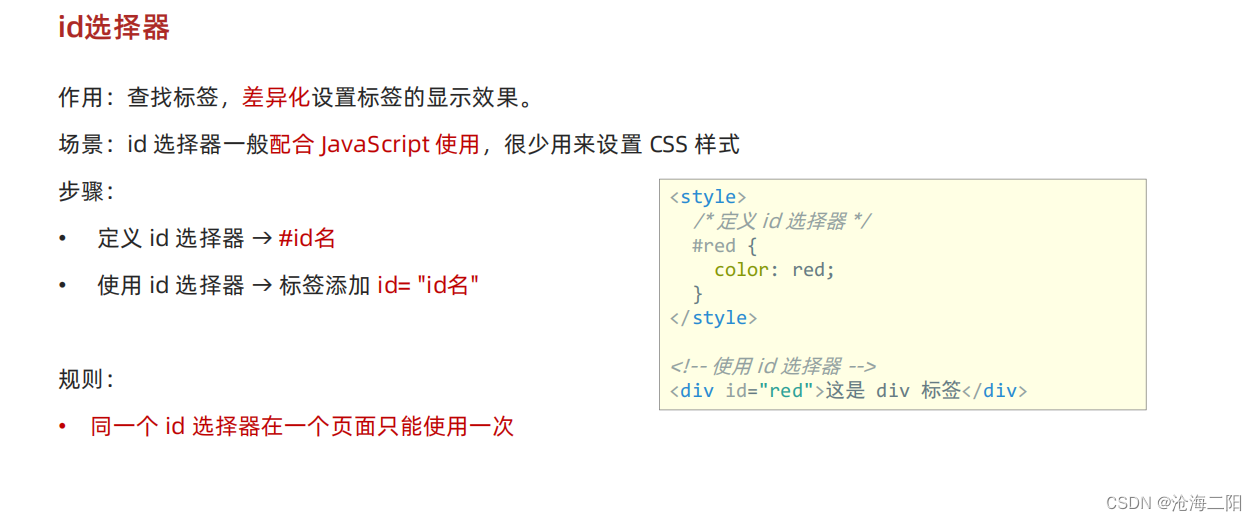
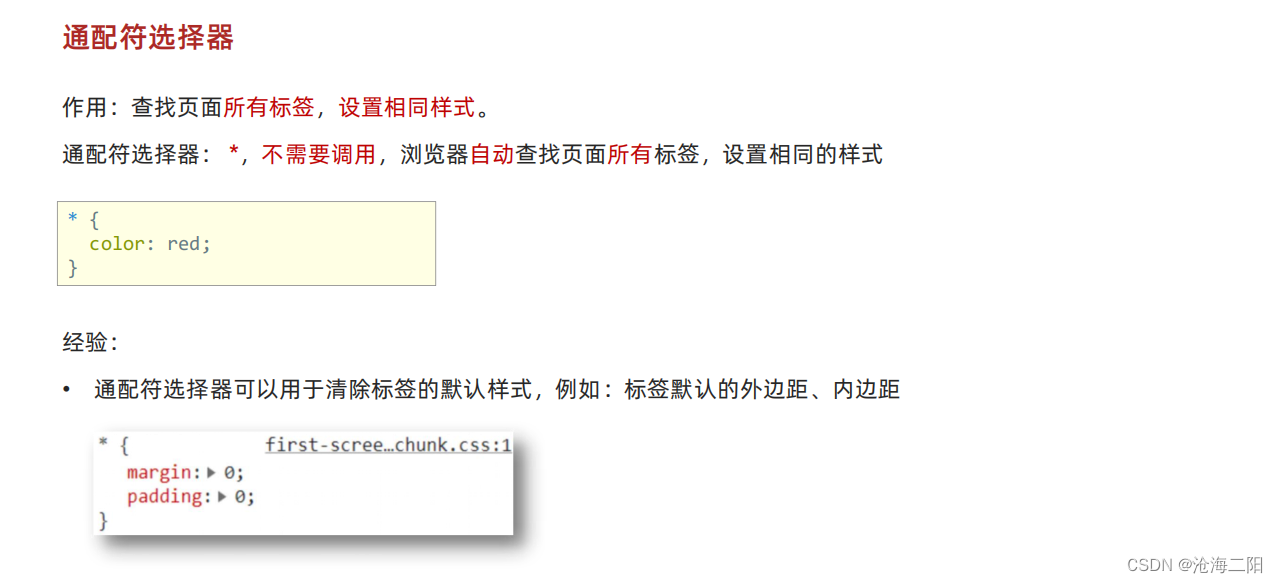
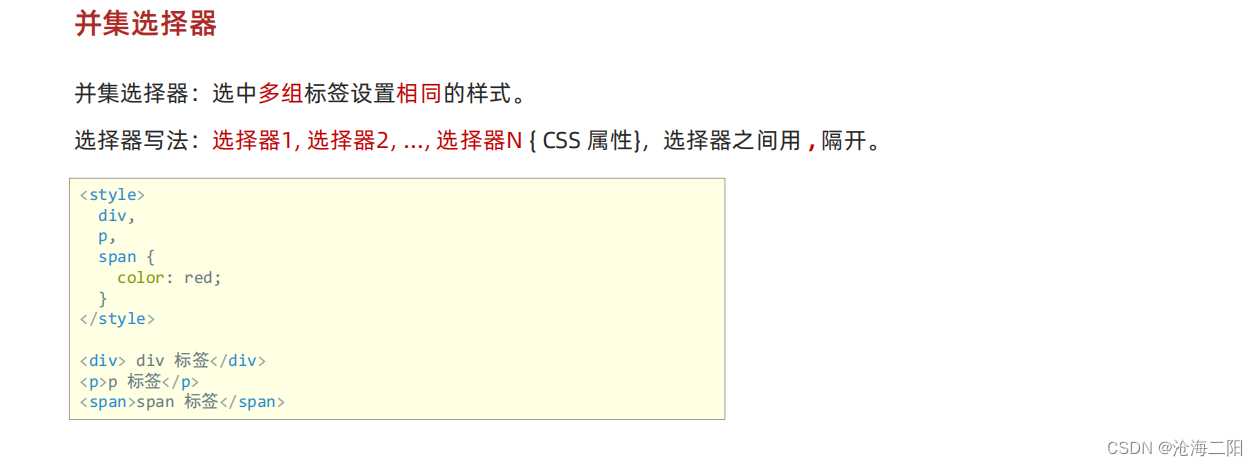
3. 选择器





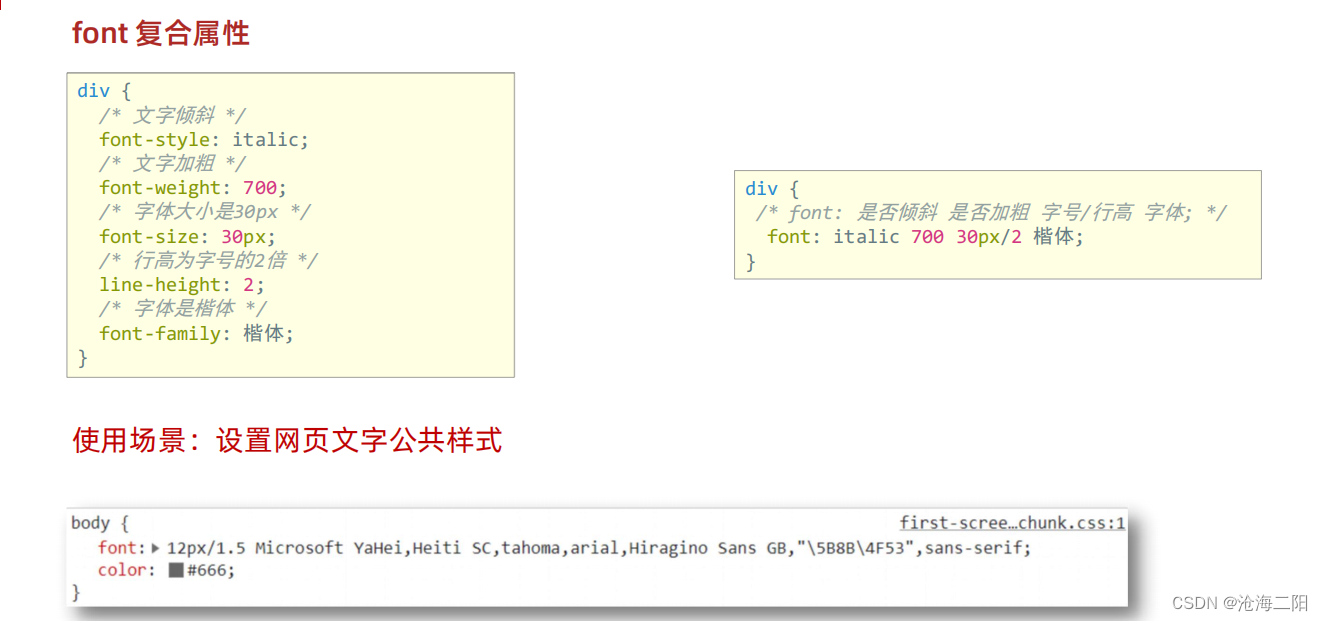
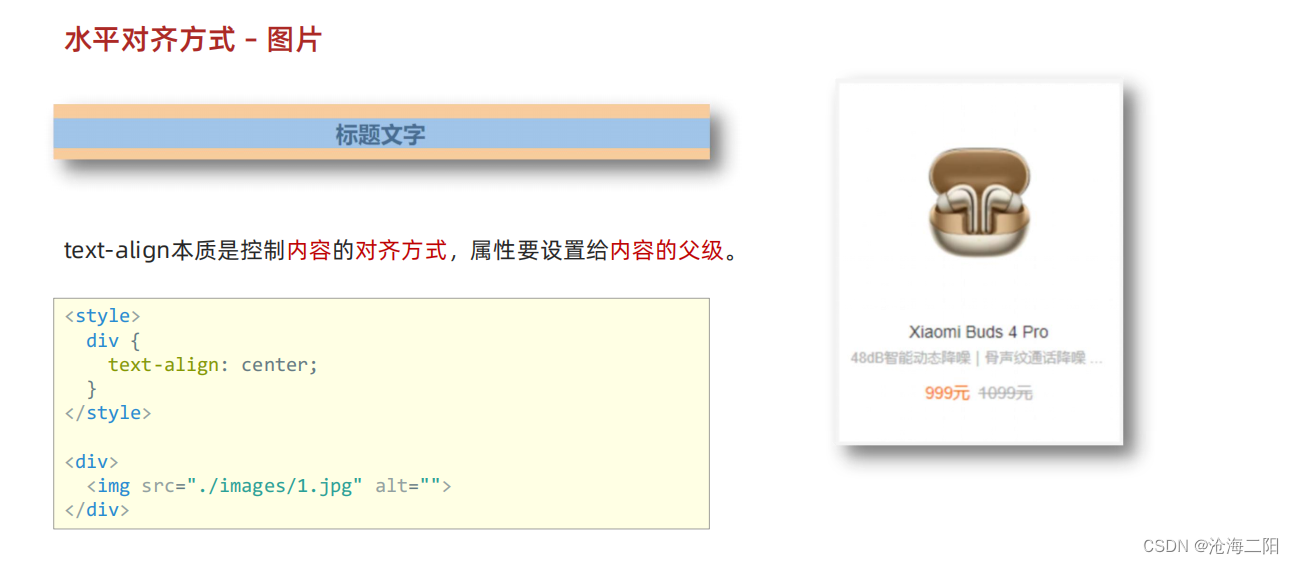
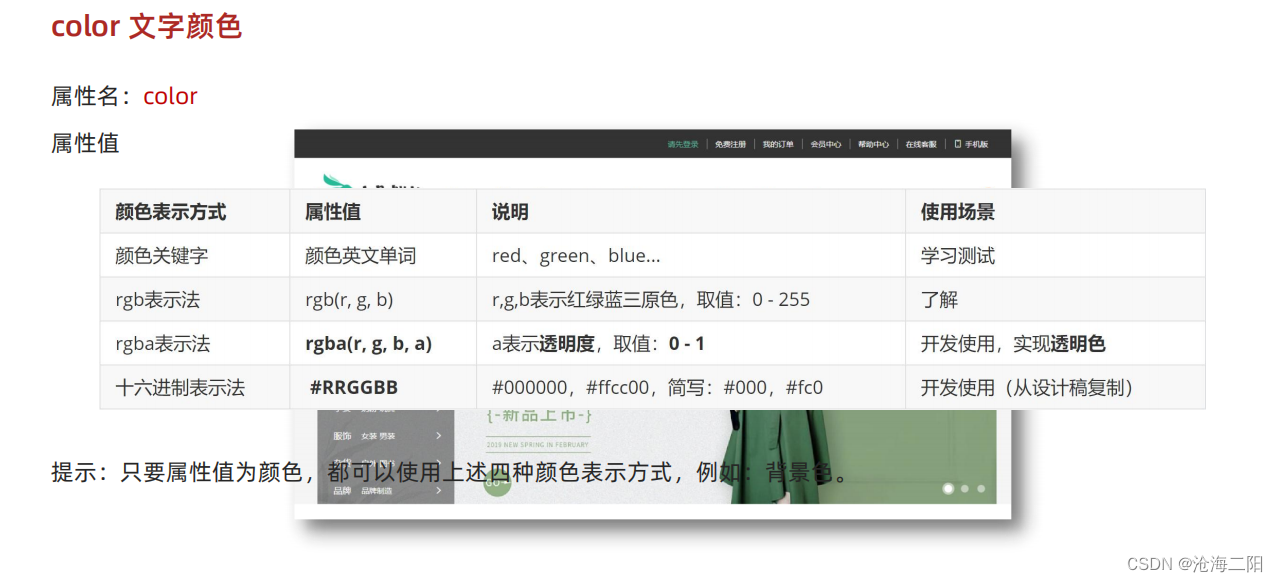
4.文字控制属性














5. 复合选择器




6. CSS 特性





7.背景属性







8.显示模式


9.选择器



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结构伪类选择器-基本使用</title><style>/* 第一个 *//* li:first-child {background-color: green;} *//* 最后一个 *//* li:last-child {background-color: green;} *//* 任意个 *//* li:nth-child(3) {background-color: green;} */li:nth-child(1) {background-color: green;}</style>
</head>
<body><ul><li>li 1</li><li>li 2</li><li>li 3</li><li>li 4</li><li>li 5</li><li>li 6</li><li>li 7</li><li>li 8</li></ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
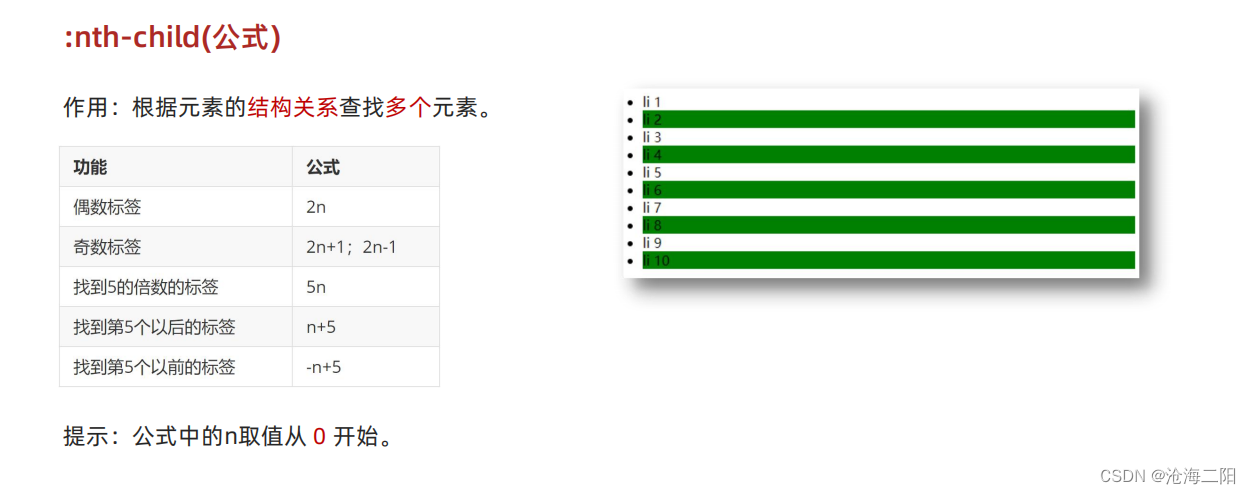
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结构伪类选择器-公式用法</title><style>/* 偶数 *//* li:nth-child(2n) {background-color: green;} *//* 奇数 *//* li:nth-child(2n+1) {background-color: green;} *//* 倍数 *//* li:nth-child(5n) {background-color: green;} *//* n 从0开始 *//* 第5个以后的标签 *//* li:nth-child(n+5) {background-color: green;} *//* 第5个以前的标签 */li:nth-child(-n+5) {background-color: green;}</style>
</head>
<body><ul><li>li 1</li><li>li 2</li><li>li 3</li><li>li 4</li><li>li 5</li><li>li 6</li><li>li 7</li><li>li 8</li><li>li 9</li><li>li 10</li></ul>
</body>
</html>
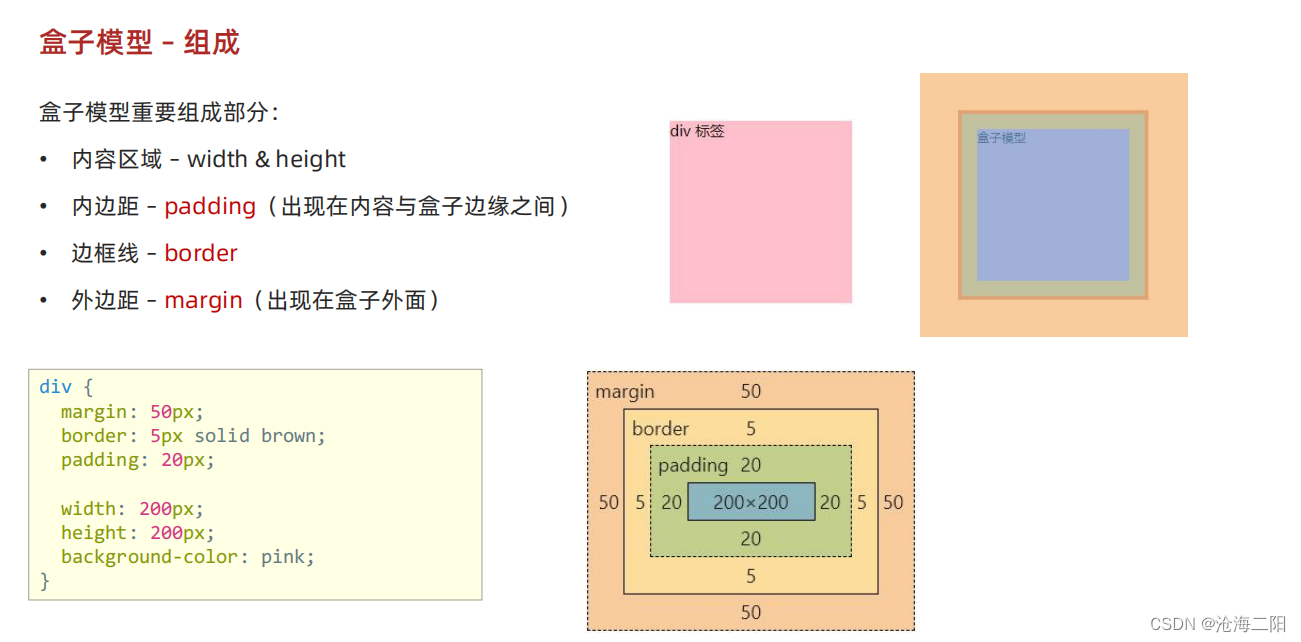
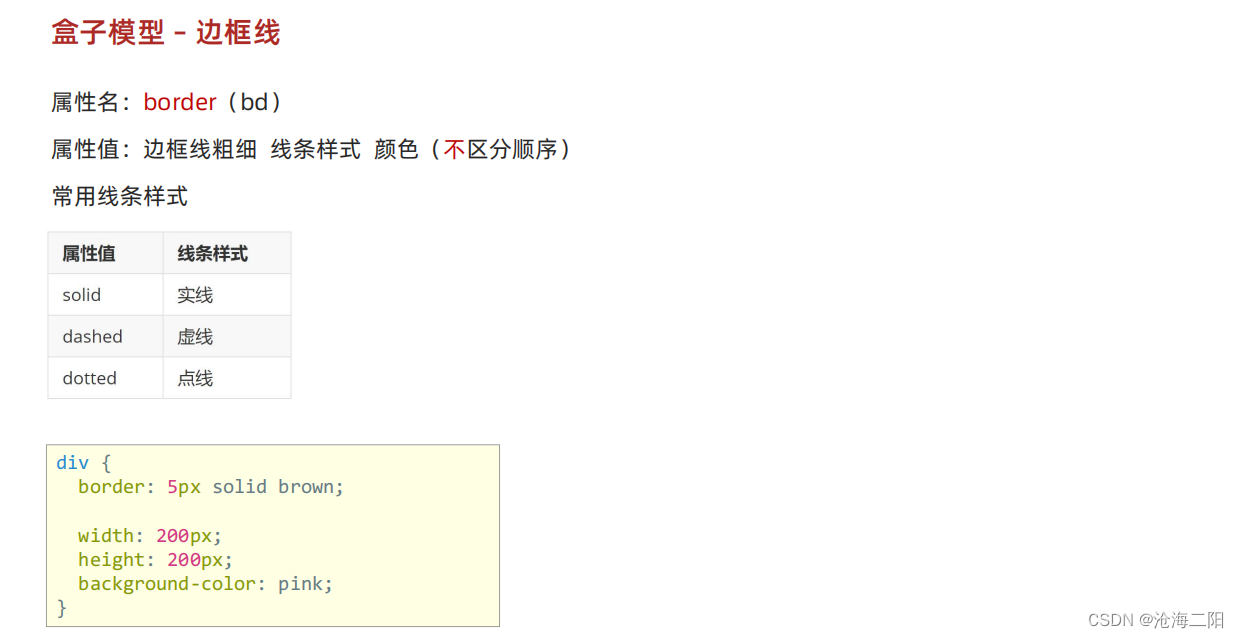
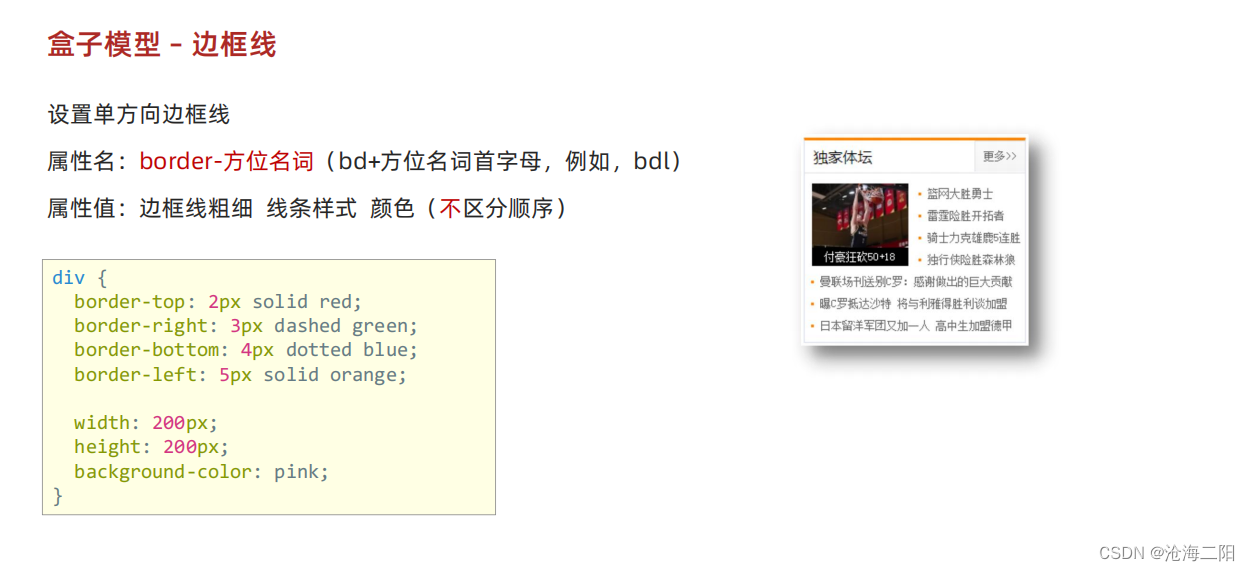
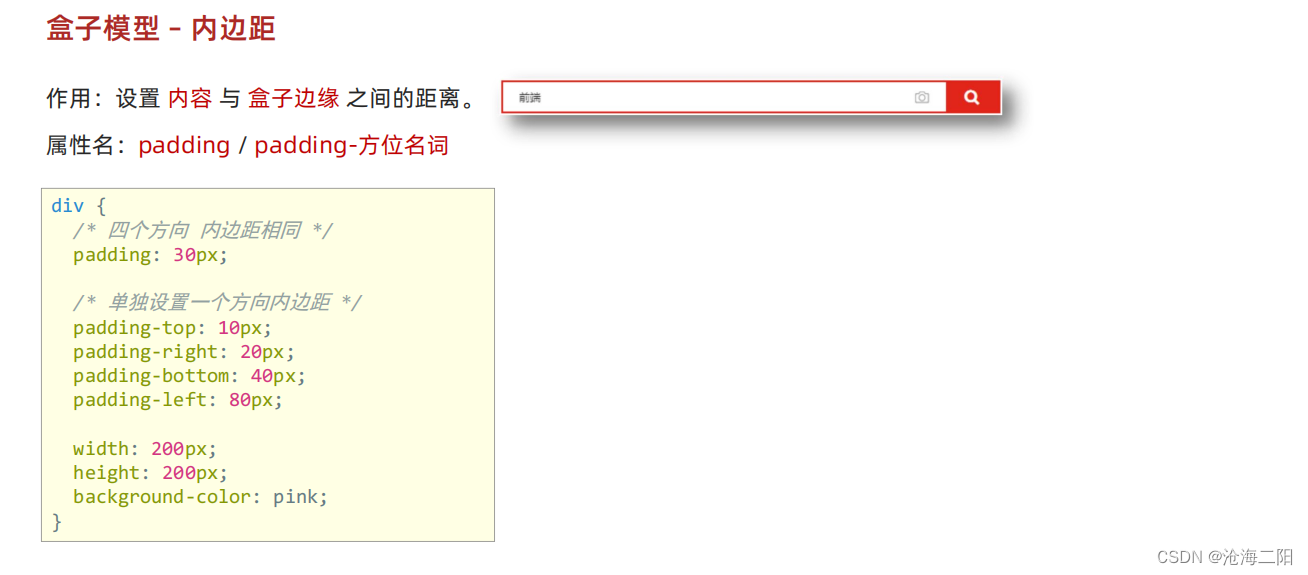
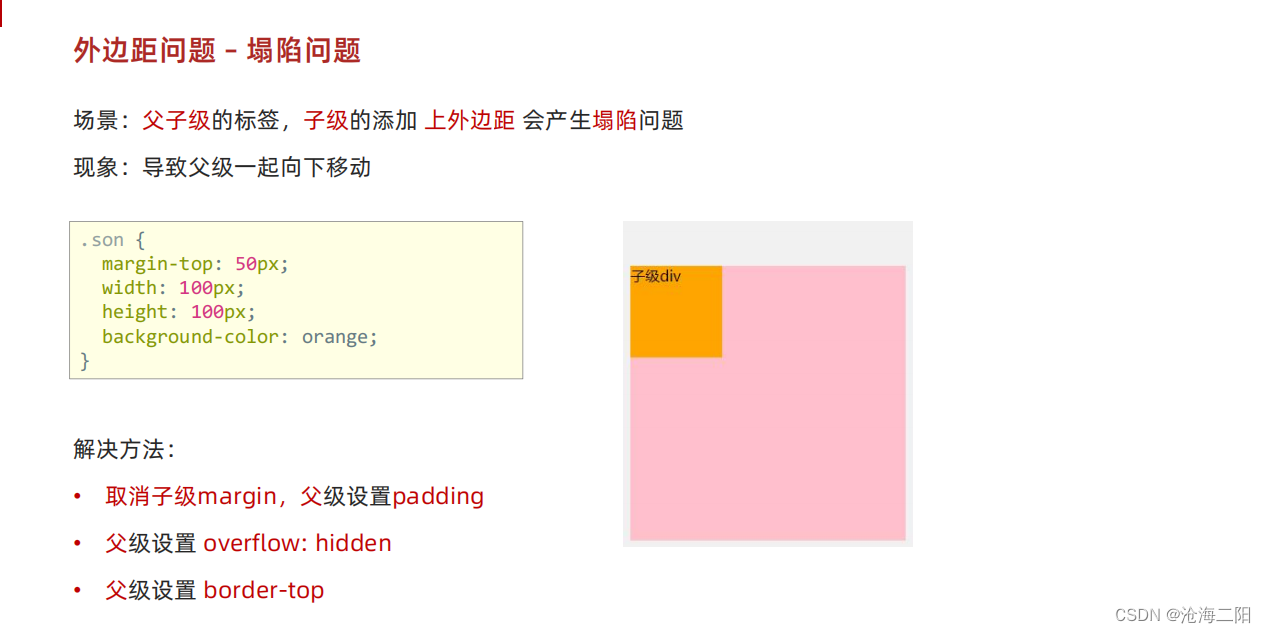
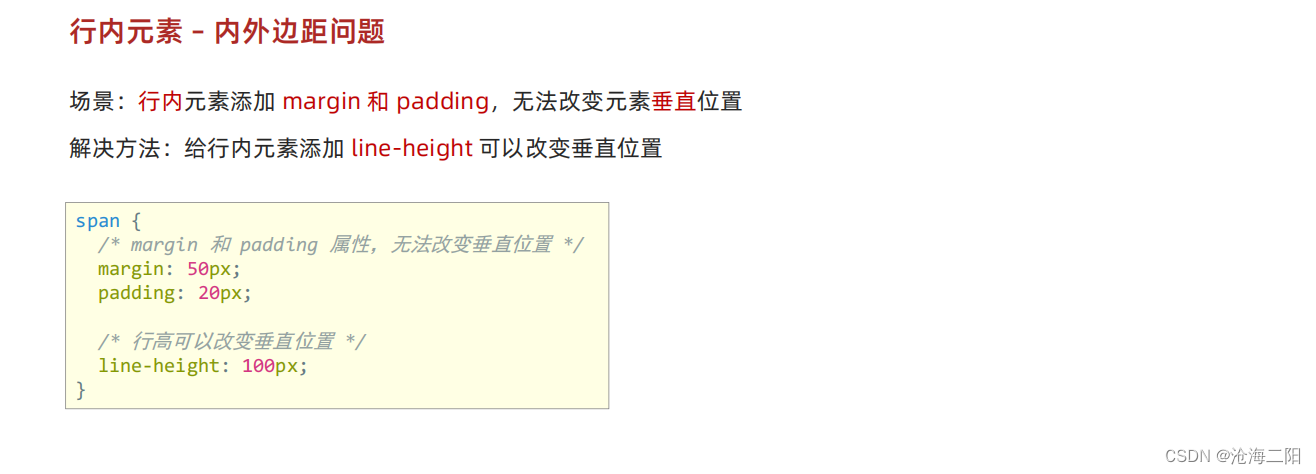
10.盒子模型